如何在iPhone上使用特定相册的照片设置随机播放壁纸的应用程序
来源:云东方
时间:2023-11-05 12:48:59 238浏览 收藏
在文章实战开发的过程中,我们经常会遇到一些这样那样的问题,然后要卡好半天,等问题解决了才发现原来一些细节知识点还是没有掌握好。今天golang学习网就整理分享《如何在iPhone上使用特定相册的照片设置随机播放壁纸的应用程序》,聊聊,希望可以帮助到正在努力赚钱的你。
在最近的几次 iOS 功能更新中,Apple 为我们提供了大量锁屏自定义功能,包括随机播放用作壁纸的照片的能力。在 iOS 17.1 中,他们允许您从照片库中的特定相册中随机播放图片,从而将其提升了一个档次。这意味着您不再需要手动挑选照片或坚持使用 Apple 的预设选项。以下是在运行 iOS 17.1 的 iPhone 上执行此操作的方法。
如何使用特定相册创建照片随机播放壁纸
以下是使用照片随机播放功能个性化壁纸的方法。
解锁iPhone并点击并按住锁定屏幕进行编辑。

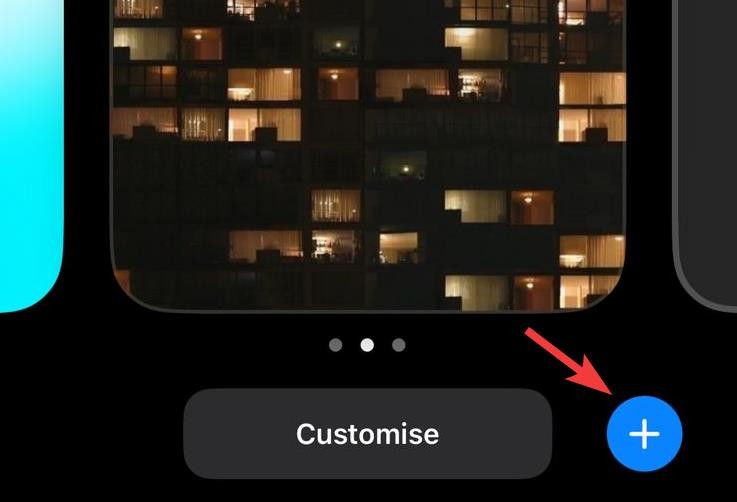
现在点击右下角的 + 图标。

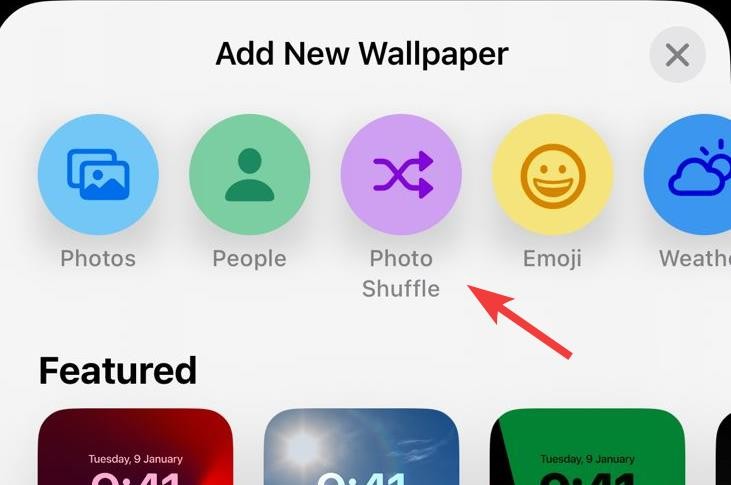
点击顶部的照片随机播放。

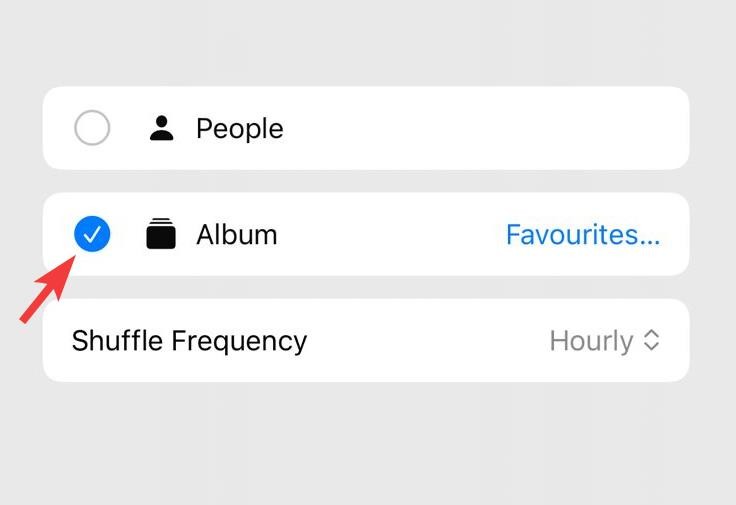
选择相册。

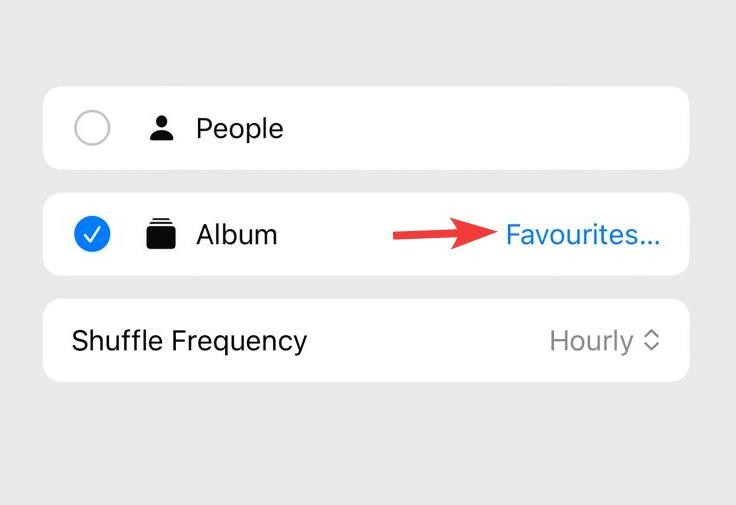
点击收藏夹以选择您喜欢的专辑。

点击并选择首选相册。

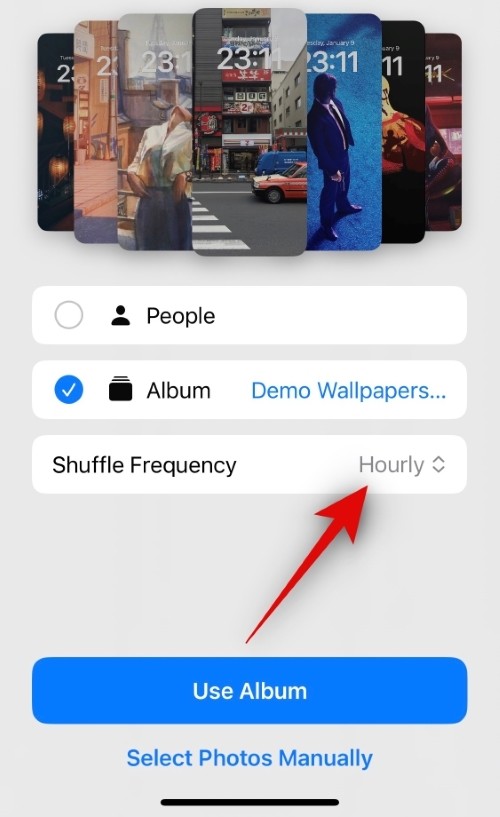
现在点击随机播放频率。

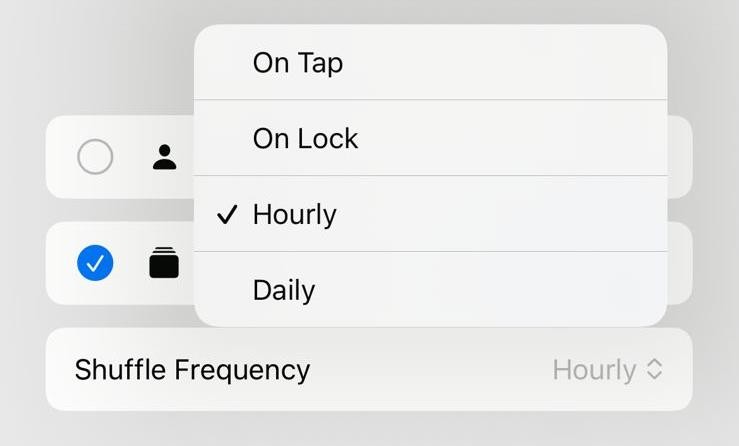
从以下选项中选择您喜欢的随机播放频率。这将决定壁纸随机播放的时间和频率。
- 小时
- 日常
- 锁定时
- 在水龙头上

最后,点击使用相册。

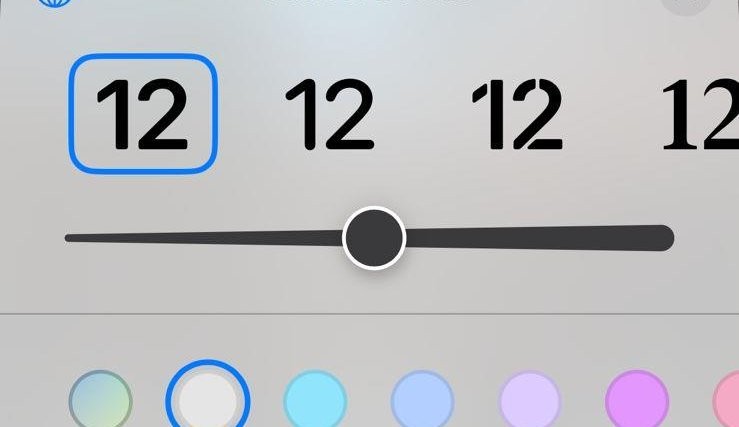
现在,您将看到锁定屏幕的预览,其中应用了所选壁纸中的图像。点击并编辑锁定屏幕的其他方面,以根据您的需要对其进行自定义,包括小部件、时钟颜色、字体等。

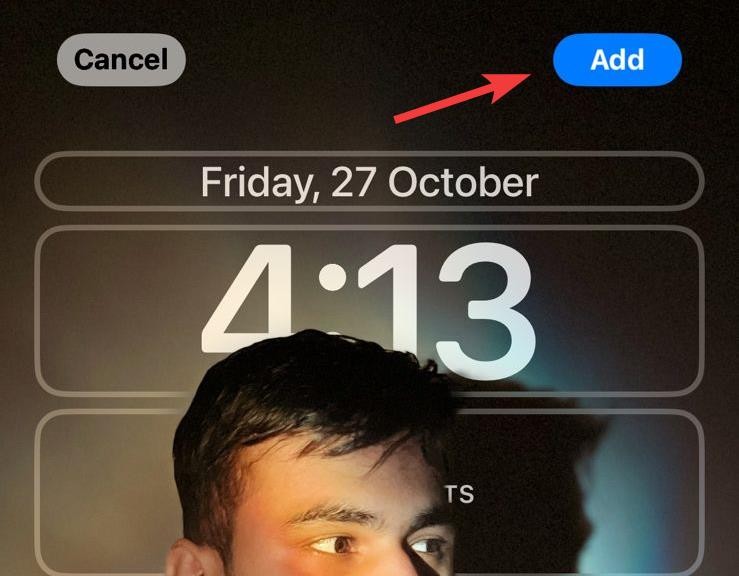
对锁定屏幕感到满意后,点击右上角的添加。

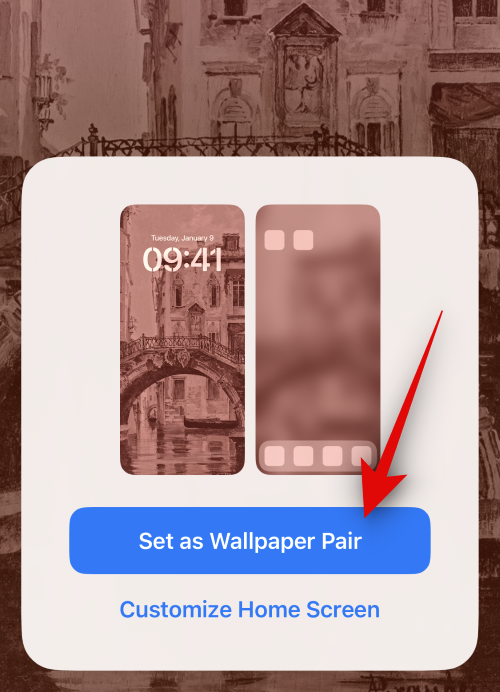
现在点击设置为壁纸对,如果您希望在锁定屏幕和主屏幕上使用相同的壁纸。

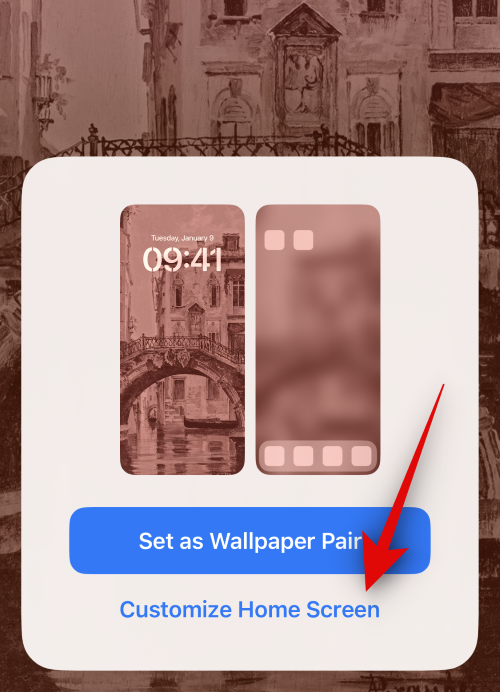
如果您想为主屏幕使用单独的壁纸,请改为点击自定义主屏幕。

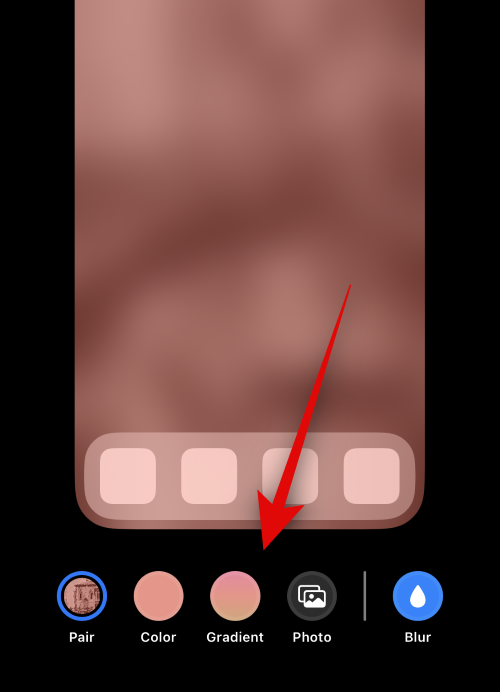
现在点击并使用屏幕底部的选项选择您喜欢的主屏幕壁纸来源。

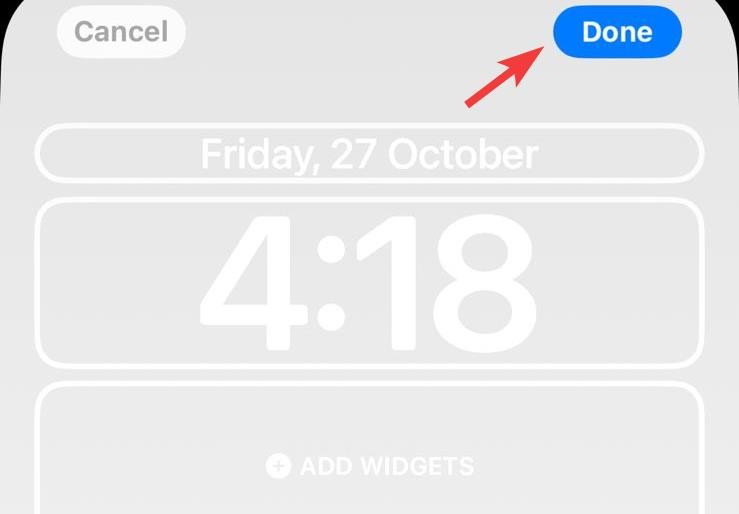
根据需要编辑主屏幕壁纸的其他方面,以适应您喜欢的审美。现在点击屏幕右上角的完成。

这就是您在设置锁定屏幕或主屏幕壁纸时为Photo Shuffle使用特定相册的方法。
我可以在主屏幕上使用带有 Photo Shuffle 的单独特定相册吗?
虽然这将是一个很好的功能,但遗憾的是,这是不可能的。除非您选择使用与锁定屏幕相同的壁纸和照片随机播放,否则您不能在主屏幕上使用其他特定相册。只有在将 Photo Shuffle 设置为锁屏壁纸后,您才能在主屏幕上使用彩色、渐变或单独的照片壁纸。iOS 提供的所有其他默认选项以及所有库存壁纸也是如此。
如何更改现有 Photo Shuffle 壁纸的相册
如果您想更改照片随机播放壁纸上显示的相册,请按以下步骤操作。
解锁iPhone,然后点击并按住锁定屏幕。

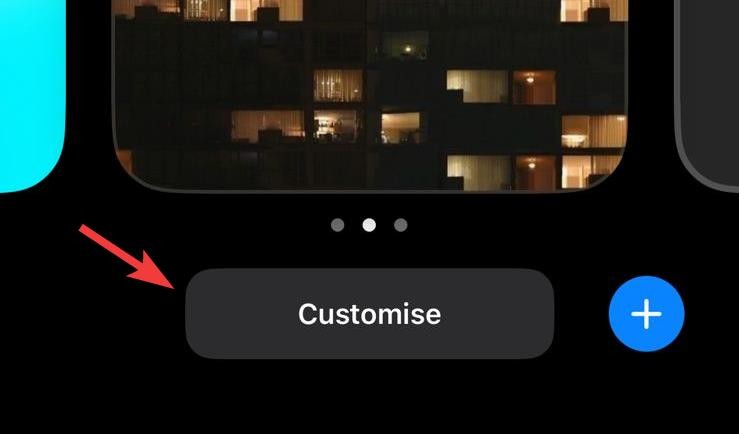
滑动以找到当前的 Photo Shuffle 壁纸,然后点击其下方的自定义。

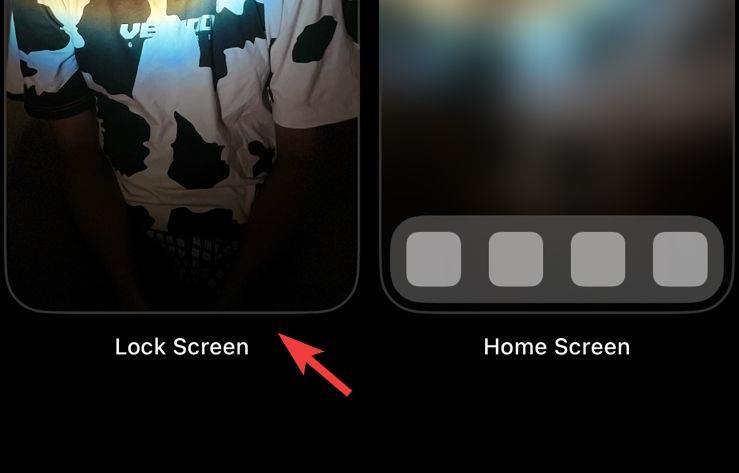
点击锁定屏幕。

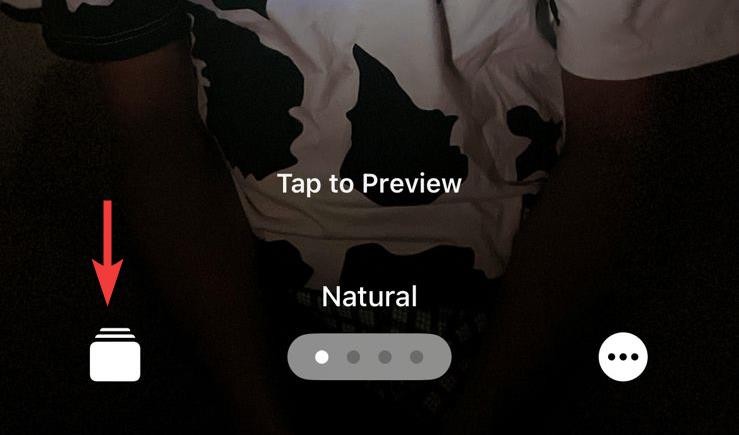
点击屏幕左下角的相册图标。

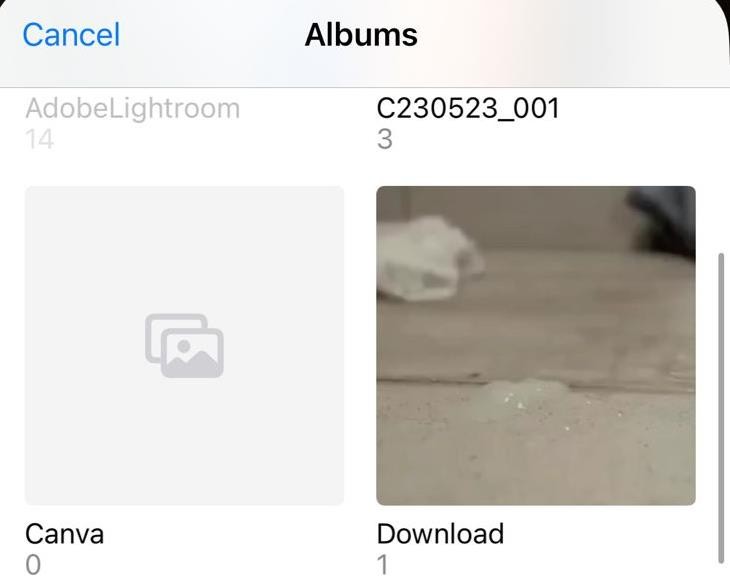
现在点击并从您的资料库中选择不同的相册。

最后,点击完成。

文中关于屏幕,壁纸,随机播放的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《如何在iPhone上使用特定相册的照片设置随机播放壁纸的应用程序》文章吧,也可关注golang学习网公众号了解相关技术文章。
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
156 收藏
-
349 收藏
-
445 收藏
-
413 收藏
-
101 收藏
-
462 收藏
-
245 收藏
-
304 收藏
-
458 收藏
-
234 收藏
-
452 收藏
-
330 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
