荣耀100有哪些配色?真机好看吗
来源:酷知号
时间:2023-11-18 10:04:33 228浏览 收藏
一分耕耘,一分收获!既然都打开这篇《荣耀100有哪些配色?真机好看吗》,就坚持看下去,学下去吧!本文主要会给大家讲到等等知识点,如果大家对本文有好的建议或者看到有不足之处,非常欢迎大家积极提出!在后续文章我会继续更新科技周边相关的内容,希望对大家都有所帮助!
荣耀100实体上架体验,真机打几分?
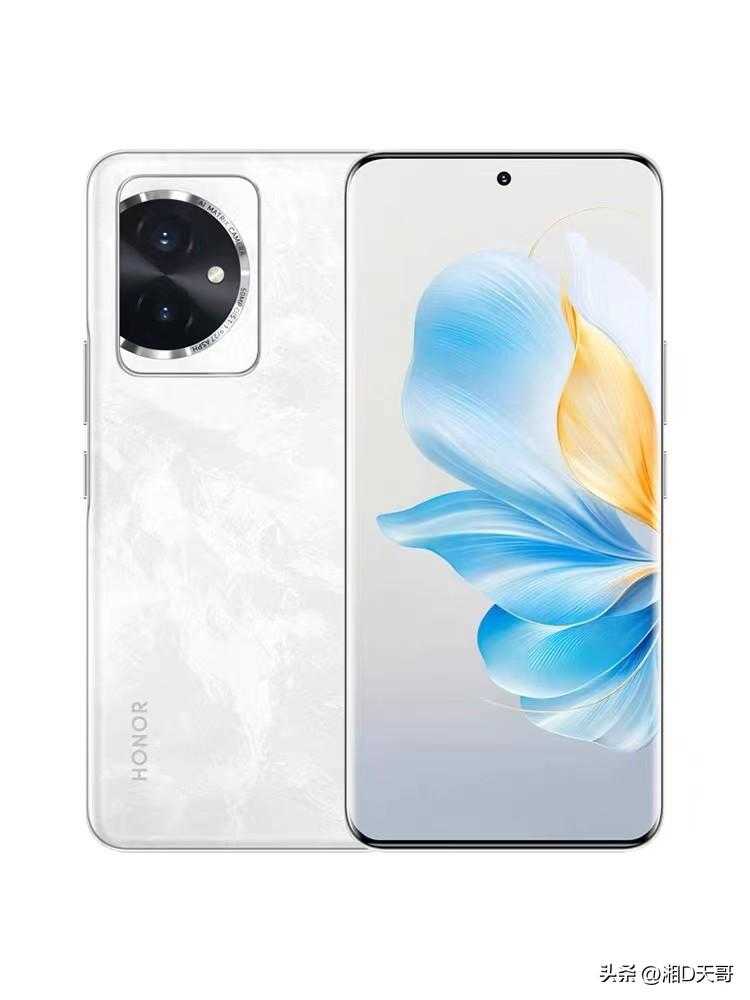
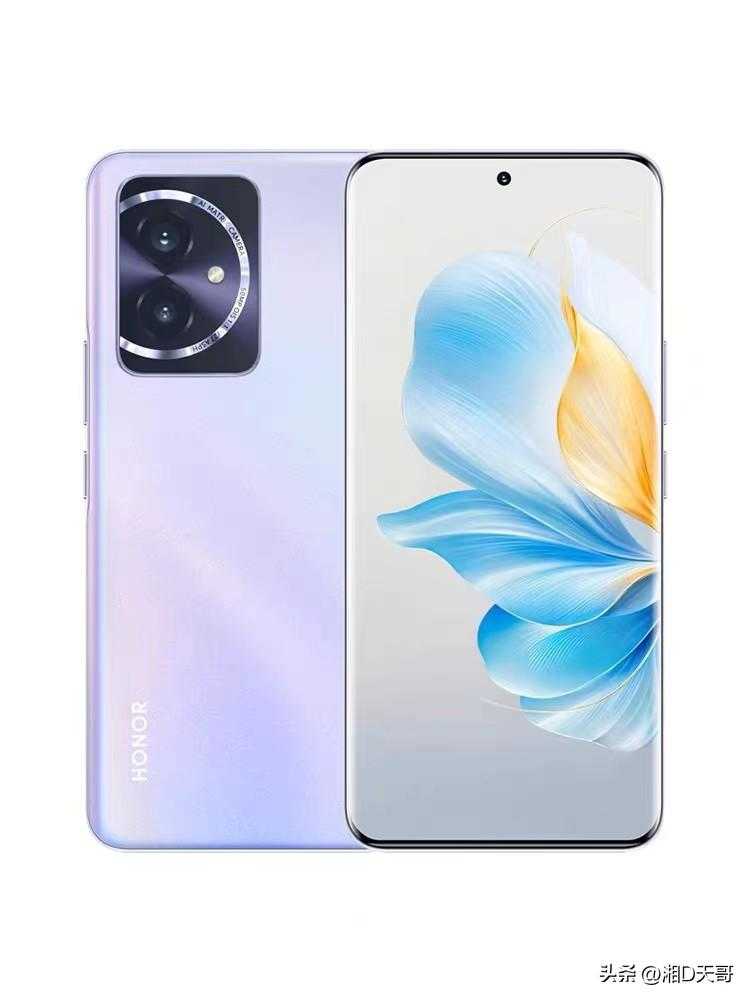
不怕神一样对手,就怕猪一样的队友。实体店这么操作,荣耀赵明骂娘的心都有了吧,网上各大商城才预热,这个荣耀的线下门店猪队友直接把荣耀100 Pro上架了,供大家打卡拍照,配置直接提前曝光。不过真机质感就是不一样,比海报图好看多了。目测是有4个配色,紫色应该是主打配色,还有一个天蓝、白色、黑色。这镜头模组辨识度拉满,真挺漂亮的

要重新写的内容是:荣耀100 Pro的线下门店实物照片
荣耀100系列的设计与上一代相比有了很大的变化。你们看,荣耀100是否借鉴了华为P60 Art的灵感?同时,白色后盖内部有不规则纹理,类似于华为P60系列上的洛可可白色,而紫色则采用哑光+素皮的拼接设计。赵明可能是在湖边捡到这些设计图纸的。这家实体店的买家秀展示是否吸引到你了?

要重新写的内容是:荣耀100 Pro的线下门店实物照片
荣耀100预售的14日,天歌的文章中(有兴趣可以点击进入阅读)已经介绍了前期透露的许多配置参数。不再重复。今天送出最新的爆料,感兴趣的先点关注,再收藏。

要重新写的内容是:荣耀100 Pro的线下门店实物照片
最初确认了荣耀100 Pro采用了高通骁龙8 Gen2移动平台,现在实体店新机已经确定了,关于荣耀100的CPU还有很多猜测

荣耀100网络预约图可以进行重写
今天也已经确定了,荣耀100首发搭载高通骁龙7 Gen3移动平台。这颗芯片基于台积电4nm工艺制程打造,并且CPU采用了1+3+4架构设计。具体来说,骁龙7 Gen3 CPU部分由一个大核,三个中核和四个小核组成,总共有八个核心处理器。其中,大核的主频为2.63GHz,中核的主频为2.4GHz,小核的主频为1.8GHz。此外,该平台还搭载了Adeno 720 GPU

荣耀100网络预约图可以进行重写
这次荣耀100标准版上料很足,采用了居中单孔屏幕设计,该机首发绿洲护眼屏。正面1.5K分辨率曲面屏,荣耀在屏幕方面优势无需过多介绍,你从来不需要担心屏幕不护眼,新机拥有2160Hz高频pwm调光。

荣耀100网络预约图可以进行重写
荣耀赵明表示,过去的三年里,荣耀在护眼屏技术方面已经投入了超过10亿的研发费用,并获得了500多项与显示相关的专利。未来,荣耀将与更多的跨行业伙伴合作,持续创新,共同建设健康的显示生态系统,为全球提供领先的自主研发的国产护眼屏技术

需要重新写作的内容是:华为荣耀100的网上预约图
影像规格为5000万像素主摄搭配1200万像素超广角,不再使用2亿像素主摄镜头,但增加了OIS光学防抖(技术下放到标准版有些意外),拍照实力比上一代更强大
最新消息:12GB+256GB的手机售价从2499元起,你会心动吗?
本篇关于《荣耀100有哪些配色?真机好看吗》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于科技周边的相关知识,请关注golang学习网公众号!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
375 收藏
-
104 收藏
-
475 收藏
-
341 收藏
-
112 收藏
-
185 收藏
-
472 收藏
-
323 收藏
-
102 收藏
-
318 收藏
-
373 收藏
-
364 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
