springboot整合jsp,完成公交车站路线图
来源:SegmentFault
时间:2023-02-24 19:18:23 247浏览 收藏
亲爱的编程学习爱好者,如果你点开了这篇文章,说明你对《springboot整合jsp,完成公交车站路线图》很感兴趣。本篇文章就来给大家详细解析一下,主要介绍一下MySQL、springboot、jsp,希望所有认真读完的童鞋们,都有实质性的提高。
点赞再看,养成习惯
开发环境:
- jdk 8
- intellij idea
- tomcat 8
- mysql 5.7
- maven 3.6
所用技术:
- springboot
- jsp
- 数据静态初始化
项目介绍
使用springboot整合jsp,在后端写入公交路线名称和详细站点,前端页面可条件查询具体的内容,如公交路线,公交名称,车俩信息等。
运行效果
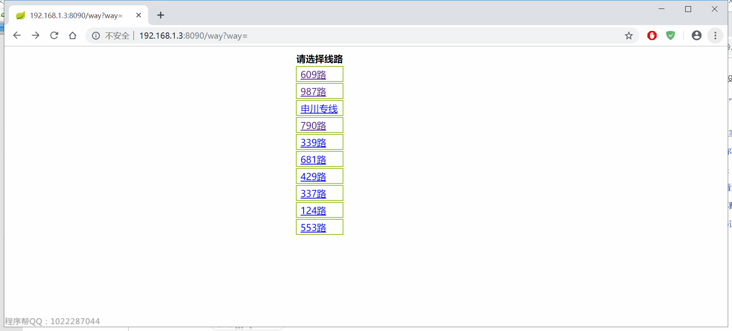
前台用户端:
- 路线选择

- 路线详情

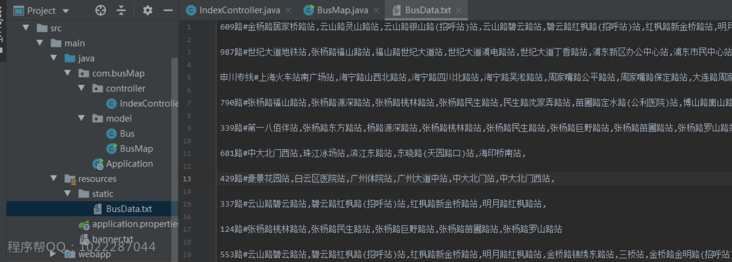
数据准备:
- BusData.txt

准备工作:
- pom.xml加入jsp模板引擎支持:
<dependency><groupid>org.apache.tomcat.embed</groupid><artifactid>tomcat-embed-jasper</artifactid><scope>provided</scope></dependency>
- springboot配置jsp
spring.mvc.view.prefix=/ spring.mvc.view.suffix=.jsp
重要代码:
- bus数据初始化
@PostConstruct
private void initBusData(){
try{
File file = new File(BusMap.getClass().getResource("/").getPath());
FileReader fileReader = new FileReader(file.getPath()+"/static/BusData.txt","GBK"); //初始化BusData.txt 数据
List<string> readLines = fileReader.readLines();
for(String str:readLines){
if(!"".equals(str)){
String[] data=str.split("#");
String way=data[0]; //几路线
String location=data[1];/ /地名
String[] locations=location.split(",");
List<bus> list=new ArrayList();
for(int i=0;i<locations.length int busnum="0;" if bus list.add waylist.add busmap.put e e.printstacktrace></locations.length></bus></string>- 路线查询
@RequestMapping("/way")
public String search(HttpServletRequest request,String way) {
try {
if(null==way||"".equalsIgnoreCase(way)){
request.setAttribute("list", BusMap.WayList); //没有搜索默认显示所有路线
return "way";
}else{
List<string> wayList=new ArrayList();
//模糊查询路线
for(String str:BusMap.WayList){
if(str.indexOf(way)>-1){
wayList.add(str);
}
}
if(wayList.size()>0){
request.setAttribute("list", wayList); //模糊搜索出来的路线列表
return "way";
}else{
return "noView"; //没有所选路线
}
}
} catch (Exception e) {
e.printStackTrace();
}
return "way";
}
</string>- 公交车路线站展示
@RequestMapping("/view")
public String view(HttpServletRequest request,String way) {
try {
List<bus> list= BusMap.getBusMap(way);
if(list.size()>0){
request.setAttribute("list",list ); //获取总路线
request.setAttribute("firstBus", list.get(0).getLocation()); //第一站
request.setAttribute("lastBus", list.get(list.size()-1).getLocation()); //最后一站
int size = list.size();
size =(size-1)*99;
request.setAttribute("size",size);
return "view";
}
} catch (Exception e) {
e.printStackTrace();
}
return "noView";//没有对应公交车站
}
//前端页面数据渲染
<div class="pageContent" style="background: #eeeeee;">
<div class="pageFormContent" layouth="55">
<div class="timeText">${firstBus}${lastBus}
<span>( 首/末班车时间:<span style="color: red">6:00 / 23:00</span>)</span>
</div>
<div class="timezone" style="margin-top: 20px">
<foreach var="list" items="${list}" varstatus="s"><div class="time" test="${s.index!=0}"> style="top: ${s.index*100+25}px;" a="1" ><a onclick="javascript:alert(1);">${s.index+1}</a>
<h2>${list.location}</h2>
<if test="${list.busNum>0}"><span class="timezone3"></span>
<div>
<p><span style="padding-left: 30px;">${list.busNum}辆公交</span></p>
</div>
</if></div>
</foreach></div>
</div>
<div class="formBar"></div>
</div></bus>项目总结
- 项目存放路径最好不要带中文路径,否则可能存在静态busData资源初始化失败
- 页面时间车站路线所采用时间轴方式展示,长度动态计算,部分浏览器显示可能有点错位
- 其他后续迭代功能后续开发,敬请关注
终于介绍完啦!小伙伴们,这篇关于《springboot整合jsp,完成公交车站路线图》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布数据库相关知识,快来关注吧!
声明:本文转载于:SegmentFault 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
499 收藏
-
244 收藏
-
235 收藏
-
157 收藏
-
101 收藏
最新阅读
更多>
-
496 收藏
-
333 收藏
-
233 收藏
-
271 收藏
-
338 收藏
-
419 收藏
-
119 收藏
-
127 收藏
-
137 收藏
-
473 收藏
-
140 收藏
-
252 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
