低代码如何切前端页面
来源:SegmentFault
时间:2023-01-28 20:51:03 405浏览 收藏
大家好,今天本人给大家带来文章《低代码如何切前端页面》,文中内容主要涉及到MySQL、前端、javascript、css、低代码,如果你对数据库方面的知识点感兴趣,那就请各位朋友继续看下去吧~希望能真正帮到你们,谢谢!
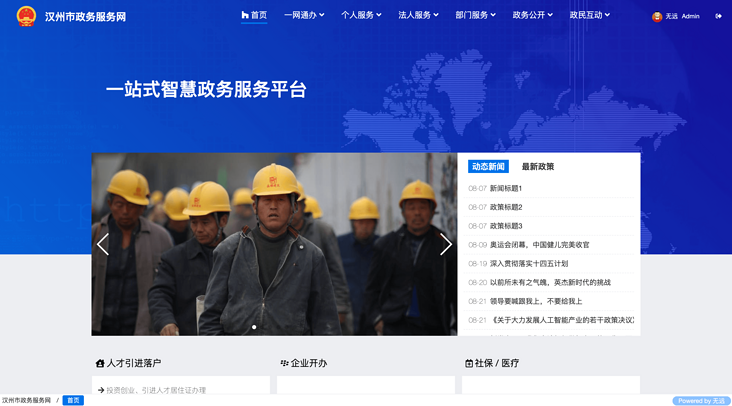
印象中,无远开发平台只适合做强业务逻辑和重结构化的信息管理系统,实际上,只需稍作配置,也能实现偏重于前端展示的各种网站,比如下图展示的政务型网站:
【示例一 政务型网站】

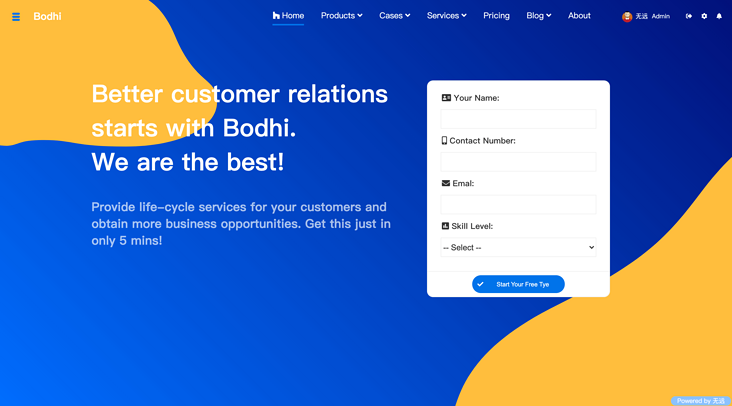
也许你觉得上面的网站结构中规中矩,那么再看下面这个例子:
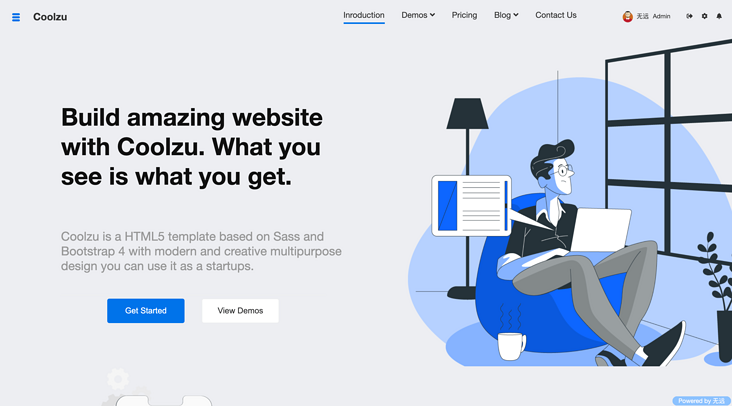
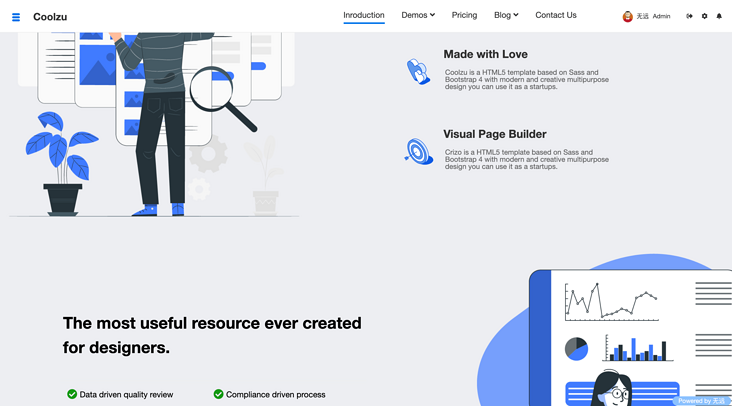
【示例二 SAAS 创业型网站落地页】

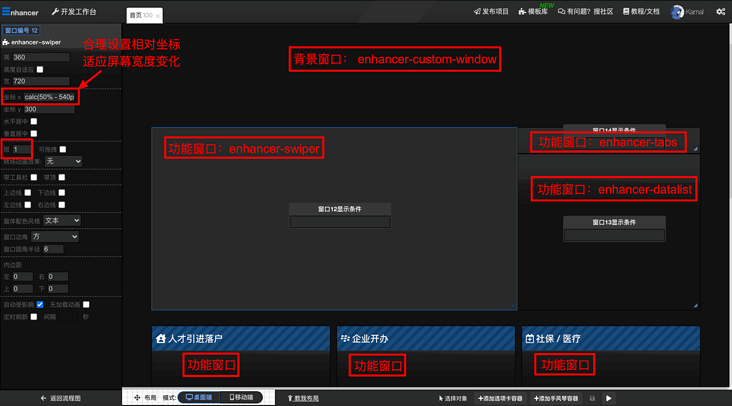
能看出来这些页面使用了哪些组件吗?

基本上,展示型页面,只需要使用一个背景窗口打底,在其上放置各种功能窗口组件即可快速实现。
实现步骤
1. 在【工作台 > 全局配置 > 系统设置】中,启用访客模式。
启用后,用户在未登录的情况下进入PC端系统主界面,并可以浏览公共的和允许未授权查看的菜单节点。
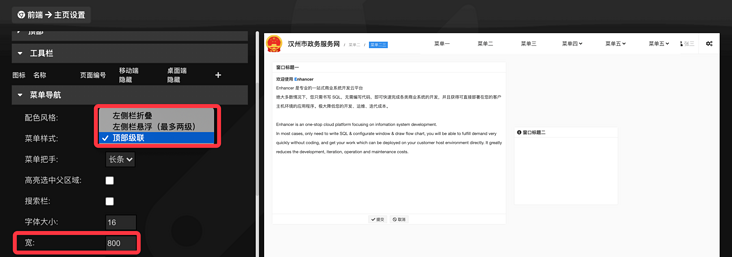
2. 在【工作台 > 全局配置 > 前端 > 主页设置 > 菜单导航】中,设置菜单样式为顶部级联,并根据菜单节点数设置合理的宽度。

3. 在【工作台 > 页面管理】中创建首页页面,添加窗口并做相应的布局设置。

怎么样?步骤是不是很简单?真的学会了吗?
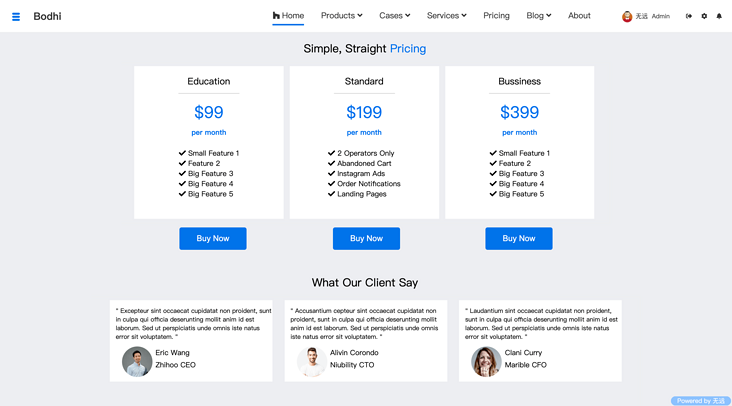
能分清楚下面这个页面哪些是背景,哪些是组件吗?
【示例三 落地页】


怎么样?是不是有想创业的冲动了? 23333
如果觉得有用,请不要吝啬吹捧~~~
今天关于《低代码如何切前端页面》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于mysql的内容请关注golang学习网公众号!
声明:本文转载于:SegmentFault 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
499 收藏
-
244 收藏
-
235 收藏
-
157 收藏
-
101 收藏
最新阅读
更多>
-
167 收藏
-
496 收藏
-
333 收藏
-
233 收藏
-
271 收藏
-
338 收藏
-
419 收藏
-
119 收藏
-
127 收藏
-
137 收藏
-
473 收藏
-
140 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
