PHP开发者福音,支持CRUD代码生成且前后分离的tp6+Vue3后台管理系统开源啦~
来源:SegmentFault
时间:2023-02-24 19:54:42 346浏览 收藏
本篇文章主要是结合我之前面试的各种经历和实战开发中遇到的问题解决经验整理的,希望这篇《PHP开发者福音,支持CRUD代码生成且前后分离的tp6+Vue3后台管理系统开源啦~》对你有很大帮助!欢迎收藏,分享给更多的需要的朋友学习~
标题似乎是个伪命题,支持代码生成,但又前后端分离??
其实不然,今天我们要介绍的这款后台管理系统,将
web代码目录放在了tp的根目录内,代码生成可以:同时生成后端和前端代码,生成好的
web代码直接就可以放到指定位置,然后通过后台进行
npm build,而
web目录内包含:干净(不含后端代码)、完整(所有前端代码文件均在此内) 的前端代码文件,所以说这款后台管理系统,确实是前后分离的。
等等,你说在后台进行npm build
?
是的,这款后台系统
内置WEB终端,以实现一些理想中的功能,使用正确的情况下,您不再需要执行
npm install和
npm build等其他相关命令。
然后,终于,我们可以请出今天的主角:✨✨BuildAdmin✨✨ 一款企业级极速后台系统。 [Gitee仓库 | GitHub仓库 | 文档]

介绍
项目是基于Thinkphp6、Vue3、TypeScript、Vite、Pinia、Element Plus等的后台管理系统,同时提供web和server端,vue-router-next,i18n(国际化)等vue3全家桶,然后基本的页面自适应,无需授权即可免费商用。
为什么选择它?
一、顶级技术栈
上面说的项目技术栈中,没有一个不是最新且流行的技术栈,选择TP6:因为tp只有6,选择Vue3:因为Vue只有3,另外,我们的Vue3使用了Setup、状态管理使用Pinia等等,均是新而流行还稳定。
二、功能齐备
? CRUD代码生成
一行命令即可生成数据表的CRUD代码(大气且实用的表格,多达22种表单组件支持,受权限控制的编辑和删除等-同时自动生成增删改查权限节点)从而节省大量时间。
通过框架自带的
test_build表,在调试模式下,只执行了一行命令:
php think crud -t test_build,后台直接多了一个
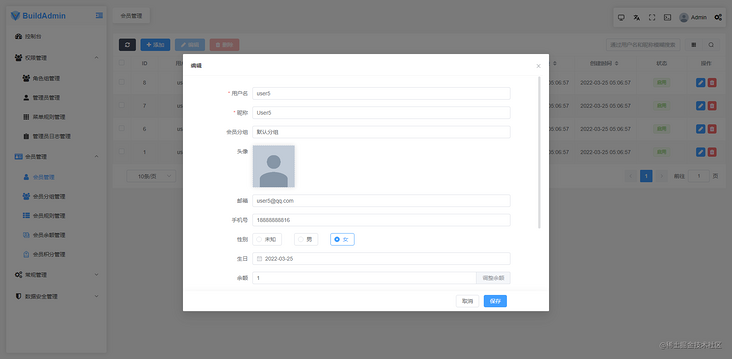
知识库管理功能,框架自动生成了该数据表的后台菜单,点开里边就是对应数据表的表格、增加/编辑表单、删除、公共搜索等等,同时:生成的增加/编辑表单是根据字段名、字段注释等来建立表单元素和语言包的;
test_build表就是设计的
知识库表,只是表名为
test_build而已。
? 自带终端
众所周知,
vue开发少不了
npm,而npm就少不了要执行命令。
框架内置了一个
WEB终端以实现一些理想中的功能,使用正确的情况下,您不再需要执行
npm install和
npm build等其他相关命令。
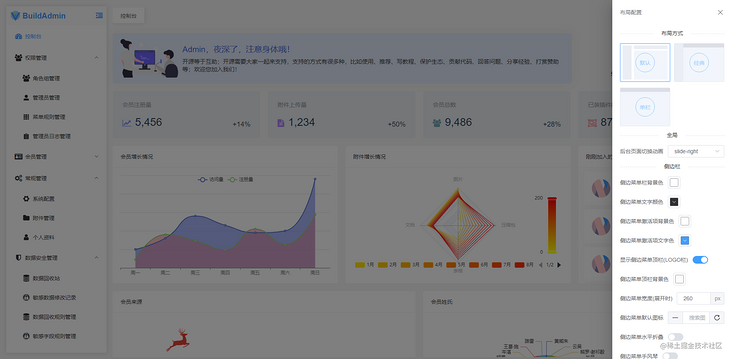
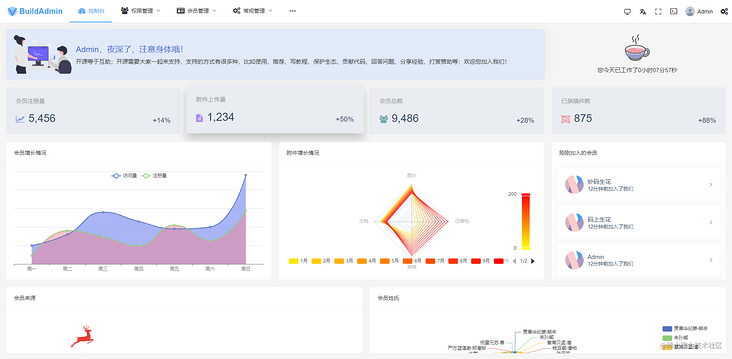
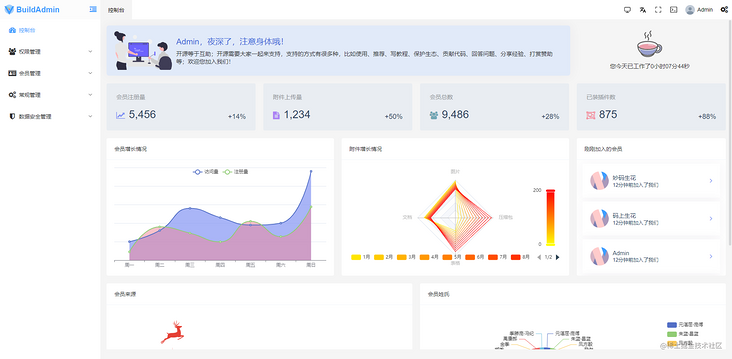
如本文开头的演示图,执行了一次
测试命令,这条命令首先是切换到了一个测试目录,该目录下有一个
package.json文件,然后测试命令会
install所有的包,来检测命令是否可以正常运行,并反馈执行状态。
值得一提的是,这个终端,支持多种包管理器:npm、cnpm、pnpm、yarn、ni都是支持的。
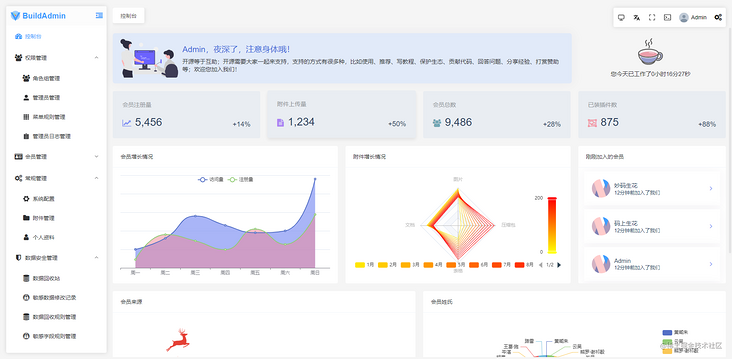
? 高颜值
首先是后台自适应PC、平板、手机等多种场景的支持,轻松应对各种需求。
其次本文开头的演示图大小有限,如果你打开演示站,你直接就会发现,这个后台,它长得不一样!最明显的地方是:它并没有强行填满屏幕的每一个缝,所有的功能版块,都像是悬浮在屏幕上的,同时又将屏幕空间及其合理的利用了。
图片上没有体现出来的,双击表单项可以直接编辑该行,回车直接保存表单,这点很好使,但同类框架也只是部分有此功能,而此框架的作者,把:在多行文本输入框中,使用Ctrl+回车来保存表单,也实现了,另外笔者看到的还有加载表格表单时的loading位置大小合理,表单保存按钮、甚至表格中的开关,也都有loading态。
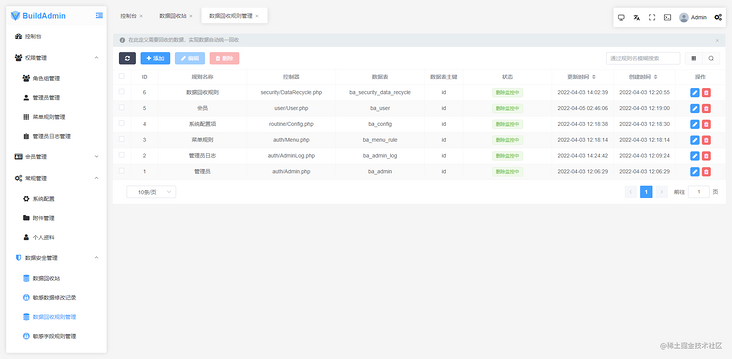
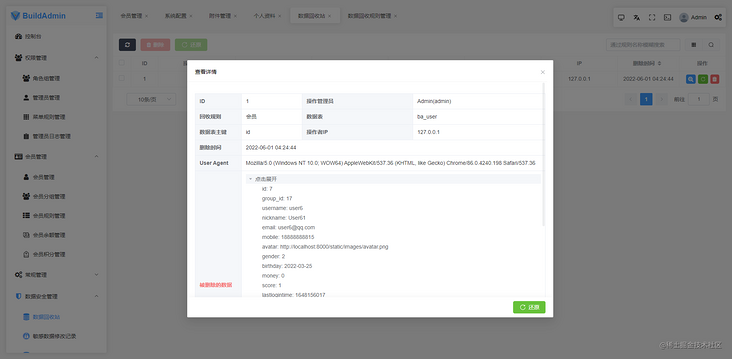
? 润物无声
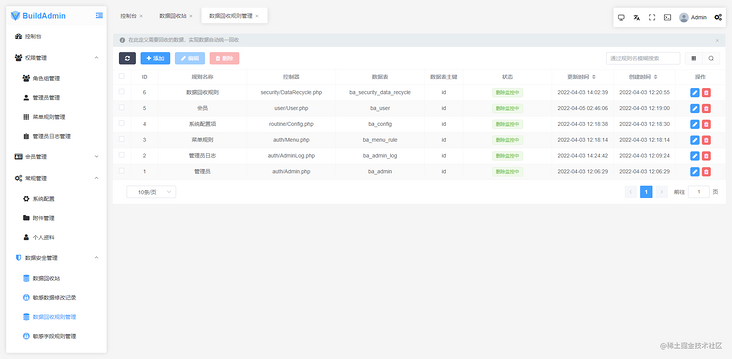
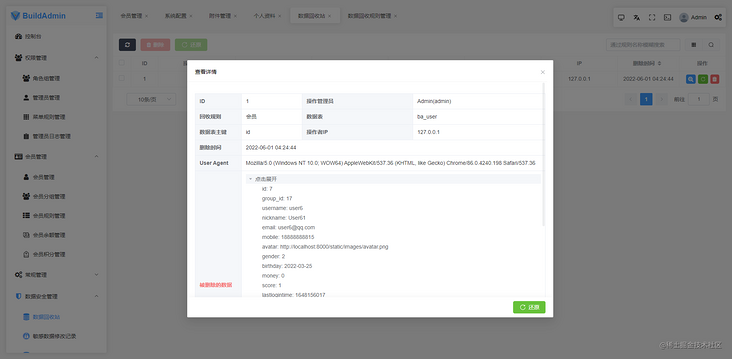
提供字段级数据修改记录和修改对比;删除数据则自动统一回收,随时回滚和还原,安全且无感。
老规矩,直接看图吧



你可以看到,配置好要回收那些数据之后(不是指定数据ID,而是指定控制器、数据表等),数据被删就自动到回收站里边去了,可以一键还原或者是查看被删数据。
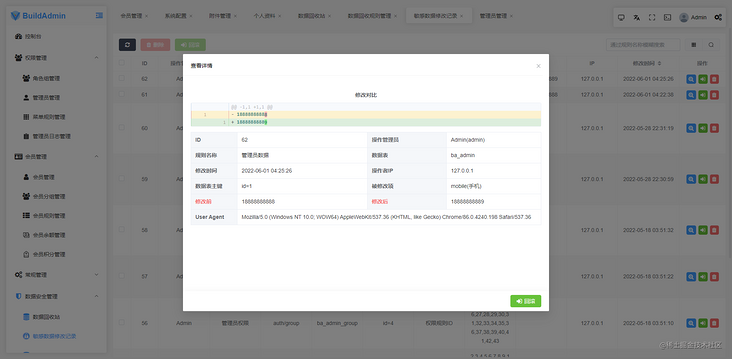
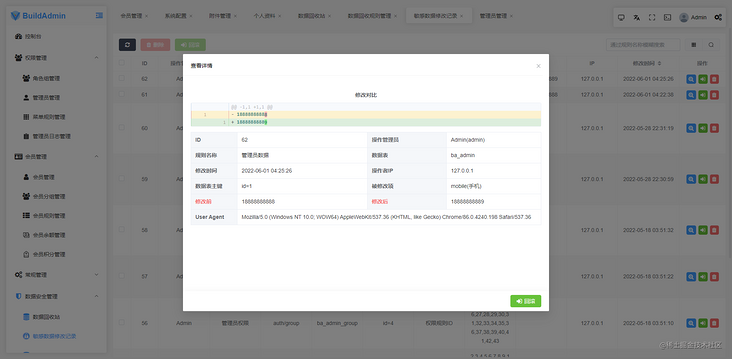
而敏感字段这个在实际业务中也比较实用,管理员对一些敏感字段进行修改操作后,这里提供了一个
Ctrl+Z,不得不说,这位大佬的想法,确实清奇,我就问还有那个后台提供这种细粒度的
修改反悔功能。
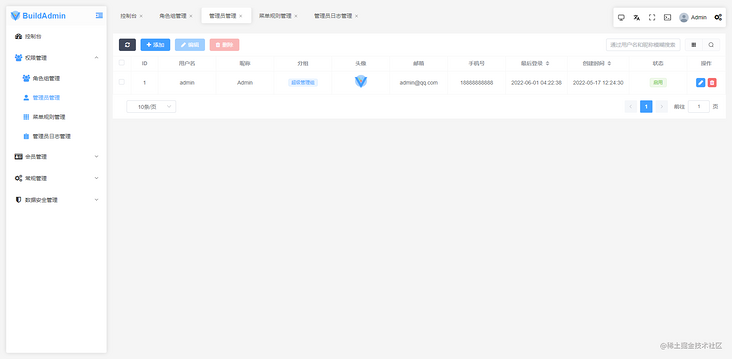
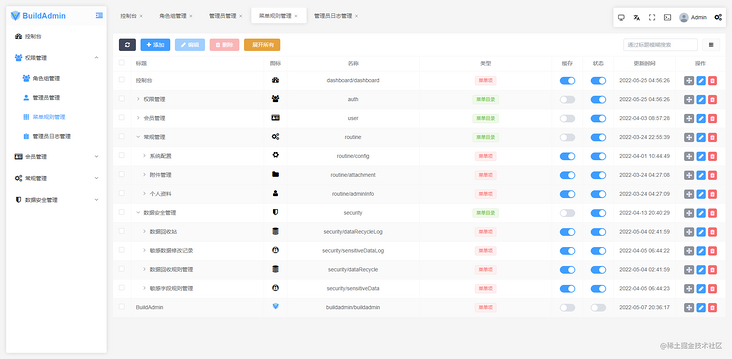
? 权限验证
BuildAdmin实现了非常强大的路由与权限模块。
- 路由与权限可在后台可视化增删改查
- WEB端路由自动注册
- WEB端按钮级鉴权
- 无限子级菜单(权限节点)
- 前后两端双鉴权
- 更多待您自行探索
? 免费开放稳定
系统免费开源,且无需授权即可商业使用,并将持续修改bug和迭代版本。\
最关键的是,官方并未计划做
pro、plus、x等收费版本。主框架永久免费开源。
还有自适应、文档完善、内置大量功能等等,请自行探索...
? 安装使用
提供了完善的文档,对于熟悉
ThinkPHP和
Vue的用户,有快速上手引导,对于新人,分别提供了
Windows下、
Linux下、
MacBook下的从零开始引导。
? 关于
- 演示站 账户:
admin
,密码:123456
(演示站数据无法修改,请下载源码安装体验全部功能) - Gitee仓库
- GitHub仓库
- 文档:wonderful-code.gitee.io
? 项目预览
 |  |
 |  |
 |  |
 |  |
 |  |
 |  |
理论要掌握,实操不能落!以上关于《PHP开发者福音,支持CRUD代码生成且前后分离的tp6+Vue3后台管理系统开源啦~》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
-
499 收藏
-
244 收藏
-
235 收藏
-
157 收藏
-
101 收藏
-
256 收藏
-
259 收藏
-
167 收藏
-
496 收藏
-
333 收藏
-
233 收藏
-
271 收藏
-
338 收藏
-
419 收藏
-
119 收藏
-
127 收藏
-
137 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
