新的Range View3D检测思路:RangePerception
来源:51CTO.COM
时间:2023-12-14 23:19:04 272浏览 收藏
大家好,今天本人给大家带来文章《新的Range View3D检测思路:RangePerception》,文中内容主要涉及到,如果你对科技周边方面的知识点感兴趣,那就请各位朋友继续看下去吧~希望能真正帮到你们,谢谢!
标题重写:范围感知:驯服LiDAR范围视图以实现高效准确的3D物体检测
请点击以下链接查看论文:https://openreview.net/pdf?id=9kFQEJSyCM
作者单位:上海人工智能实验室 复旦大学 重写后:单位:上海人工智能实验室 复旦大学

论文思路:
目前,基于 LiDAR 的 3D 检测方法主要使用鸟瞰图(BEV)或 range view(RV)作为基础。BEV 方法依赖于体素化和 3D 卷积,这导致了训练和推理过程的效率较低。相反,RV 方法由于其紧凑性和与 2D 卷积的兼容性而表现出更高的效率,但其性能仍然落后于 BEV 方法。为了消除性能差距,同时保持 RV 方法的效率,本研究提出了一种高效且准确的基于 RV 的 3D 目标检测框架,称为 RangePerception。通过细致的分析,本研究确定了阻碍现有 RV 方法性能的两个关键挑战:1)输出中使用的 3D 世界坐标与输入中使用的 2D range image 坐标之间存在自然域差距,这导致从 range images 中提取信息变得困难;2)原始 range image 存在视觉损坏问题,影响位于 range image 边缘的目标的检测精度。为了解决这些挑战,本文提出了两种新颖算法,名为 Range Aware Kernel(RAK)和 Vision Restoration Module(VRM),它们促进了 range image 表示和世界坐标 3D 检测结果的信息流。在 RAK 和 VRM 的帮助下,在 Waymo Open Dataset 上,RangePerception 的平均 L1/L2 AP 较之前最先进的 RV 方法 RangeDet 提高了 3.25/4.18。RangePerception 是首个基于 RV 的 3D 检测方法,与著名的基于 BEV 的方法 CenterPoint 相比,其平均 AP 稍高,且推理速度是 CenterPoint 的 1.3 倍
网络设计:
本文展示了一种高效且准确的基于 RV 的 3D 检测框架,称为 RangePerception。为了克服上述关键挑战,提出了两种名为 Range Aware Kernel (RAK) 和 Vision Restoration Module (VRM) 的新颖算法,并将其集成到 RangePerception 框架中,两者都促进了 range image 表示和世界坐标 3D 检测结果的信息流。在 RAK 和 VRM 的帮助下,本文的 RangePerception 在 WOD 上为 vehicle & pedestrian & cyclist 提供了 73.62、80.24 和 70.33 L1 3D AP,作为 range-view-based 3D 检测方法,实现了最先进的性能。本文的贡献如下。
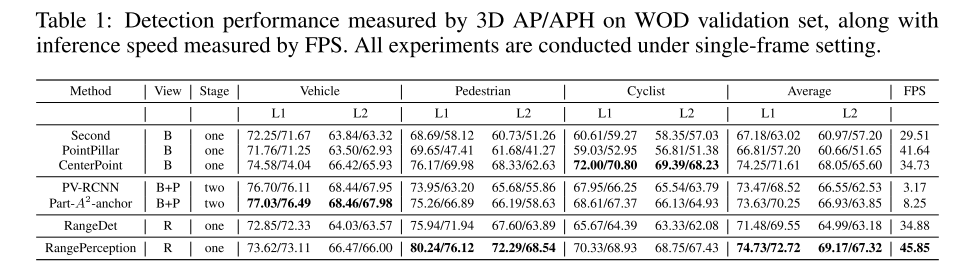
RangePerception Framework. 本文介绍了一种新颖的高性能 3D 检测框架,名为 RangePerception。RangePerception 是第一个基于 RV 的 3D 检测器,在 WOD 上实现了 74.73/69.17 平均 L1/L2 AP,优于之前最先进的基于 RV 的检测器 RangeDet,后者的平均 L1/L2 AP 为 71.48/64.99,呈现 3.25/4.18 的改进。与广泛使用的基于 BEV 的方法 CenterPoint [6] 相比,RangePerception 还表现出了稍微优越的性能,后者的平均 L1/L2 AP 为 74.25/68.04。值得注意的是,RangePerception 的推理速度是 CenterPoint 的 1.3 倍,这证明其更适合自动驾驶车辆上的实时部署。
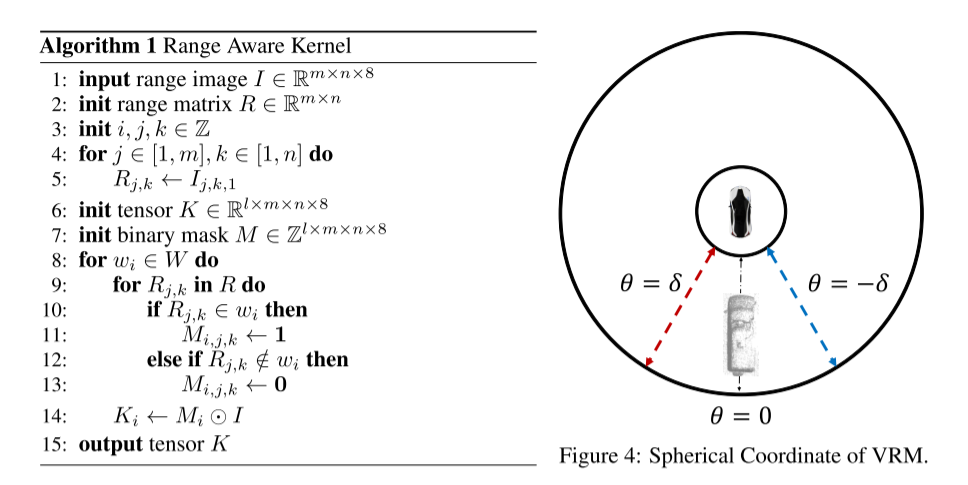
Range Aware Kernel. 作为 RangePerception 特征提取器的一部分, Range Aware Kernel (RAK) 是一种专为基于 RV 的网络量身定制的开创性算法。RAK 将 range image 空间分解为多个子空间,并通过从每个子空间中独立提取特征来克服空间错位问题(Spatial Misalignment issue)。实验结果表明,RAK 将平均 L1/L2 AP 提高了 5.75/5.99,而计算成本可以忽略不计。
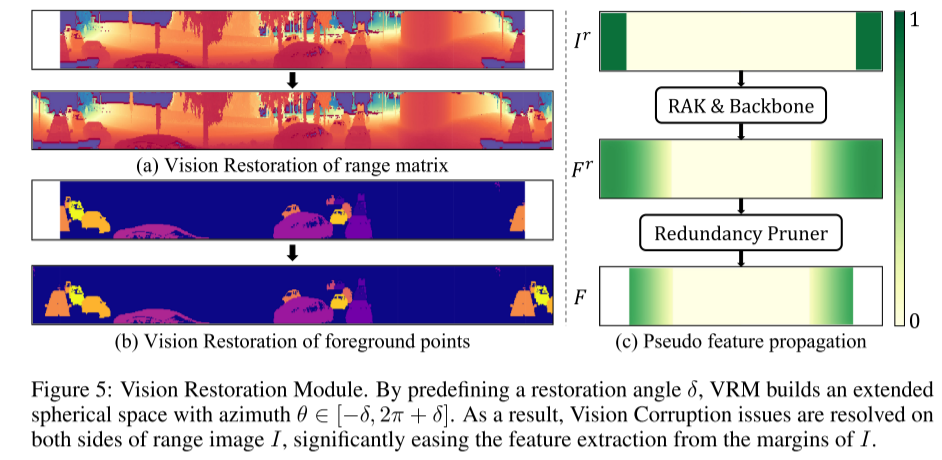
Vision Restoration Module. 为了解决视觉损坏问题(Vision Corruption issue),本研究提出了 Vision Restoration Module(VRM)。VRM 通过恢复先前损坏的区域来扩展 backbone 网络的感受野。VRM 对于车辆检测特别有帮助,如实验部分所示。

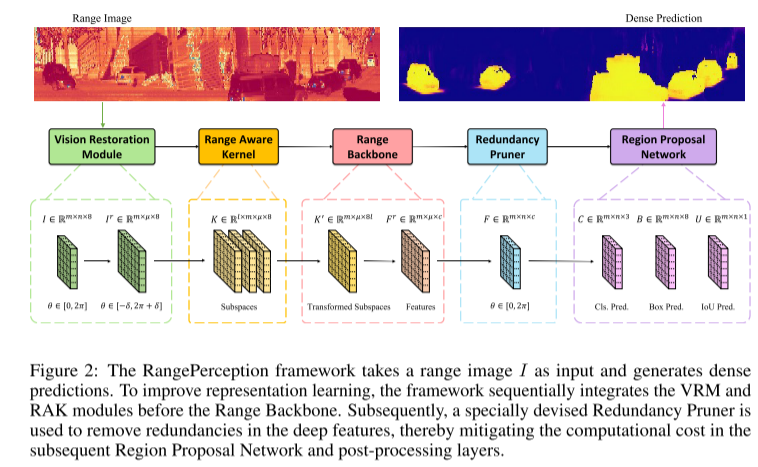
图2:RangePerception 框架采用 range image I 作为输入,并生成密集预测。为了提高表示学习效果,该框架在 Range Backbone 之前依次集成了 VRM 和 RAK 模块。接着,采用专门设计的 Redundancy Pruner 消除深层特征中的冗余,从而减轻后续 Region Proposal Network 和后处理层的计算成本


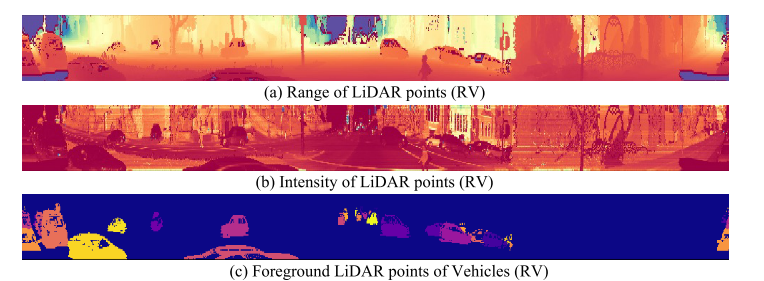
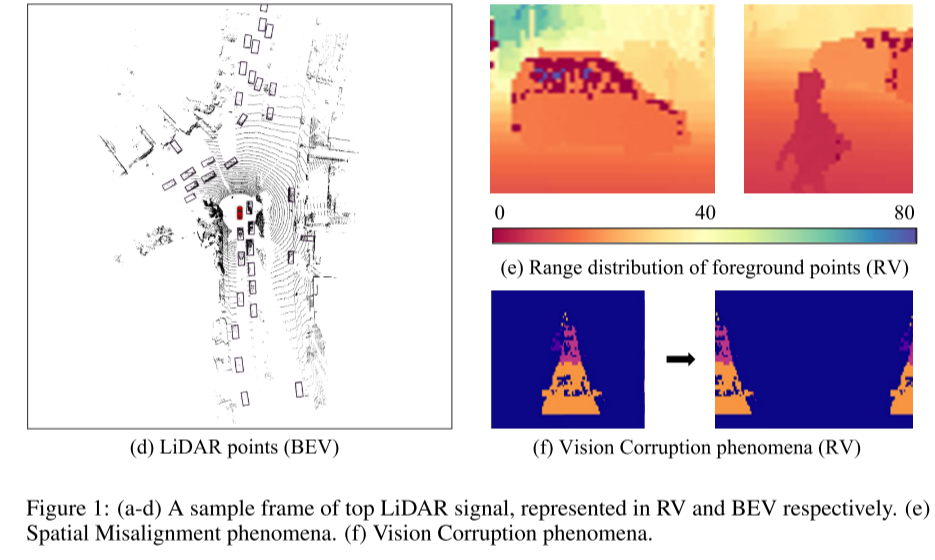
图 1:(a-d) 顶部 LiDAR 信号的示例帧,分别以 RV 和 BEV 表示。(e) 空间错位现象(Spatial Misalignment phenomena)。(f) 视觉损坏现象(Vision Corruption phenomena)。

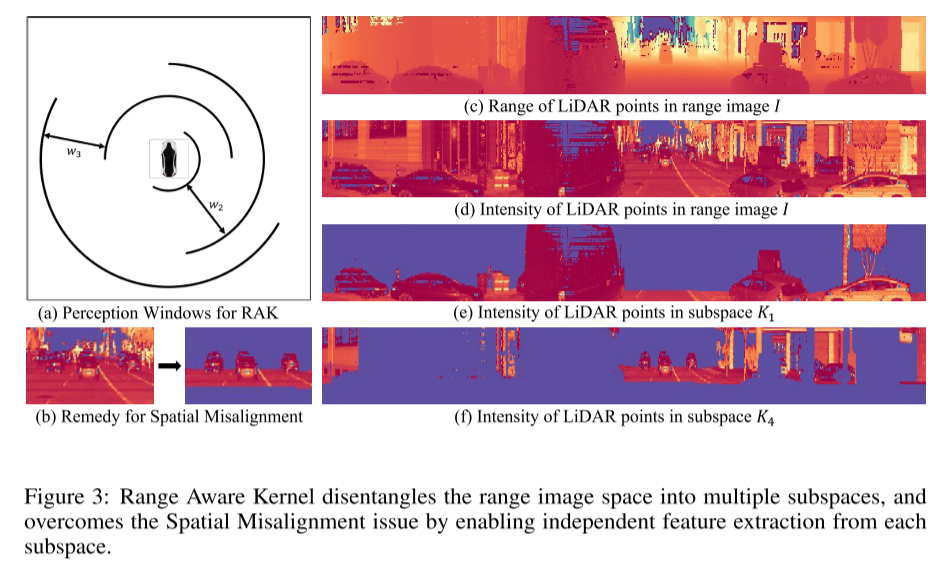
图 3:Range Aware Kernel 将 range image 空间分解为多个子空间,并通过从每个子空间提取独立的特征来克服空间错位问题(Spatial Misalignment issue)。


图 5:Vision Restoration Module。通过预先定义恢复角 δ,VRM 构建了一个方位角 θ ∈ [−δ, 2π + δ] 的扩展球面空间。因此, range image I 两侧的视觉损坏问题都得到了解决,显着简化了从 I 边缘提取特征的过程。
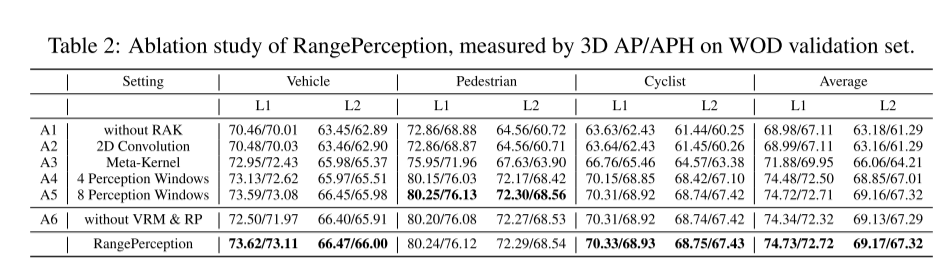
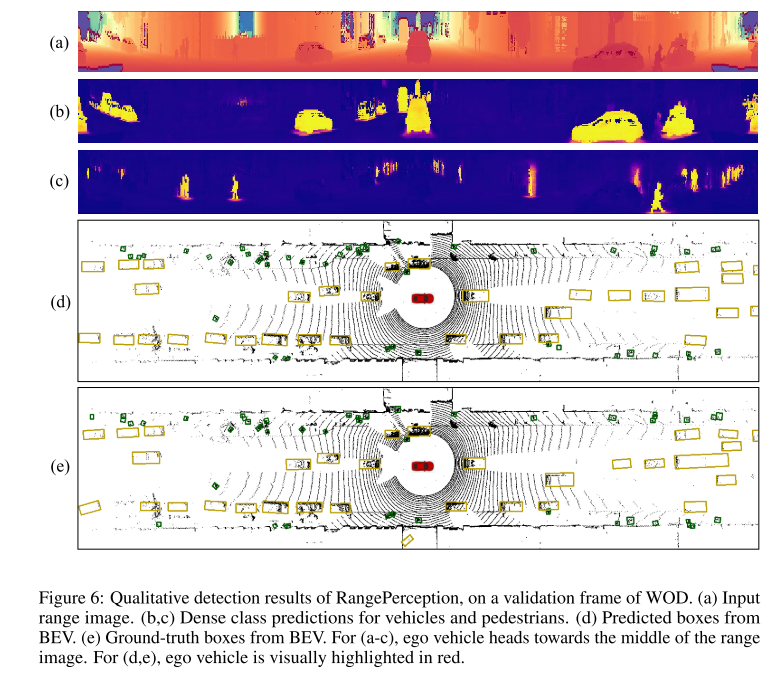
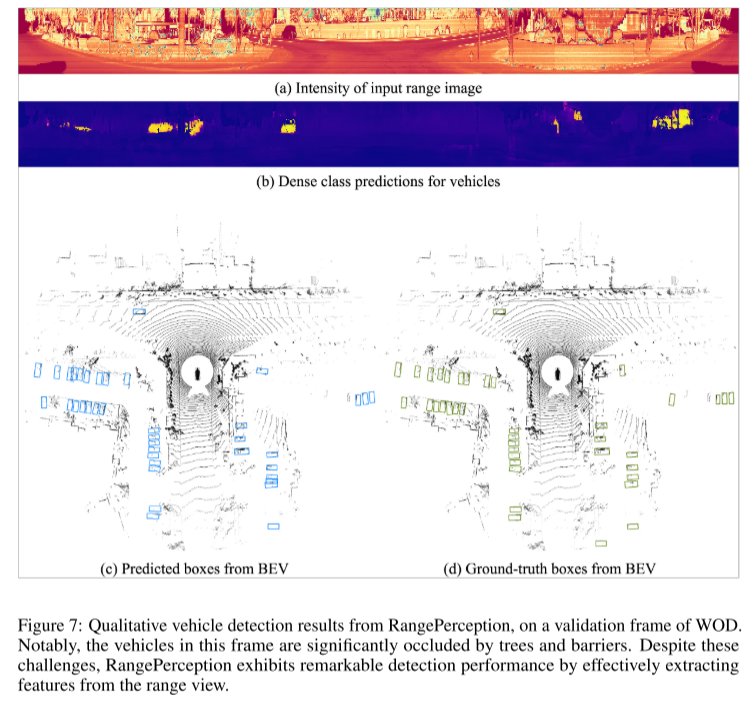
实验结果:




总结:
本篇文章阐述了RangePerception,是一种基于RV的三维检测框架,能够有效地解决空间错位和视觉损坏的难题。通过引入RAK和VRM技术,RangePerception在WOD上展现了卓越的检测能力,同时也展示了其高效、准确的实际部署潜力
引用:
@inproceedings{bai2023rangeperception,title={RangePerception: Taming Li{DAR} Range View for Efficient and Accurate 3D Object Detection},author={Yeqi BAI and Ben Fei and Youquan Liu and Tao MA and Yuenan Hou and Botian Shi and Yikang LI},booktitle={Thirty-seventh Conference on Neural Information Processing Systems},year={2023},url={https://openreview.net/forum?id=9kFQEJSyCM}}
原文链接:https://mp.weixin.qq.com/s/EJCl5kLxhHaa7lh98g2I6w
理论要掌握,实操不能落!以上关于《新的Range View3D检测思路:RangePerception》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
315 收藏
-
476 收藏
-
198 收藏
-
145 收藏
-
471 收藏
-
316 收藏
-
285 收藏
-
229 收藏
-
469 收藏
-
359 收藏
-
375 收藏
-
224 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
