基于Thinkphp 6 + Vue2的自动生成代码的后台管理系统
来源:SegmentFault
时间:2023-01-25 19:41:33 152浏览 收藏
本篇文章向大家介绍《基于Thinkphp 6 + Vue2的自动生成代码的后台管理系统》,主要包括MySQL、nginx、PHP、vue.js、phpstorm,具有一定的参考价值,需要的朋友可以参考一下。
RDS是基于Thinkphp 6 + Vue2 + ElementUI + Vxe-table的,前后分离的,自动生成代码的,通用后台管理系统;系统可以完成一般性系统设计开发中90%的代码量,对于表的CRUD操作可以100%生成可用代码,基本不用修改就可以直接使用;更重要的是对于处理一对多的多表关联关系,通过适当设计也可以做到90%的代码自动生成;系统内置了众多实际开发中常用的表单组件,在进行系统设计的时候就可以定义这些表单,进行一键生成,无需编写代码;系统中内置了很多常用的操作方法和操作方法模板,对数据的操作可以90%一键生成代码;系统内置基于角色的操作权限控制和基于部门的数据权限操作控制,非常方便就能实现数据的隔离控制;系统采用Vxe-table充分利用其强大功能,可以通过虚拟滚动技术,可实现对大量数据的流畅操作;
系统文档地址:http://doc.rdscode.cn
功能预览地址:http://demo.raiseinfo.cn
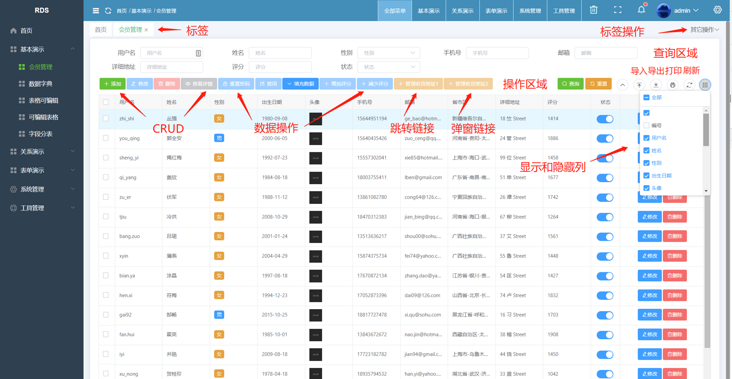
常见操作界面

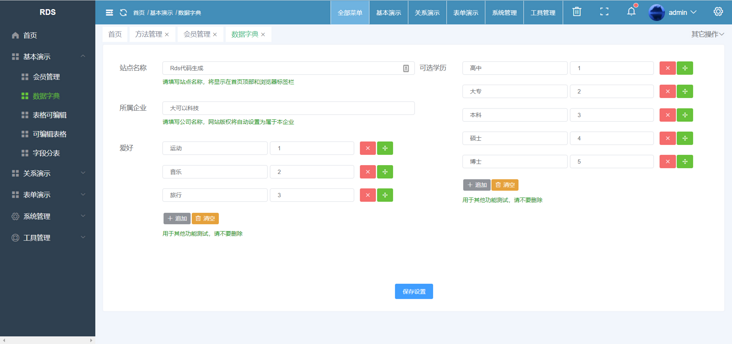
数据字典页面

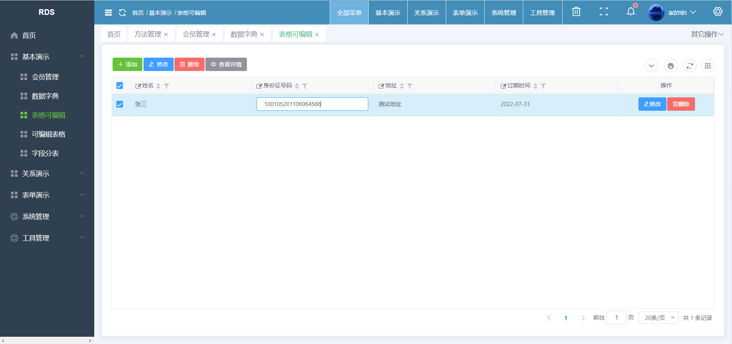
表格列的可编辑特性

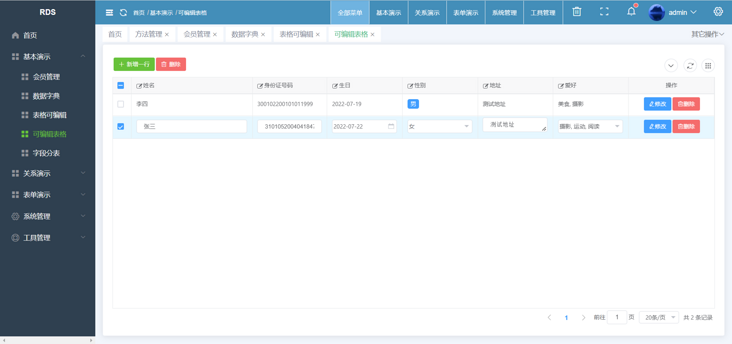
可编辑表格

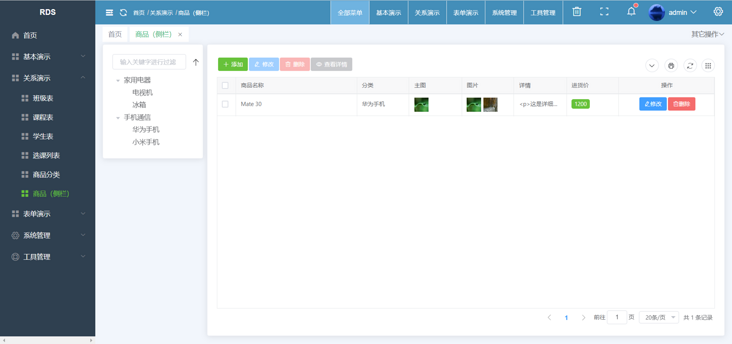
一对多的关系演示

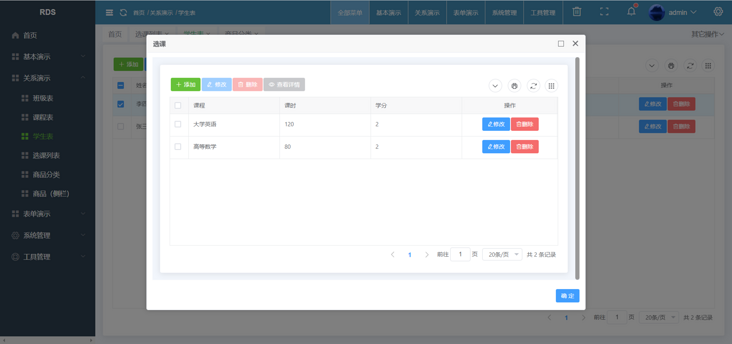
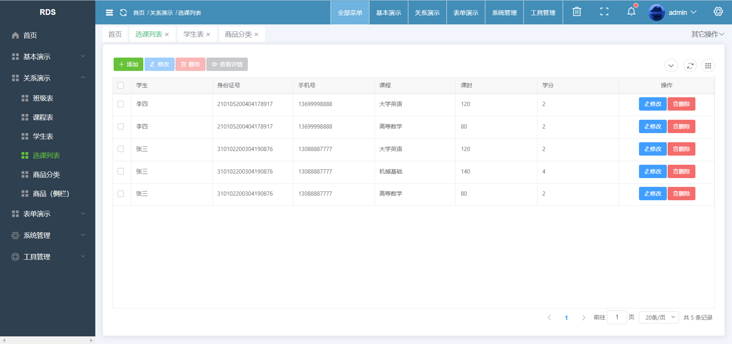
多对多的关系演示


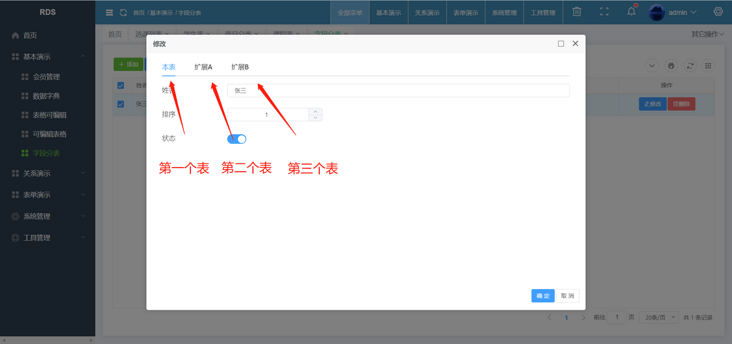
字段分表存储

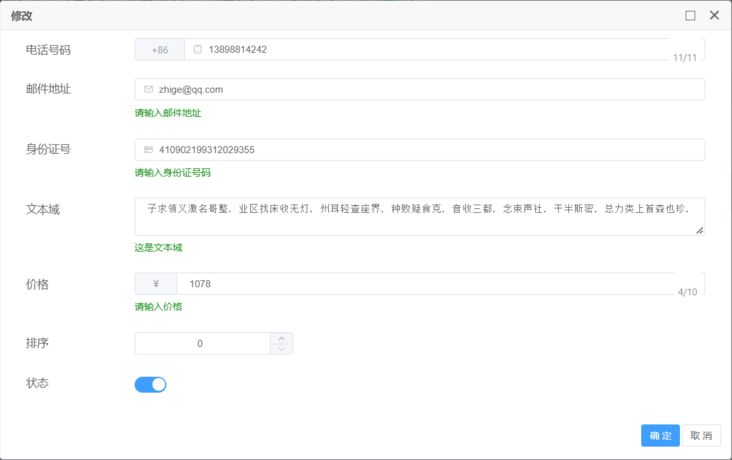
常见文本表单类型

常见单选操作

常见复选操作

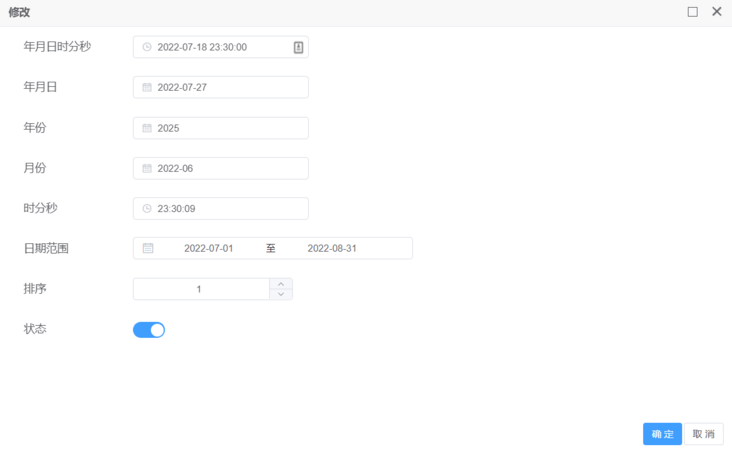
日期时间表单

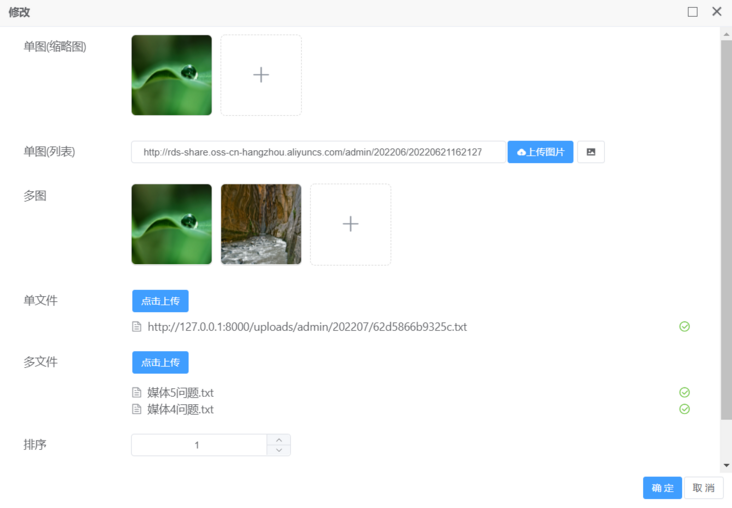
上传表单组件

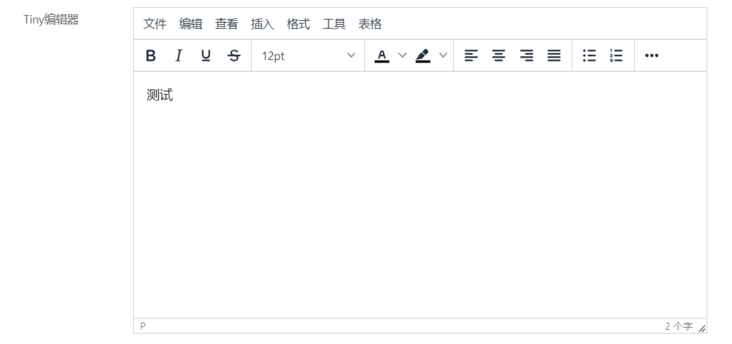
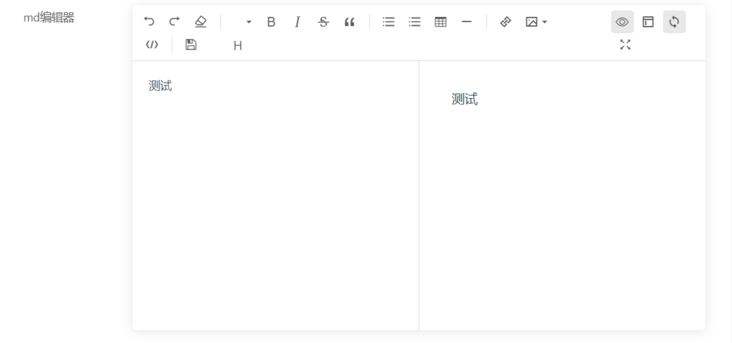
编辑器



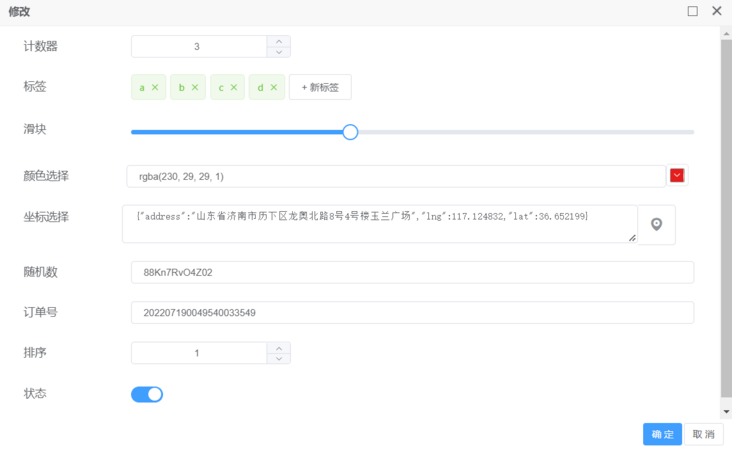
其他表单组件

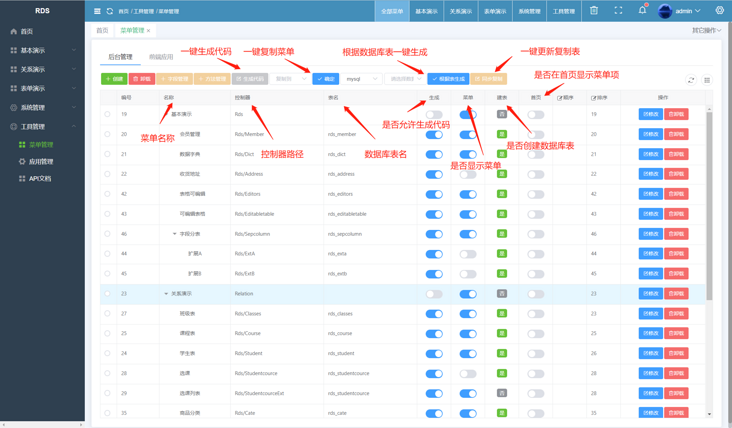
菜单(模块)管理

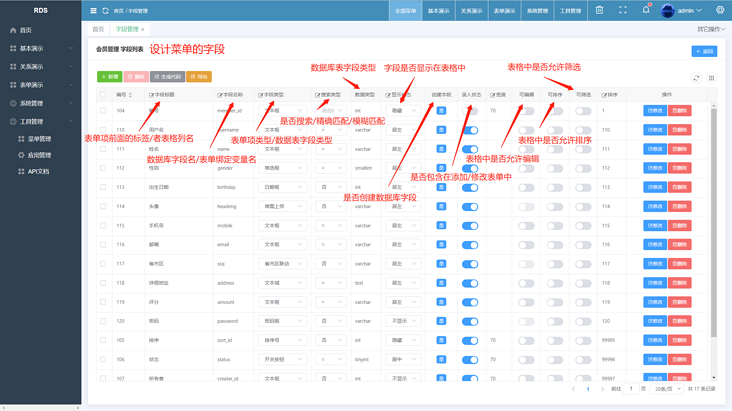
菜单(模块)的字段

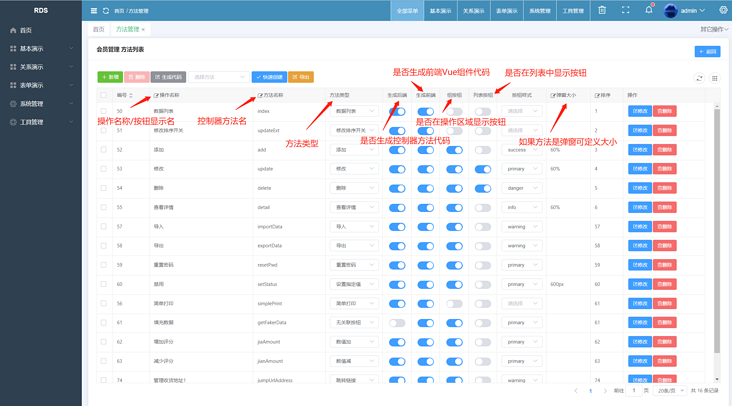
菜单(模块)的方法

理论要掌握,实操不能落!以上关于《基于Thinkphp 6 + Vue2的自动生成代码的后台管理系统》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
声明:本文转载于:SegmentFault 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
499 收藏
-
244 收藏
-
235 收藏
-
157 收藏
-
101 收藏
最新阅读
更多>
-
167 收藏
-
496 收藏
-
333 收藏
-
233 收藏
-
271 收藏
-
338 收藏
-
419 收藏
-
119 收藏
-
127 收藏
-
137 收藏
-
473 收藏
-
140 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
