医院预约挂号系统微信小程序项目分享
来源:SegmentFault
时间:2023-02-24 16:27:09 425浏览 收藏
对于一个数据库开发者来说,牢固扎实的基础是十分重要的,golang学习网就来带大家一点点的掌握基础知识点。今天本篇文章带大家了解《医院预约挂号系统微信小程序项目分享》,主要介绍了MySQL、小程序、前端、PHP、html5,希望对大家的知识积累有所帮助,快点收藏起来吧,否则需要时就找不到了!
这个是一个医院预约挂号的小程序系统,这个项目比较简易理解,很适合做计算机期末作业或者毕业设计。
医院预约挂号系统微信小程序项目主要的功能模块分析如下:
对该系统进行分析与设计,有以下几个主要的功能模块:
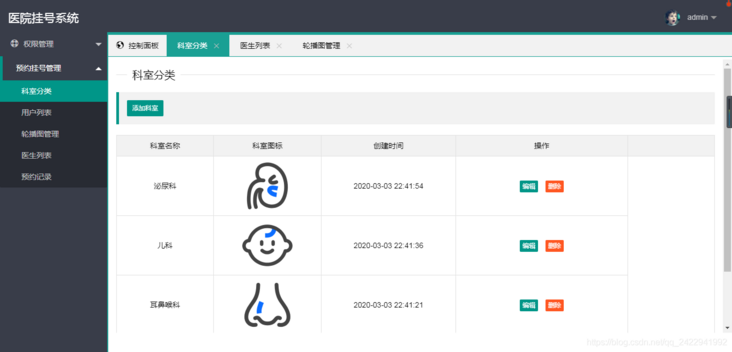
(1)添加科室:通过后台管理系统新增对应的科室,可以对科室数据进行增删改查。
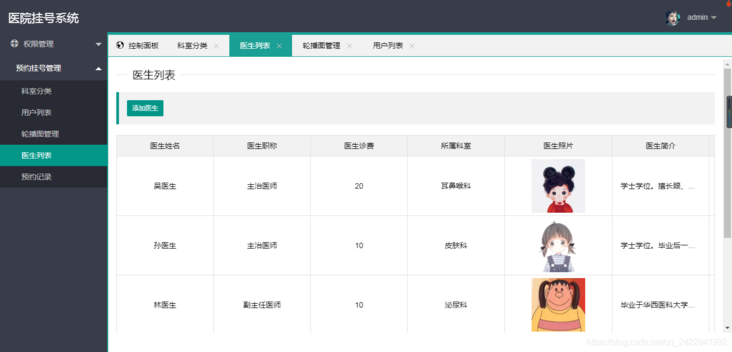
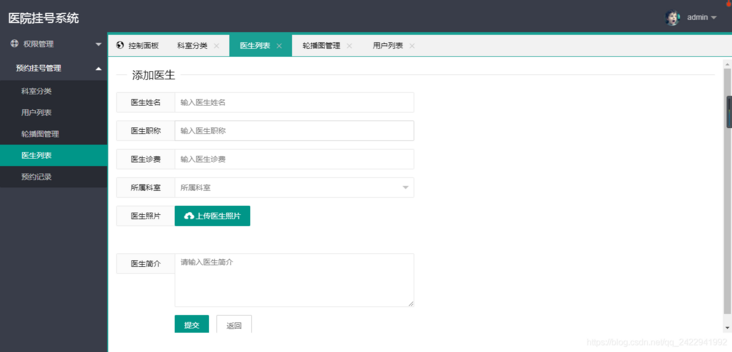
(2)添加医生:在后台管理系统录入医生相关信息,绑定所属科室,可以对医生进行增删改查。
(3)添加轮播图:在后台管理系统有一个新增广告轮播图的模块,可以添加轮播图,会在小程序首页进行展示。
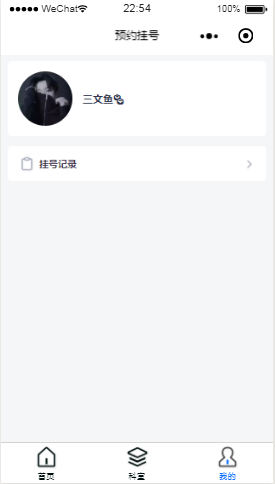
(4)预约记录和用户列表管理:在后台管理系统可以查看相关用户数据,以及用户的预约记录。
(5)小程序登录:小程序端进行微信登录绑定对应账号,通过openid进行绑定。
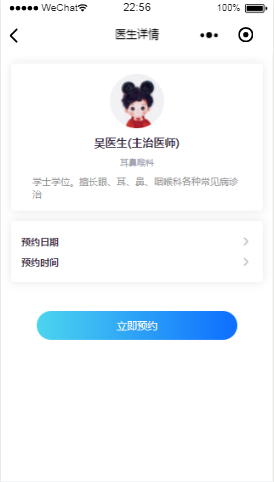
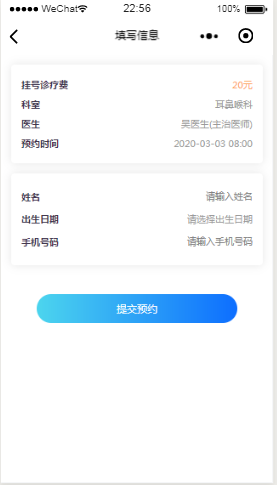
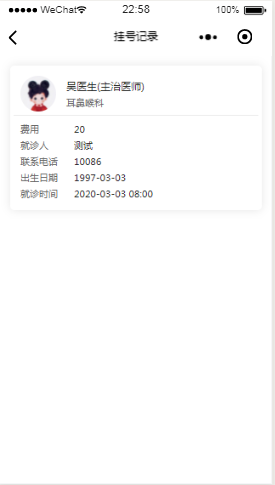
(6)用户挂号预约:小程序端用户可以查看医生详情信息进行预约挂号。
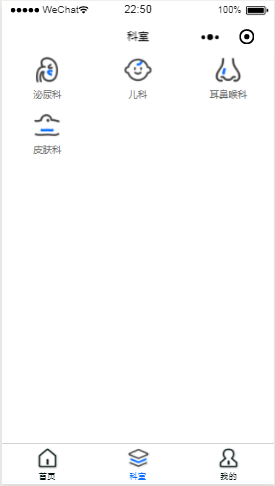
(7)科室和搜索检索医生列表:小程序端根据科室绑定医生或者搜索,可以查找到对应的医生数据。
医院预约挂号系统微信小程序项目主要页面界面如下:









下面是小程序首页的部分代码
`
<swiper class="bannner_swiper" indicator-dots="true" indicator-color="#f4f4f4" indicator-active-color="#0D6EFF" autoplay="true" interval="2000" circular="true"><block wx:for="{{swiperImgs}}"><swiper-item><image class="bannnerImg" src="%7B%7BimgHost+item.bannerpic%7D%7D" mode="aspectFill"></image></swiper-item></block></swiper>`//index.js
//获取应用实例
const app = getApp()
Page({
data: {
'swiperImgs':[], //轮播图 'bannerCurrentSwiper': 0, 'imgHost':'', //用于存放图片的主机名前缀 'searchVal':'', //搜索 'doctorArr':[]
},
//获取搜索输入框值
getSearchVal:function(e){
this.setData({
'searchVal':e.detail.value
});},
//点击搜索进行搜索操作
searchFun:function(e){
wx.navigateTo({
url: '../doctorList/doctorList?searchval='+e.detail.value
})},
//轮播图滚动事件
bannerSwiperChange: function (event) {
this.setData({
'bannerCurrentSwiper':event.detail.current
})},
//获取轮播图图片
getbanner:function(){
var that=this;
app.requestFun(
app.globalData.apiConfig.getbanner,
'GET',
{},
function (res) {
if(res.statusCode==200){
if(res.data.code==1){
that.setData({
swiperImgs: res.data.data
})
}
}
}
)},
//获取轮播图图片
getdoctor:function(){
var that=this;
app.requestFun(
app.globalData.apiConfig.getdoctor,
'GET',
{},
function (res) {
if(res.statusCode==200){
if(res.data.code==1){
that.setData({
doctorArr: res.data.data
})
}
}
}
)},
onLoad: function () {
var that=this;
wx.setNavigationBarTitle({ title: '首页' });
that.getbanner();
that.getdoctor();
that.setData({
'imgHost': app.globalData.apiConfig.imgHost
})},
goDoctorList:function(){
wx.navigateTo({
'url':'../doctorList/doctorList?type='+0
})},
goDoctorDetail:function(ev){
var id=ev.currentTarget.dataset.id;
wx.navigateTo({
'url': '../doctorDetail/doctorDetail?id='+id
})}
})
`
以上是我项目的相关界面和代码,如果你有什么技术上的难题,开发时遇到的问题,欢迎随时交流
以上就是《医院预约挂号系统微信小程序项目分享》的详细内容,更多关于mysql的资料请关注golang学习网公众号!
-
499 收藏
-
244 收藏
-
235 收藏
-
157 收藏
-
101 收藏
-
496 收藏
-
333 收藏
-
233 收藏
-
271 收藏
-
338 收藏
-
419 收藏
-
119 收藏
-
127 收藏
-
137 收藏
-
473 收藏
-
140 收藏
-
252 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
