如何在 Microsoft Word 中制作自定义边框
来源:云东方
时间:2023-11-18 23:31:57 166浏览 收藏
golang学习网今天将给大家带来《如何在 Microsoft Word 中制作自定义边框》,感兴趣的朋友请继续看下去吧!以下内容将会涉及到等等知识点,如果你是正在学习文章或者已经是大佬级别了,都非常欢迎也希望大家都能给我建议评论哈~希望能帮助到大家!
想让你的学校项目的头版看起来令人兴奋吗?没有什么比工作簿首页上的漂亮、优雅的边框更能使其从其他提交中脱颖而出了。但是,Microsoft Word 中的标准单行边框已经变得非常明显和无聊。因此,我们展示了在 Microsoft Word 文档中创建和使用自定义边框的步骤。
如何在 Microsoft Word 中制作自定义边框
创建自定义边框非常容易。但是,您将需要一个边界。
第 1 步 – 下载自定义边框
互联网上有大量的免费边界。我们已经下载了一个这样的边框。
第 1 步 –在 Internet 上搜索自定义边框。或者,您可以转到剪贴画库。
第 2 步 –只需找到您喜欢的边框并下载即可。

您可以关闭浏览器。但是,请记住您下载边框的位置。
第 2 步 – 创建自定义边框
现在,您已经获得了边框,请按照以下步骤在工作簿上使用它。
第 1 步 –打开 Microsoft Word 并在工作簿中加载空白页。
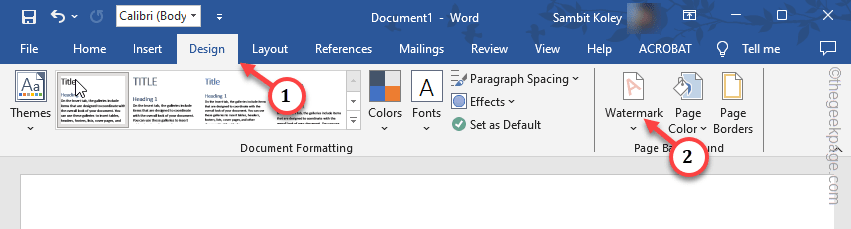
第 2 步 –在该空白页中,转到“设计”选项卡。
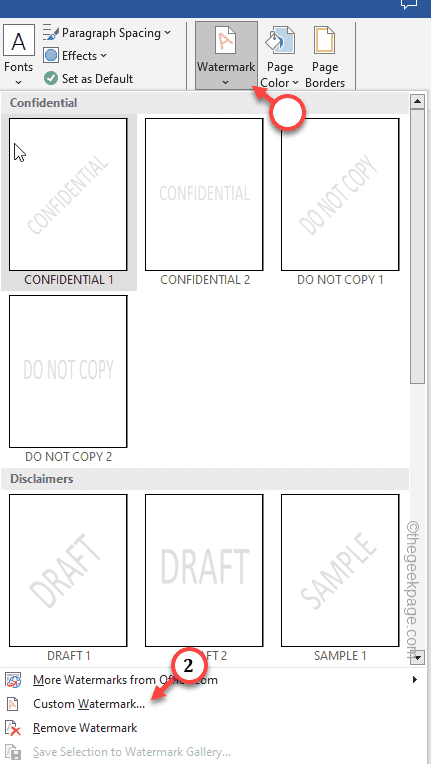
步骤 3 –然后,点击“水印”以在设计菜单中打开它。

第 4 步 –接下来,选择“自定义水印…”以创建自定义水印。

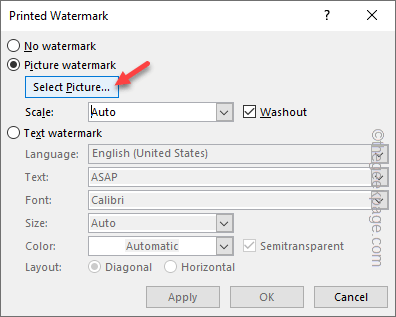
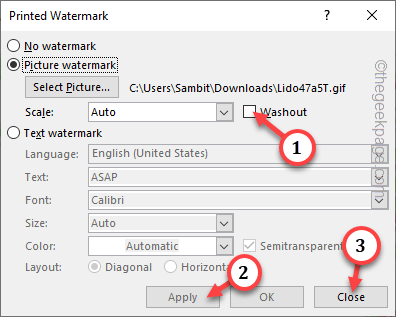
第 5 步 –在“打印水印”面板中,选择“图片水印”选项。
步骤 6 –然后,点击“选择图片”将其打开。

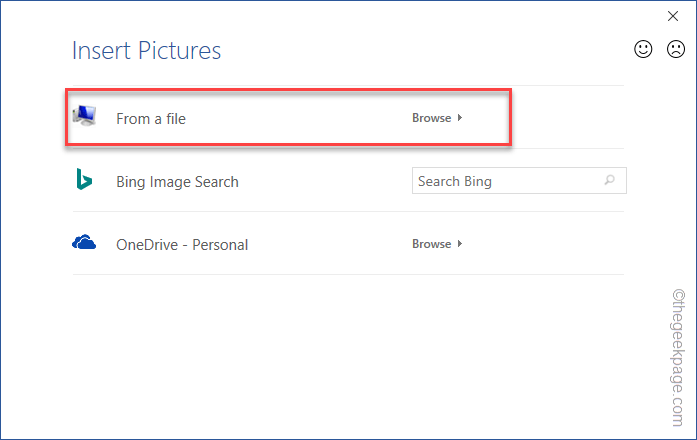
步骤 7 –当“插入图片”页面打开时,点击“从文件”将其打开。

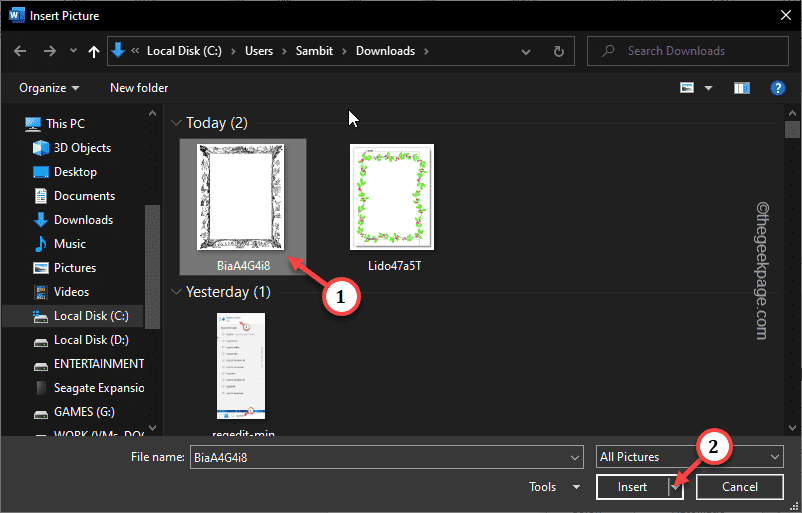
步骤 8 –浏览您的文件并找出下载的边框。
步骤9 –选择边框,然后点击“插入”以将边框插入到文档中。

步骤 10 –插入边框后,取消选中“Washout”标志。
第 11 步 –然后,点击“应用”以应用边框。
现在,您可以查看边框在页面上的外观。如果您不满意,也可以使用不同的边框。
步骤 12 –最后,点击“关闭”将其关闭。

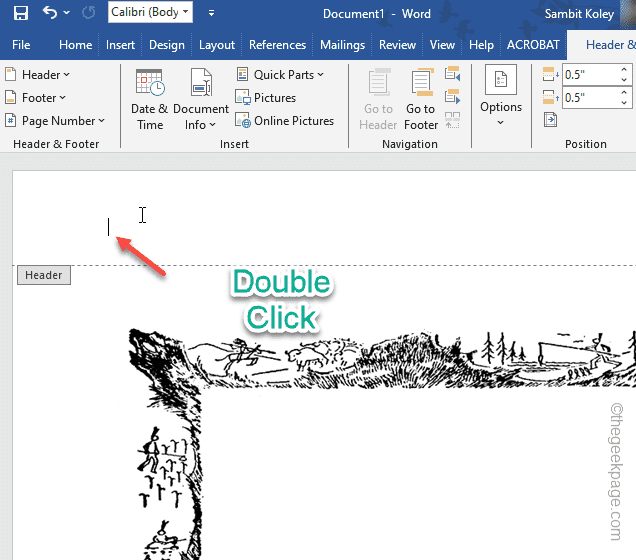
步骤 13 –现在,转到页面顶部,边界尚未到达。双击那里两次,应该会显示“页眉/页脚”框。

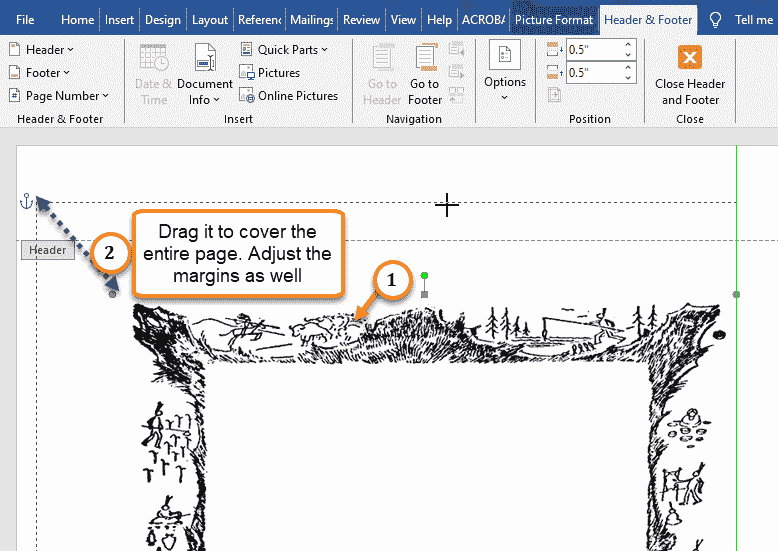
步骤 14 –现在,您必须拖动自定义边框以覆盖整个屏幕。只需单击边框的中间即可选择它。
步骤 15 –你会看到边框角落的四个点。选择一个角并将其拖动到角以覆盖整个页面。
第 16 步 – 调整边角使其看起来均匀。

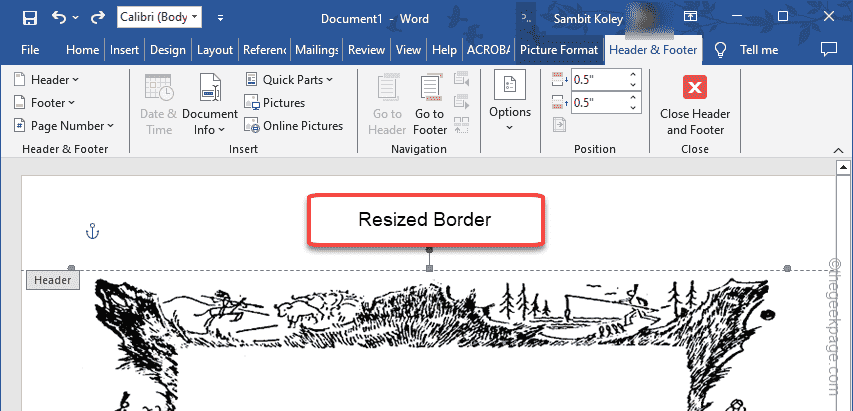
第 17 步 – 我应该看起来像这样。

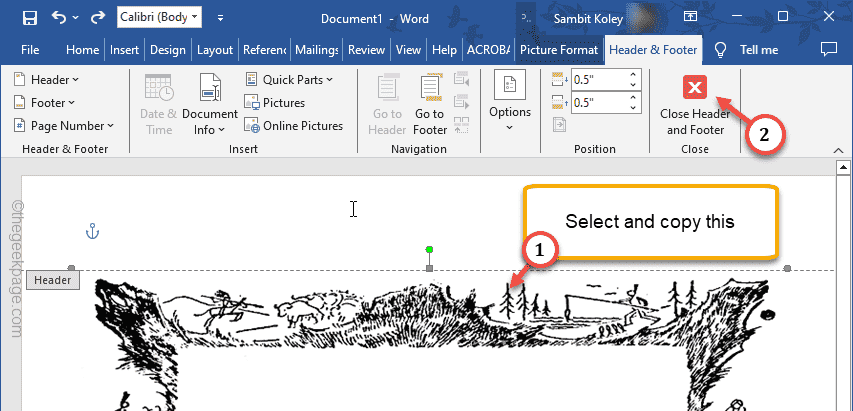
步骤 18 –现在,您必须选择边框并按 按Ctrl + C 键一起复制它。
步骤 19 –最后,点击“关闭页眉和页脚”以关闭页眉/页脚。

关闭页眉/页脚后,边框应显示为淡出/灰色。
步骤 20 –只需按 Ctrl+V 即可粘贴边框。
步骤 21 –现在,调整边框的两侧以使其穿过页面。

就是这样!现在,您拥有了项目的自定义边框。
注意 – 如果您无法将光标放在边框的中间,只需点击一次,您应该可以再次看到光标。
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
351 收藏
-
235 收藏
-
131 收藏
-
272 收藏
-
152 收藏
-
327 收藏
-
344 收藏
-
110 收藏
-
337 收藏
-
288 收藏
-
217 收藏
-
134 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
