对比Edge浏览器和Chrome浏览器的详细信息
来源:系统家园
时间:2024-01-25 21:16:57 173浏览 收藏
偷偷努力,悄无声息地变强,然后惊艳所有人!哈哈,小伙伴们又来学习啦~今天我将给大家介绍《对比Edge浏览器和Chrome浏览器的详细信息》,这篇文章主要会讲到等等知识点,不知道大家对其都有多少了解,下面我们就一起来看一吧!当然,非常希望大家能多多评论,给出合理的建议,我们一起学习,一起进步!
谷歌浏览器一直都是很多小伙伴的首选浏览器,但是微软更新了新版的edge浏览器也很吸引人,那么这两款浏览器到底谁比较好呢?下面就一起来看看详情介绍吧。
edge浏览器chrome哪个好:
答:新版的edge浏览器更好一点。
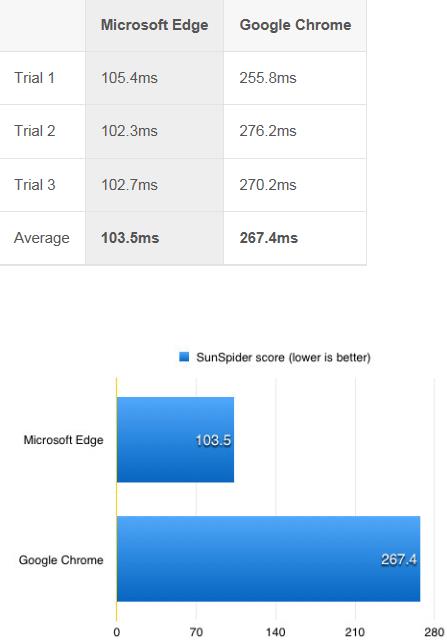
在使用JavaScript测试后,edge浏览器以平均值103.5击败了谷歌Chrome,
这说明它能够更好地处理开发者遇到的性能问题。

edge浏览器和chrome浏览器的优点:
edge浏览器:
1、速度更快
edge浏览器已经比之前的版本快了很多,根据CNet测试,
edge浏览器要比Firefox Quantum快了几乎两倍,
虽然2017年Chrome浏览器也优化了速度,但还是不如edge浏览器快。
2、支持Android和ios
edge浏览器手机版有着原生浏览器的体验,edge浏览器ios版采用了苹果WebKit的内核,
而安卓版采用了谷歌Blink的内核,更何况微软还对上述引擎做了优化,使用起来更加流畅。
3、夸设备同步
因为许许多多的平台都有edge,所以Edge浏览器可以实现在Windows电脑、安卓手机、苹果手机之间进行数据同步,
继续浏览喜欢的网页,包括收藏夹、阅读列表、保存的密码等都可以实现夸设备同步。
4、内置安全
edge浏览器和Windows Defender都是微软生产的,
edge浏览器使用WD的Smartscreen功能可以更好地帮助我们拦截恶意网站,
上网方面更加安全,还可以更好地保护系统安全。
5、Edge浏览器设计
任然使用了Windows风格,操作更顺手,就算是ios版,操作起来也是和Windows版操作差不多,
在不同设备上的风格延续,很容易就上手了。
chrome浏览器:
1、系统不会崩溃
Chrome浏览器的最大亮点就是多进程架构,使浏览器不会因为恶意网页和应用软件而导致崩溃。
2、浏览速度快
由于使用的是多进程架构,一个网站的加载速度慢也不会拖累对其它网站的访问。
3、隐身访问
Chrome的界面非常之简洁,简洁的几乎不像是一款应用软件,
页面的绝大多数位置都用于显示用户访问的网站,屏幕上甚至不会出现Chrome的按钮和标志。
4、搜索更为简单
Chrome最强大的功能之一就是Omnibox,在浏览器顶部的一款通用工具条。
5、轻松访问自己最常访问的网站
Chrome浏览器可以记住用户最经常访问的网站,
用户经常访问的9个网站以及最经常使用的搜索引擎和书签都会出现在动态主页上。
6、后台同步
信息全都可以进行同步,保证了在多平台、多客户端在体验上的一致,这也是为了减少用户重复性的操作及设置。
以上就是《对比Edge浏览器和Chrome浏览器的详细信息》的详细内容,更多关于Chrome,Edge浏览器,对比的资料请关注golang学习网公众号!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
307 收藏
-
243 收藏
-
283 收藏
-
416 收藏
-
113 收藏
-
459 收藏
-
123 收藏
-
227 收藏
-
405 收藏
-
256 收藏
-
210 收藏
-
318 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
