angular + spring boot 项目部署记录
来源:SegmentFault
时间:2023-02-22 18:42:42 124浏览 收藏
知识点掌握了,还需要不断练习才能熟练运用。下面golang学习网给大家带来一个数据库开发实战,手把手教大家学习《angular + spring boot 项目部署记录》,在实现功能的过程中也带大家重新温习相关知识点,温故而知新,回头看看说不定又有不一样的感悟!
吐糟:疫情早点结束吧,隔离生活太难受了。
连接服务器
选工具
ssh
笔者一开始只是听说过ssh,所以最先没有想到ssh,第一反应是去查,查出来的说是用
finder(mac Os),还好老师及时制止了我,没有去做过多的无用功。
ssh介绍:
全称:
Secure Shell(安全外壳协议)
简单理解:给你的网络传输加了一个外壳,保障传输过程的安全。
安装:
mac Os,
linux,
win10(
1803及以后)等都均支持ssh协议。
验证方式:
ssh用于验证的两种方式可以参考(了解):ssh的两种验证方式
基本命令:
1.连接服务器:
(1)无指定端口: ssh username@server 例:ssh testUser@ci.testServer.com
(2)指定端口:ssh -
pport username@server 例:ssh -P 4200 testUser@ci.testServer.com (
p为小写)
2.本地文件上传到服务器:
(1)无指定端口:scp
yourLocalFilePathloginUser@server:
serverPath
例:scp
/Users/test/Downloads/stop.shtestUser@ci.testServer.com:
/usr/home/log/app/log/api
(2)指定端口:scp -
Pport
yourLocalFilePathloginUser@server:
serverPath(
P为大写,下文亦同)
例:scp -
P3306
/Users/test/Downloads/stop.shtestUser@ci.testServer.com:
/usr/home/log/app/log/api
3.本地文件夹上传到服务器:
(1)无指定端口:scp -r
yourLocalFilePathloginUser@server:serverPath
例:scp -r
/Users/test/Downloads/stop.shtestUser@ci.testServer.com:
/usr/home/log/app/log/api
(2)指定端口:scp -
Pport -r
yourLocalFilePathloginUser@server:
serverPath
例:scp -
P3306 -r
/Users/test/Downloads/stop.shtestUser@ci.testServer.com:
/usr/home/log/app/log/api
项目部署
两大主要部分:
Angular+
Springboot

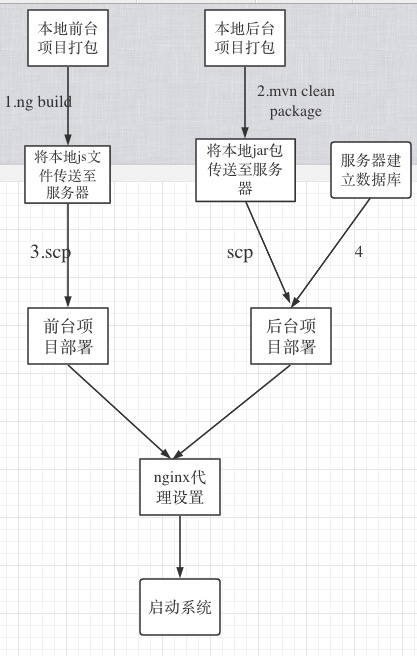
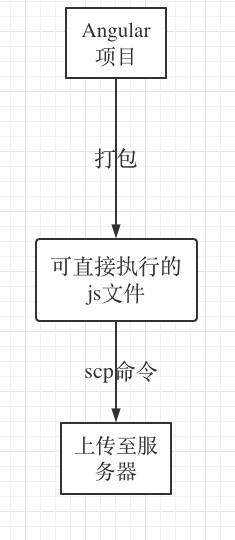
The First: Angular部署
两部曲:
打包+
上传

1.打包
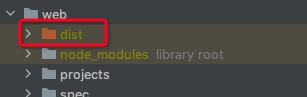
进入相应的前台项目执行
ng build,那么我们将会看到在前台项目中多了一个dist文件夹,如下图:

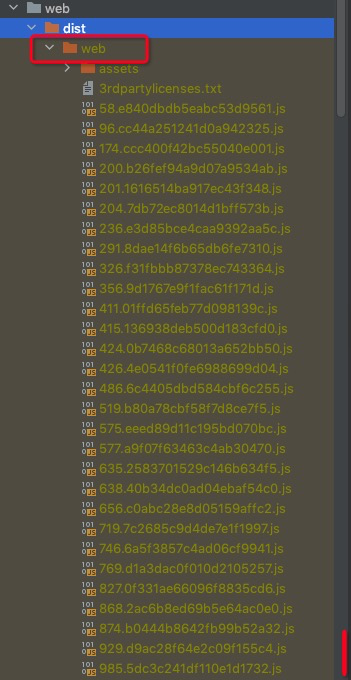
2.上传
我们只需要把
dist文件夹下与前台项目相同名称的文件夹上传即可,如下图
web文件夹:

对应scp上传命令示例:scp -
P2209 -r
/Users/test/log/web/dist/webtestUser@ci.testServer.com:/usr/home/test/app/test
The Second: SpringBoot部署
同
Angular:
打包+
上传, 但是多了数据库建立。
1.打包:
SpringBoot打包要相对简单,直接使用它自带的
spring-boot-maven-plugin插件,详细可查看:廖海峰老师的SpringBoot应用打包
命令:
mvn clean package
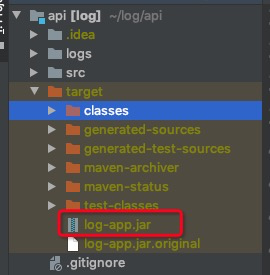
执行完命令便新增target文件夹,如下图:

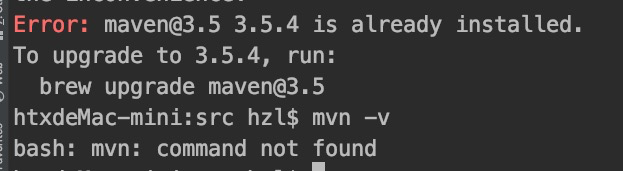
笔者在使用
mvn命令时一直不被识别,查了发现确实没有,但是我的项目能运行也说明我是有maven包的。最后发现也确实有:

只是没有在当前登陆用户中没有配置环境变量。由于没有找到历史
maven包的安装位置,便想着通过
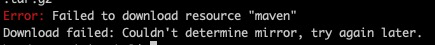
brew重新安装,结果报如下:

于是便固执的接着走下去?,最后还是放弃了,直接手动下载了。期间把
brew还重装了,结果
nginx,
mysql啥的都没了,还好配置啥的都还在。
2.上传
将打包生成的
jar文件上传至服务器即可,如上图☝️为
log-app.jar。具体的上传命令参考
Angular上传。
3.建立数据库
我的傻瓜操作❌:笔者一开始直接连接服务器后用
mysql傻傻的操作,被老师点通才想起来用
navicat。
直接用
navicat建立起与服务器
mysql连接即可操作服务器的数据库。
建立数据库就不作多讲了,因为比较简单。
Nginx设置
给个
Demo:
server {
listen 8081;
server_name xxx.xxx.com;
location / {
root /home/test/app/log/web;
try_files $uri $uri/ /index.html;
}
location /test/ {
proxy_pass http://127.0.0.1:8089/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
基本命令:
nginx -t查看配置
nginx -s reload重新加载nginx
大功告成了? 觉得自己针不戳。✌️
高兴太早了❗
至此结束了吗,按理说是的呀,高高兴兴的运行了后台(前台
js可直接执行),成功启用了
nginx,跑了下哪哪都没问题。
但到了学弟他们测试:
学长,502了♿。 经过自己测试发现是自己只要和服务器连接断了,后台就不再运行了。
好在,这个问题很好解决:
直接让他在后台运行就行:
nohup java -jar test.jar
总结
提升:
一、首先是查阅资料能力的提升,
二、解决问题的能力,搜索关键字很重要,解决问题就是不断的靠近搜索关键字的过程。
不足:
心急是老毛病了,不过相信在一点点变好吧
今天关于《angular + spring boot 项目部署记录》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于mysql的内容请关注golang学习网公众号!
-
499 收藏
-
244 收藏
-
235 收藏
-
157 收藏
-
101 收藏
-
133 收藏
-
319 收藏
-
141 收藏
-
256 收藏
-
259 收藏
-
167 收藏
-
496 收藏
-
333 收藏
-
233 收藏
-
271 收藏
-
338 收藏
-
419 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
