简易项目初体验
来源:SegmentFault
时间:2023-02-23 16:25:43 241浏览 收藏
你在学习数据库相关的知识吗?本文《简易项目初体验》,主要介绍的内容就涉及到MySQL、Java、spring、springboot、thymeleaf,如果你想提升自己的开发能力,就不要错过这篇文章,大家要知道编程理论基础和实战操作都是不可或缺的哦!
需求分析
任何一个电商系统中都有一个商品子系统,而与商品相关联的都会有一个品牌信息管理子系统,在当前也为设计中我们就是要对商品品牌信息进行管理。
业务架构
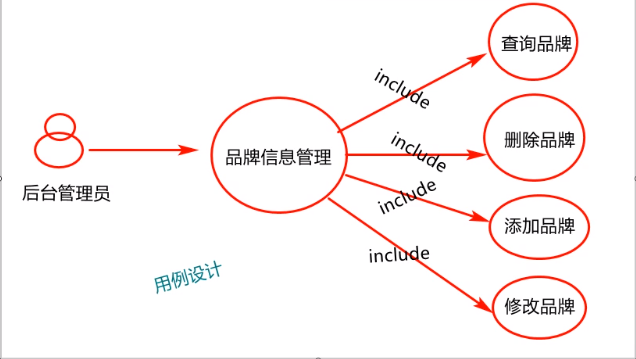
在品牌(brand)管理中就是要实现对商品品牌信息的添加、修改、查询、删除等业务,如图所示:

原型设计
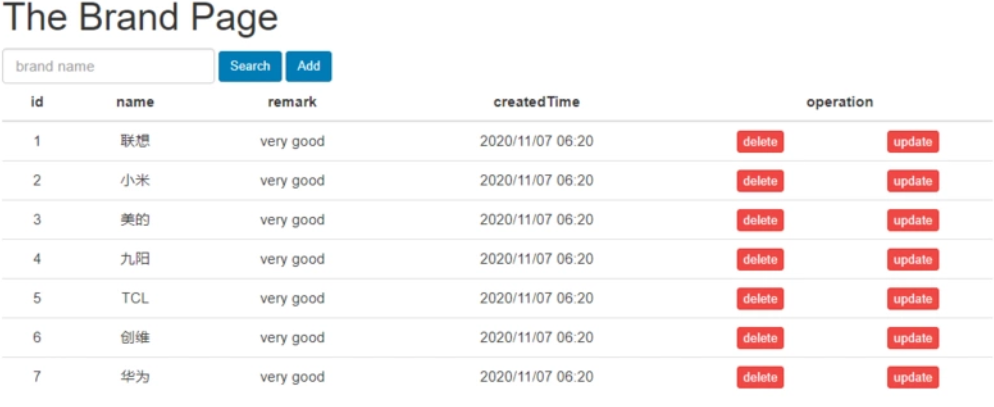
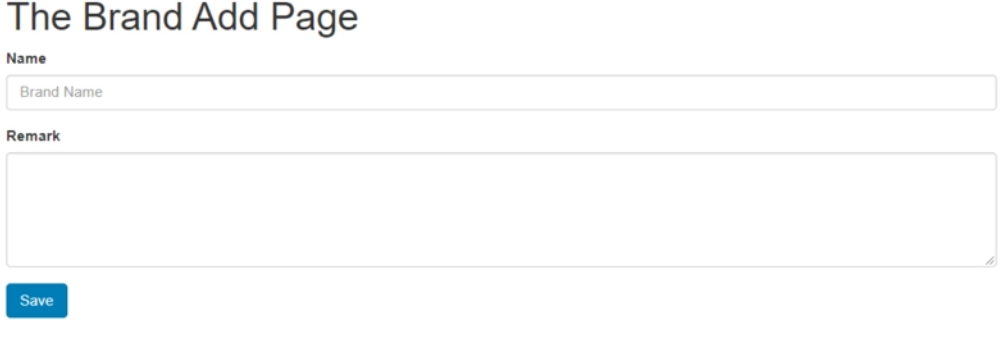
基于业务描述,对品牌模块的业务原型进行分析和设计,如图所示:
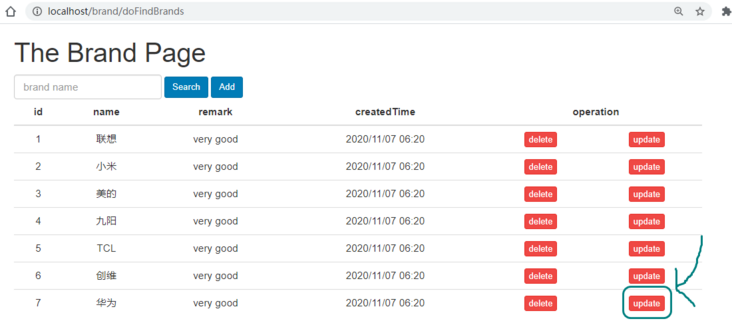
- 品牌列表页面

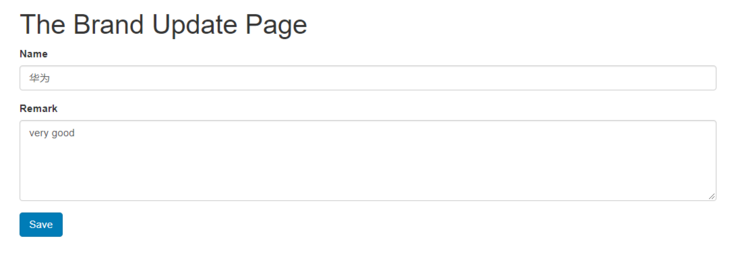
- 品牌编辑页面

技术架构
在品牌管理模块实现过程中,我们采用典型的c/s(client/service)架构进行实现。客户端我们基于浏览器(web)进行实现,服务端采用Tomcat,数据库使用mysql,具体应用层基于MVC分层架构进行实现。
技术栈选型
客户端技术:html、css、JavaScript、bootstrap(框架)
服务端技术:spring、mybatis、springboot、thymeleaf
数据库技术:MySQL(数据库)、SQL(编程语言)
开发工具集:jdk1.8,maven3.6.3,idea2020.2
项目环境初始化
1)JDK 1.8
2)Maven 3.6.3
3)Idea 2020.2
4)MySQL 5.7以上版本
初始化数据库
假如数据库已存在,则先删除数据库,代码如下:
<p></p><center><img referrerpolicy="no-referrer" src="/uploads/20230223/167714100463f7240ca3be2.png" alt="image.png" title="image.png" loading="lazy"></center><h3>启动及运行过程中的BUG分析</h3>
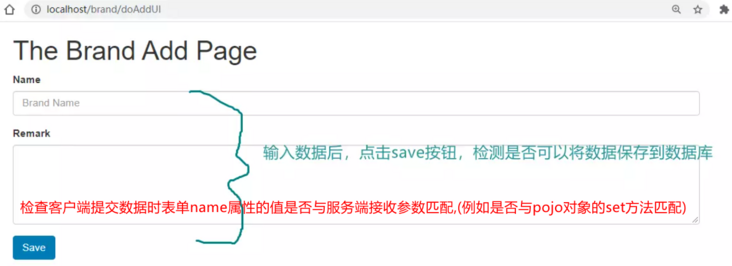
- 客户端提交到服务端的数据拿不到?

品牌模块修改业务分析及实现
业务描述
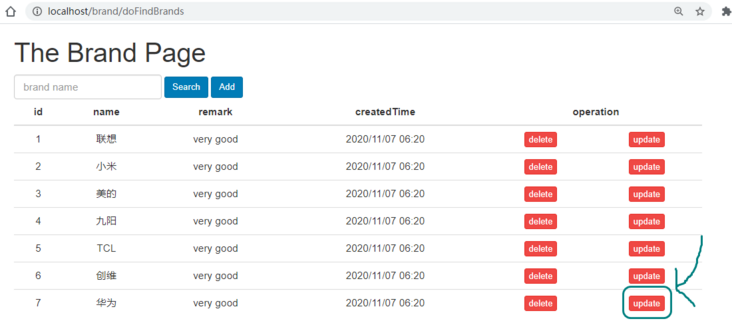
在品牌列表页面,点击当前行的修改按钮,先基于id查询当前行记录,并将记录呈现在编辑页面,如图所示:


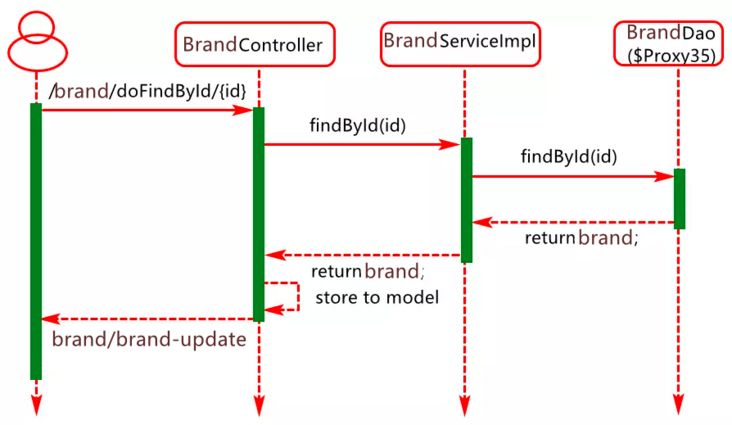
业务时序分析与设计
基于id查询品牌信息并呈现在页面上,其时序分析如图所示:

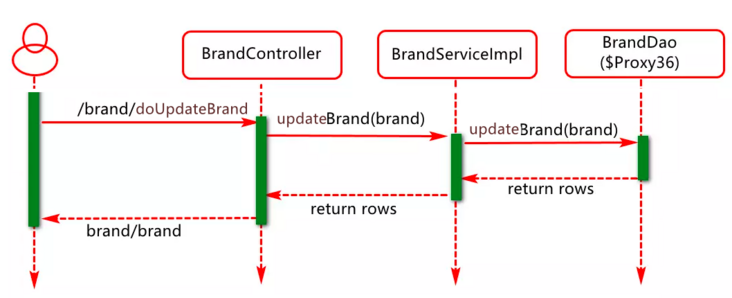
在品牌编辑页面,编辑数据,点击save按钮保存更新,其时序如图所示:

数据逻辑对象(Dao)中方法设计与实现
在BrandDao中添加基于id查询品牌信息的方法及SQL映射,代码如下:
@Select("select * from tb_brand where id=#{id}")
Brand findById(Integer id);在BrandDao中添加基于id执行品牌更新的方法及SQL映射,代码如下:
在BrandService 中添加基于id查询品牌信息和更新品牌信息的方法,代码如下: 在BrandServiceImpl中基于id查询品牌信息和更新品牌信息的方法,代码如下: 在BrandController中添加基于id查询品牌信息的方法,代码如下: 在BrandController中添加更新品牌信息的方法,代码如下: 第一步:设计品牌修改页面brand-update.html,代码如下 启动服务,先进入品牌列表页面,然后点击修改按钮如图所示: @Update("update tb_brand set name=#{name},remark=#{remark} where id=#{id}")
int updateBrand(Brand Brand);业务逻辑对象(Service)中方法设计与实现
Brand findById(Integer id);
int updateBrand(Brand brand);
@Override
public Brand findById(Integer id) {
//.....
return brandDao.findById(id);
} @Override
public int updateBrand(Brand brand) {
return brandDao.updateBrand(brand);
}控制逻辑对象(Controller)中方法设计与实现
@RequestMapping("/brand/doFindById/{id}")
public String doFindById(@PathVariable Integer id,Model model) {
Brand brand=brandService.findById(id);
model.addAttribute("brand",brand);
return "/brand/brand-update";
} @RequestMapping("/brand/doUpdateBrand")
public String doUpdateBrand(Brand brand,Model model) {
brandService.updateBrand(brand);
List<brand> list=brandService.findBrands(null);
model.addAttribute("list",list);
return "brand/brand";
}</brand>客户端品牌编辑页面设计与实现
<meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="/bootstrap/css/bootstrap.css"><div class="container">
<h1>The Brand Update Page</h1>
<form th:action="@{/brand/doUpdateBrand}" method="post">
<input type="hidden" name="id" th:value="${brand.id}"><div class="form-group">
<label for="nameId">Name</label>
<input type="text" class="form-control" name="name" id="nameId" th:value="${brand.name}" placeholder="Brand Name"></div>
<div class="form-group">
<label for="remarkId">Remark</label>
<textarea class="form-control" rows="5" cols="100" name="remark" th:text="${brand.remark}" id="remarkId"></textarea></div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div>
启动Tomcat服务进行访问测试分析

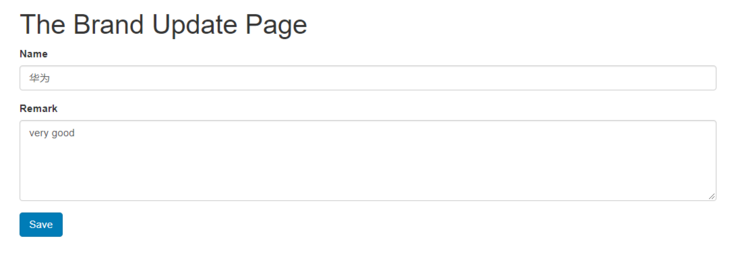
此时,进入品牌编辑页面,如图所示:
在品牌编辑页面,编辑数据以后,点击save按钮,执行更新操作。
启动及运行过程中的BUG分析
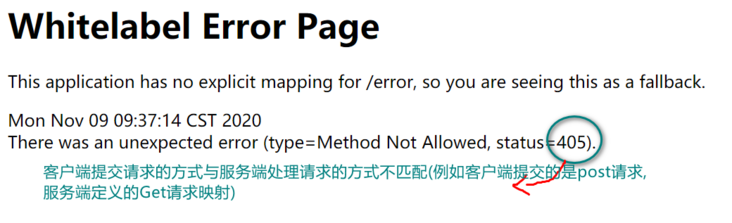
- 405 异常

- 呈现的数据不正确

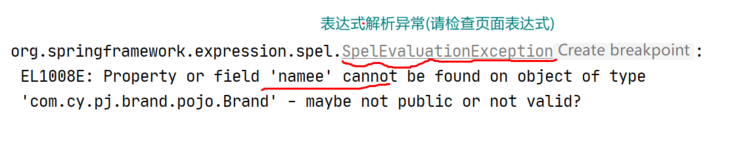
- 页面元素解析异常

总结(Summary)
本章节,主要基于学过的springboot,Hikaricp,MyBatis,Spring,Thymeleaf等技术,对商品品牌模块做了具体实现。重点掌握其基本设计及实现过程。
好了,本文到此结束,带大家了解了《简易项目初体验》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多数据库知识!
-
499 收藏
-
244 收藏
-
235 收藏
-
157 收藏
-
101 收藏
-
333 收藏
-
233 收藏
-
271 收藏
-
338 收藏
-
419 收藏
-
119 收藏
-
127 收藏
-
137 收藏
-
473 收藏
-
140 收藏
-
252 收藏
-
434 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
