Adobe在Vision Pro头显中推出Firefly技术,提供限时免费体验创意生成功能
来源:ITBear科技资讯
时间:2024-03-20 20:57:31 395浏览 收藏
Adobe 将其生成式 AI 应用程序 Firefly 引入 Vision Pro 头显,为用户提供限时免费使用机会。Firefly 允许用户通过文本描述创建生动的图像,为创意过程带来新的维度。这一举措表明了 Adobe 在创意生成人工智能领域不断增长的影响力,并为 Vision Pro 头显用户提供了更具沉浸感的创作体验。
Adobe公司最近宣布,旗下主流生成式人工智能应用程序Firefly将进入Vision Pro头显平台,并将在2024年3月1日之前提供免费使用服务。这一举措被视为Adobe在创意生成人工智能领域的重要战略布局。

据小编了解,Adobe自2023年9月起便开放了Firefly的测试,邀请所有Creative Cloud用户参与体验。此后,Adobe逐步将Firefly的功能整合到Lightroom、Fresco和Behance等应用中,为用户提供了更加全面的创意生成工具集。如今,随着Firefly正式登陆Vision Pro头显,用户将能够在这一全新平台上体验到更加沉浸式的创意生成过程。

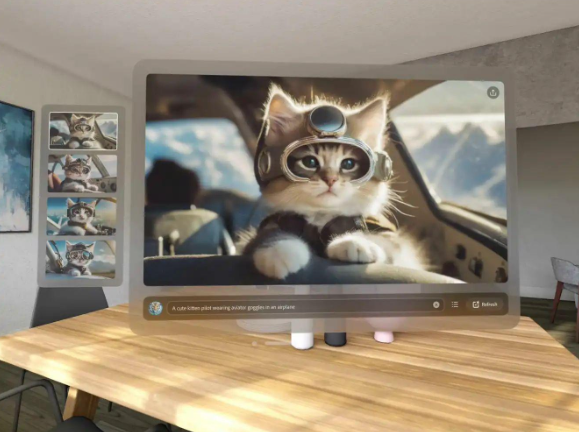
Adobe在最新的新闻稿中详细介绍了Vision Pro头显的功能,表示用户可以利用Firefly的文本到图像功能进行创作。这一功能的独特之处在于它能够将用户的文字描述转化为生动的图像,为创作者提供了更直观的灵感呈现方式。此外,专为visionOS打造的用户体验使得用户可以采用多种方式进行构思,轻松将他们的创意构想变为现实。

Adobe Firefly是Adobe为了安全商业用途而设计的创意生成人工智能模型系列。为了确保公平使用和保护创作者的权益,Adobe自2024年1月17日起推出了生成式积分限制计划。根据此计划,用户在有权使用的应用程序中使用Firefly支持的生成式AI功能时,将根据其输出的计算成本和所使用功能的价值来扣除相应的生成式积分。

在免费试用期结束后,Firefly将推出多种订阅计划,以满足不同用户的需求。免费计划用户每月将获得25个生成点数,而高级计划用户每月将获得100个生成点数,费用为4.99美元(约合36元人民币)。这种差异化的定价策略旨在让更多用户能够轻松体验到Firefly带来的创意生成魅力。
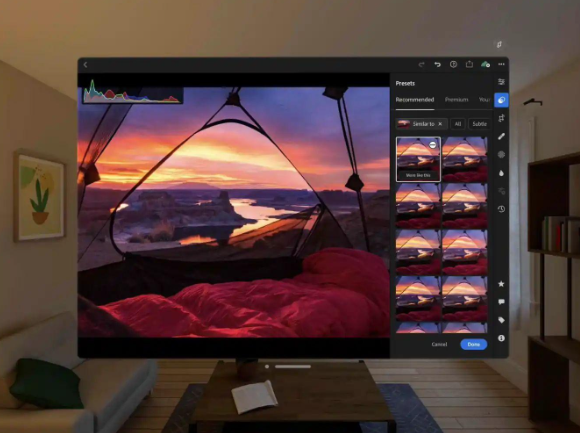
此外,Adobe还计划在Vision Pro头显平台上推出更多应用程序。除了即将推出的Firefly for visionOS,Adobe还将陆续推出适用于Vision Pro头显的Lightroom、Fresco和Behance等应用程序。这些应用程序将与Firefly紧密集成,为用户带来更加高效、便捷的创意生成体验。
到这里,我们也就讲完了《Adobe在Vision Pro头显中推出Firefly技术,提供限时免费体验创意生成功能》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于苹果的知识点!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
413 收藏
-
336 收藏
-
343 收藏
-
254 收藏
-
279 收藏
-
467 收藏
-
138 收藏
-
141 收藏
-
131 收藏
-
194 收藏
-
363 收藏
-
331 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
