为什么学摄影一定要会看直方图?
来源:IT之家
时间:2024-07-20 20:36:49 280浏览 收藏
目前golang学习网上已经有很多关于科技周边的文章了,自己在初次阅读这些文章中,也见识到了很多学习思路;那么本文《为什么学摄影一定要会看直方图?》,也希望能帮助到大家,如果阅读完后真的对你学习科技周边有帮助,欢迎动动手指,评论留言并分享~
在日常拍摄时,很多人遇到这种情况:
相机上的照片看起来曝光正常,而将照片导出后发现其真实形态与相机的呈现效果相去甚远,曝光明显存在问题。

受环境光线、屏幕亮度等因素的影响,这种情况是比较正常的,不过由此也给我们带来了一个启示:看照片、分析照片,一定要学会看直方图。
那么,什么是直方图?
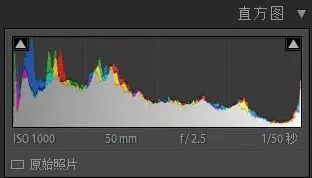
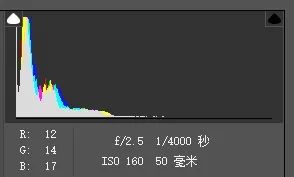
简单地理解,直方图就是照片像素亮度分布的一种展示形态:

横向来看,直方图大致可分为 3 个部分,左侧是阴影区域,中间为中间调部分,右侧为高光区域;最左侧是阴影中的死黑区域,而最右侧是高光中的溢出区域。
纵向代表的是像素的具体分布情况,比如直方图上的“小山”集中在左侧,就说明照片大量像素集中在阴影区域,整体偏暗,可能存在欠曝的情况;如果“小山”集中在右侧,就说明照片整体偏亮,可能有过曝的情况。
由此,我们在查看照片时,就可以在相机上调出直方图,根据直方图上的像素分布情况更精准地判断照片是否正常曝光。

当然,根据不同的题材和创意,正常曝光有不同的标准,直方图也只是为我们提供一种参考。
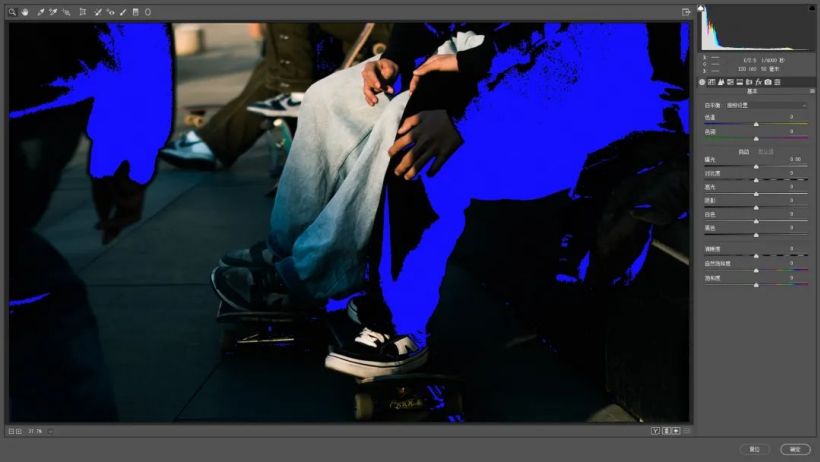
不过我们可以格外关注死黑和高光溢出部分,也就是直方图的最左侧和最右侧,如果这部分有大量像素分布,那么照片就很有可能出现明显的欠曝、过曝情况,我们需要及时进行调整拍摄。

除了可以反映曝光情况,直方图也可以给我们带来照片明暗对比的参考:
我们还是将直方图看做阴影、中间调、高光三个部分,如果像素在三个部分均有分布:

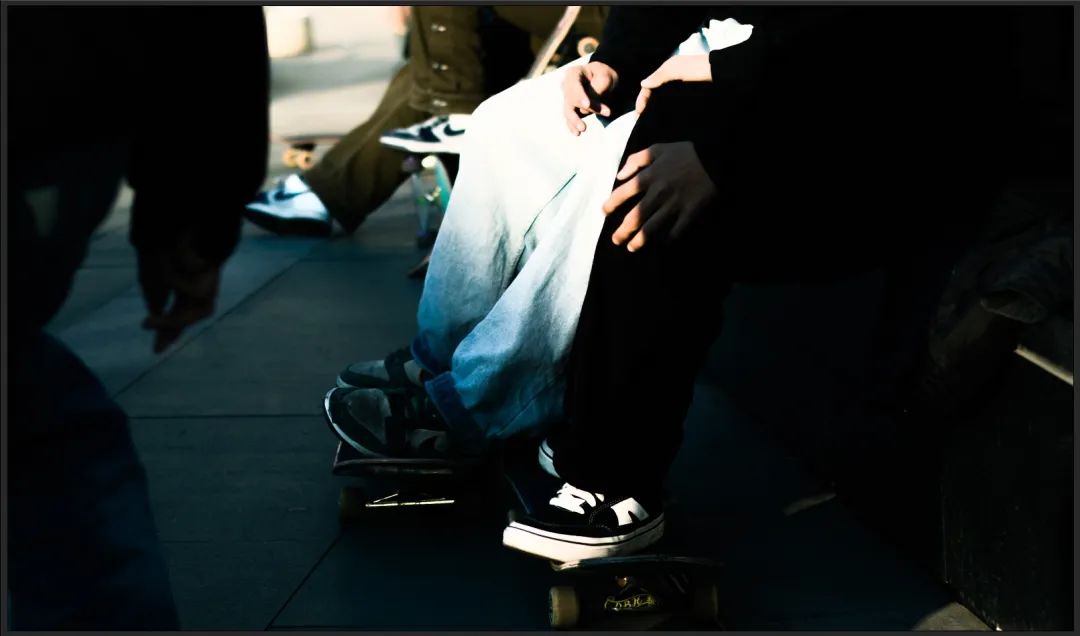
那么就说明照片中同时存在阴影、中间调、高光三种形态,整体有一定的对比性,就如下面这张照片:

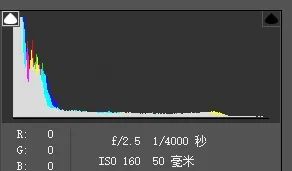
而如果像素主要集中在阴影和高光区域:

就说明照片的对比性很高,明暗反差很大,就如下面的效果:

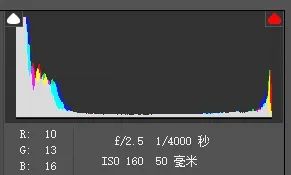
反之,如果照片中像素的跨度很小,只集中在某个区域,那么就说明照片中的明暗对比很小,像素分布非常均匀:


从这里就可以看出,直方图可以给我们的后期带来很大的便利和参考,我们在调节一些参数时,直方图也是在随之变化的。
如我们提高对比度时,照片的明暗对比增强,直方图上的像素就会向两侧靠近;我们提高阴影时,直方图左侧的像素就会向右侧靠近;而我们提高曝光时,直方图上所有的像素都会整体向右移动。
根据直方图的这个属性,我们可以轻松地分析出一张照片的光影特征。
我们遇到喜欢的照片时,可以先调出它的直方图,然后根据直方图的参考模仿其光影效果,这样就不用去苦苦求参数求滤镜了,因为照片的“底细”已经被一张小小的直方图完全暴露出来。

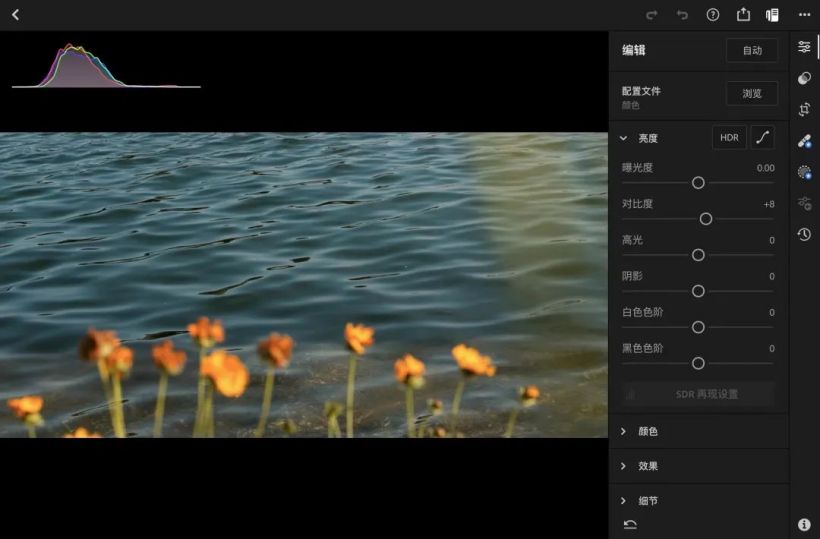
色彩方面也是如此,一些后期工具如 Lightroom,不仅可以显示光影直方图,还可以以三原色的形式反映色彩特征,其原理与光影是一样的。
由此可以看出,只要会看直方图,我们几乎能复制模拟出大多数照片的风格,我们对拍摄、后期的理解也会有质的突破。
今天的内容就到这里了~
好了,本文到此结束,带大家了解了《为什么学摄影一定要会看直方图?》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多科技周边知识!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
272 收藏
-
138 收藏
-
355 收藏
-
235 收藏
-
226 收藏
-
154 收藏
-
345 收藏
-
245 收藏
-
419 收藏
-
348 收藏
-
323 收藏
-
375 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
