定制篮球直播比分站实时比赛数据API比赛结果数据调用代码
来源:SegmentFault
时间:2023-01-18 20:28:51 393浏览 收藏
本篇文章向大家介绍《定制篮球直播比分站实时比赛数据API比赛结果数据调用代码》,主要包括MySQL、Java、vue.js、ios、android,具有一定的参考价值,需要的朋友可以参考一下。
GET
/basketball/api/result
说明
说明
比赛开始后,破晓字节体育篮球数据API接口会通过websocket即刻推送实时赛事数据,推送类型参照【推送类型】和资源操作类型action_type,以下是实时赛事数据的全量字段结构
当websocket中断时,可以通过【篮球变化信息接口】拉取中断时遗漏的实时赛事数据,拉取结构与推送数据结构一致
定制篮球直播比分站实时比赛数据API比赛结果数据接口用来拉取比赛赛果数据
每一场篮球比赛结束时会实时更新篮球比赛结果数据,平台会通过websocket推送赛果数据变化,以下是赛果数据的全量字段结构,推送类型参照【推送类型】和资源操作类型action_type,以下是实时赛事数据的全量字段结构
当websocket中断时,也可以通过【篮球变化信息接口】获取中断时遗漏的赛果数据更新信息
OkHttpClient client = new OkHttpClient().newBuilder()
.build();
Request request = new Request.Builder()
.url("https://sports.dawnbyte.com/basketball/api/result?time_stamp=1595238756&match_id=93530")
.method("GET", null)
.addHeader("token", "请联系jack_dawnbyte获取")
.build();
Response response = client.newCall(request).execute();
应用场景如下:
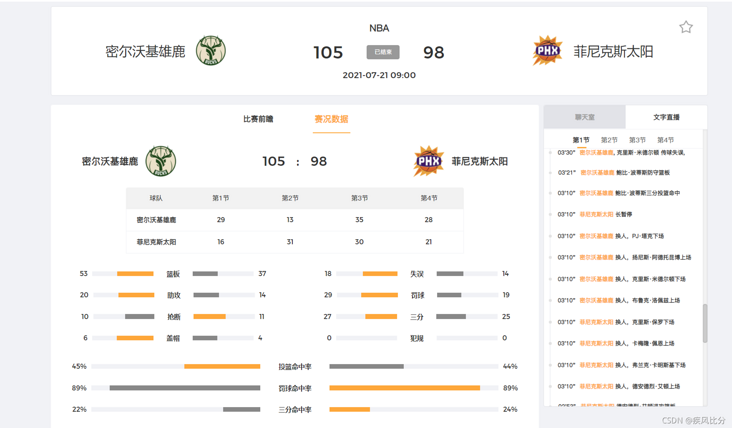
篮球队伍数据详情,包含篮板、失误、犯规、三分等详细比赛数据
覆盖NBA、WNBA、CBA等热门篮球赛事数据。

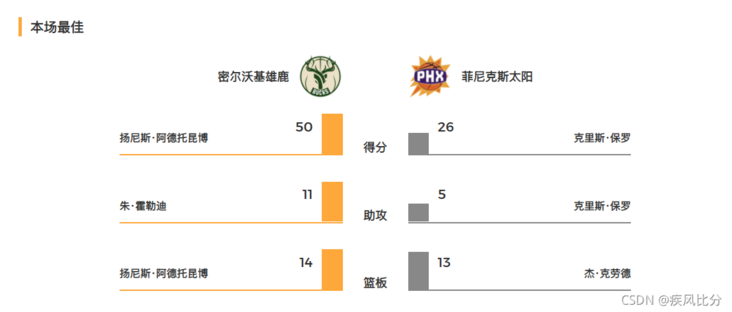
本场最佳球员数据

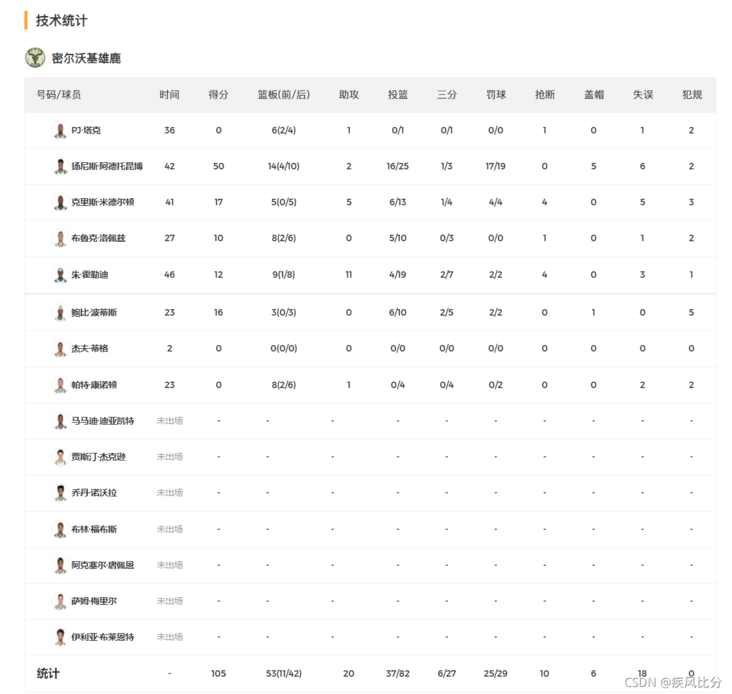
分队员详细技术统计:篮球API接口提供包括首发替补队员阵容,得分、篮板、犯规等详细篮球球员数据

今天关于《定制篮球直播比分站实时比赛数据API比赛结果数据调用代码》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于mysql的内容请关注golang学习网公众号!
-
499 收藏
-
244 收藏
-
235 收藏
-
157 收藏
-
101 收藏
-
496 收藏
-
333 收藏
-
233 收藏
-
271 收藏
-
338 收藏
-
419 收藏
-
119 收藏
-
127 收藏
-
137 收藏
-
473 收藏
-
140 收藏
-
252 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
