前端小白快速撸懂 mysql + koa2
来源:SegmentFault
时间:2023-02-17 17:23:22 301浏览 收藏
亲爱的编程学习爱好者,如果你点开了这篇文章,说明你对《前端小白快速撸懂 mysql + koa2》很感兴趣。本篇文章就来给大家详细解析一下,主要介绍一下MySQL、koa2,希望所有认真读完的童鞋们,都有实质性的提高。
前端开发工程师为什么要学习node ? 实际开发中会用到吗 ?
答案是肯定的。 Node.js 是前端工程师必学的,如果你想在软件开发这行走的更远的话。
node.js 并不难学 , 反而收益会很大 。 此篇文章针对与有node.js基础的
项目的创建
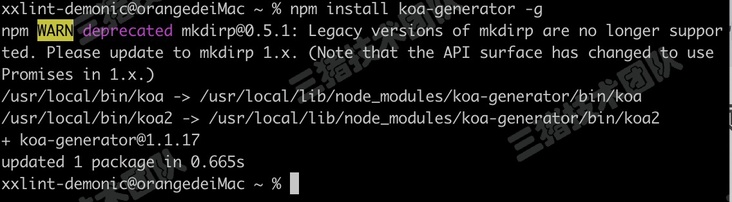
1. 全局安装koa-generator快速生成器
npm install koa-generator -g
类似于express项目的快速生成器 , 有一个基本的模板进行使用

安装完成

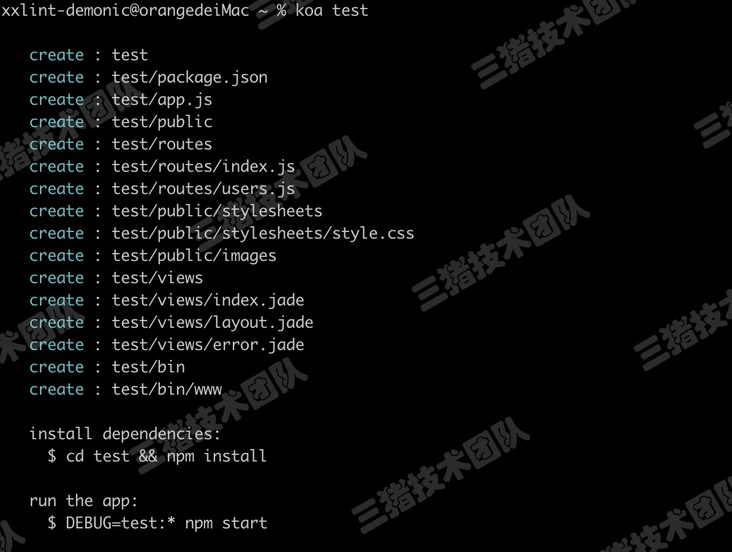
2. 生成koa 项目
使用 koa + 项目名字。进行生成

基础项目目录

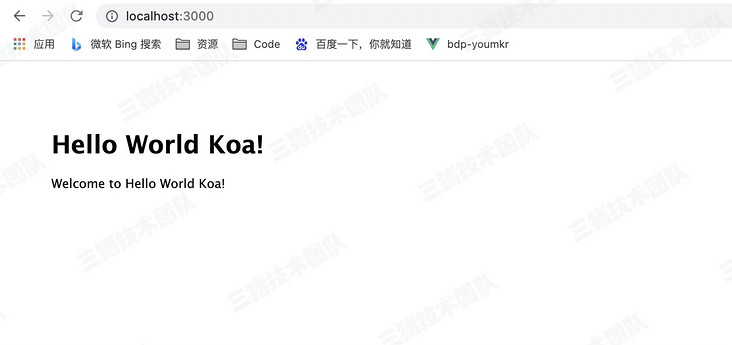
3.启动项目
这里我们需要先 安装依赖
npm install
然后使用 npm run start 进行启动项目

修改项目文件
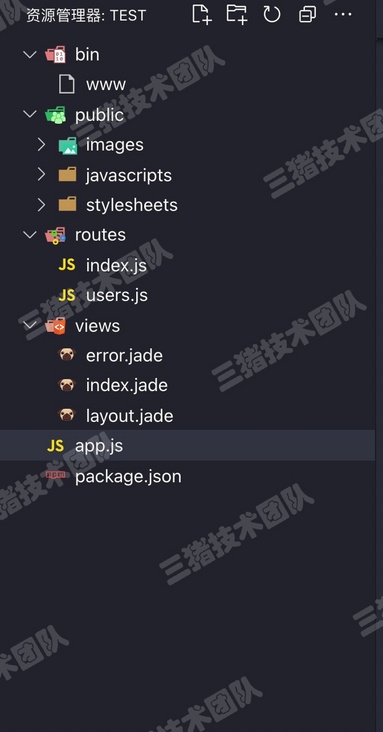
这里可以看见 生成的目录以及文件。 其中 app.js 为入口文件
我们将app.js进行如下修改。
const Koa = require('koa') // 导入koa
const app = new Koa()
// const views = require('koa-views') 模板引擎需要用到koa-views渲染
const json = require('koa-json') //处理json格式需要用到
const onerror = require('koa-onerror')
const bodyparser = require('koa-bodyparser') //获取post提交的数据 ctx.requset.body
const logger = require('koa-logger') //日志
const mysql = require('./utils/db.js') // 这里为导入连接mysql的js文件
// error handler
onerror(app)
// middlewares
app.use(bodyparser({
enableTypes: ['json', 'form', 'text']
}))
app.use(json())
// 控制台日志
app.use(logger())
app.use(require('koa-static')(__dirname + '/public'))
// app.use(views(__dirname + '/views', {
// extension: 'pug'
// }))
// 控制台日志
app.use(async (ctx, next) => {
const start = new Date()
await next()
const ms = new Date() - start
console.log(`${ctx.method} ${ctx.url} - ${ms}ms`)
})
// 导入路由
const index = require('./routes/index')
const users = require('./routes/users')
// 使用路由
app.use(index.routes(), index.allowedMethods())
app.use(users.routes(), users.allowedMethods())
// error-handling
app.on('error', (err, ctx) => {
console.error('server error', err, ctx)
});
app.listen(3000, () => {
console.log('http://localhost:3000')
})
module.exports = app
修改后的文件目录

其中 utils 下为工具文件夹。db.js 连接数据的js文件 public为静态文件 config > default.js 为默认的配置文件 routes 为路由文件夹
下载安装 mysql
下载地址如下 : mysql官网的下载链接
将mysql下载至自己的电脑

在项目中使用 mysql
npm install mysql

使用Navicat
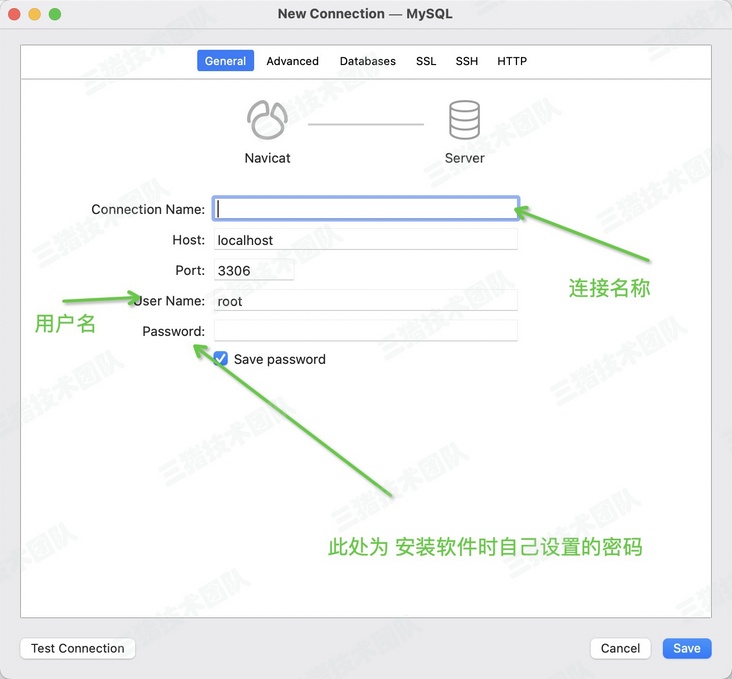
接下来我们使用一个非常好用的 mysql可视化的软件 Navicat Premium (macOs) 、 Navicat 12 ( windows ) 需要软件资源可联系我们

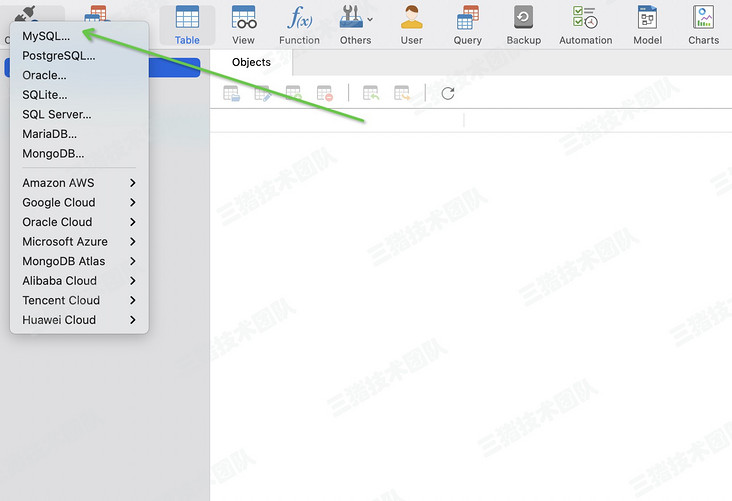
打开软件 点击新建连接如下



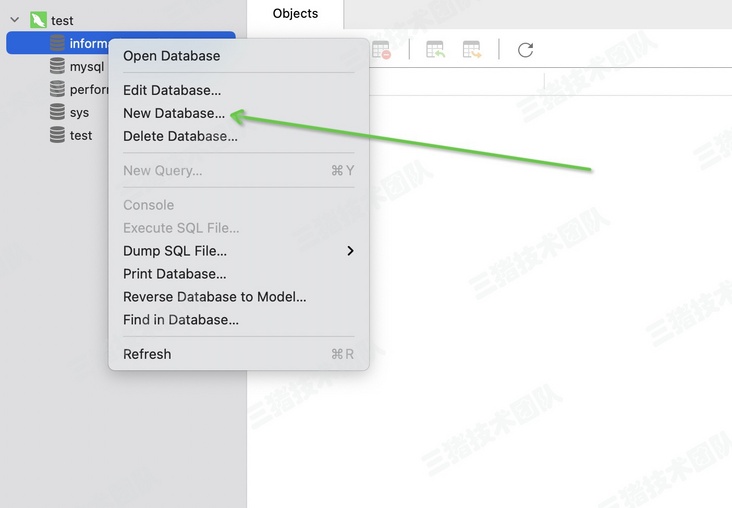
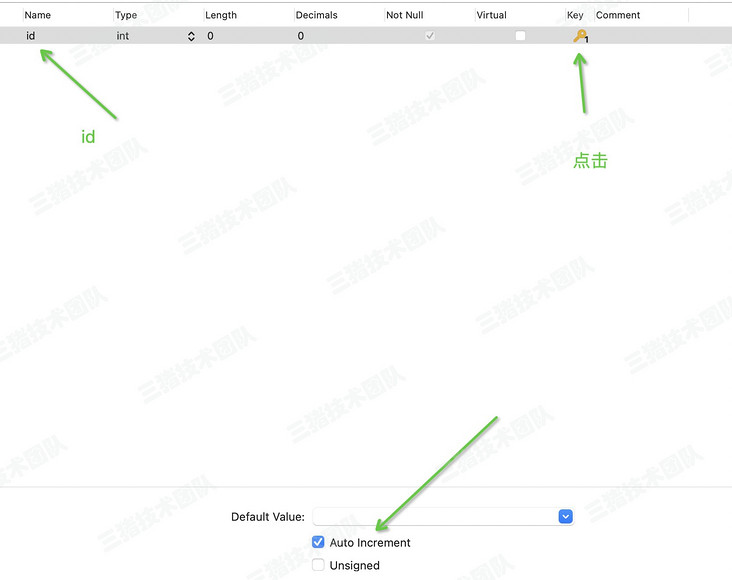
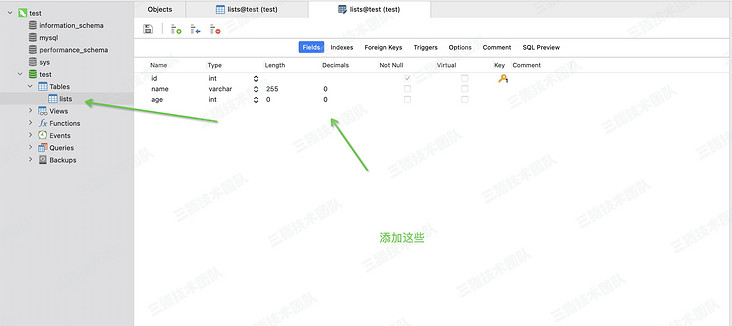
新建连接以后。启用连接。创建一个表。 比如我们将这个表的表名设置为lists


向数据库插入内容
打开文件目录 选择 config > default.js
// default.js
// 设置配置文件
const config = {
// 数据库配置
database: {
DATABASE: 'test', //表名字
USERNAME: 'root', //用户名
PASSWORD: '12345678', //密码
PORT: '3306', //连接的端口
HOST: 'localhost' //host
}
}
module.exports = config
打开文件目录 utils > db.js
var mysql = require('mysql'); //导入 安装好的mysql. npm install mysql
var config = require('../config/default.js') // 导入位置文件
var pool = mysql.createPool({ //创建mysql的连接
host: config.database.HOST,
user: config.database.USERNAME,
password: config.database.PASSWORD,
database: config.database.DATABASE
});
//这里我们封装了一个query方法 用于对本地数据进行操作
// 对数据库进行增删改查操作的基础
let query = (sql, values) => {
return new Promise((resolve, reject) => {
pool.getConnection((err, connection) => {
if (err) {
reject(err)
} else {
connection.query(sql, values, (err, rows) => {
if (err) {
reject(err)
} else {
resolve(rows)
}
connection.release()
})
}
})
})
}
exports.query = query打开 routes > index.js 路由文件
const router = require('koa-router')() //导入 koa-router
const mysql = require("../utils/db") //导入 db.js
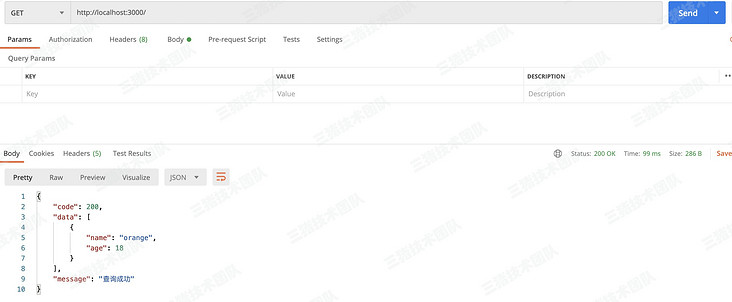
router.get('/', async (ctx, next) => {
ctx.body = {
code: 200,
data: [{
name: "orange",
age: 18
}],
message: "查询成功"
}
})
router.get('/string', async (ctx, next) => {
ctx.body = 'koa2 string'
})
router.post('/post', async (ctx, next) => {
console.log(ctx.request.body);
ctx.body = {
code: 200,
message: "添加成功"
}
})
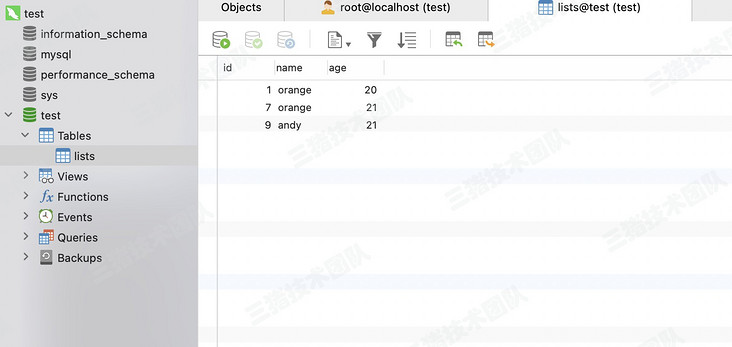
router.get('/mysql', async (ctx, next) => {
let arr = [{
id: 7, name: "orange", age: 21
}, {
id: 9, name: "andy", age: 21
}]
arr.map(async (val) => {
let sql = `insert into lists set name=?,age=?`
// const sql = `select * from lists`
// 此处编写sql 语句 将新建的arr 里的内容 插入到表里面
await mysql.query(sql, [val.name, val.age]).then(async (res) => {
ctx.body = {
"code": 1
}
}).catch(() => {
console.log("添加错误");
})
})
})
module.exports = router
当我们访问 / 这个路径的时候 可以看到 postman 上返回的数据

当我们访问 /mysql 这个路径时 可以看见 往数据库插入了内容

注: 本文章只简单介绍 mysql 的连接 以及普通的使用 。 让新人可以撸懂 更加详细的教程 建议根据视频来有效学习
好了,本文到此结束,带大家了解了《前端小白快速撸懂 mysql + koa2》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多数据库知识!
声明:本文转载于:SegmentFault 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
499 收藏
-
244 收藏
-
235 收藏
-
157 收藏
-
101 收藏
最新阅读
更多>
-
496 收藏
-
333 收藏
-
233 收藏
-
271 收藏
-
338 收藏
-
419 收藏
-
119 收藏
-
127 收藏
-
137 收藏
-
473 收藏
-
140 收藏
-
252 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
