人型机器魔术表演引起春晚节目组的关注
来源:51CTO.COM
时间:2024-02-04 14:10:58 225浏览 收藏
“纵有疾风来,人生不言弃”,这句话送给正在学习科技周边的朋友们,也希望在阅读本文《人型机器魔术表演引起春晚节目组的关注》后,能够真的帮助到大家。我也会在后续的文章中,陆续更新科技周边相关的技术文章,有好的建议欢迎大家在评论留言,非常感谢!
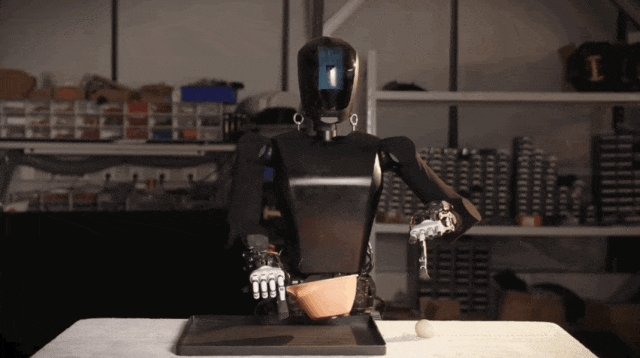
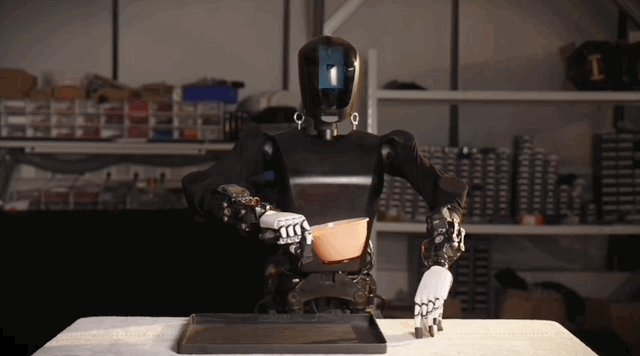
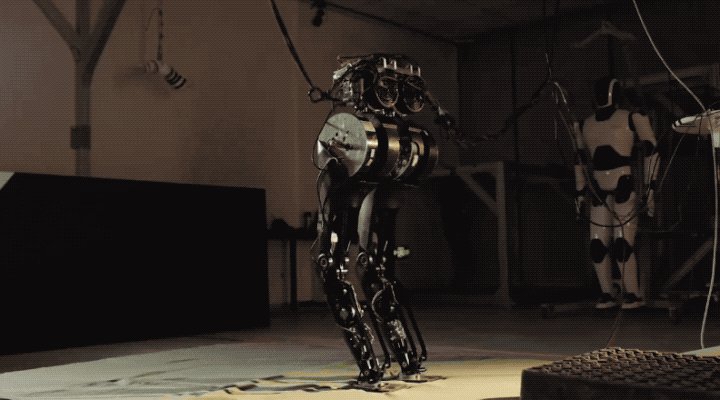
一眨眼的功夫,机器人都已经学会变魔术了?
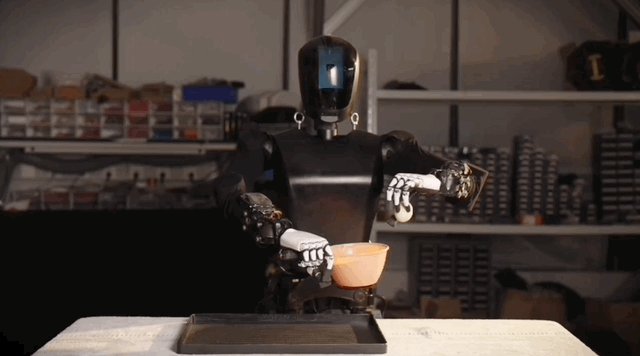
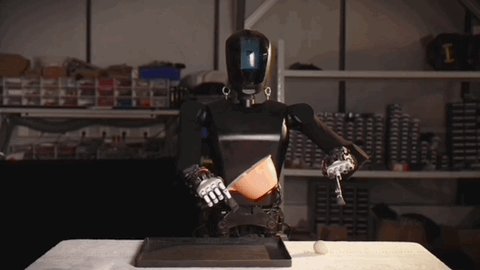
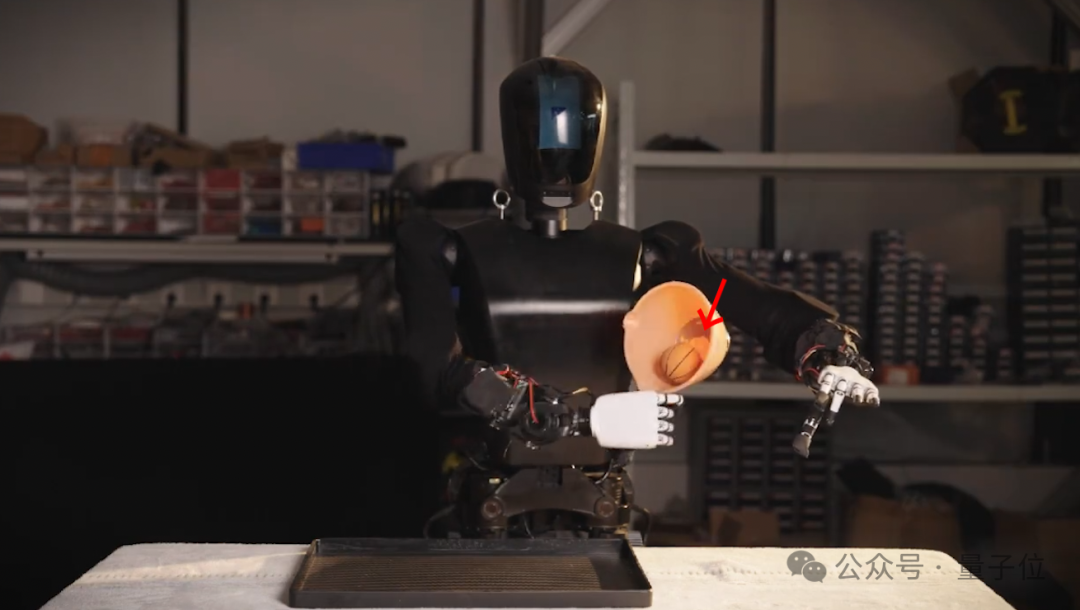
只见它先是拿起桌上的水勺,向观众证明了里面什么也没有……

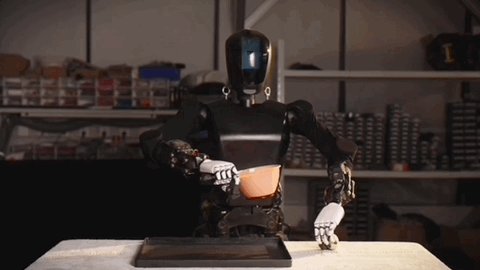
然后,它又把手中鸡蛋似的物体放了进去,然后把水勺放回桌子上,开始“施法”……

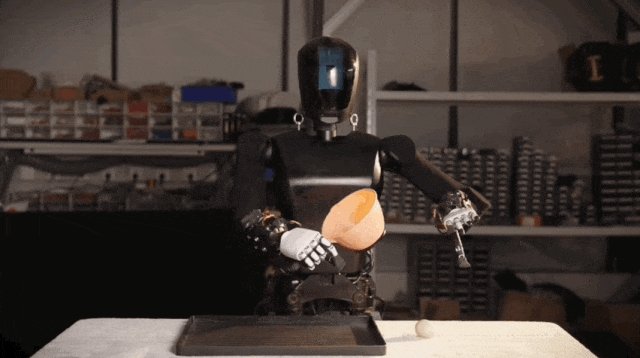
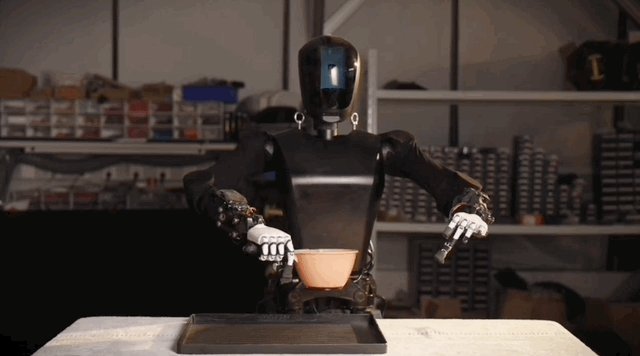
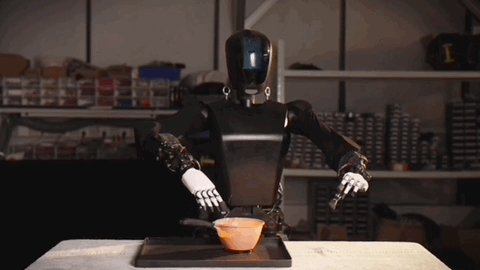
就在它把水勺再次拿起的时候,奇迹发生了。
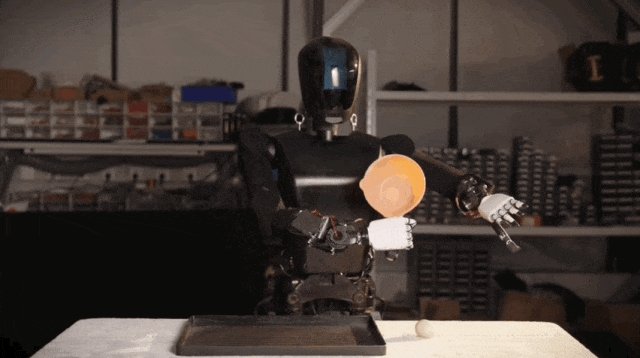
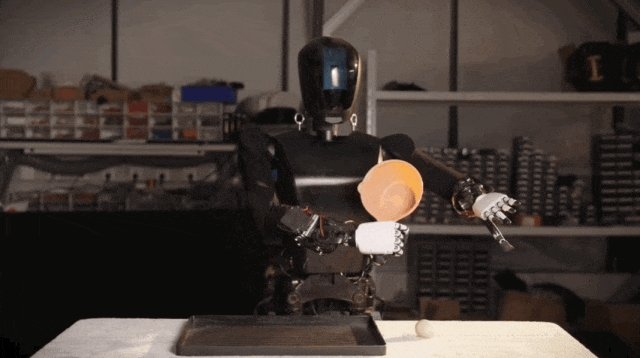
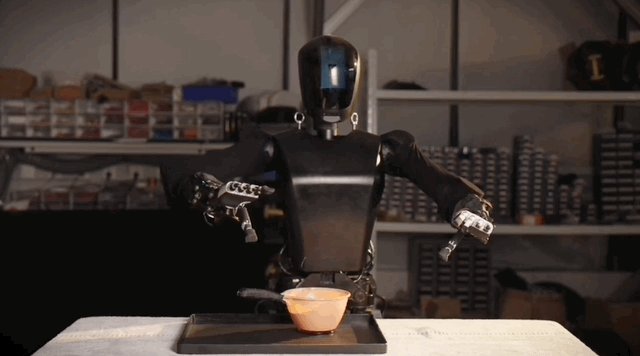
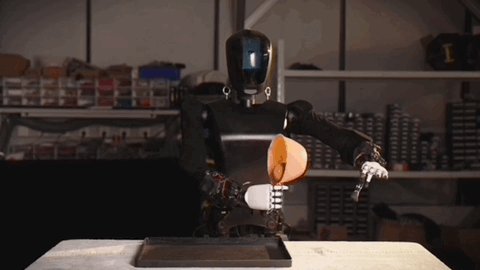
原先放进去的鸡蛋不翼而飞,跳出的东西变成了一个篮球……

再来看一遍连贯动作:

△此动图为二倍速
一套动作下来如行云流水,只有把视频用0.5倍速反复观看,才终于发现了其中的端倪:

如果手速再快一些,大概真的就可以瞒天过海了。
有网友感叹,机器人变魔术的水平比自己还要高:

为我们表演这段魔术的,是MagicLab出品的国产机器人,这下“magic”也是名副其实了。
而在它上一次和人们见面时,还只会翻跟头,现在还不到半个月,就已经焕然一新。
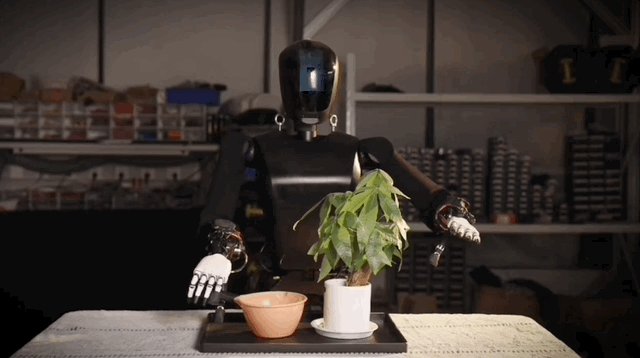
而且不仅是魔术,它还可以优雅地完成许多复杂的家务劳动。
出得厅堂,下得厨房
只见它做家务时“静”若处子,跳起舞来又动若脱兔。
它慢条斯理地拿起一块棉花糖,轻轻地穿上铁签,然后放到烤炉上,献上了一块香甜的烤棉花糖。

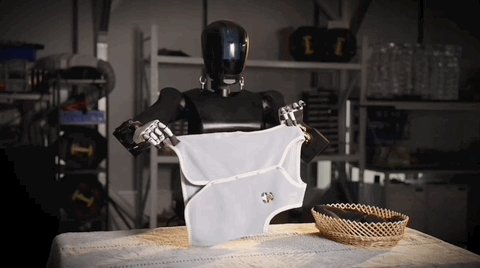
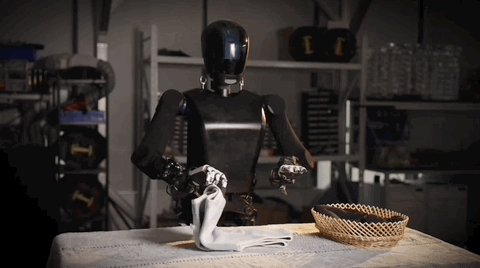
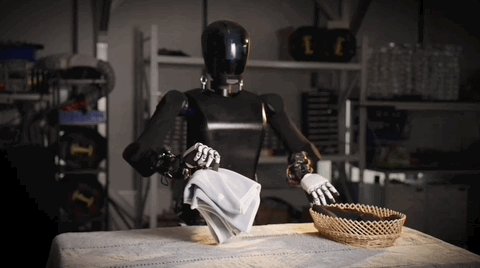
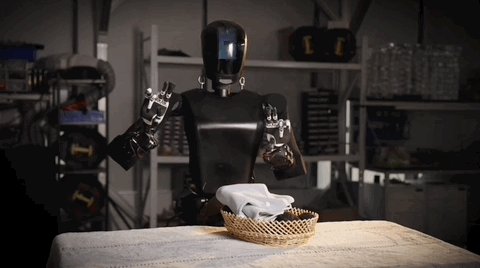
特斯拉擎天柱机器人会的叠衣服,同样也难不倒它。
只见它小心翼翼地把衣服摊平,折叠,放回篮子,最后还做出了胜利的手势。

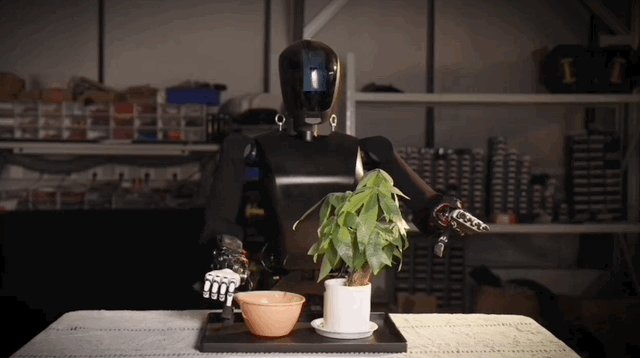
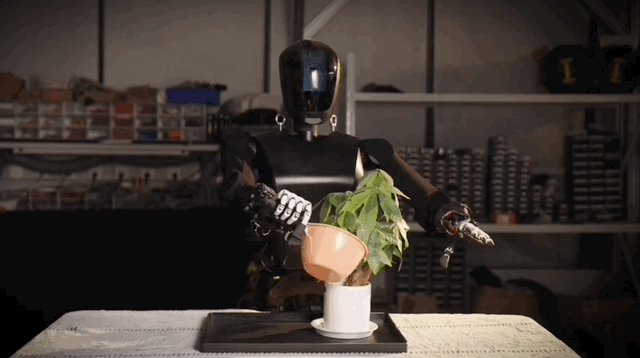
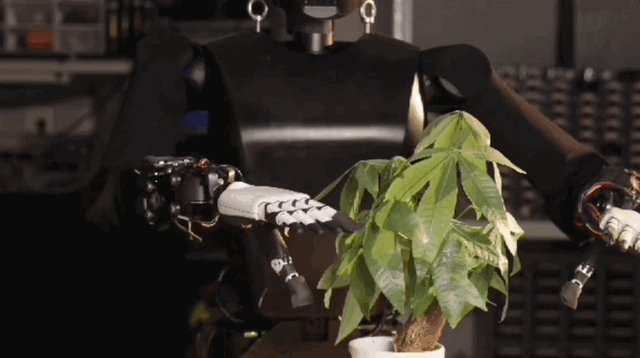
在浇花时,它还会对叶子进行一番抚摸……看来铁骨铮铮的机器人也有柔情的一面啊 。
。

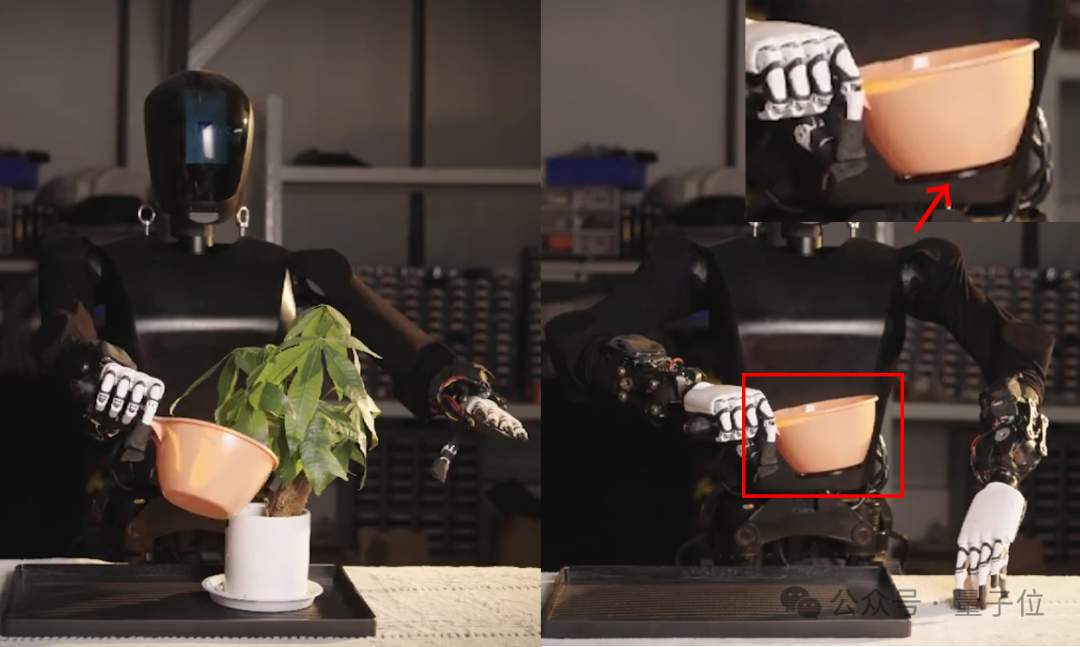
插句题外话,浇花时用的水勺和魔术里的是同款,但仔细对比还是发现了差别。

不仅是这些安静的家务劳动能出色完成,它还在人类面前秀起了舞技。
在聚光灯下,伴着音乐,一套动作虽然简单但却十分熟练,看上去还有一点可爱。

这一系列动作震撼了不少网友,有人这样说:
烤棉花糖、浇花、跳舞……接下来还会有什么奇迹出现呢?

知名科技博主宝玉看了之后也表示,今年说不定有望看到机器人跳起科目三。

当然也有人怀疑是不是遥控,毕竟之前特斯拉机器人叠衣服也是靠遥控实现的,当时马斯克还特意进行了声明。

但在AI时代,机器人控制系统从遥控操作中学习动作方法,逐渐走向自主行动,也属于常规进化路线。
电驱动机器人,中国制造
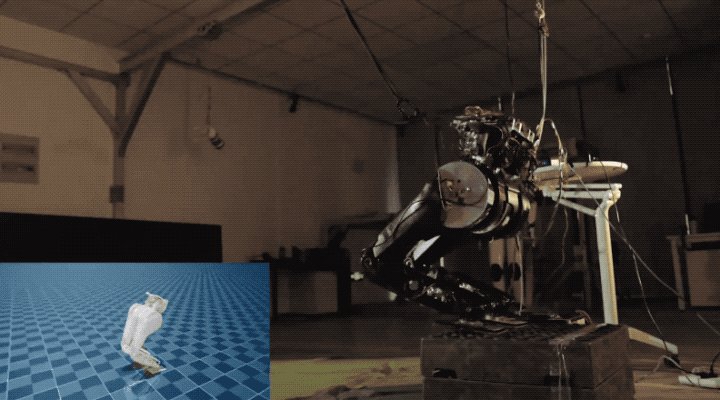
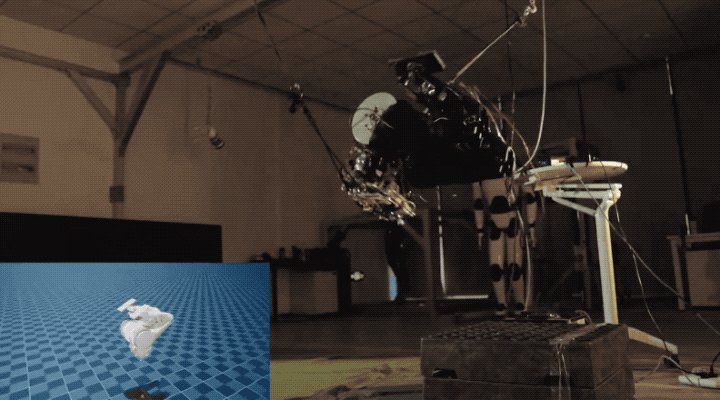
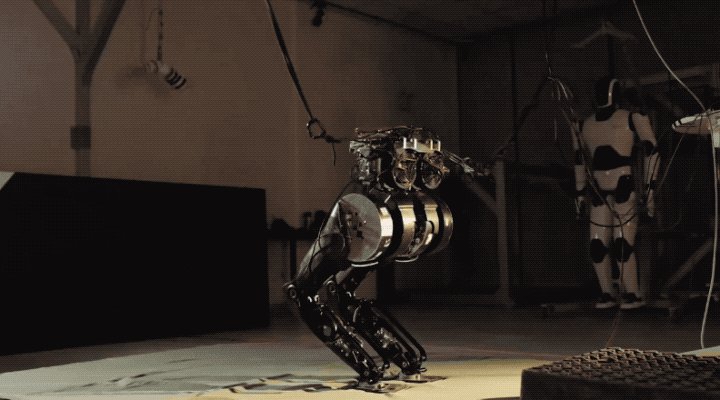
十多天前,这个“魔术机器人”的前一版表演后空翻的视频震撼了国内外。
而且它是靠电力驱动的,相比于波士顿动力的液压驱动方案成本更低。
目前,特斯拉的人形机器人擎天柱、小米的CyberOne,采用的也都是电驱方案。

在电驱机器人当中,它是首先完成后空翻这类高难度动作动作的,当时就有网友惊叹,难道是波士顿动力的挑战者出现了?

而打造这个机器人的MagicLab,是今年刚刚成立的一家中国初创公司。
针对其背后的身份,有网友这样爆料:

量子位也从其公众号认证主体的有关信息中发现了蛛丝马迹。

人间一天,机器一年,2024才过一个月,已有多项机器人成果走进人们的视野。
今年,会是属于机器人的一年吗?
好了,本文到此结束,带大家了解了《人型机器魔术表演引起春晚节目组的关注》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多科技周边知识!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
355 收藏
-
406 收藏
-
212 收藏
-
154 收藏
-
335 收藏
-
244 收藏
-
433 收藏
-
408 收藏
-
194 收藏
-
237 收藏
-
227 收藏
-
446 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
