关于RDS快速开发系统
来源:SegmentFault
时间:2023-02-16 15:24:28 475浏览 收藏
哈喽!今天心血来潮给大家带来了《关于RDS快速开发系统》,想必大家应该对数据库都不陌生吧,那么阅读本文就都不会很困难,以下内容主要涉及到MySQL、PHP、vue.js、npm、yarn,若是你正在学习数据库,千万别错过这篇文章~希望能帮助到你!
通过本系统的了解和使用,可以快速的进行业务开发,大大提高开发效率。
实际开发中有很多的业务代码是重复性的,其原理是相同的,只是不同的业务表会存在具体数据的不同,RDS快速开发系统,将这种重复性的内容进行抽取,通过对业务表的定义,可以快速实现业务开发。
一键生成CRUD代码
通过对业务表的定义,可以自动生成此业务表数据的增删改查。
如下图所示,为业务表的定义:

如下图所示,为通过定义业务表,生成的CRUD界面

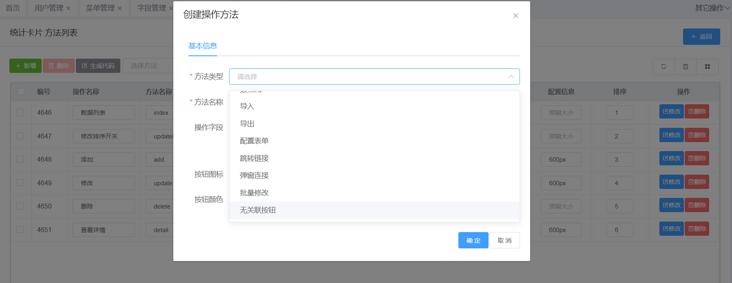
丰富的操作方法
除了常规的增删改查操作外,还有其他常见操作方法,比如导入,导出,修改密码,设置值,跳转链接,弹窗链接等。可以快速实现常用功能。

常用Form表单
系统提供了常用的表单类型,可以实现输入框,单/复选,文本域,文件/图片上传,富文本编辑器等

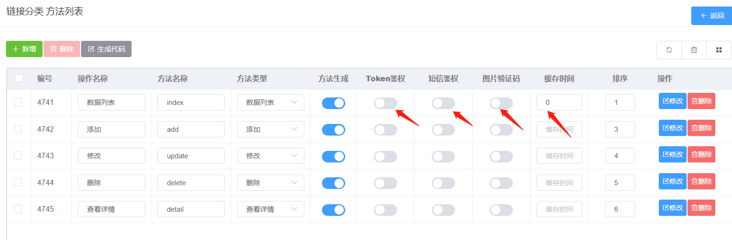
一键生成API接口
针对业务表的API接口生成可以通过复制后端业务表,自动生成API接口,同时可以生成API接口参考文档。
生成的API接口支持Token认证,短信验证,数据缓存等支持。


表格性能及状态保持
系统支持element-ui的表格和ag-grid表格;
el-table是系统默认的表格,针对表现复杂且数据量不大的情况。
ag-grid表格,主要针对大量数据的查询和过滤。如果拥有ag-grid商业许可证,可以充分利用ag-grid的强大功能。
表格状态保持
无论是el-table还是ag-grid,系统都支持保存列的显示和隐藏,列的宽度,分页大小。用户一旦设置了列的隐藏或显示,设置列宽,设置分页大小,系统都将自动存储这些设置。
标签栏状态保持
打开的标签栏,会在页面刷新后继续保持,不会因为页面刷新导致标签失效。
系统UI设置保持
可以根据自己终端的分辨率及显示大小,设置系统UI

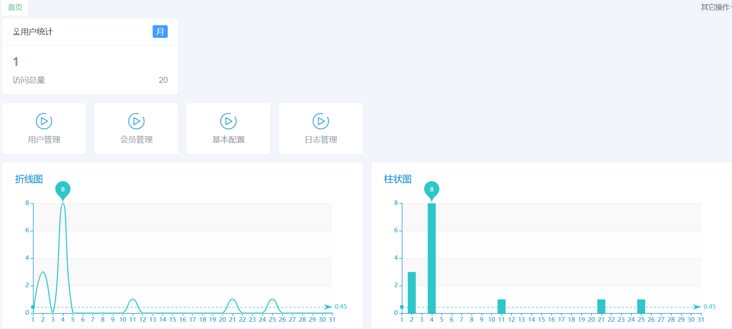
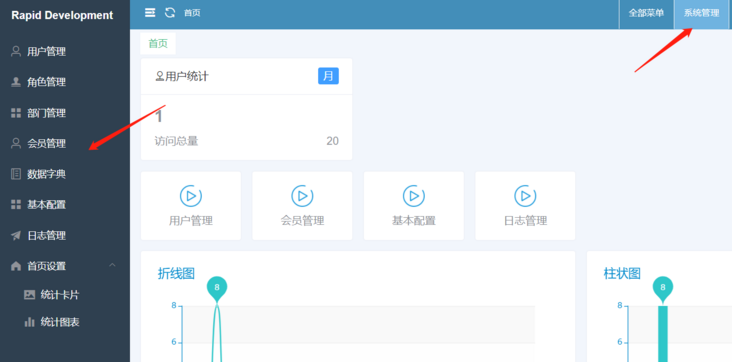
首页统计与快捷启动器
系统首页可以展示常用操作
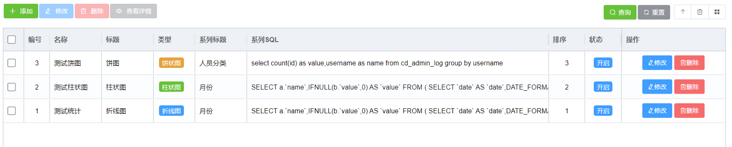
系统首页可以通过定义SQL查询语句,实现统计数据的首页显示。
可以定义统计卡片,图图表(折线图,柱状图,饼状图)


顶部菜单设置
顶级菜单展示
系统主要功能菜单在系统的侧栏,支持三级菜单;为适配更多的菜单功能,系统支持在顶部展示一级菜单,点击后侧栏展示此一级菜单的子菜单。

快捷启动菜单展示
系统顶部可以展示首页显示的快捷菜单。

上述两项功能,只能二选一。
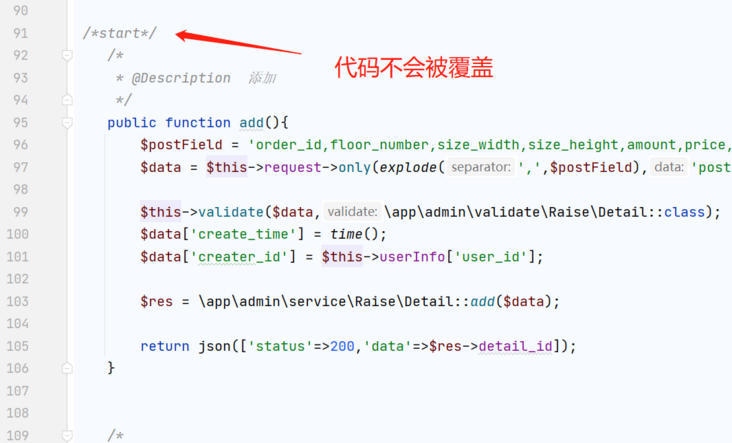
友好的二次开发支持
自定义的业务表生成的业务代码以独立的文件存在,可以设置生成的代码是否覆盖旧代码,可以放心的在生成的代码上进行修改,而不用担心代码被覆盖掉(后端代码);前端代码为避免覆盖可以将代码改名存储,然后关闭前端代码的生成操作即可方便的进行二次开发。

本篇关于《关于RDS快速开发系统》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于数据库的相关知识,请关注golang学习网公众号!
-
499 收藏
-
244 收藏
-
235 收藏
-
157 收藏
-
101 收藏
-
167 收藏
-
496 收藏
-
333 收藏
-
233 收藏
-
271 收藏
-
338 收藏
-
419 收藏
-
119 收藏
-
127 收藏
-
137 收藏
-
473 收藏
-
140 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
