一个只能在线上环境修复的bug 小程序码扫描不正确的问题
来源:SegmentFault
时间:2023-02-25 10:38:06 446浏览 收藏
哈喽!今天心血来潮给大家带来了《一个只能在线上环境修复的bug 小程序码扫描不正确的问题》,想必大家应该对数据库都不陌生吧,那么阅读本文就都不会很困难,以下内容主要涉及到MySQL、小程序、前端、vue.js,若是你正在学习数据库,千万别错过这篇文章~希望能帮助到你!
hello 你好 我是大粽子。
工作中的填坑就像知识一样,得一步步来,就像我下面遇到的这个问题一样。
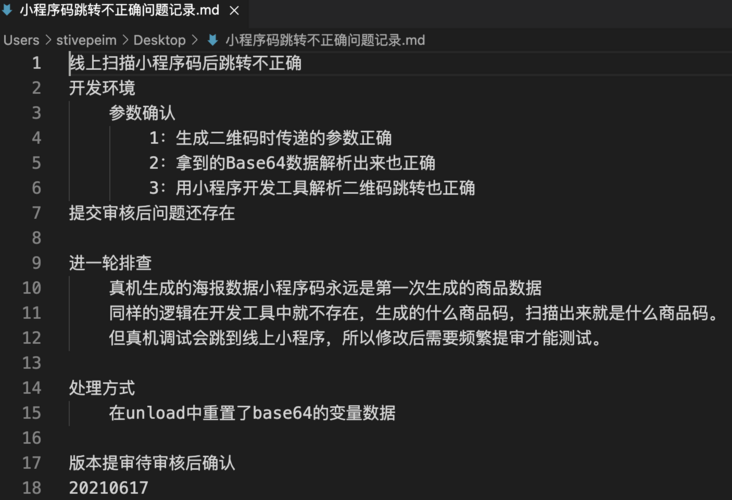
这个是我一部分的记录日志

| 结果 | 扫码环境 | 生成环境 |
|---|---|---|
| 没问题 | 开发工具模拟 | 开发工具生成 |
| 有问题 | 本地和开发工具模拟 | 本地和开发工具模拟生成 |
| 有问题 | 线上 | 线上 |
找问题
从上线的小表格可以看出本地模拟环境没有问题,线上有问题,本地和线上互相生成和扫码会存在问题,那么问题相对就好找了。
顺着业务逻辑一步步确认下。
前端在商品详情中获取到商品详情之后,传递参数给后台,后台生成小程序码的Base64数据再给前端,剩下的将html绘制成图片的功能就是前端自主操作的了。
商品详情--》获取小程序码--》绘制canvas后保存图片。
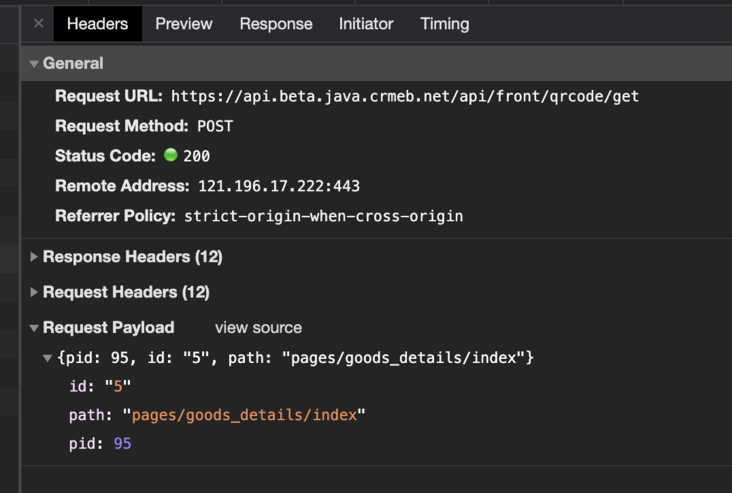
那么先从小程序生成二维码入手

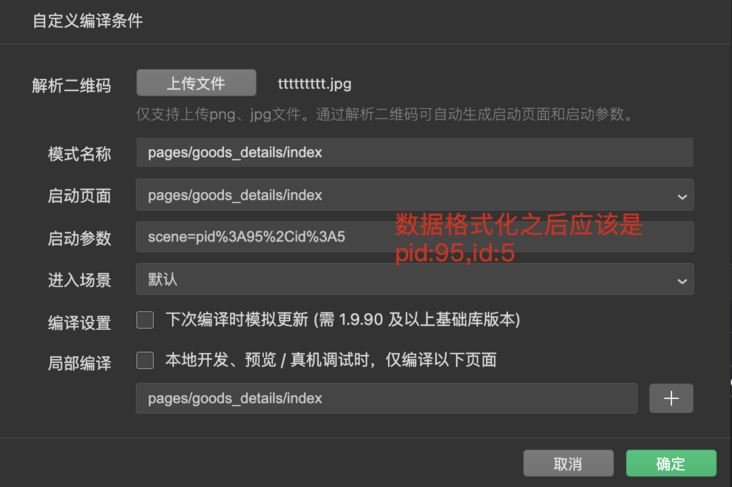
嗯参数没问题

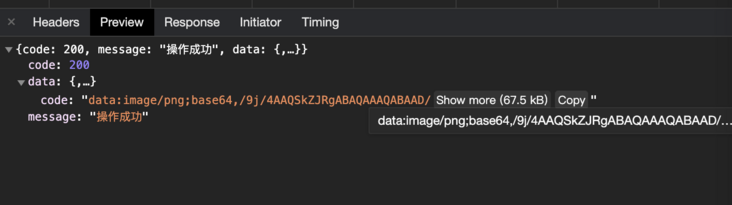
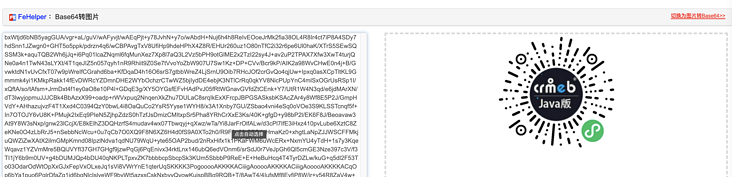
拿着数据去解析下看看后台给生成的对不对?(狗头),用工具还原Base64图片。

截图保存下,去小程序验证下,解析出来的数据和当时传入的参数一致就放过后端开发一码,
要么 “哼”(前端小姐姐直问后端开发时的表情自行脑补)(狗头)

竟然和参数一样,看来不能找后台撕逼了。(无聊,没有气氛)哈哈哈。
那么问题到底在哪里
细心的童鞋应想到,如果后台给你的小程序码数据没问题的情况下,只要这个数据正确使用了那么问题肯定不存在哈!
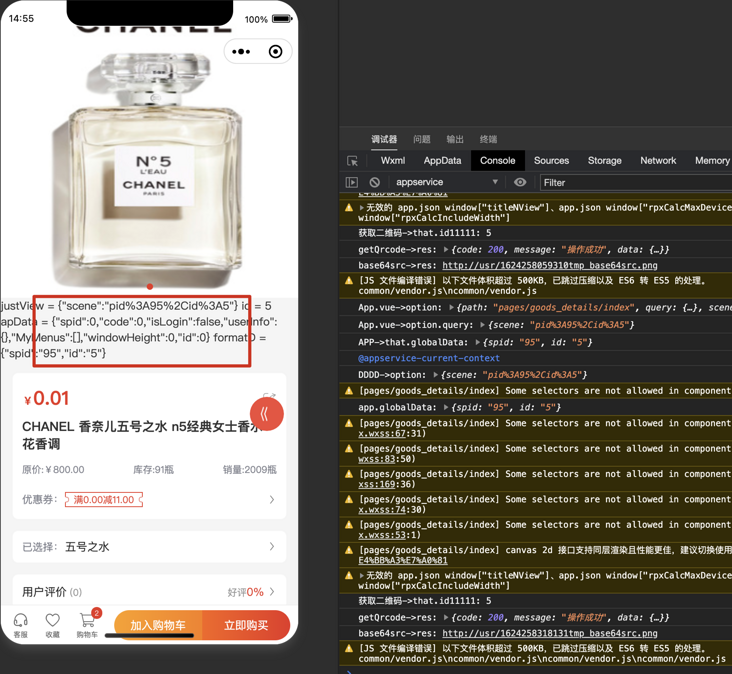
那么就一步步证明下吧!没办法,线上环境打log也看不到,测试问题就直接toast或者直接输出数据搞吧,谁让开发工具模拟真实环境还是有问题呢?
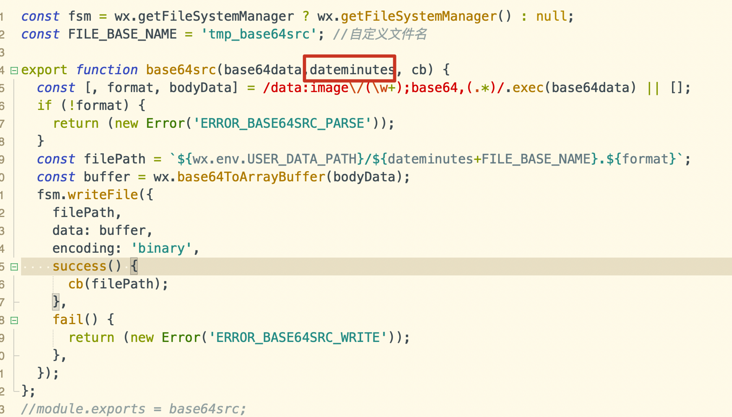
直接展示,暴力吧!


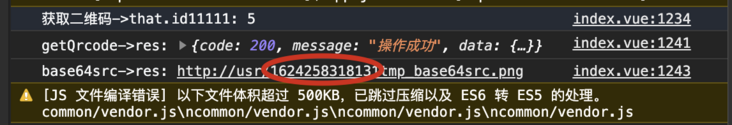
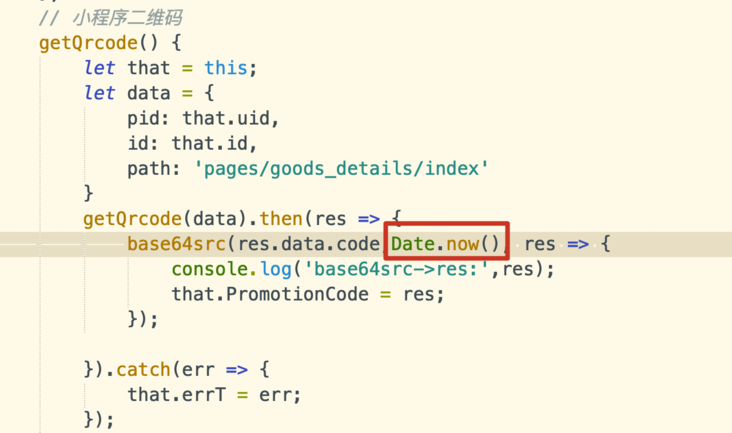
还有个地方我排错处理了,就是转图片的时候每次生成一个临时文件,名称竟然一样,为了排除插件功能中本身的问题我加上了时间戳,我可不想来一步一个标记,然后审核提交线上后测试,都是时间啊,把有可能出问题的地方给他全堵死了。


感受下测试这个问题必须线上环境的焦躁。最后一次审核竟然是半夜1:17 鹅厂不是强制6点下班么?

结语
可以放心的扫码到指定商品了。想不想知道这个商品是线上哪个?

其实上面遇到的问题就纯属是坑,正常的使用过程中环境复杂,但我们都有一颗解决bug的心不是么?
在上面的修改中我其实只是做了数据参数的确认和生成后的代码优化和线上的确认而已。但是到底是优化小程序解析数据生效了还是添加临时文件时间戳生效的还真没确认,不过暂时对我来说不重要,后面有时间接着这个问题继续玩。细心的童鞋也可以帮我验证下哈!
不怕脱发的大粽子,没有一扇门能一直挡住一个执着的人。加油。
今天带大家了解了MySQL、小程序、前端、vue.js的相关知识,希望对你有所帮助;关于数据库的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
-
499 收藏
-
244 收藏
-
235 收藏
-
157 收藏
-
101 收藏
-
496 收藏
-
333 收藏
-
233 收藏
-
271 收藏
-
338 收藏
-
419 收藏
-
119 收藏
-
127 收藏
-
137 收藏
-
473 收藏
-
140 收藏
-
252 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
