如何在Mac上裁剪屏幕截图
来源:云东方
时间:2023-11-07 12:17:41 457浏览 收藏
学习文章要努力,但是不要急!今天的这篇文章《如何在Mac上裁剪屏幕截图》将会介绍到等等知识点,如果你想深入学习文章,可以关注我!我会持续更新相关文章的,希望对大家都能有所帮助!
1.使用键盘快捷键裁剪屏幕截图
虽然您可以使用 Mac 的内置屏幕截图工具来捕获屏幕截图,但有时,需要关注特定部分可能会在以后出现。在这种情况下,您可以使用预览工具在Mac或MacBook上裁剪屏幕截图。您不仅可以使用预览工具裁剪屏幕截图,还可以调整它们的大小或注释它们。话虽如此,以下是使用键盘快捷键在 Mac 上裁剪屏幕截图的方法:
- 在首选的 Mac 窗口中,按“Shift + Command + 3”键捕获整个屏幕的屏幕截图。

- 现在,通过单击右下角的缩略图直接打开屏幕截图,或等待它出现在桌面上,然后打开它。
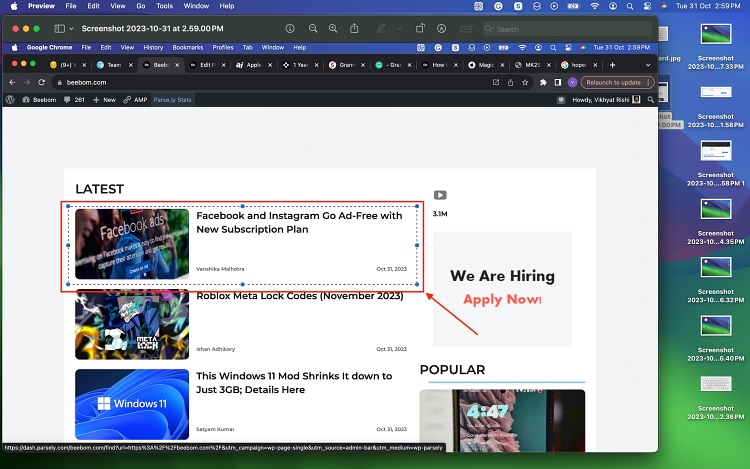
- 在屏幕截图预览窗口中,使用 MacBook 的鼠标垫从屏幕截图中选择要裁剪的区域的矩形。

- 完成后,同时按下Mac键盘上的“Command + K”键,从屏幕截图中裁剪所选区域。
2.使用菜单栏在Mac上裁剪屏幕截图
- 按照上一种方法的前三个步骤获取屏幕截图并选择其中的一部分。
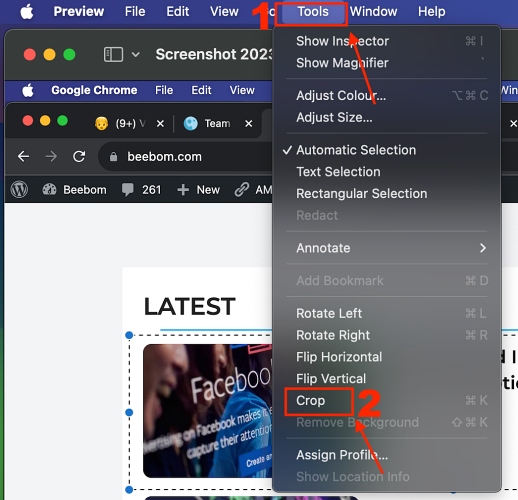
- 完成后,单击顶部菜单栏中的“工具”,然后从下拉菜单中选择“裁剪”。
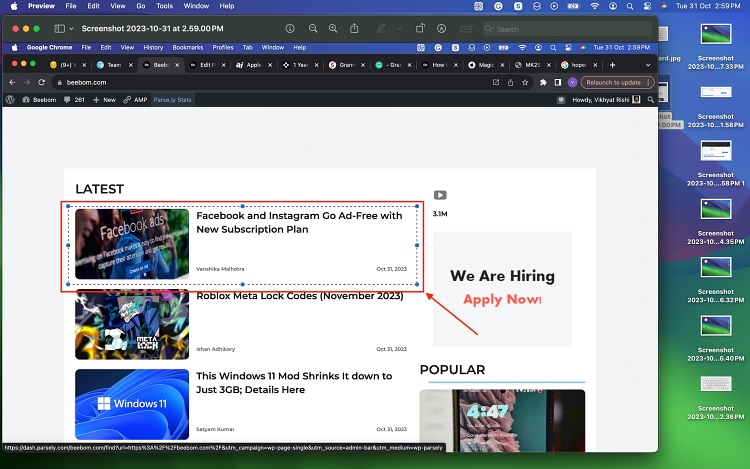
- 这样,您在上一步中选择的区域将从屏幕截图中裁剪出来。

3.使用Touch Bar在Mac上裁剪屏幕截图
虽然使用键盘快捷键在 Mac 上裁剪屏幕截图很简单,但较旧的 MacBook Pro 型号使该过程更加简单。您可以使用触控栏轻点一下即可裁剪截屏,其工作原理如下:
- 正如我们已经提到的,捕获屏幕截图并像上面一样进行矩形选择。

- 现在,找到并点击 作物 图标(带有扩展角的方形图标)在 MacBook Pro 的 TouchBar 上裁剪您之前选择的区域。

- 以下是裁剪后的屏幕截图在上述所有方法中的外观:

注意:您的 Mac 会自动保存裁剪后的屏幕截图,因此请始终记住提前创建原始屏幕截图的副本,以保护自己免受任何数据丢失。
4.使用照片应用程序裁剪屏幕截图
除了预览工具,您还可以使用 Mac 的照片应用程序来编辑和裁剪屏幕截图。除了裁剪,照片应用程序还允许高级编辑,允许您调整颜色、调整图像大小、应用滤镜等等。以下是使用“照片”应用在 Mac 上编辑屏幕截图的方法:
- 在首选的 Mac 应用程序上,按“Shift + Command + 3”键捕获整个屏幕的屏幕截图。
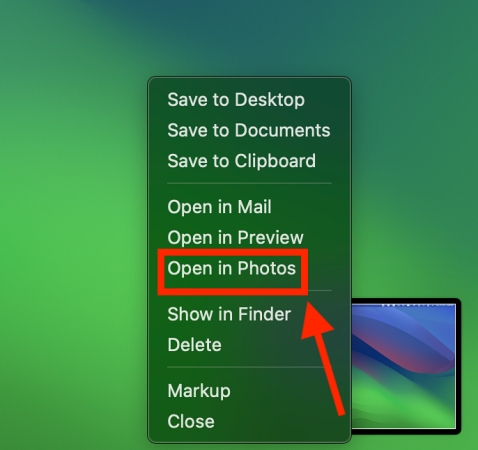
- 现在,右键单击右下角显示的屏幕截图的预览缩略图,然后选择 在照片中打开 弹出菜单中的选项。

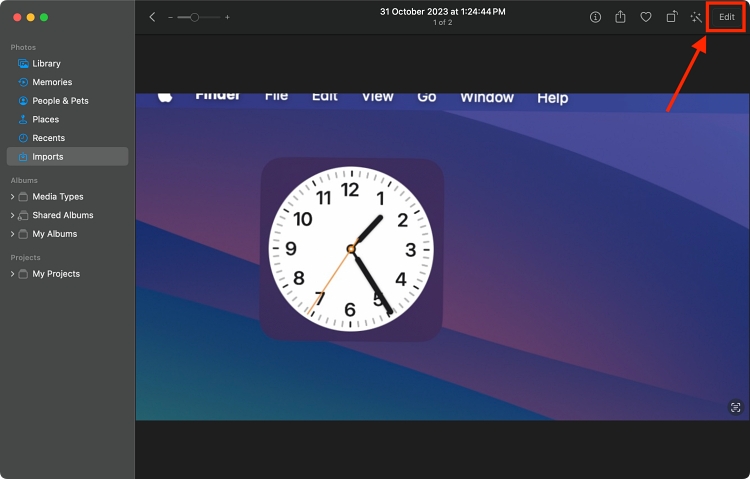
- 现在,点击 编辑 照片应用右上角的按钮。

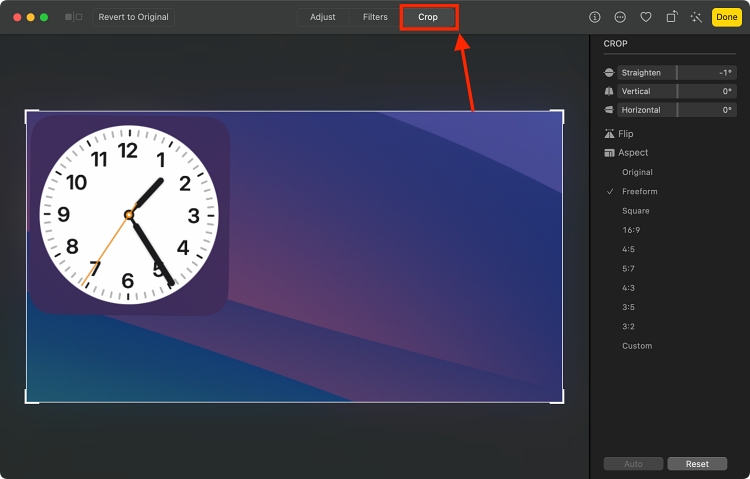
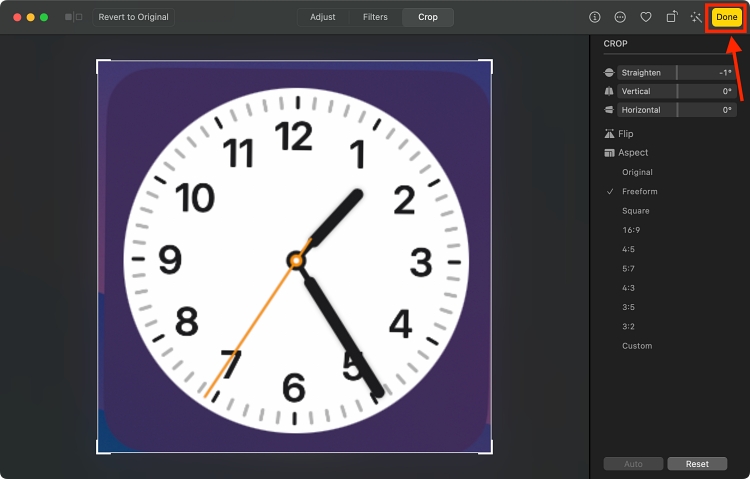
- 在这里,点击 作物 顶部显示的编辑工具栏中的按钮。
- 现在,裁剪手柄将出现在您的屏幕截图周围,允许您调整裁剪区域。

- 单击并拖动手柄以调整屏幕截图上裁剪框的大小。您还可以通过单击屏幕截图内部并拖动来将其整个裁剪框移动到屏幕截图周围。
- 当对裁剪选择感到满意时,按 Enter 或单击窗口右上角的“完成”按钮。

单击“完成”按钮后,“照片”应用程序将自动保存裁剪后的屏幕截图。完美裁剪的屏幕截图现已在 Mac 上准备就绪,因此您可以立即与他人共享或打印。
好了,本文到此结束,带大家了解了《如何在Mac上裁剪屏幕截图》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
声明:本文转载于:云东方 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
284 收藏
-
102 收藏
-
383 收藏
-
350 收藏
-
391 收藏
-
454 收藏
-
442 收藏
-
336 收藏
-
461 收藏
-
408 收藏
-
290 收藏
-
481 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
