文章小程序全栈开发,从入门到上线,第5节——获取文章列表和详情
来源:SegmentFault
时间:2023-02-16 15:30:52 261浏览 收藏
编程并不是一个机械性的工作,而是需要有思考,有创新的工作,语法是固定的,但解决问题的思路则是依靠人的思维,这就需要我们坚持学习和更新自己的知识。今天golang学习网就整理分享《文章小程序全栈开发,从入门到上线,第5节——获取文章列表和详情》,文章讲解的知识点主要包括MySQL、前端、mongodb、Node.js、javascript,如果你对数据库方面的知识点感兴趣,就不要错过golang学习网,在这可以对大家的知识积累有所帮助,助力开发能力的提升。
获取文章列表接口
在
/* articles.js */
const {mysql, mongodb} = require('access-db')
...
articlesRouter.get('/list', async (req, res, next) => {
let list = (await mysql.find('articles')).data.objects
res.json(list)
})
...小程序查寻
然后在小程序的
/* home.js */
...
onLoad: function (options) {
wx.request({
url: app.config.api + '/articles/list',
success: ({data}) => {
console.log('list:::', data)
this.setData({list: data})
}
})
},
...最后就成功的显示出来了

文章详情接口
一般我们会通过文章的唯一id,进行详情查寻,所以,详情接口如下:
/* articles.js */
// 详情
articlesRouter.get('/detail/:aid', async (req, res, next) => {
const {aid} = req.params
let info = (await mongodb.get('articles', {article_sql_id: parseInt(aid)})).data
res.json(info)
})
小程序详情页面
1.
/* home.wxml */
<block wx:for="{{list}}" wx:key="index"><view class="" bindtap="navToDetail" data-aid="{{item.id}}"><image src="%7B%7Bbasefile%20+%20item.cover_url%7D%7D" class="img_size" mode="aspectFill"></image><text>{{item.title}}</text></view></block>/* home.js */
navToDetail(e){
wx.navigateTo({
url: '/pages/home/detail/detail?aid=' + e.currentTarget.dataset.aid,
})
},通过添加点击事件
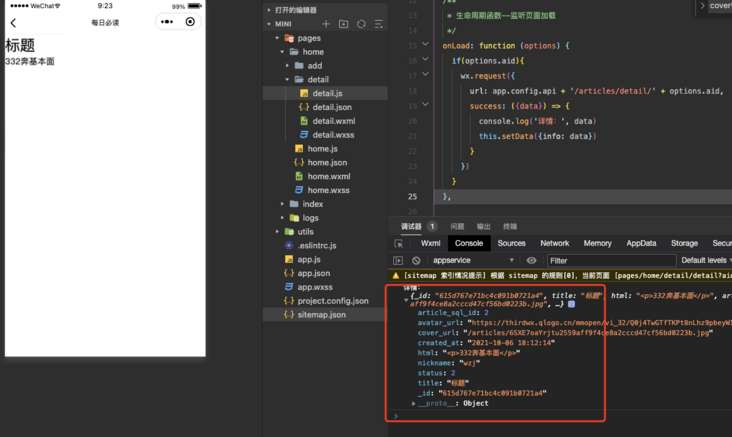
/* detail.js */
onLoad: function (options) {
if(options.aid){
wx.request({
url: app.config.api + '/articles/detail/' + options.aid,
success: ({data}) => {
console.log('详情:', data)
this.setData({info: data})
}
})
}
},最后,文章详情就成功返回了

文中关于mysql的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《文章小程序全栈开发,从入门到上线,第5节——获取文章列表和详情》文章吧,也可关注golang学习网公众号了解相关技术文章。
声明:本文转载于:SegmentFault 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
499 收藏
-
244 收藏
-
235 收藏
-
157 收藏
-
101 收藏
最新阅读
更多>
-
496 收藏
-
333 收藏
-
233 收藏
-
271 收藏
-
338 收藏
-
419 收藏
-
119 收藏
-
127 收藏
-
137 收藏
-
473 收藏
-
140 收藏
-
252 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
