koa搭建nodejs项目并注册接口
来源:SegmentFault
时间:2023-02-16 15:22:23 494浏览 收藏
在数据库实战开发的过程中,我们经常会遇到一些这样那样的问题,然后要卡好半天,等问题解决了才发现原来一些细节知识点还是没有掌握好。今天golang学习网就整理分享《koa搭建nodejs项目并注册接口》,聊聊接口、MySQL、Node.js、koa,希望可以帮助到正在努力赚钱的你。
使用nodejs注册接口逻辑处理会比较复杂,直接通过express或者koa能够简化开发流程,这里记录用koa来搭建nodejs项目并注册接口,对koa不太熟悉的话可以参考这一篇。让nodejs开启服务更简单--koa篇
项目结构
项目整体结构如下,将不同功能的文件按模块划分,使得代码逻辑更为清晰
node_modules // 安装的包
src // 自己编码的部分
app // 注册的app
constants // 定义常量
controller // 注册接口所使用到的方法
middleware // 处理数据的中间件
router // 路由
service // 定义sql语句
utils // 处理数据的方法
main.js // 入口
.env // 放到环境变量的配置文件
package-lock.json // 包的依赖关系
package.json // 需要安装哪些包注册app
koa中所有的操作都需要通过注册的这个app对象来完成,先在 app/index.js 中注册并导出
const Koa = require('koa')
const app = new Koa()
module.exports = apphttp开启服务
src文件夹下建立 main.js文件,引入app对象,开启http服务
const app = require('./app')
const { APP_PORT } = require('./app/config')
app.listen(APP_PORT, ()=>{
console.log('开启服务啦')
})账号密码、端口号等信息直接写在文件中是不安全的,上传或共享项目的时候容易泄露,所以保存到不影响项目的的文件当中,根目录中新增 .env 文件,使用 dotenv 将 .env 文件中的配置项注册到环境变量中
const dotenv = require('dotenv')
dotenv.config();
module.exports = {
APP_PORT
} = process.env启动 main.js就已经可以监听8000端口了,因为没有对请求做出响应,所以此时访问8000,只能返回 Not Find
注册路由
一组路由就是一组映射关系,定义路径与处理函数,如下演示注册的接口逻辑,中间件用来判断数据的正确性,控制层的函数用来进行响应
const Router = require('koa-router')
const RegisterRouter = new Router({ prefix: '/register' })
const { register } = require('../controller/register.controller')
const { verifyUser, encryptionPwd } = require('../middleware/register.middleware')
RegisterRouter.post('/', verifyUser, encryptionPwd, register)
module.exports = RegisterRouter中间件
判断是否传入了用户名和密码以及是否已注册,对传入的隐私数据进行加密
const crypto = require('crypto')
const { hasUser } = require('../service/register.service')
const { USER_ALREADY_EXISTS,
NAME_OR_PASSWORD_REQUIRED } = require('../constants/error-types')
class RegisterMiddleWare {
async verifyUser(ctx, next) {
const { name, password } = ctx.request.body
if (!name || !password) {
const error = new Error(NAME_OR_PASSWORD_REQUIRED)
return ctx.app.emit('error', error, ctx)
}
let users = await hasUser(name)
if (users) {
const error = new Error(USER_ALREADY_EXISTS)
return ctx.app.emit('error', error, ctx)
}
await next()
}
async encryptionPwd(ctx, next) {
const { password } = ctx.request.body
const md5 = crypto.createHash('md5')
const pwd = md5.update(password).digest('hex')
ctx.request.body.password = pwd
await next()
}
}
module.exports = new RegisterMiddleWare()与数据库建立连接
创建表结构
CREATE TABLE IF NOT EXISTS `user`(
id INT PRIMARY KEY AUTO_INCREMENT,
name varchar(50) NOT NULL UNIQUE,
password varchar(200) NOT NULL,
createAt TIMESTAMP DEFAULT CURRENT_TIMESTAMP,
updateAt TIMESTAMP DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP
);service/register.service.js 中定义插入数据库的方法
const connection = require('../app/database')
class RegisterService {
async hasUser(name) {
const statement = `SELECT * FROM user WHERE name = ?`
try {
const [result] = await connection.execute(statement, [name])
return result.length
} catch (error) {
console.log('LoginService-hasUser', error)
}
}
async insertUser(name, password) {
const statement = `INSERT INTO user(name, password) VALUES(?,?)`
try {
const [result] = await connection.execute(statement, [name, password])
return result
} catch (error) {
console.log('LoginService-insertUser', error)
}
}
}
module.exports = new RegisterService()很多地方都需要用到与数据库的连接,所以在 app/databse.js 中统一建立连接池
const mysql = require('mysql2')
const { MYSQL_HOST,
MYSQL_PORT,
MYSQL_DATABASE,
MYSQL_USER,
MYSQL_PASSWORD, } = require('./config')
const connection = mysql.createPool({
database: MYSQL_DATABASE,
host: MYSQL_HOST,
port: MYSQL_PORT,
user: MYSQL_USER,
password: MYSQL_PASSWORD
})
connection.getConnection((error, conn)=>{
conn.connect((err)=>{
console.log(error, err)
})
})
module.exports = connection.promise()数据库的账号密码直接硬编码写在代码中会存在问题,同样的写到 .env 文件中,通过config.js 导出
// config.js
const dotenv = require('dotenv')
dotenv.config()
module.exports = {
APP_PORT,
MYSQL_HOST,
MYSQL_PORT,
MYSQL_DATABASE,
MYSQL_USER,
MYSQL_PASSWORD,
} = process.env
捕获错误
当注册账号时,用户已注册或者密码不符合规范需要返回错误信息,在 constants/error-types 中定义常见的错误信息
const USER_ALREADY_EXISTS = 'user_already_exists'
const NAME_OR_PASSWORD_REQUIRED = 'name_or_password_required'
module.exports = {
USER_ALREADY_EXISTS,
NAME_OR_PASSWORD_REQUIRED
}app/error-handle.js 中对错误信息进行判断
const {
USER_ALREADY_EXISTS
} = require('../constants/error-types')
const errorHandle = (error, ctx) => {
let code = 200
let message = ''
switch (error.message) {
case USER_ALREADY_EXISTS:
message = '该用户已存在'
break;
}
ctx.status = code
ctx.body = message
}
module.exports = errorHandleapp/index.js 引入路由定义的接口,获取post请求传递的参数,并绑定错误的处理方式
const Koa = require('koa')
const app = new Koa()
const bodyParser = require('koa-bodyparser')
const LoginRouter = require('../router/register.router')
const errorHandle = require('./error-handle')
app.use(bodyParser())
app.use(LoginRouter.routes())
app.use(LoginRouter.allowedMethods())
app.on('error', errorHandle)
module.exports = app进行响应
在controller/register.controller.js中定义对应的处理方法
const { insertUser } = require('../service/register.service')
class RegisterController {
async register(ctx, next) {
const { name, password } = ctx.request.body
const result = await insertUser(name, password)
ctx.body = result
}
}
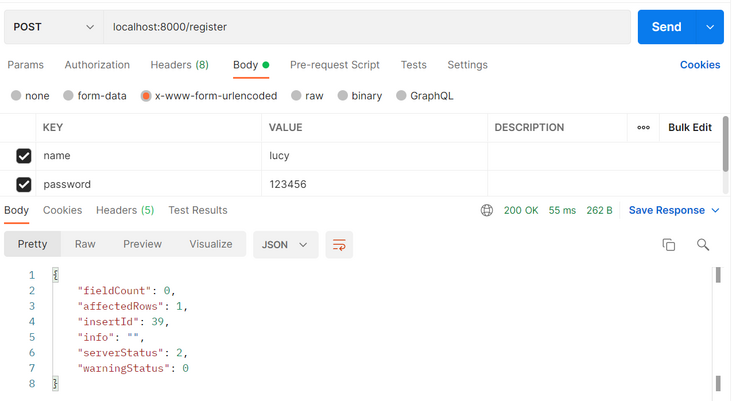
module.exports = new RegisterController()到这里为止,我们就可以对接口进行访问啦

以下还有几篇相关笔记可供参考
jwt实现token鉴权(nodejs koa
如何通过cookie、session鉴权(nodejs/koa)
超详细的mysql总结(DQL)
超详细的mysql总结(基本概念、DDL、DML)
nodejs中如何使用http创建一个服务
到这里,我们也就讲完了《koa搭建nodejs项目并注册接口》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于mysql的知识点!
-
499 收藏
-
244 收藏
-
235 收藏
-
157 收藏
-
101 收藏
-
233 收藏
-
271 收藏
-
338 收藏
-
419 收藏
-
119 收藏
-
127 收藏
-
137 收藏
-
473 收藏
-
140 收藏
-
252 收藏
-
434 收藏
-
233 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
