揭示拉斐尔名画的秘密:人工智能也参与其中
来源:51CTO.COM
时间:2024-01-02 18:17:02 144浏览 收藏
偷偷努力,悄无声息地变强,然后惊艳所有人!哈哈,小伙伴们又来学习啦~今天我将给大家介绍《揭示拉斐尔名画的秘密:人工智能也参与其中》,这篇文章主要会讲到等等知识点,不知道大家对其都有多少了解,下面我们就一起来看一吧!当然,非常希望大家能多多评论,给出合理的建议,我们一起学习,一起进步!

据最新消息,一项人工智能神经网络的研究在拉斐尔的一幅名画中发现了一处异常之处。在这幅画中,竟然出现了一个面孔,而这个面孔并非出自拉斐尔本人之手。这一发现引起了广泛的关注和讨论。
这幅画被称为《玫瑰圣母(Madonna della Rosa)》,多年来一直存在争议,学者们对于这幅画是否是拉斐尔的原作一直争论不休。尽管判断一件艺术品的来源需要综合各种证据,但一种基于人工智能算法的新的分析方法支持了那些认为这幅画至少有一部分是由另一位艺术家创作的观点。

由英国和美国的研究人员组成的团队,专门开发了一个定制的人工智能算法,用于分析拉斐尔已知作品的笔触、色彩、阴影等细节。哈桑・乌盖尔博士,一位数学家和计算机科学家,解释说他们采用了深度特征分析技术,让计算机学习辨别拉斐尔作品特有的微妙风格,无论是笔触、色调、阴影还是整体布局,都涵盖其中。因此,可以说计算机的视觉能力已经远远超过了人类肉眼,能够洞察到微观层面的细节。
对于像拉斐尔这样作品数量有限的艺术家来说,机器学习通常需要大量的数据进行训练,这是一个面临的挑战。为了解决这个问题,研究团队对微软开发的预训练架构ResNet50进行了修改,并结合了传统机器学习技术中的支持向量机。通过这种方式,他们成功地应用机器学习技术来研究和分析拉斐尔的作品。
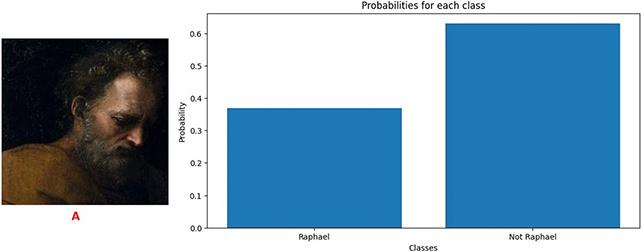
此前已经证明,这种方法在识别拉斐尔绘画方面的准确率达到了98%。这一次,他们不仅让人工智能分析了整幅画作,还对其中的各个面部进行了单独研究。研究结果显示,圣母、圣婴和圣约翰的面部都可以确认是拉斐尔本人的作品,但是左上角的圣约瑟的面部风格明显与其他部分不同。
研究人员指出,在之前关于这幅画的真伪争议中,人们认为圣约瑟夫的面容与画框中的其他人物相比不够精致。
乌盖尔博士表示,对于整幅画作的分析结果还没有达成一致的定论。然而,当他们单独分析画中各个面部时,却发现除了圣约瑟外,其他部分都与拉斐尔的作品风格非常相似。

研究人员推测,圣约瑟面部可能是由拉斐尔的一位学生,朱利奥・罗曼诺(Giulio Romano)所绘制,虽然这一猜测仍需进一步研究,但毫无疑问,AI 技术为揭秘经典画作提供了新的利器。
据本站了解,《玫瑰圣母》创作于 1518 年至 1520 年之间,早在 19 世纪中叶,就有艺术评论家质疑该画作并非完全出自拉斐尔之手。
值得一提的是,研究团队强调,AI 并不是要取代艺术专家,而是要成为他们的得力助手。乌盖尔博士表示:“艺术品鉴定是一个复杂的过程,需要考虑方方面面的因素,例如来源、颜料、保存状况等等。AI 只是辅助工具之一,最终的判断还是由专家来做出。”
这项研究成果已发表在《遗产科学》杂志上。
文中关于人工智能,神经网络的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《揭示拉斐尔名画的秘密:人工智能也参与其中》文章吧,也可关注golang学习网公众号了解相关技术文章。
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
292 收藏
-
225 收藏
-
314 收藏
-
226 收藏
-
206 收藏
-
180 收藏
-
141 收藏
-
173 收藏
-
315 收藏
-
476 收藏
-
198 收藏
-
145 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
