学习使用神剪辑制作时间定格,实现专业水平的教程
来源:番茄系统家园
时间:2024-01-17 15:19:57 244浏览 收藏
本篇文章主要是结合我之前面试的各种经历和实战开发中遇到的问题解决经验整理的,希望这篇《学习使用神剪辑制作时间定格,实现专业水平的教程》对你有很大帮助!欢迎收藏,分享给更多的需要的朋友学习~
如何使用神剪辑制作时间定格?神剪辑是一个视频剪辑软件,用户可以使用其对拍摄的视频进行剪辑优化。想要使用神剪辑制作时间定格,具体该怎么制作?下面就是用神剪辑制作时间定格的教程,有需要的朋友可以参考一下。
1.首先拍摄一段完整的视频,人物从一边走到另外一边的视频,拍摄期间需要固定机位,不能让机位移动哦。人物在视频里面做一些有变化的动作,最好有比较经典好看的动作,这样做出来的定格画面会比较好看。
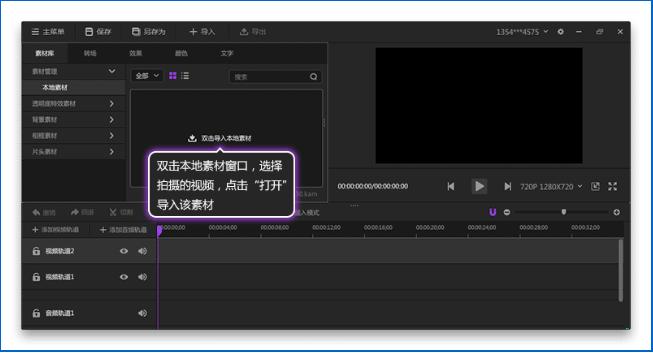
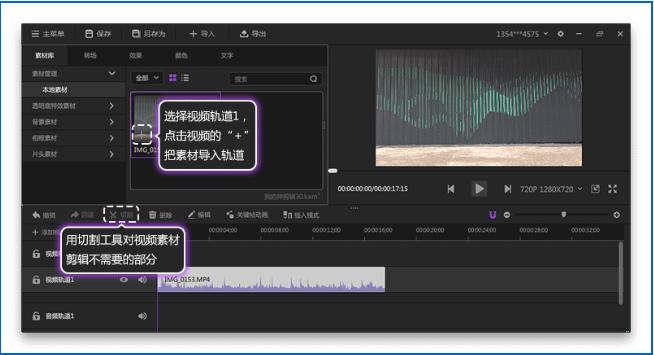
2.打开神剪辑软件,新建项目,导入拍摄的视频到软件的本地素材窗口,如图1。之后的素材导入软件操作也是一样的。然后选择视频轨道1,点击素材的“+”,添加视频到视频轨道1,如图2,之后的素材导入轨道的操作也是一样的。
对轨道的视频用切割工具剪辑不需要的部分,拖动紫色游标到需要切割的位置,选择需要切割的素材,点击切割即可把素材切断,音频轨道的素材也是一样操作。


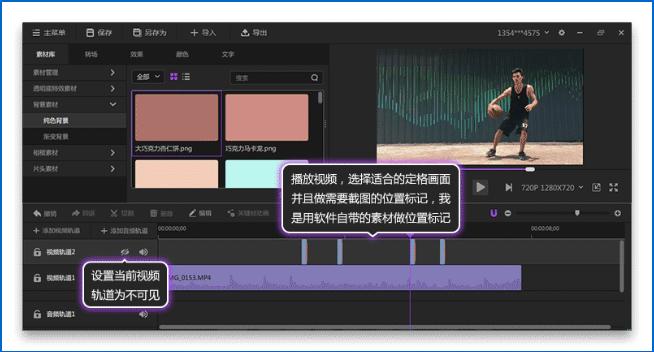
3.播放视频,查看并选择适合定格的画面,并且标记好需要定格位置,我是通过放置素材在视频轨道2的来标记截图位置的,所以视频轨道2需要设置为不可见,如图3所示。

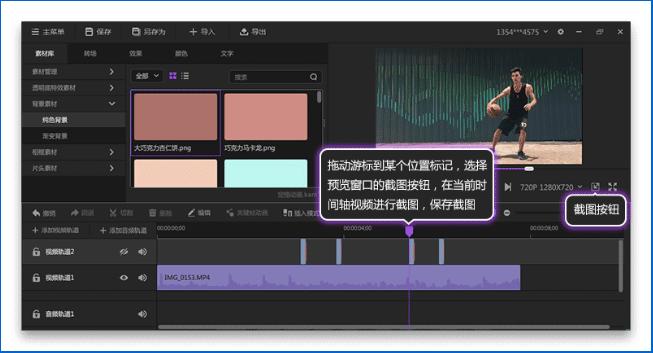
4.接下来对定格位置的画面进行截图,如图4所示,拖动游标到标记位置的素材处,点击预览窗口的截图按钮,选择存放路径,点击导出即截图成功,我在这个视频当中标记了四处,就是说我需要截图四次。

5.接下来就需要用到抠图软件-Photoshop啦,用这个软件把截图中的人物抠出来,我是用ps蒙版抠的图,这样子也有可以更改的余地。
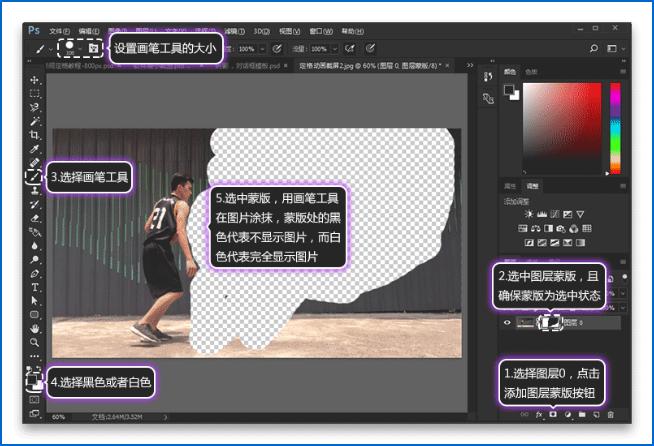
抠图操作步骤如图5所示,打开ps软件,“文件-打开”,选择刚刚的截图文件,在ps中打开截图。第一步选择图片图层,点击添加图层蒙版按钮,第二步选择图层的蒙版,且保证蒙版为被选中的状态,第三选择画笔工具,设置合适大小,第四步设置前景色,设置为白色或者黑色,第五步是用画笔工具对图片进行涂抹,蒙版处的黑色代表不显示图片,白色代表完全显示图片。
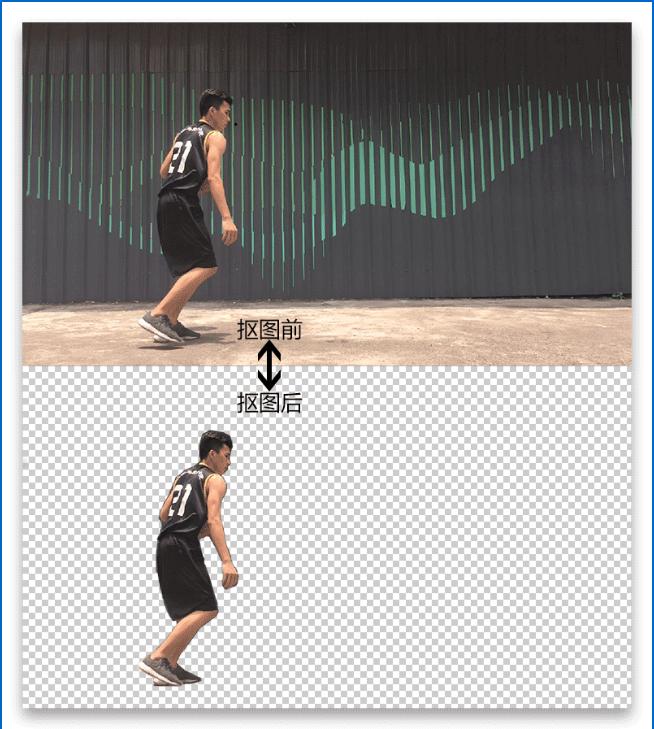
抠图前后如图6所示,抠图完成之后把当前图片存储为为格式为png,并且背景是透明的图片,其他截图也是如此处理。


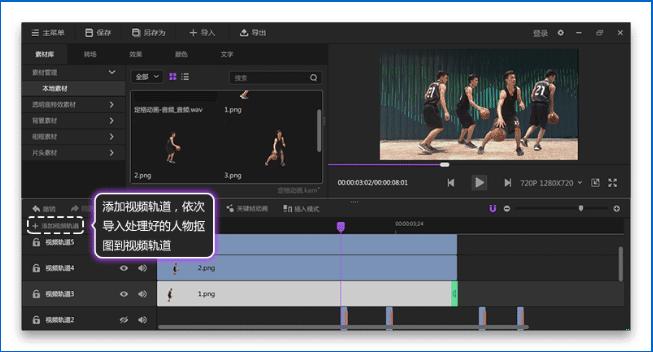
6.把抠图后的背景透明图片导入该项目,添加视频轨道,并把处理好的截图导入视频轨道,如图7所示。
抠图前后如图6所示,抠图完成之后把当前图片存储为为格式为png,并且背景是透明的图片,其他截图也是如此处理。

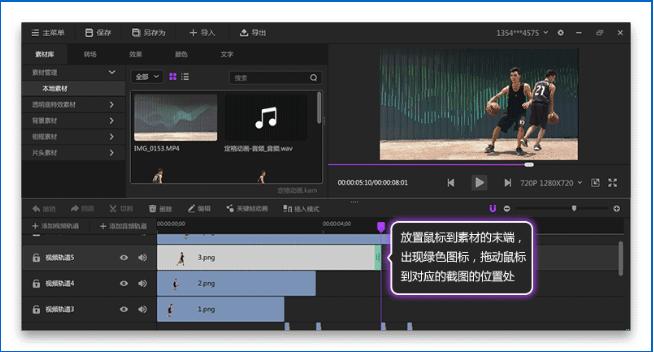
7.改变人物抠图图片的时长。如图8所示,放置鼠标到素材的末端,出现绿色图标,拖动鼠标到对应的截图的位置处,其实就是该图片的时长为对应的截图位置处。
如果一开始没有标记好截图位置处,你们也可以通过播放视频,找到该抠图对应的截图位置哦。
抠图前后如图6所示,抠图完成之后把当前图片存储为为格式为png,并且背景是透明的图片,其他截图也是如此处理。

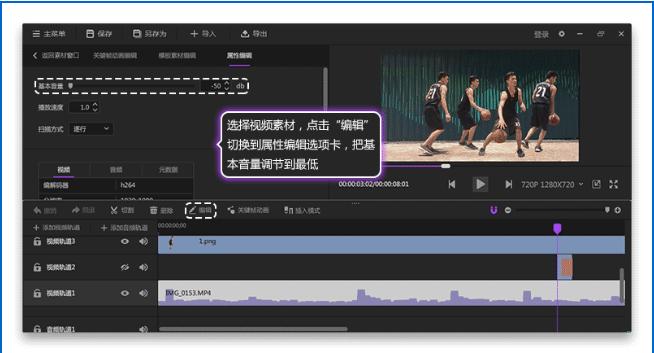
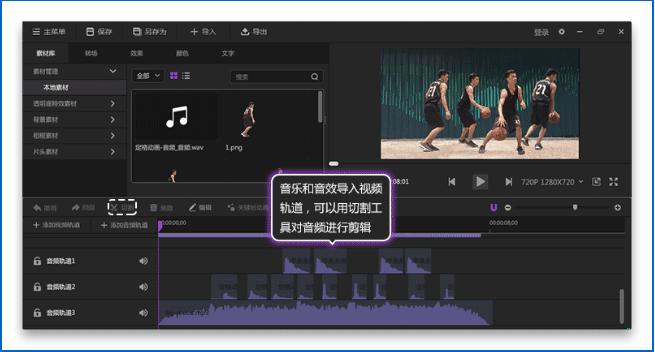
8.接下来就是关于视频的音效和音乐了。如图9所示,选择视频轨道的视频,点击“编辑”,切换到属性选项卡,把视频的基本音量值调节到最低。如图10所示,导入合适的背景音乐和音效到本地素材窗口,然后再把音频导入到音频轨道就可以了,可以用切割工具对音频进行剪辑。


上面就是用神剪辑制作时间定格的教程,大家学会了吗?更多相关教程。
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
339 收藏
-
359 收藏
-
315 收藏
-
297 收藏
-
484 收藏
-
262 收藏
-
361 收藏
-
208 收藏
-
400 收藏
-
168 收藏
-
179 收藏
-
101 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
