调整图片分辨率的步骤
来源:系统家园
时间:2024-01-17 12:47:42 109浏览 收藏
知识点掌握了,还需要不断练习才能熟练运用。下面golang学习网给大家带来一个文章开发实战,手把手教大家学习《调整图片分辨率的步骤》,在实现功能的过程中也带大家重新温习相关知识点,温故而知新,回头看看说不定又有不一样的感悟!
最近很多小伙伴问分辨率是不是越高越好,其实不然,分辨率高并不代表图像越清晰,这和屏幕有很大关系,屏幕材质好画质才会越清晰。今天给大家介绍一下如何调节图片分辨率,具体的一起来看看吧。
怎样修改一张图片的分辨率
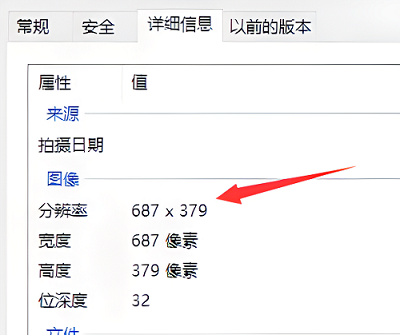
1、打开图片,右击选择属性。可以从属性详细信息中查看到这个图片的分辨率。当前这个图片分辨率为687*379。
(其实分辨率指的就是这张图片的像素点数量,前面是横向像素点,后面是纵向像素点)

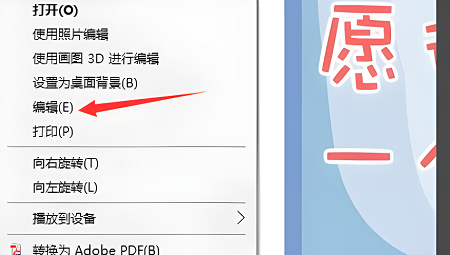
2、所以我们右击图片,选择编辑。打开图片编辑界面,也可以直接打开画图软件,在画图软件中打开需要编辑的这张图片。

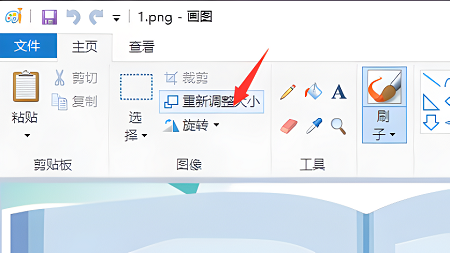
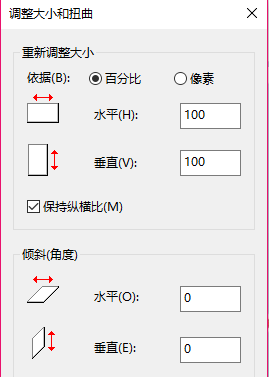
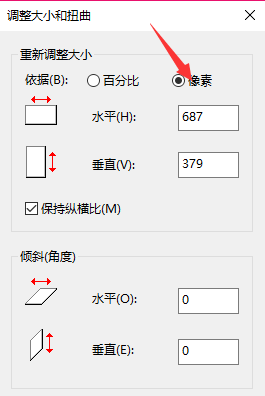
3、选择工具栏中的重新调整大小选项。点击打开,会出现如图所示界面,通过这两个选项可以改变图片的一些信息。


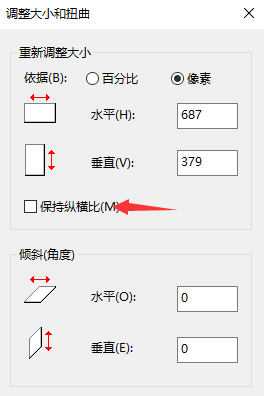
4、把依据调整到像素选项,然后把图中保持横纵比前面的勾选项勾掉。
如果勾选的话,你在改变水平像素的同时,垂直像素会按照比例自动改变,
同样如果你改变垂直像素,水平像素也会随之改变,我们无法自定义它的像素。


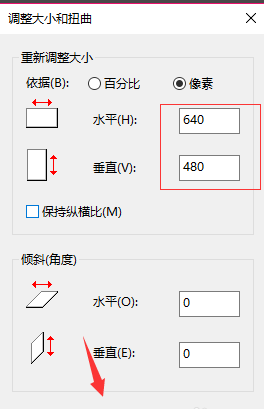
5、以上两点都完成之后,可以在水平和垂直两个框中输入你想要更改的图片分辨率大小。
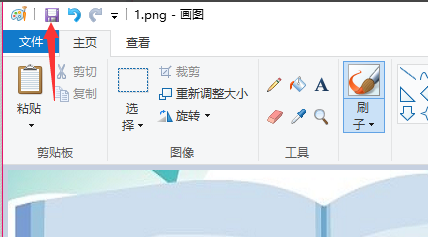
如图所示。设置为640*480,更改完成之后点击确定按钮。最后一定要记得保存图片。


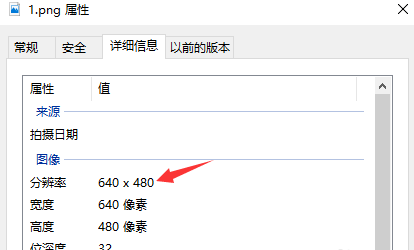
6、保存后找到图片位置,右击查看当前图片的属性。新的图片已经更改成分辨率为640*480与我们刚才设置的效果一致。
这个方法比较简单粗暴的更改了图片的分辨率,更改之后的图片效果可能会与之前图片显示效果不太相同。不过没有明显的变形。

拓展阅读:美图秀秀修改图片分辨率
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
316 收藏
-
480 收藏
-
358 收藏
-
446 收藏
-
132 收藏
-
198 收藏
-
396 收藏
-
275 收藏
-
166 收藏
-
289 收藏
-
389 收藏
-
174 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
