VueCli+SpringBoot(项目搭建、依赖引入、配置信息)(前端)一
来源:SegmentFault
时间:2023-02-24 16:12:52 380浏览 收藏
来到golang学习网的大家,相信都是编程学习爱好者,希望在这里学习数据库相关编程知识。下面本篇文章就来带大家聊聊《VueCli+SpringBoot(项目搭建、依赖引入、配置信息)(前端)一》,介绍一下MySQL、前端、Java、vue.js,希望对大家的知识积累有所帮助,助力实战开发!
一、Vue Cli搭建
一、需要安装node.js、VueCli 二、window+R cmd 三、vue ui(可视化工具)
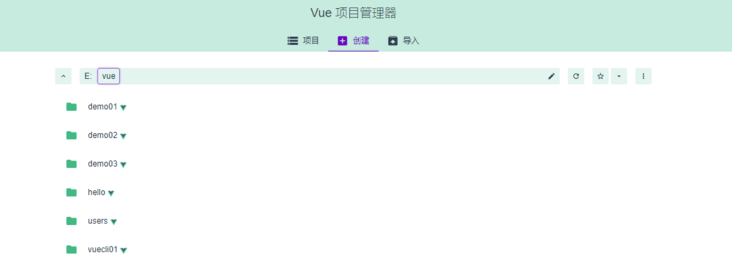
1、创建VueCli

2、选取创建的路径

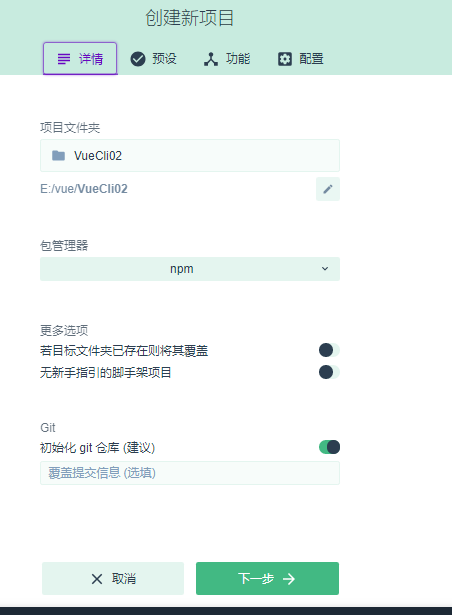
3、配置信息

4、选择自己需要的默认配置,创建项目

二、引入axios、element ui
1、main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import ElementUI from 'element-ui' //引入element ui
import 'element-ui/lib/theme-chalk/index.css'; //引入element ui 样式
import axios from 'axios' //引入axios
import * as echarts from 'echarts' //引入echarts
Vue.prototype.$echarts = echarts
//设置全局
Vue.prototype.$axios = axios
//使用element ui
Vue.use(ElementUI)
//阻止显示生产模式的消息
Vue.config.productionTip = false
//axios切换生产环境和开发环境接口地址 this.$axios.get("/selectAll")
axios.defaults.baseURL = 'http://0.0.0.0:1313';
new Vue({
router,
render: h => h(App)
}).$mount('#app')
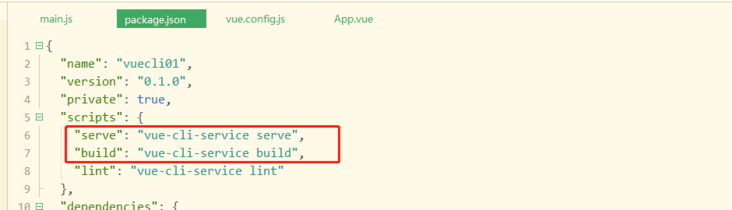
2、package.json

serve:启动方式 npm run serve build:打包方式 npm run build
3、vue.config.js
没有可以自己创建(与package.json同级)
module.exports = {
//关闭eslint验证
lintOnSave: false,
devServer:{
//设置端口号
port:1314,
//解决 Vue 项目 invalid host header 问题disableHostCheck:true报错
disableHostCheck: true,
}
}理论要掌握,实操不能落!以上关于《VueCli+SpringBoot(项目搭建、依赖引入、配置信息)(前端)一》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
声明:本文转载于:SegmentFault 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
499 收藏
-
244 收藏
-
235 收藏
-
157 收藏
-
101 收藏
最新阅读
更多>
-
496 收藏
-
333 收藏
-
233 收藏
-
271 收藏
-
338 收藏
-
419 收藏
-
119 收藏
-
127 收藏
-
137 收藏
-
473 收藏
-
140 收藏
-
252 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
