还在用Navicat?这款开源的数据库管理工具界面更炫酷!
来源:SegmentFault
时间:2023-01-09 20:41:08 440浏览 收藏
怎么入门数据库编程?需要学习哪些知识点?这是新手们刚接触编程时常见的问题;下面golang学习网就来给大家整理分享一些知识点,希望能够给初学者一些帮助。本篇文章就来介绍《还在用Navicat?这款开源的数据库管理工具界面更炫酷!》,涉及到MySQL、Java、后端,有需要的可以收藏一下
数据库管理工具,是后端程序员使用频率非常高的的工具。Navicat、DataGrip虽然很好用,但都是收费的。最近在逛Github的时候,无意间发现了一款开源的数据库管理工具Beekeeper Studio,界面非常炫酷推荐给大家!
SpringBoot实战电商项目mall(50k+star)地址:https://github.com/macrozheng/mall
Beekeeper Studio 简介
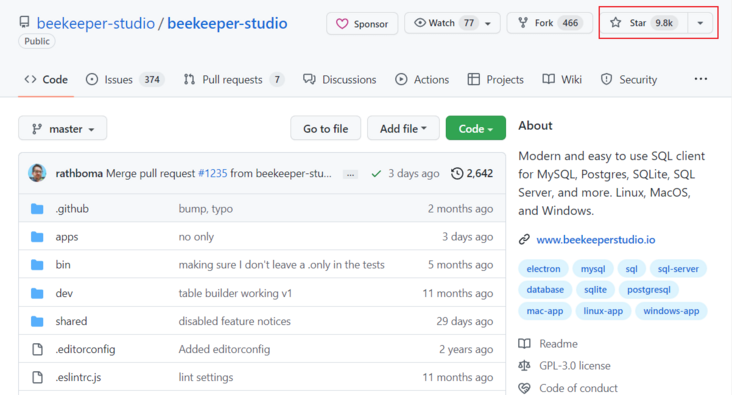
Beekeeper Studio 是一款跨平台的数据库管理工具,支持Linux、Mac、Windows系统,目前在Github上已有
9.8K+Star。

一看到它的深色模式主题时,我就感觉它的界面很炫酷,非常符合程序员的审美,大家可以看下。

下载安装
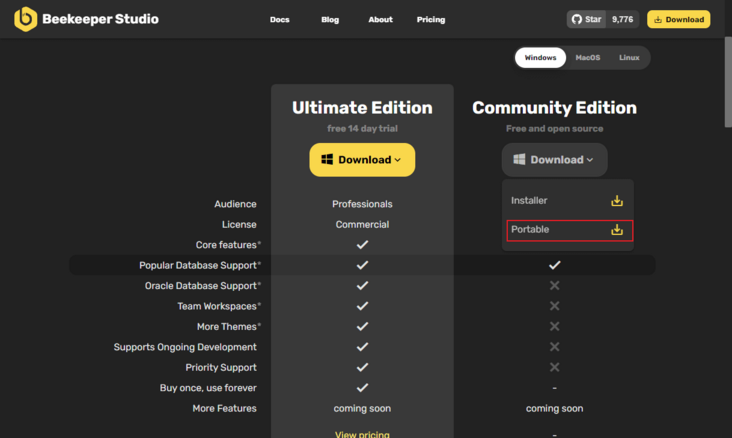
Beekeeper Studio 有免费的社区版可以使用,不想安装的小伙伴可以下载便携版,下载地址:https://www.beekeeperstudio.i...

下载完成后双击
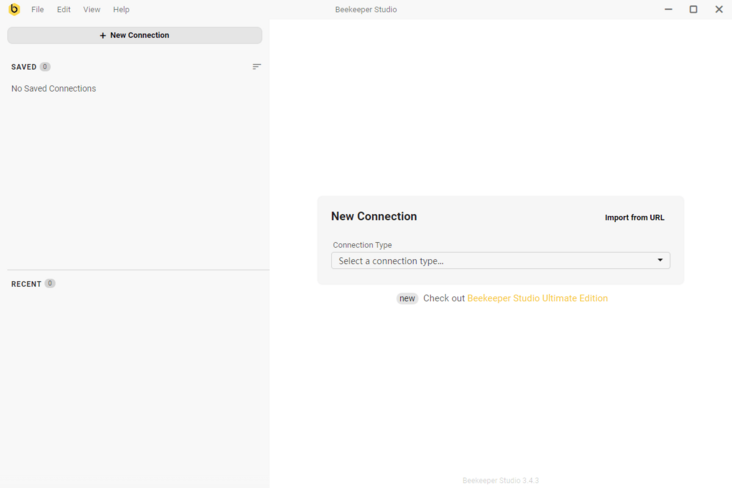
.exe文件即可运行,运行成功后效果如下,默认是浅色主题。

使用
下面我们来体验下Beekeeper Studio,看看它是不是够好用!
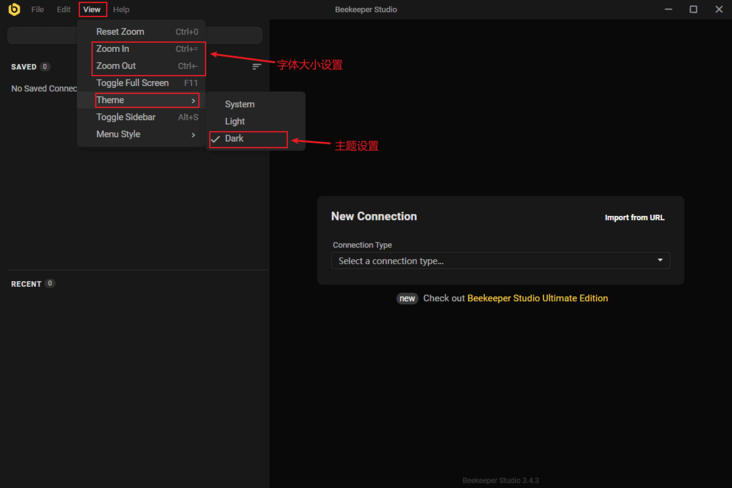
外观设置
我们可以通过顶部的
View菜单按钮进行字体大小和主题设置,我们把它切换到更炫酷的深色主题。

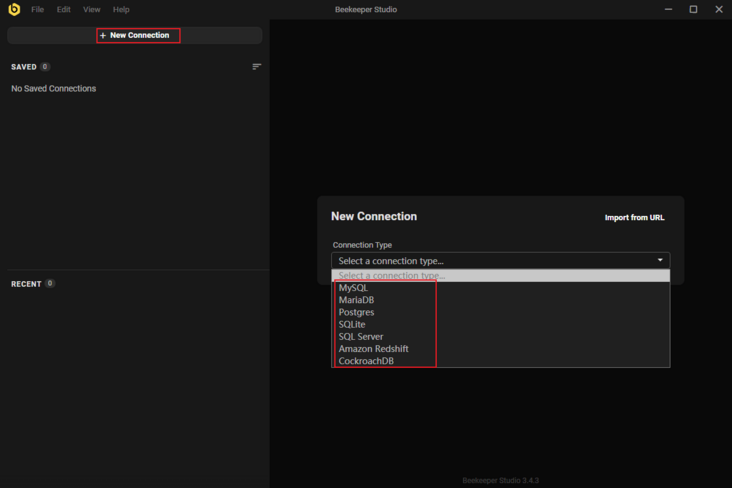
创建数据源
- 我们可以通过顶部的
New Connection
按钮来创建数据源,这里我们可以发现Beekeeper Studio仅支持常用的几种关系型数据库;

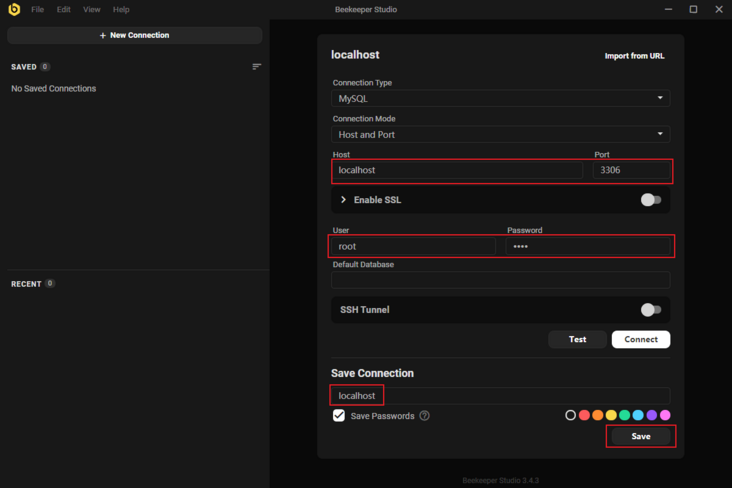
- 这里我们创建一个MySQL连接,输入连接信息,然后点击保存按钮即可;

- 再点击
Connect
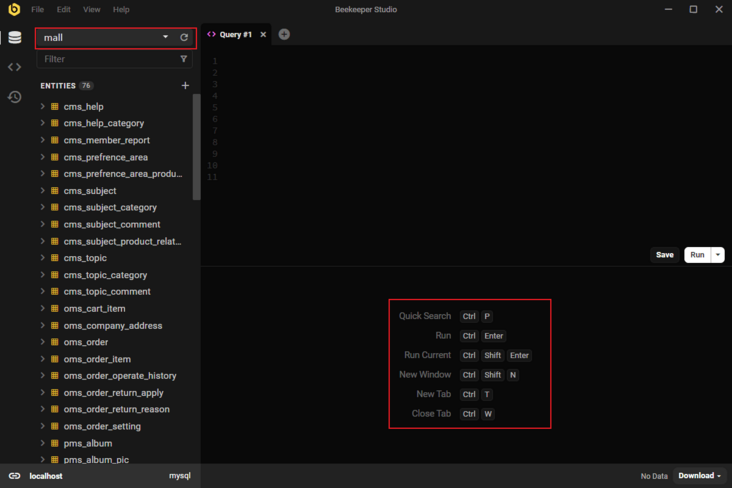
按钮,连接后选择好数据库就可以开始管理了,操作快捷键已经在下方提示了。

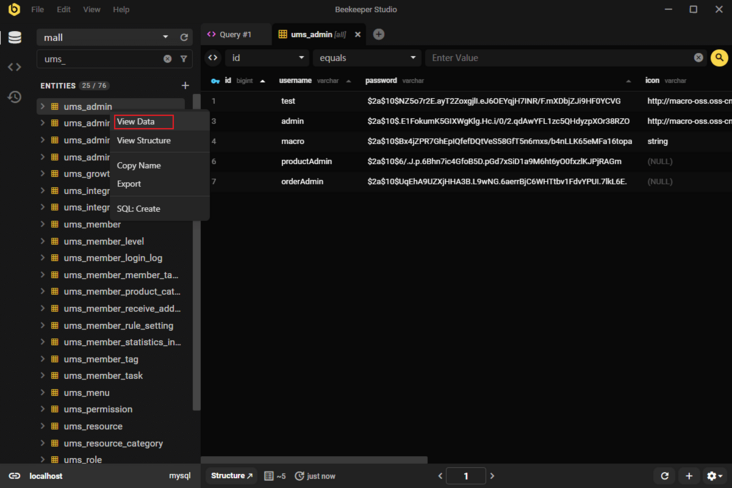
管理表操作
- 右键表名点击菜单可以选择查看表中的数据;

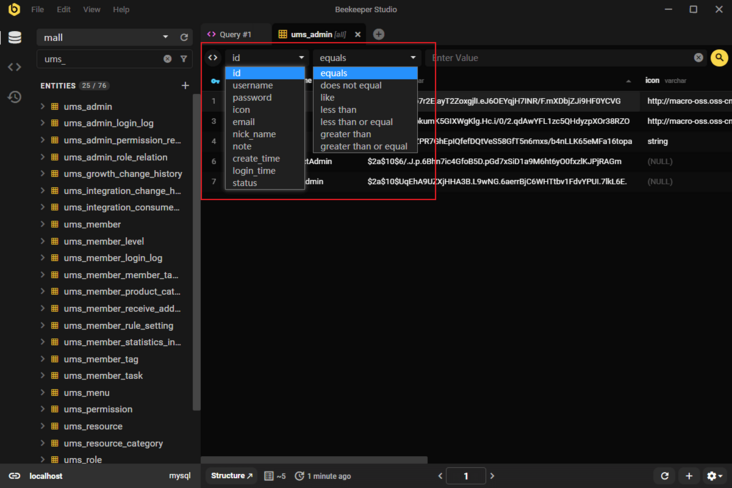
- 支持快捷查询各个字段相关数据,这功能还是挺实用的;

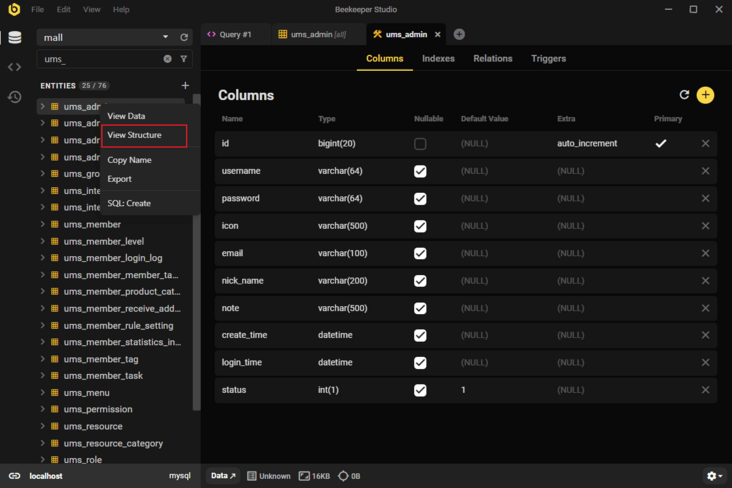
- 右键菜单还可以查看表结构,管理字段还是挺方便的;

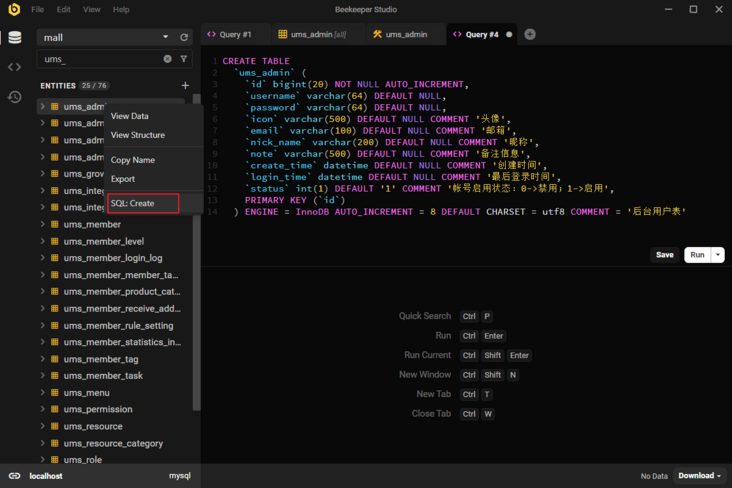
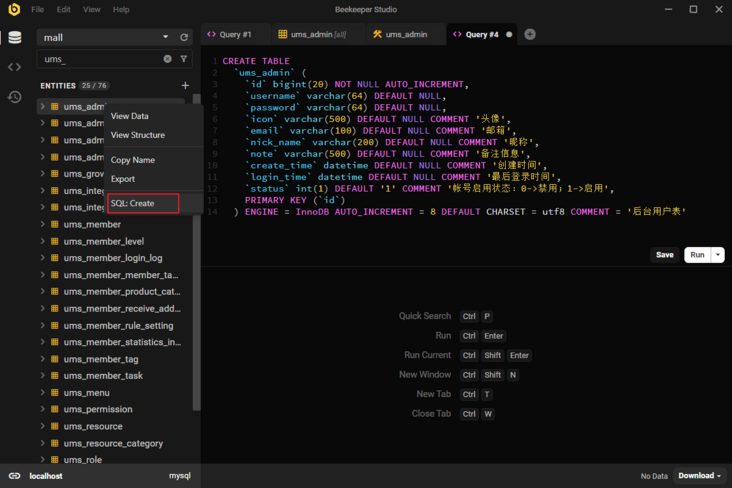
- 右键菜单还可以查看表的创建语句,这SQL主题样式,确实挺漂亮的;

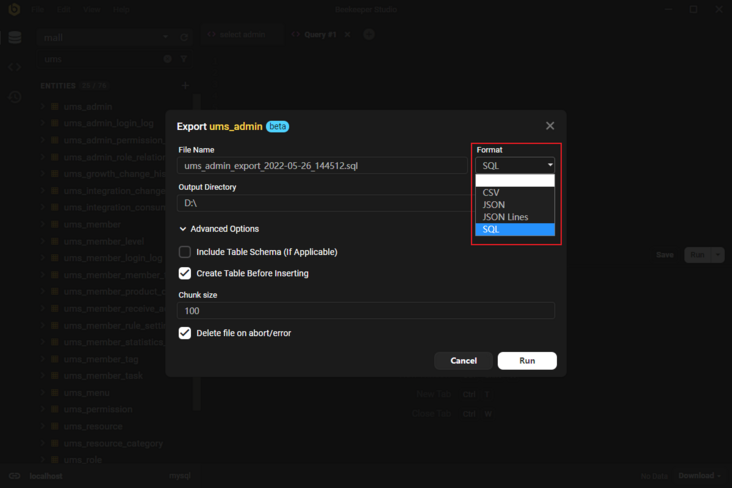
- 右键菜单还支持导出表中数据,支持多种格式。

SQL操作
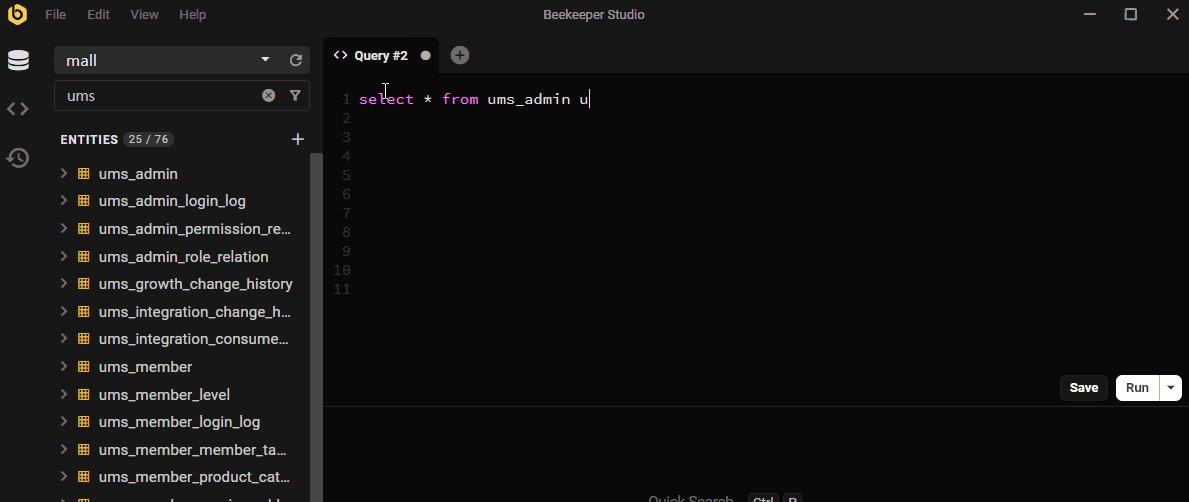
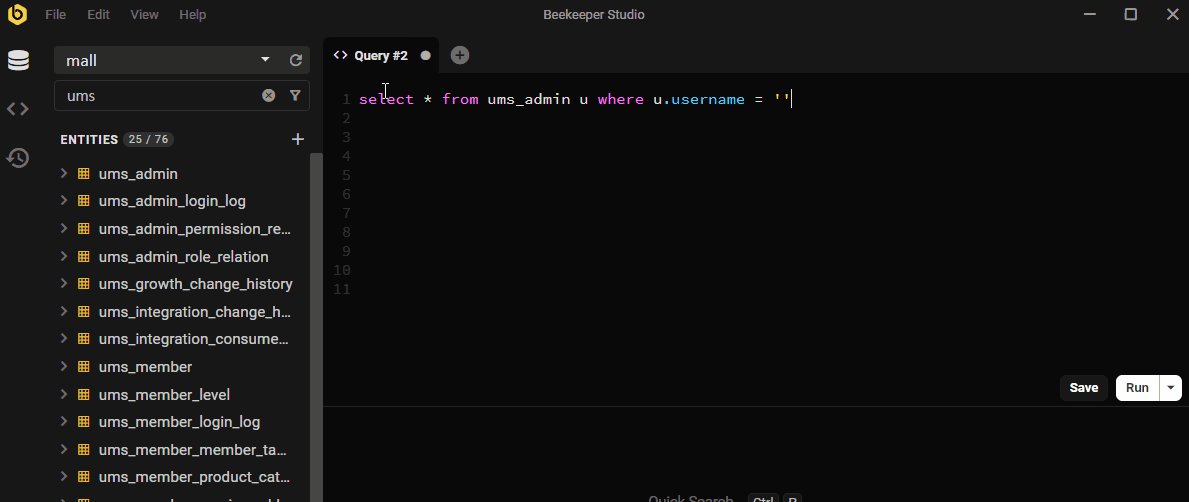
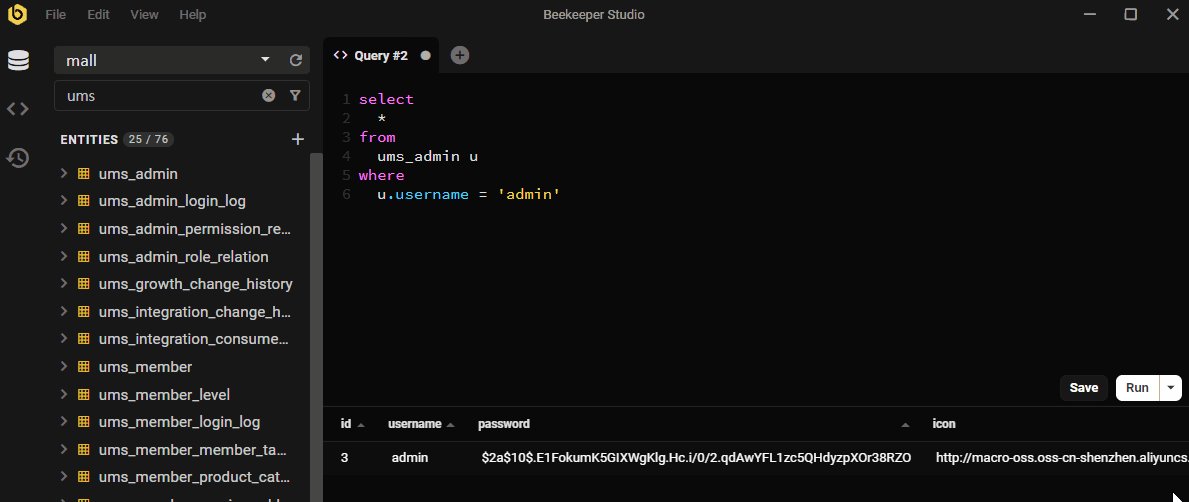
- 在使用Beekeeper Studio的编辑器写SQL的时候,支持SQL语法高亮,对数据库表和字段都可以自动提示;

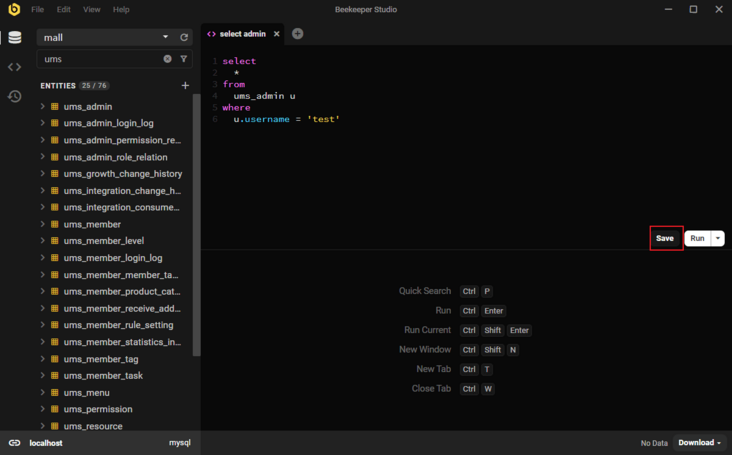
- 我们还可以通过保存按钮来保存需要的SQL语句;

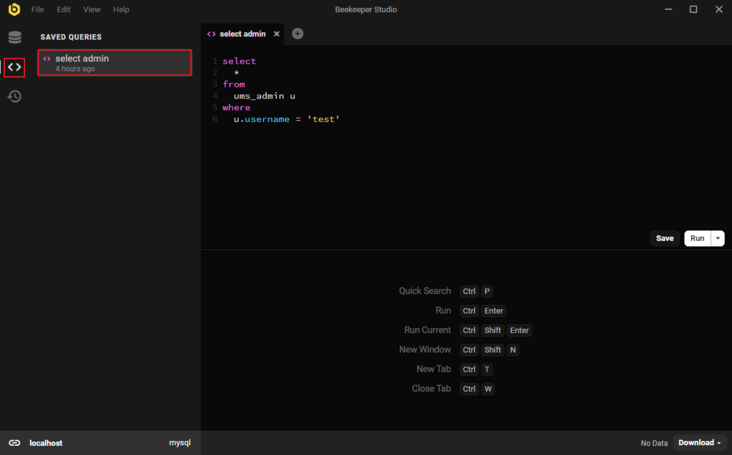
- 然后点击左侧按钮就可以查看保存的SQL语句了;

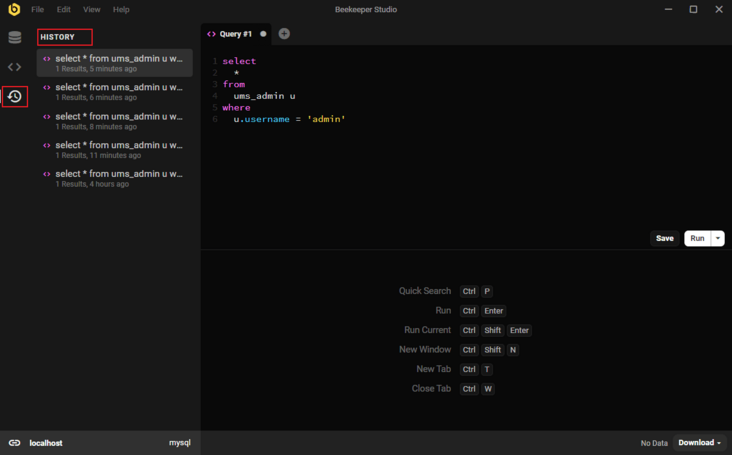
- 通过左侧按钮我们还可以查看执行SQL的历史记录。

总结
刚看到Beekeeper Studio有点被惊艳到了,界面确实很炫酷,功能也基本够用。但是SQL提示能力比起DataGrip和Navicat来,确实有点弱。不能自动提示SQL语法,只能提示数据库表和字段,对于SQL老手来说应该问题不大。总的来说,Beekeeper Studio在开源数据库管理工具中,还是非常好用的一款,喜欢它界面的朋友可以试试!
项目地址
https://github.com/beekeeper-...
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于数据库的相关知识,也可关注golang学习网公众号。
-
499 收藏
-
244 收藏
-
235 收藏
-
157 收藏
-
101 收藏
-
167 收藏
-
496 收藏
-
333 收藏
-
233 收藏
-
271 收藏
-
338 收藏
-
419 收藏
-
119 收藏
-
127 收藏
-
137 收藏
-
473 收藏
-
140 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
