如何解决笔记本风扇过大的噪音问题
来源:番茄系统家园
时间:2024-01-31 20:51:08 125浏览 收藏
小伙伴们有没有觉得学习文章很有意思?有意思就对了!今天就给大家带来《如何解决笔记本风扇过大的噪音问题》,以下内容将会涉及到,若是在学习中对其中部分知识点有疑问,或许看了本文就能帮到你!
笔记本使用的用户就越来越多了,不过有用户也会遇到一些困惑,就是笔记本在使用的久了的时候,会不同程度的出现一些噪声,这样不利于笔记本的使用,也会影响我们的情绪,那么该怎么去解决笔记本风扇噪音大呢?这不,小编就给大家带来了笔记本风扇噪音大的方法。
使用笔记本的用户不少吧,无论是在工作上,还是在学习生活上,这个大大的方便了我们的使用,不过最近有用户却遇到了这么一个问题,笔记本在使用的时候会不同程度的出现一些噪声,这种情况在笔记本负载过高时会特别明显,有什么方法可以解决呢?为此,小编就来跟大家带来了笔记本风扇噪音大的解决方法。
笔记本风扇声音大
办法一:
润滑轴承,给风扇上油
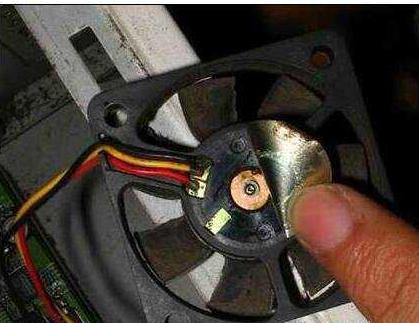
风扇转运最主要的部件就是轴承,时间长了缺乏润滑油,这样高速转动时就会产生噪声。因此,我们只需要在风扇轴承上滴几滴润滑油,如果没有使用缝纫机机代替也可以。

风扇声音大图-1
办法二:固定扇叶
震动噪音亦是风扇噪音的一个重要组成部分,因为叶片在轴承上的松动以及轴承磨损导致间隙变大等,因此只需要拆下分扇,把螺丝钮紧,这样牢牢固定之后,就不会再震动。

噪音图-2
办法三:打磨扇叶
另外使用质量较差的散热风扇,在制作这类风扇时由于工艺上的缺陷,扇叶的重心可能没有处在轴心上,形成“偏心”,使用时间一长,风扇的“偏心”现象会变的越来越严重,这不仅会产生噪音,严重的还可能损坏CPU。对此,可以将共拆下来,然后用细线吊在其中心位置,待其静止后看其向哪一方向下沉,把下沉的一端在砂轮上轻磨几下,再进行测试,一直待风扇能够处在水平位置之后再将其安装上去。
办法四:清洁风扇
准备中等硬度的刷子,气泵或者吹风机。为了防止我们手上的静电破坏电源,建议手握一次大型的金属器物,比如金属栏杆。

噪音图-3
一手拿着吹风机对着风扇吹,一手拿着毛刷进行灰尘的梳理,如果扇叶能取下来的话,最好使用清水清理一遍。

笔记本风扇图-4
办法五:
有时候电源螺丝拧的不紧,也会产生共振,从而导致轻微的噪音,建议查看电源是偶安装的稳定,合适。

笔记本风扇图-5
办法六:风扇的转速高
新的风扇声音大的原因往往是因为风扇的转速很高导致的,尤其是原装的风扇,扇叶的面积比较小,铝制的散热鳍片数量较少,这样如果发热量大的时候为了保证处理器的温度不过高,就必须提高散热器的风扇的转速才可以。

笔记本风扇图-6
第一种更换大扇叶,大散热鳍片面积,使用更好的导热金属的散热器,这样风扇的转速就会很低了,噪音也会很小。

笔记本风扇图-7
第二种就是将处理器风扇的速度手动调节,调节成噪音小的固定转速。

笔记本风扇图-8
关于笔记本风扇噪音大的方法,小编就给大家讲到了这里了。
今天带大家了解了的相关知识,希望对你有所帮助;关于文章的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
399 收藏
-
151 收藏
-
261 收藏
-
481 收藏
-
293 收藏
-
181 收藏
-
475 收藏
-
391 收藏
-
179 收藏
-
101 收藏
-
358 收藏
-
145 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
