【进阶篇】koa+Mysql的全栈之旅
来源:SegmentFault
时间:2023-01-10 19:15:18 116浏览 收藏
在数据库实战开发的过程中,我们经常会遇到一些这样那样的问题,然后要卡好半天,等问题解决了才发现原来一些细节知识点还是没有掌握好。今天golang学习网就整理分享《【进阶篇】koa+Mysql的全栈之旅》,聊聊MySQL、Node.js、后端、javascript、koa.js,希望可以帮助到正在努力赚钱的你。
背景
继续上一篇【easy篇】前端到全栈从这里开始完成对云服务器的初步了解,以及
//1.下载安装 wget http://repo.mysql.com/mysql-community-release-el7-5.noarch.rpm rpm -ivh mysql-community-release-el7-5.noarch.rpm yum update yum install mysql-server //2. 权限设置 chown mysql:mysql -R /var/lib/mysql //3.初始化 mysqld --initialize //4.启动 systemctl start mysqld //5.查看 MySQL 运行状态 systemctl status mysqld

Mysql安装后需要做的
Mysql安装成功后,默认的root用户密码为空,你可以使用以下命令来创建root用户的密码
[root@host]# mysqladmin -u root password "new_password"; //连接到Mysql服务器 [root@host]# mysql -u root -p Enter password: //登录 mysql -u root -p //后面输入密码,输入 exit 或 quit 退出登录
可能遇见的问题
//这是因为root没有权限,可以将root改为ip也可以设置一下 mysql -u 175.23.23.23 -p [root@VM-0-5-centos bin]# mysql -u root -p Enter password: ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES)
解决办法:找到my.conf文件,使用vim my.conf编辑文件(路径:etc/my.cnf)。在任意一行加入skip-grant-tables,然后修改密码,再使用命令行service mysqld restart重启mySQL。记得skip-grant-tables成功之后要删掉。
构建数据库
现在需要对一个列表进行
增删改查,假设有一个blog系统,对blog的列表进行操作。数据库的表结构如下:
| id | title | content | img | author | likeNum | createdAt | updatedAt |
|---|---|---|---|---|---|---|---|
| 1 | 文章标题 | 内容 | 封面图 | 作者 | 点赞数 | 创建时间 | 更新时间 |
// 安装上步骤进入云服务控制台,然后登录你的MYSQL //1. 创建数据库 test (所有命令行以分号结束) CREATE DATABASE test; //2. 创建blog表 DROP TABLE IF EXISTS `blog`; CREATE TABLE `blog` ( `id` int(11) NOT NULL AUTO_INCREMENT, `title` varchar(255) DEFAULT NULL, `content` text, `img` varchar(255) DEFAULT NULL, `author` varchar(255) DEFAULT NULL, `likeNum` varchar(255) DEFAULT '0', `createdAt` datetime DEFAULT NULL, `updatedAt` datetime DEFAULT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB AUTO_INCREMENT=2 DEFAULT CHARSET=latin1;
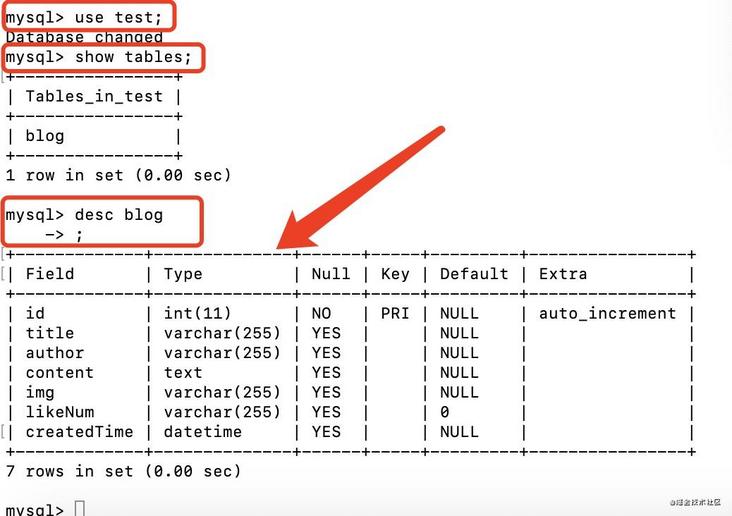
可以执行下面命令行查看表情况
到这里数据库这边算是弄完了
以上都是命令行操作数据库,当然还有很多的图形界面工具可以用,比如navicat premium,这个可以自行去搜索
使用koa编写服务端应用程序
Koa是一个新的 web 框架,由
Express幕后的原班人马打造, 致力于成为 web 应用和 API 开发领域中的一个更小、更富有表现力、更健壮的基石。 通过利用
async 函数,
Koa帮你丢弃回调函数,并有力地增强错误处理。
初始化
koa
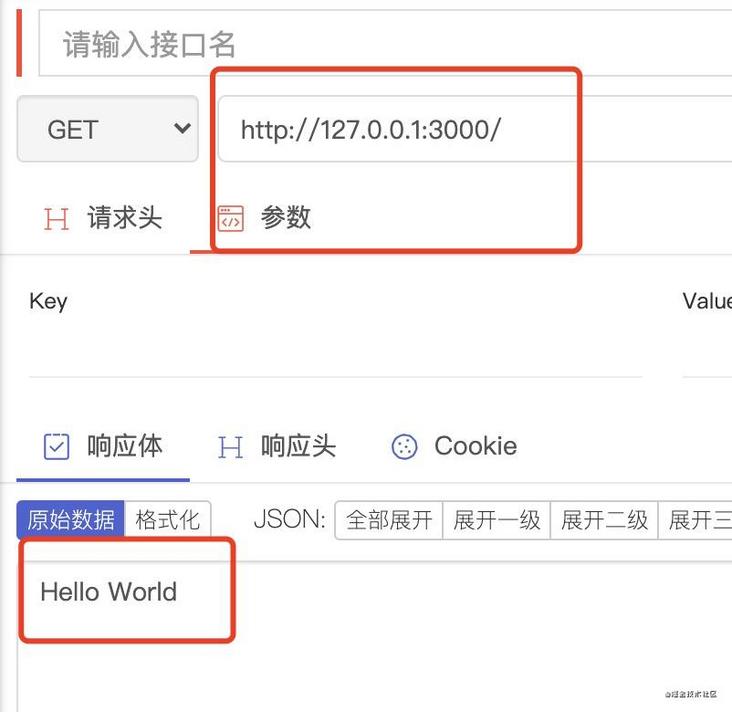
项目//找一个空文件夹 npm init //一路 回车 npm i koa //新建一个 app.js 内容如下 const Koa = require('koa') const app = new Koa() app.use(async (ctx) => { ctx.body = 'Hello World' }) app.listen(3000) //运行起来 node app.js

增删改查API
- 安装插件
npm i koa-bodyparser sequelize koa-router moment mysql2 --save
- 数据库配置(新建utils文件夹下
sequelize.js
)
const Sequelize = require('sequelize') // 传入参数 数据库名,用户名,密码 const sequelize = new Sequelize('test', 'root', 'password', { host: '111.111.111.111', //数据库IP地址 dialect: 'mysql', operatorsAliases: false, pool: { max: 5, min: 0, acquire: 30000, idle: 10000 } }) sequelize .authenticate() .then(() => { console.log('MYSQL 连接成功......') }) .catch(err => { console.error('链接失败:', err) }) // 根据模型自动创建表 sequelize.sync() module.exports = sequelize- router
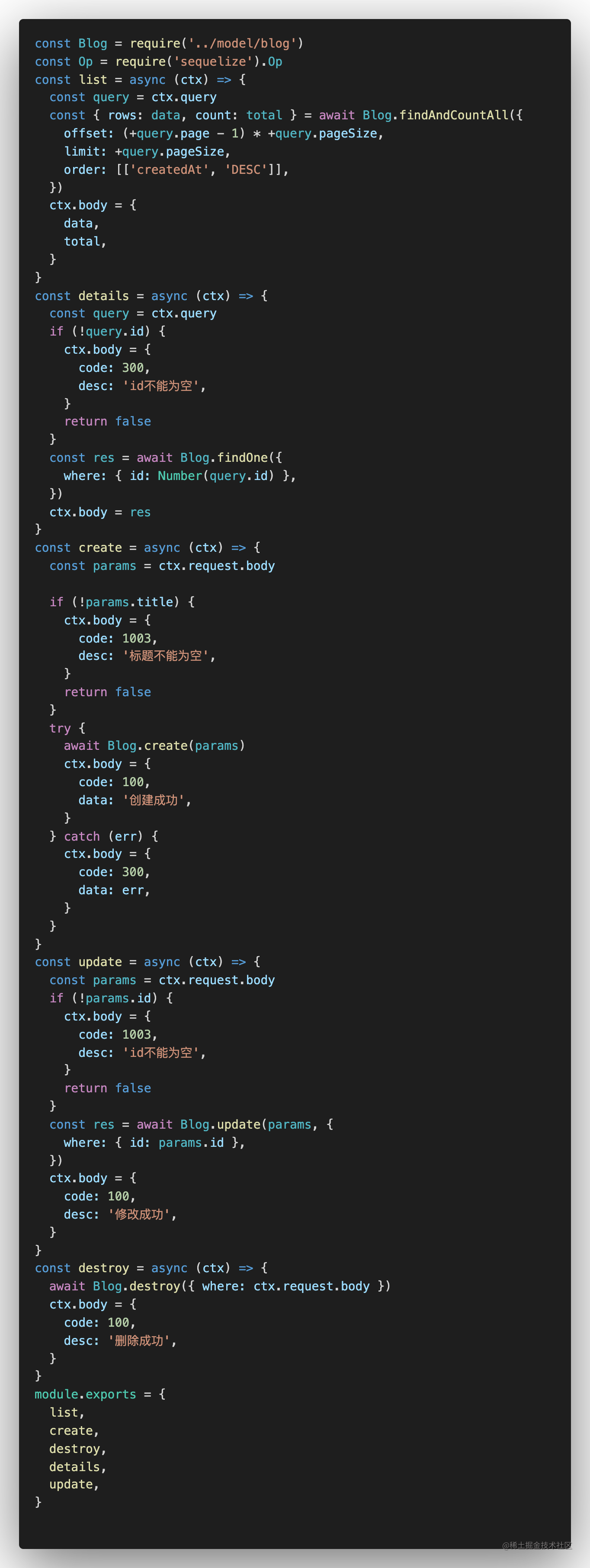
//router const nginxApi = '/api' const router = require('koa-router')() //blog const Blog = require('../controller/blog') router.get(`${nginxApi}/blog/list`, Blog.list) router.post(`${nginxApi}/blog/create`, Blog.create) router.post(`${nginxApi}/blog/destroy`, Blog.destroy) router.get(`${nginxApi}/blog/details`, Blog.details) router.post(`${nginxApi}/blog/update`, Blog.update) //404 router.get('/404', async (ctx, next) => { ctx.body = 'Page Not Found' context.status = 404 await next() }) //导出 module.exports = router- controller

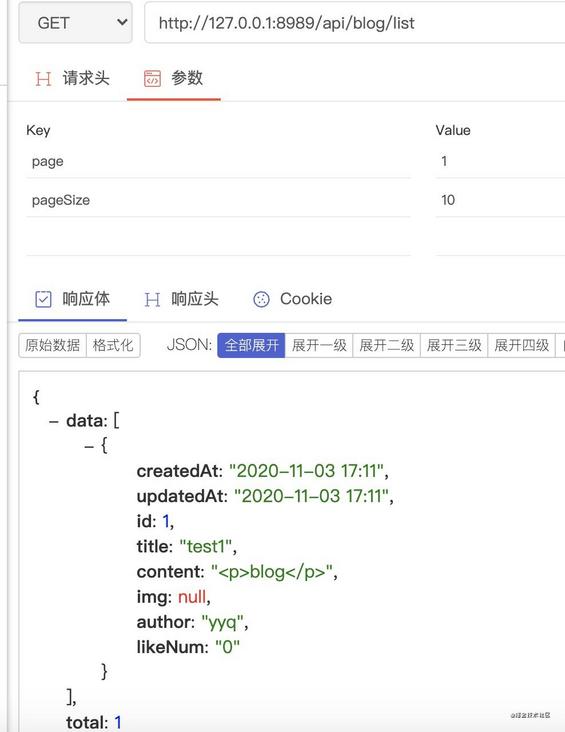
看一下效果
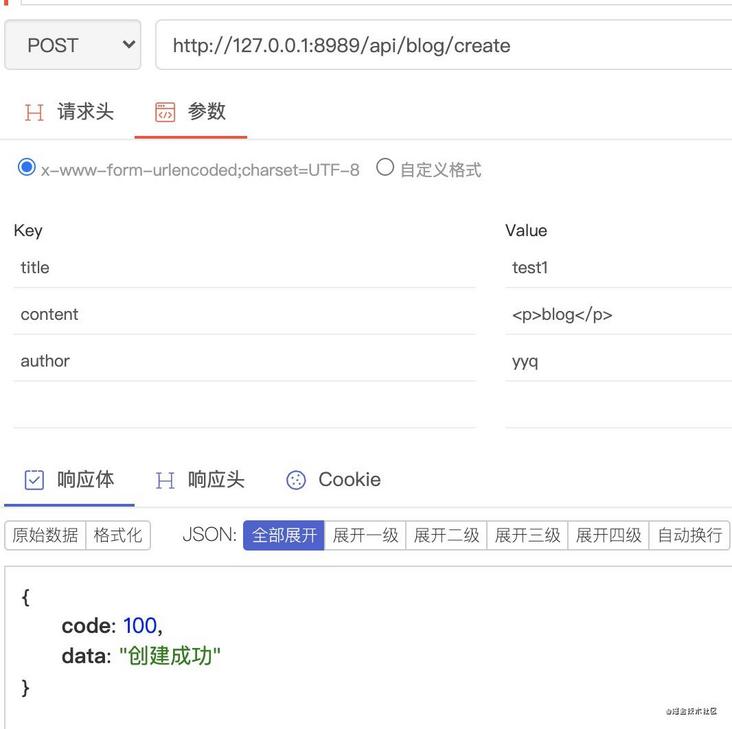
先创建一条数据
然后查询一下

部署服务器代码
先将代码放入服务器中,并且配置nginx,方法在上一篇【easy篇】前端到全栈从这里开始可以了解。
//nginx增加配置
location /api {
proxy_pass http://127.0.0.1:8989;
}//安装forever npm install forever -g #安装 forever start app.js #启动应用 forever stop app.js #关闭应用 forever restartall #重启所有应用
最后
这里大概就简单的服务器就走通了
附上代码地址
https://gitee.com/wisdom_QQ/koa
记得点赞!!!!!!!!!!!
记得点赞!!!!!!!!!!!
到这里,我们也就讲完了《【进阶篇】koa+Mysql的全栈之旅》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于mysql的知识点!
声明:本文转载于:SegmentFault 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
499 收藏
-
244 收藏
-
235 收藏
-
157 收藏
-
101 收藏
最新阅读
更多>
-
167 收藏
-
496 收藏
-
333 收藏
-
233 收藏
-
271 收藏
-
338 收藏
-
419 收藏
-
119 收藏
-
127 收藏
-
137 收藏
-
473 收藏
-
140 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习