图片变视频只需一“指”!Gen-2运动笔刷免费上线,网友:史上最强更新
来源:51CTO.COM
时间:2023-11-22 20:07:15 273浏览 收藏
一分耕耘,一分收获!既然都打开这篇《图片变视频只需一“指”!Gen-2运动笔刷免费上线,网友:史上最强更新》,就坚持看下去,学下去吧!本文主要会给大家讲到等等知识点,如果大家对本文有好的建议或者看到有不足之处,非常欢迎大家积极提出!在后续文章我会继续更新科技周边相关的内容,希望对大家都有所帮助!
“指”哪动哪,Gen-2全新“神笔马良”功能宣布正式上线:

所有用户包含免费账户(划重点)都能体验。
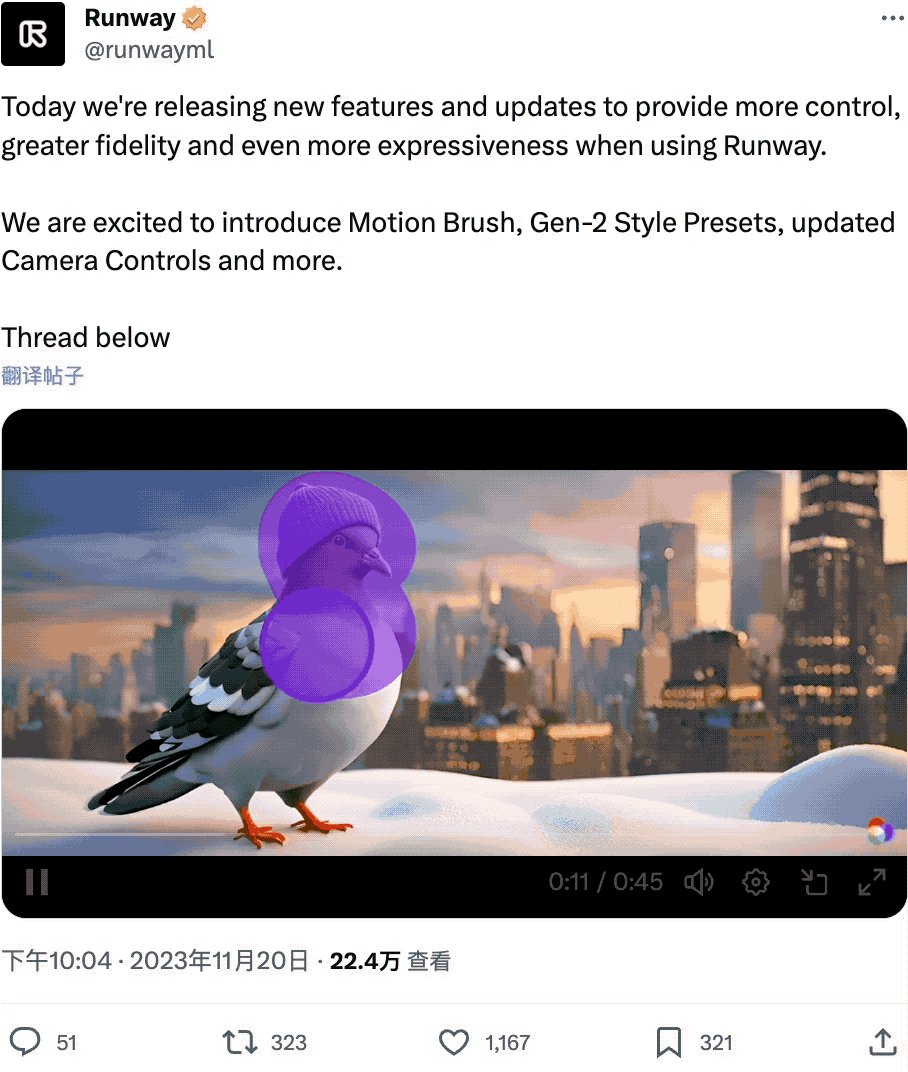
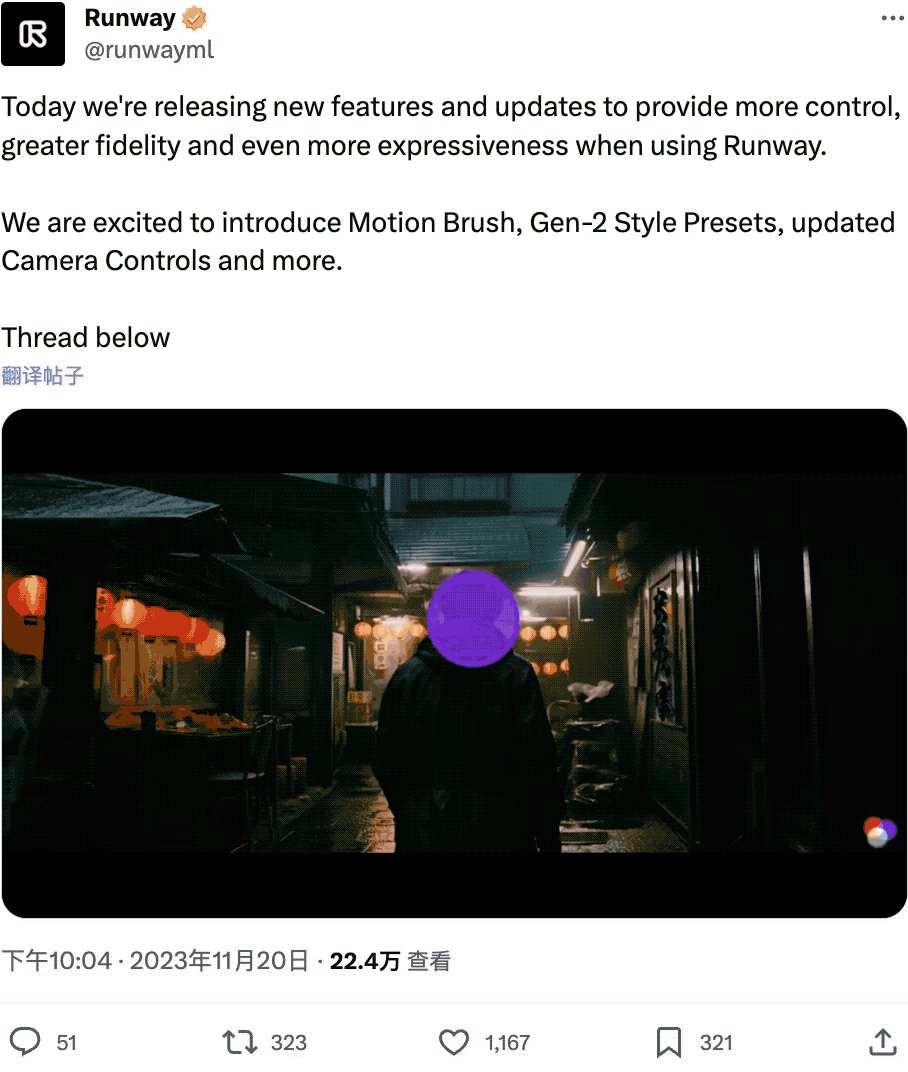
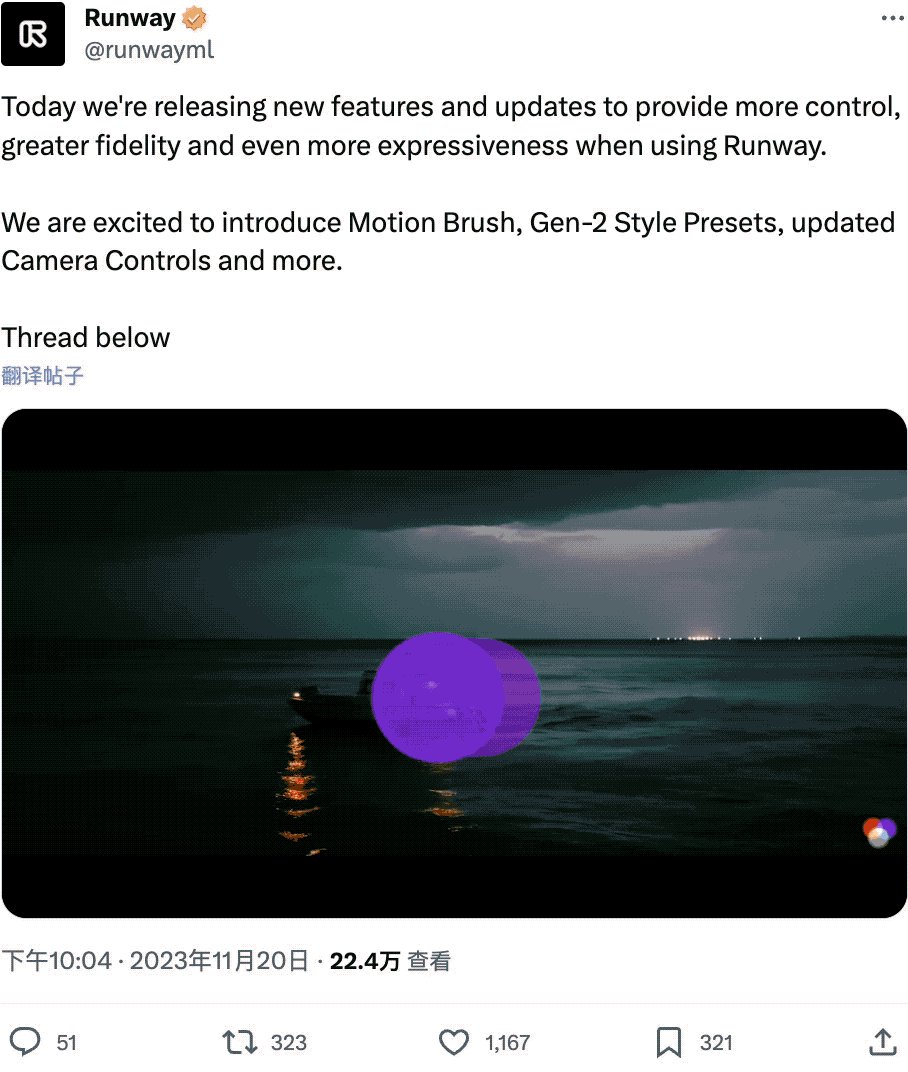
它的正式名叫“运动笔刷”(Motion Brush),十天前预告的时候就爆火。
只要对着图像的任意位置轻刷一下,就能让静止的物体动起来

如Runway所说,这项新功能的意义非凡,是生成模型可控性上的一个重要里程碑。
有做了16年后期制作的网友证明它没夸张:
这是我职业生涯中见过的最具革命性、最令人印象深刻的产品。

具体玩法
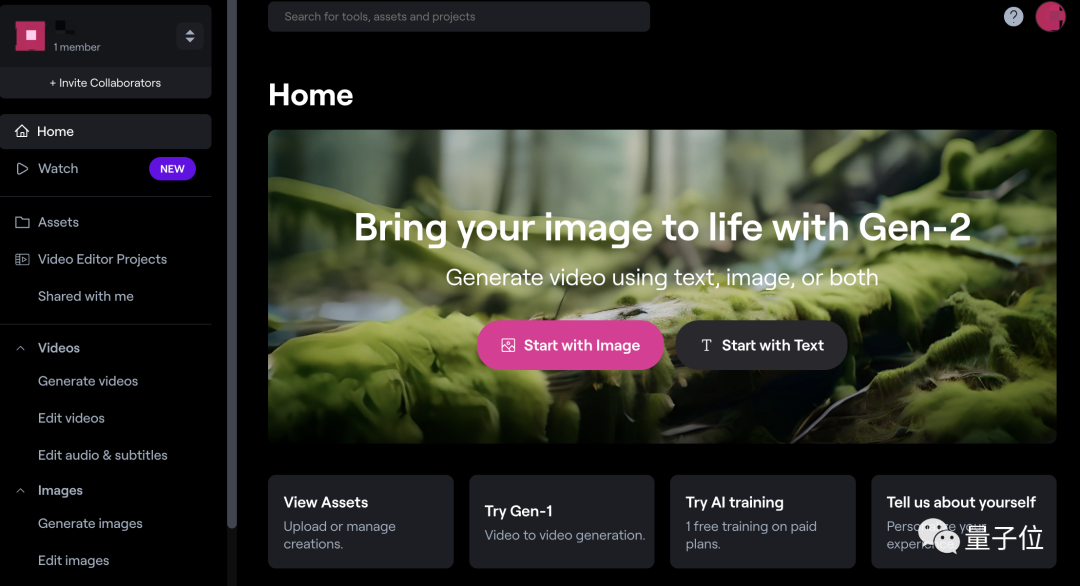
首先,打开Runwayml主页,点击粉色的“开始使用图像”按钮:

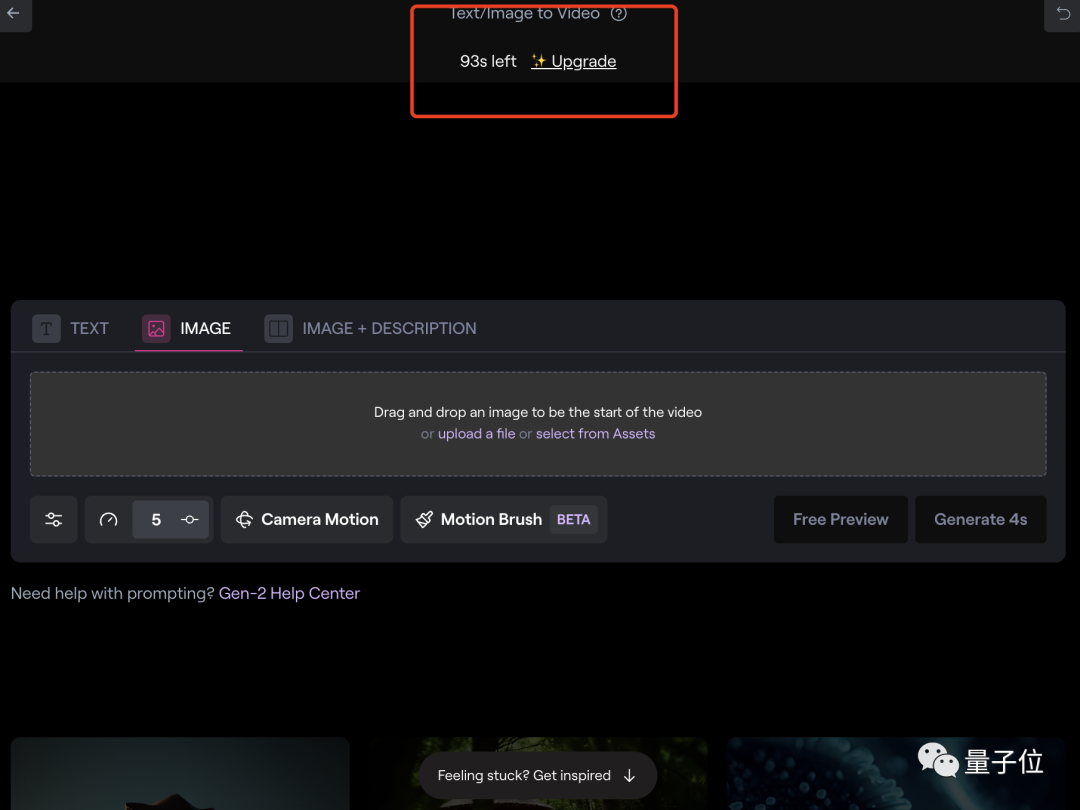
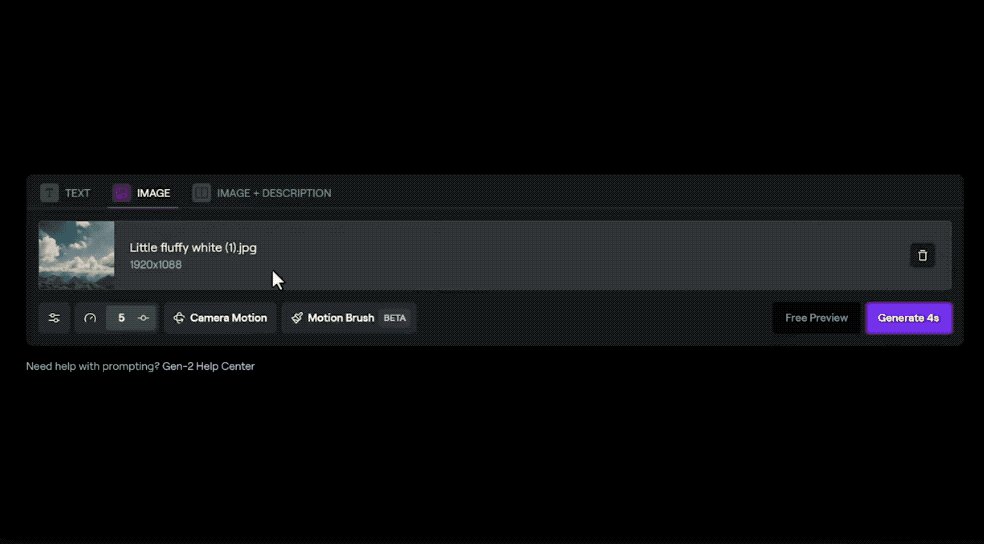
随即我们就能来到功能页,正上方会显示你的免费额度,一般有大概125秒,每玩一次消耗4秒。

点击“upload”上传一张图片即可开始创作。
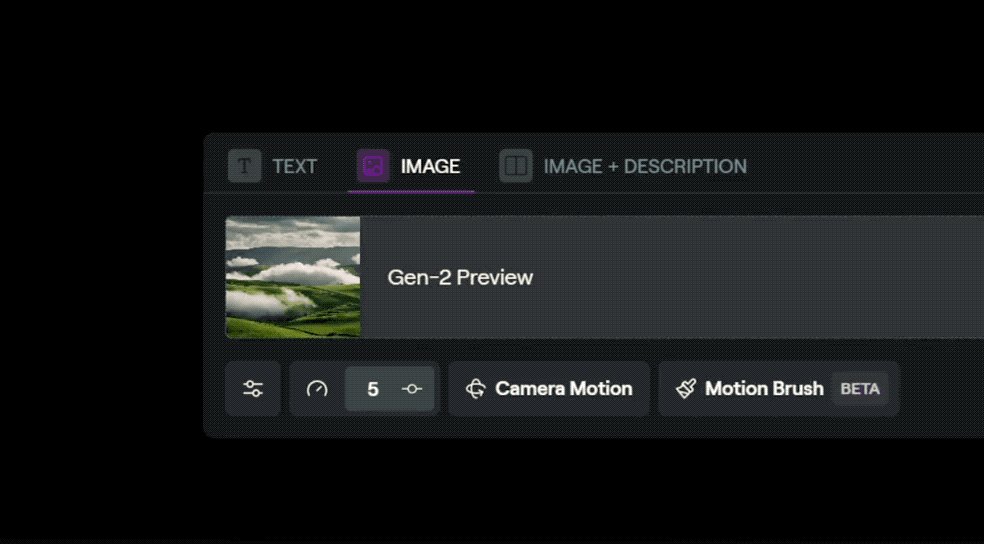
当然,你也可以用提示词先自己生成一张,然后点击“Free Preview”打开预览,选择一张你满意的结果作为样图。

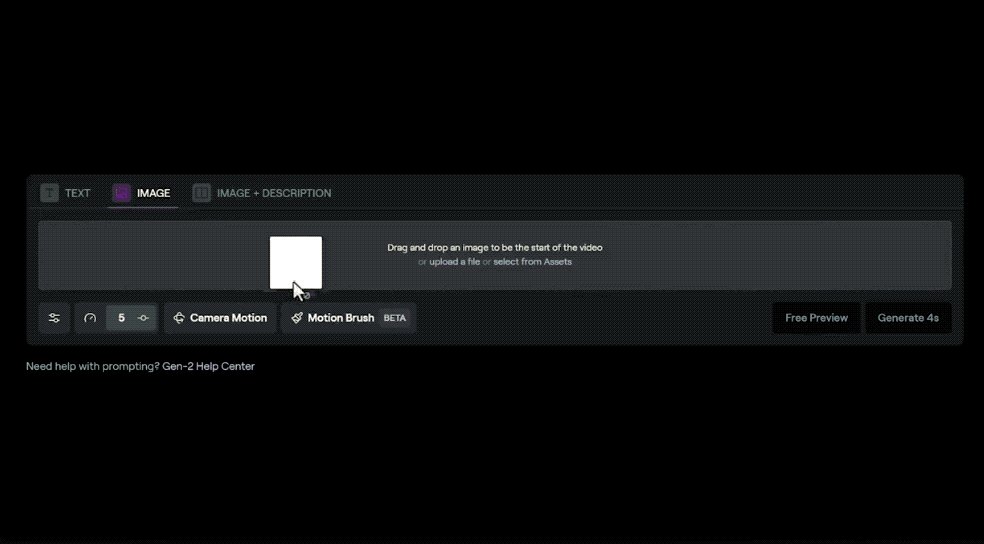
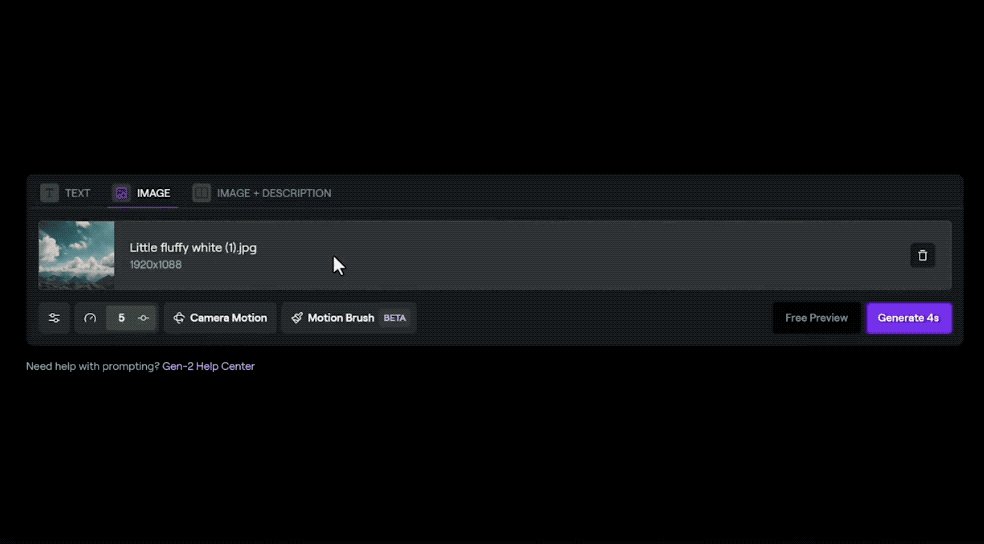
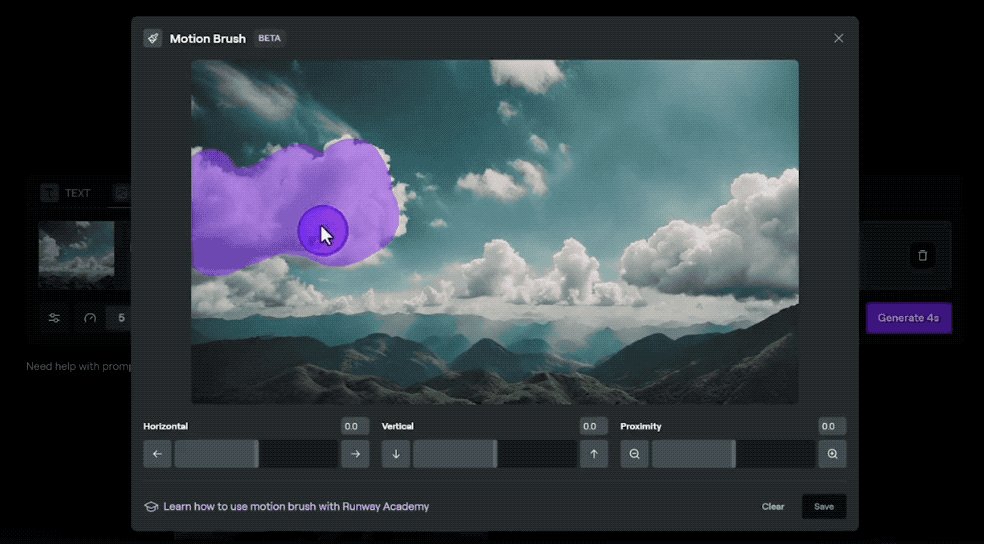
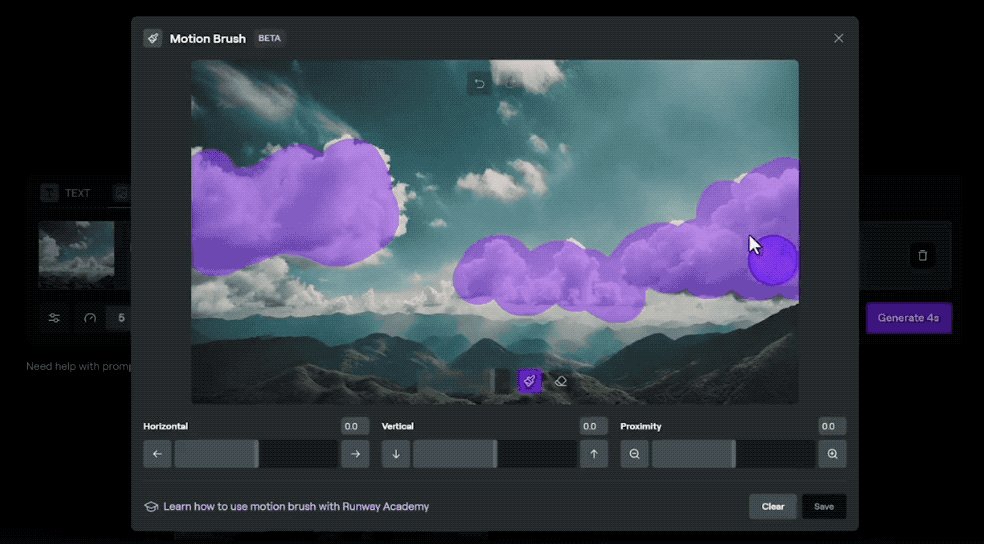
在新页面中,点击“动作笔刷”按钮,然后开始涂抹。您可以选择不连续的元素

在下方,咱们还可以精准控制:
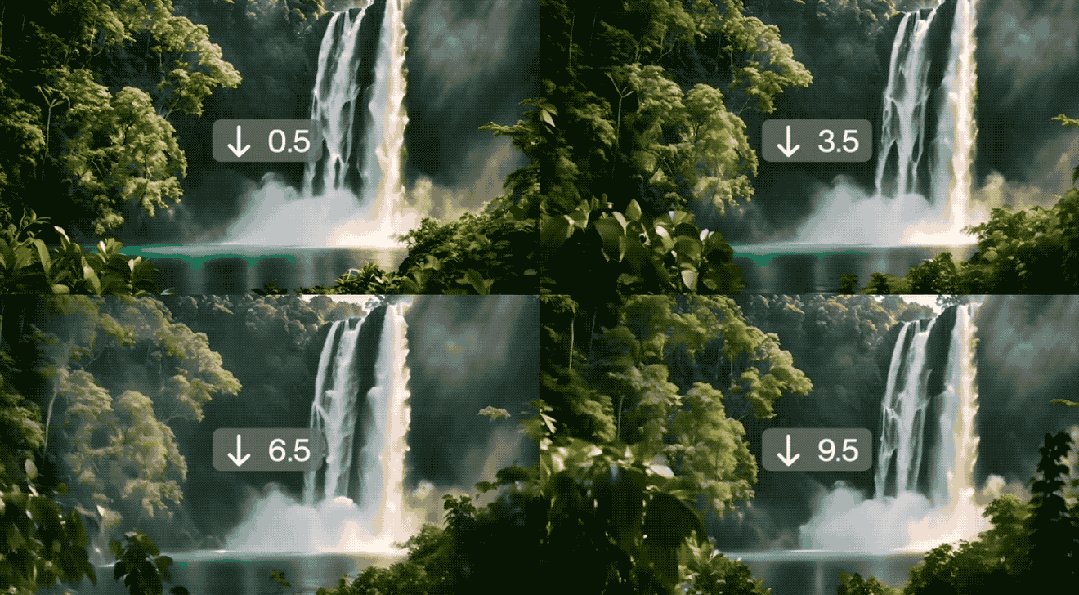
(1)运动的水平和垂直方向,负值分别表示向左和向下;
(2)“邻近度”数值指的是控制元素逐渐消失/模糊/溶解的程度,可以选择0来保持移动前后的形状不变
接下来,您可以依次点击保存和生成按钮即可完成
我们也简单试玩了一下,实际生成时间大概在2分钟左右。
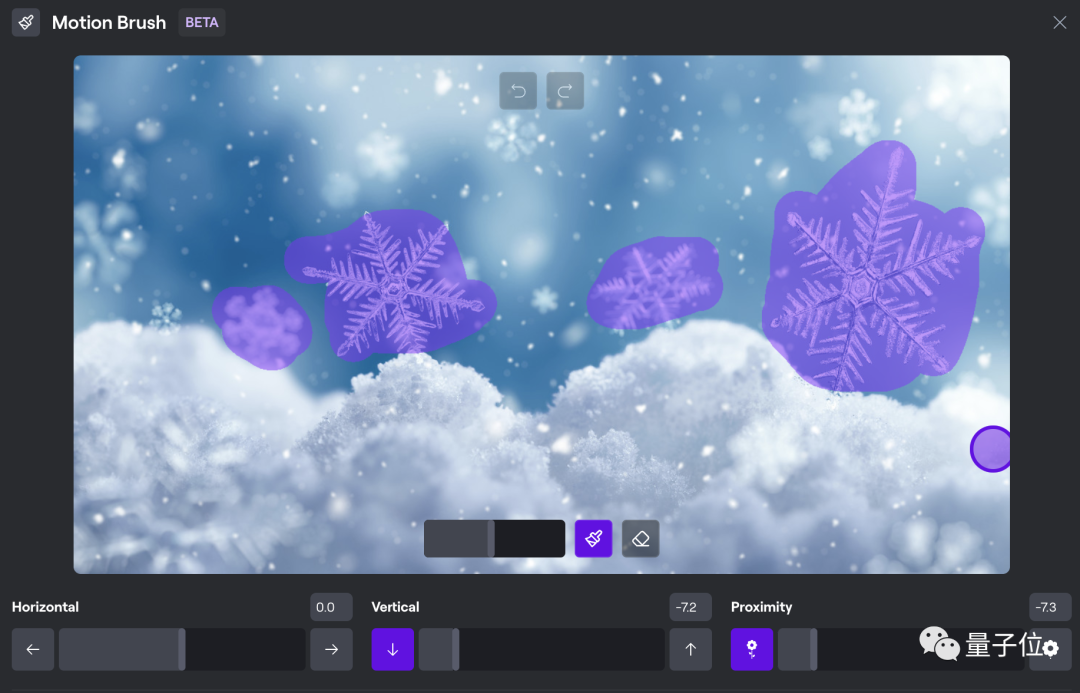
选了一张雪花图,做了如下设置。

效果如下:

不得不说,这一动起来真的很有氛围感。
不过,我们后续测试则发现:
目前这个功能现阶段还只擅长比较慢速的运动,比如着火、云朵漂移、烟雾飘散、人物缓慢抬头这种,如果想实现小猫甩尾巴的场景还是有点难为它。

还有3大更新
除了上面这超好玩的运动笔刷,Gen-2还一并上线了另外3项大大小小的更新。
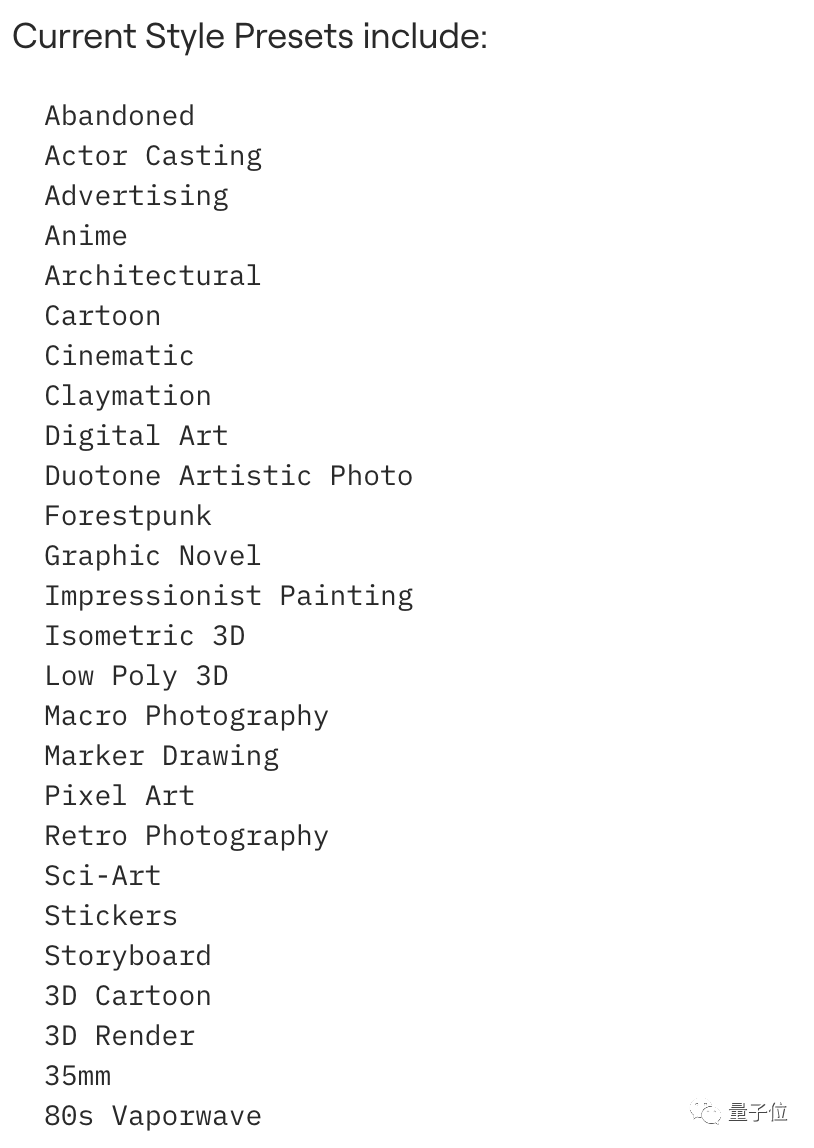
一个是风格预设。
根据Runway的说法,控制生成效果不仅涉及动作,还包括风格
在此,他们率先推出了26个无需复杂提示就能选用的视频滤镜。

现在直接使用模板就可以制作出所需风格和滤镜的视频,无需专门编写提示词来描述。无论是动画、像素、电影、朋克、复古还是3D卡通风格,都可以轻松应用

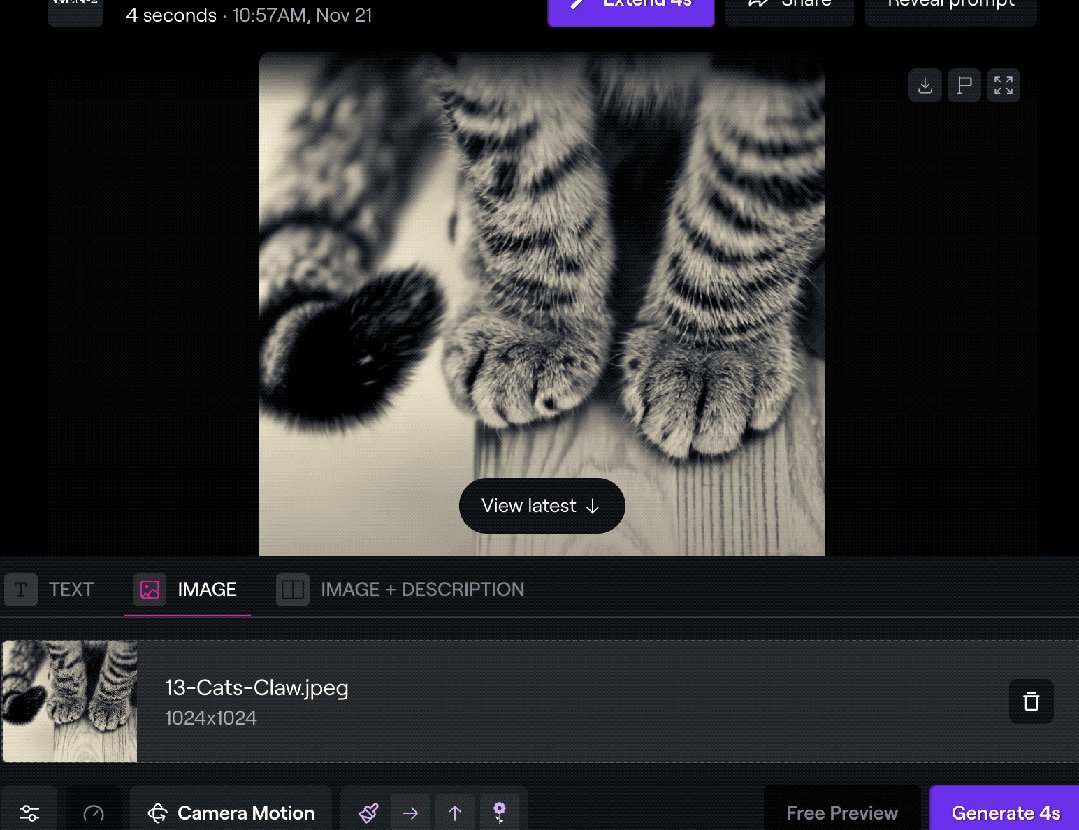
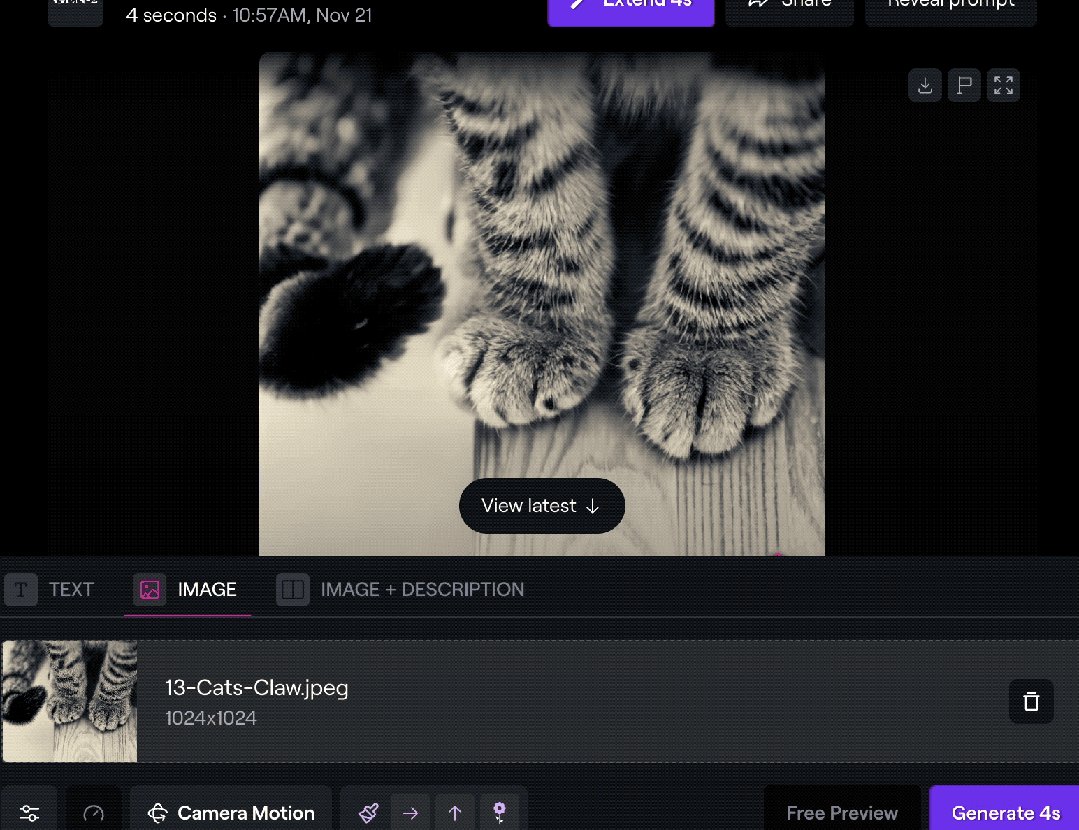
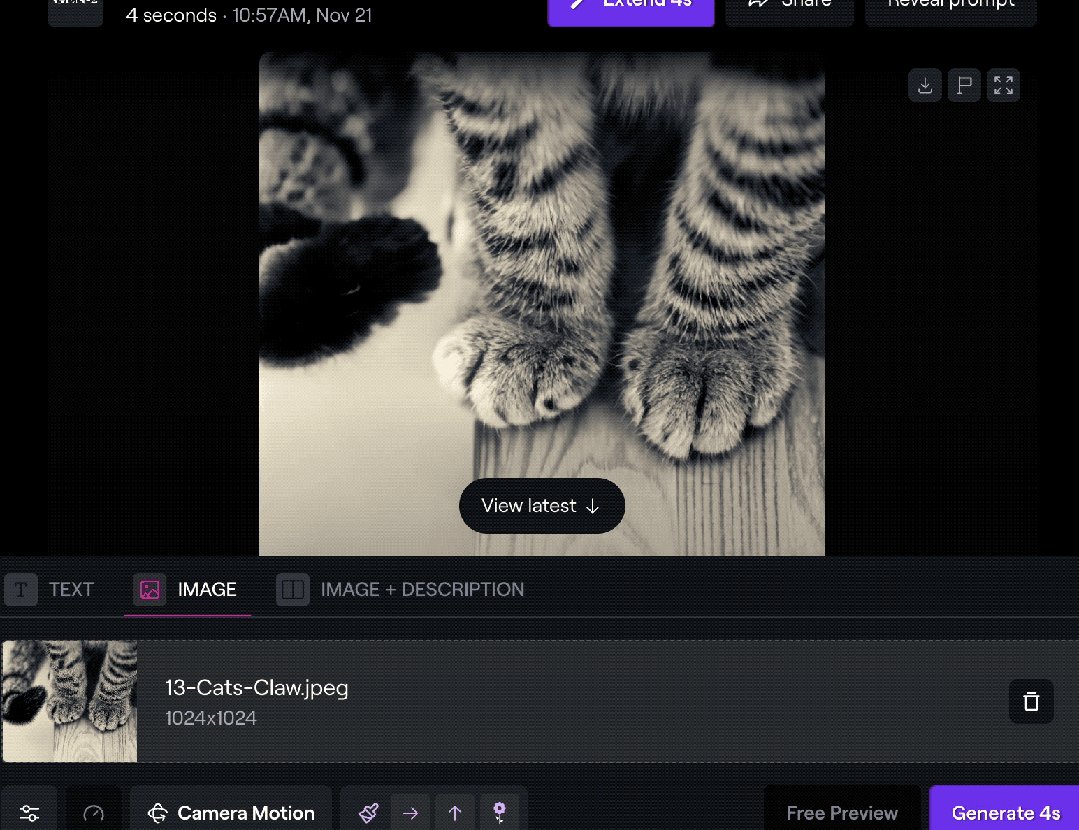
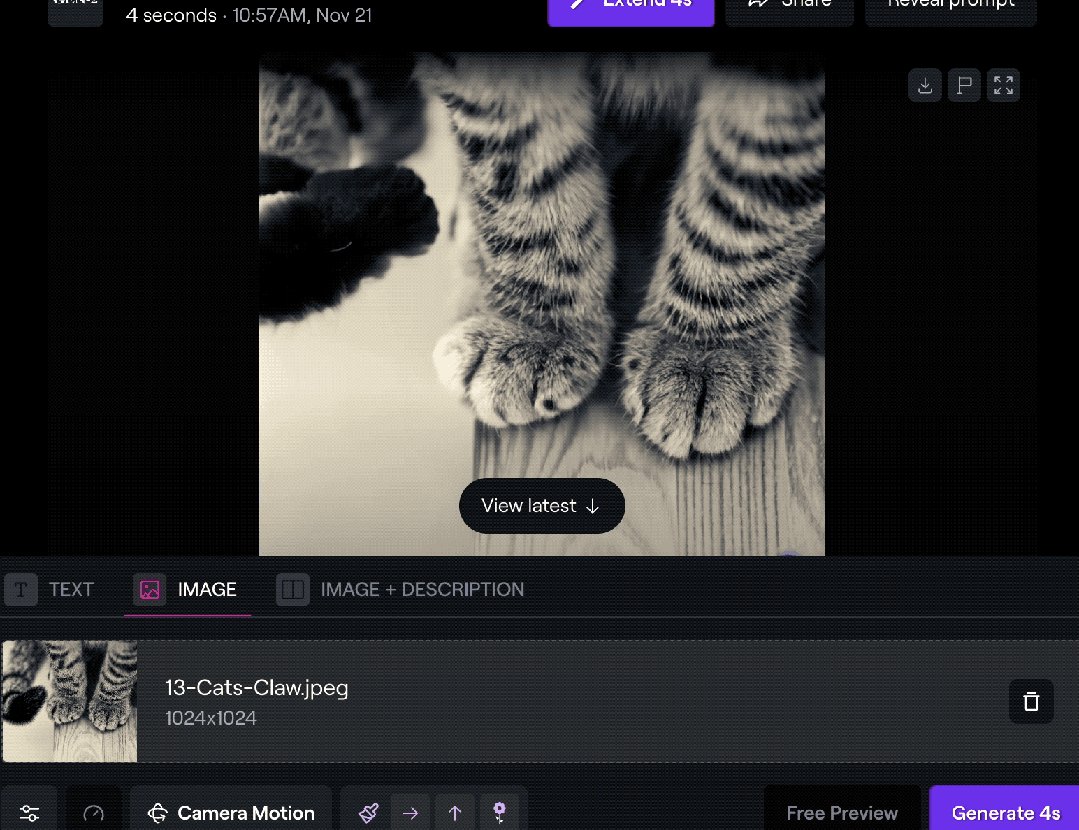
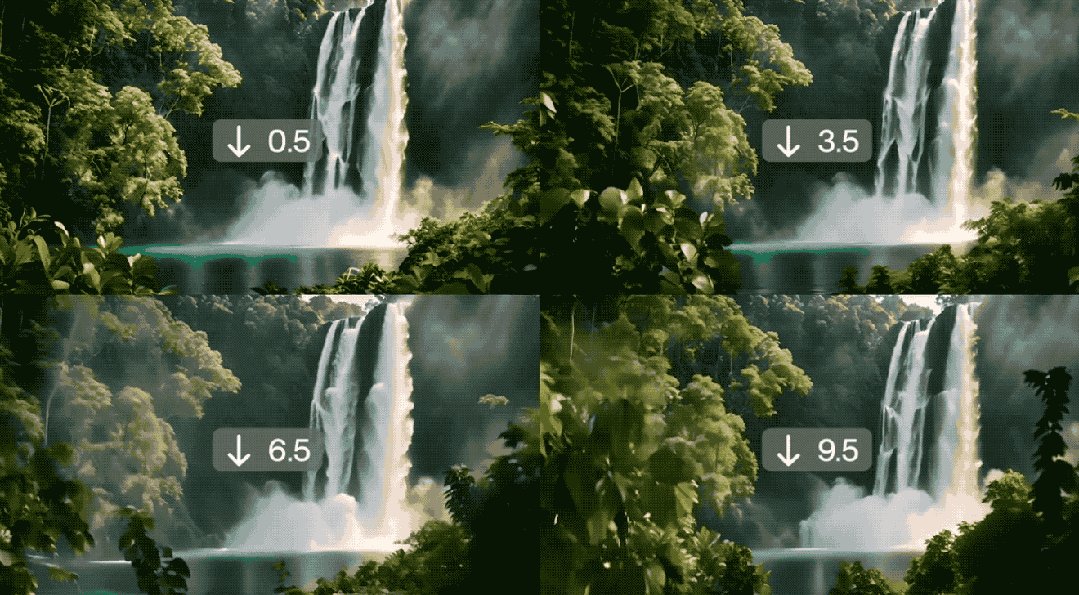
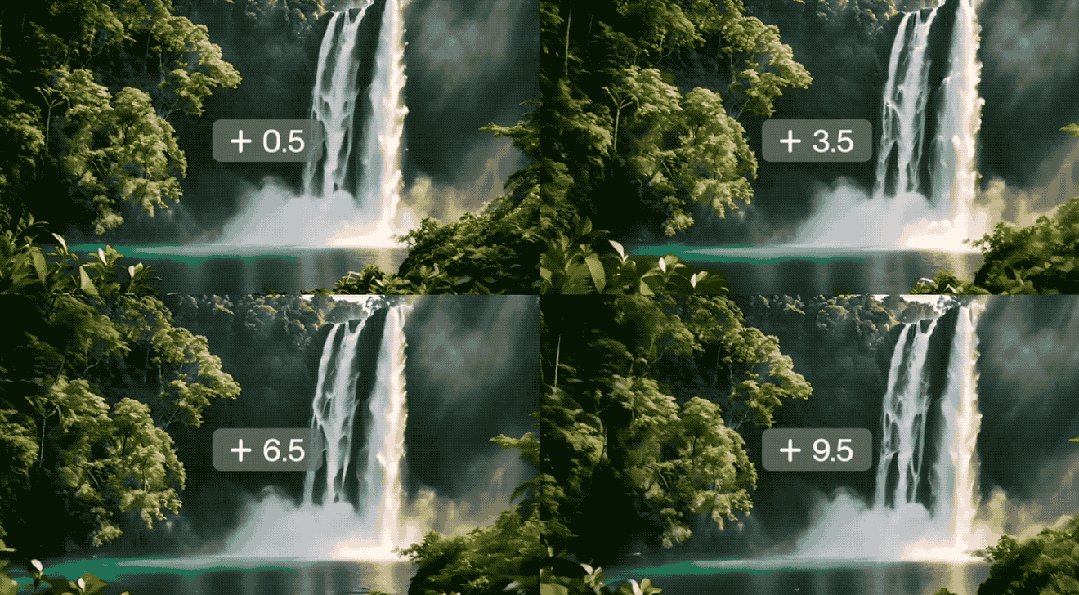
第二个是导演模式下的摄像头精准控制。
简单来说,就是你可以对视频画面的拉近、放远、左右平移、上下平移进行精确到小数点后一位的控制,轻松让视频看起来拥有大片质感。
特别值得一提的是,该功能可以和运动笔刷结合使用:
首先让画中的局部动起来,然后像导演拍摄大片一样移动镜头,使整个画面以不同的幅度动起来
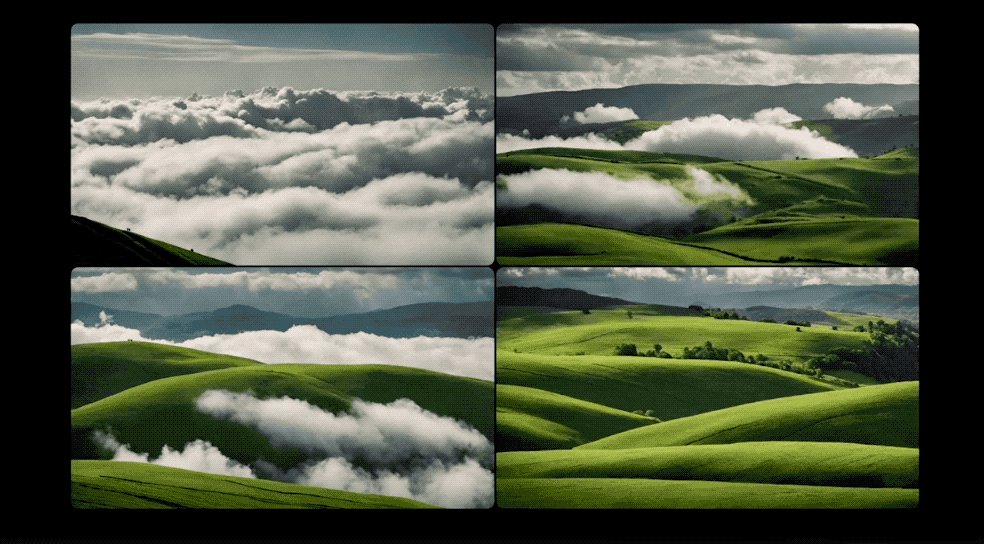
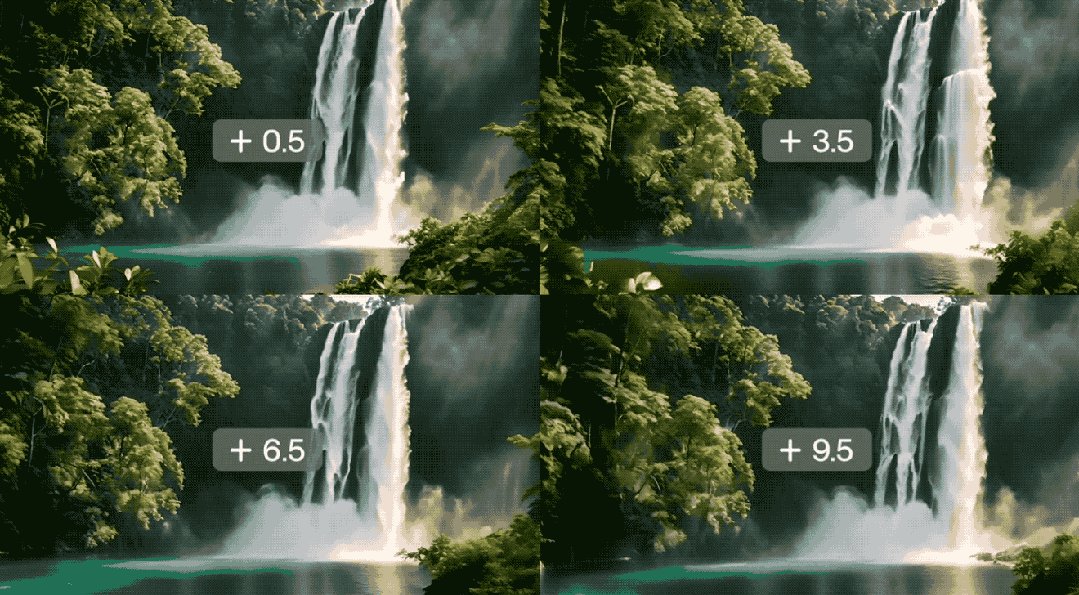
以下展示了通过4种不同的幅度将镜头向左移动的效果:

最终,图像生成的质量得到了提升
有什么好处呢?其答案是更高的分辨率、更高的一致性以及保真度

感兴趣的家人赶快去试试吧。
好了,本文到此结束,带大家了解了《图片变视频只需一“指”!Gen-2运动笔刷免费上线,网友:史上最强更新》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多科技周边知识!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
392 收藏
-
383 收藏
-
276 收藏
-
171 收藏
-
118 收藏
-
339 收藏
-
403 收藏
-
147 收藏
-
468 收藏
-
263 收藏
-
424 收藏
-
488 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
