基于ECS搭建云上博客
来源:SegmentFault
时间:2023-01-23 08:19:47 126浏览 收藏
知识点掌握了,还需要不断练习才能熟练运用。下面golang学习网给大家带来一个数据库开发实战,手把手教大家学习《基于ECS搭建云上博客》,在实现功能的过程中也带大家重新温习相关知识点,温故而知新,回头看看说不定又有不一样的感悟!
场景介绍
本文为您介绍如何基于ECS搭建云上博客。
背景知识
本场景主要涉及以下云产品和服务:
云服务器ECS
云服务器(Elastic Compute Service,简称ECS)是阿里云提供的性能卓越、稳定可靠、弹性扩展的IaaS(Infrastructure as a Service)级别云计算服务。云服务器ECS免去了您采购IT硬件的前期准备,让您像使用水、电、天然气等公共资源一样便捷、高效地使用服务器,实现计算资源的即开即用和弹性伸缩。阿里云ECS持续提供创新型服务器,解决多种业务需求,助力您的业务发展。
Wordpress
WordPress是使用PHP语言开发的博客平台,用户可以在支持PHP和MySQL数据库的服务器上架设属于自己的网站。也可以把WordPress当作一个内容管理系统(CMS)来使用。
场景体验
本场景将提供一台基础环境为CentOS 的ECS(云服务器)实例。我们将会在这台服务器上安装和部署LAMP环境,然后安装 WordPress,帮助您快速搭建自己的云上博客。首先您需要登录到已创建的ECS虚拟服务器上,然后在云服务器上安装一个MySQL数据库来存储博客内容。
步骤一:连接ECS服务器
具体操作可见阿里云体验实验室连接步骤
如尚未购买及操作ECS,可在此处免费体验阿里云ECS服务器。
资源地址:https://developer.aliyun.com/adc/scenario/fdecd528be6145dcbe747f0206e361f3
步骤二:安装Apache服务(连接ECS后)
Apache是世界使用排名第一的Web服务器软件。它可以运行在几乎所有广泛使用的计算机平台上,由于其跨平台和安全性被广泛使用,是最流行的Web服务器端软件之一。
1.执行如下命令,安装Apache服务及其扩展包。
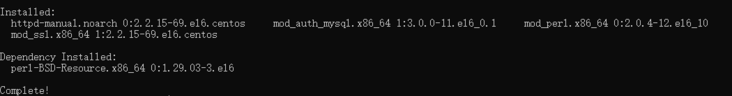
yum –y install httpd httpd-manual mod_ssl mod_perl mod_auth_mysql
2.返回类似如下图结果则表示安装成功。

执行如下命令,启动Apache服务。
systemctl start httpd.service
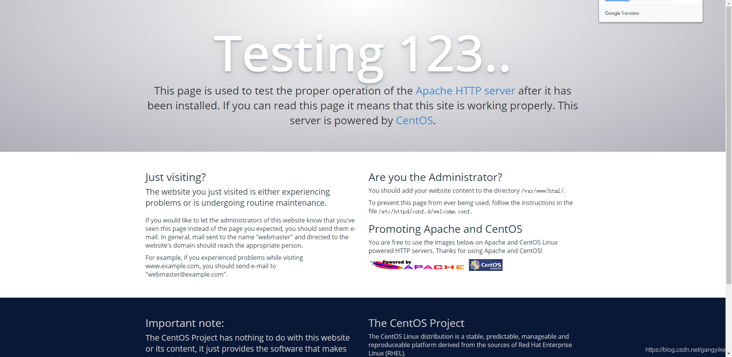
3.测试Apache服务是否安装并启动成功。
Apache默认监听80端口,所以只需在浏览器访问ECS分配的IP地址http://<;ECS公网IP>,如下图:

步骤三:安装MySQL数据库
由于使用wordpress搭建云上博客,需要使用MySQL数据库存储数据,所以这一步我们安装一下MySQL。
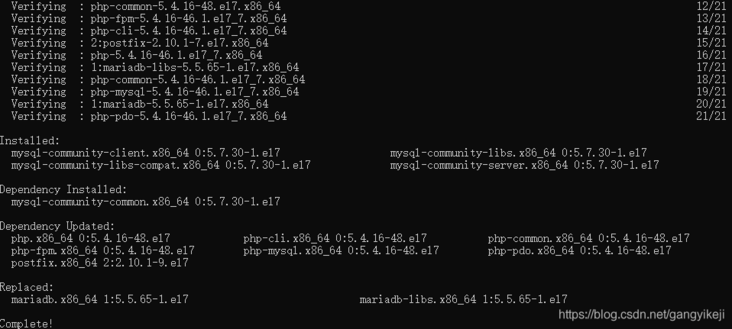
1.执行如下命令,下载并安装MySQL。
wget http://dev.mysql.com/get/mysql57-community-release-el7-10.noarch.rpm yum -y install mysql57-community-release-el7-10.noarch.rpm yum -y install mysql-community-server

2.执行如下命令,启动 MySQL 数据库。
systemctl start mysqld.service
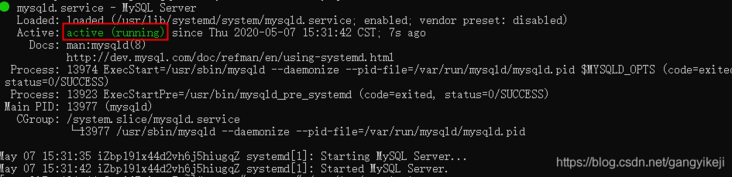
3.执行如下命令,查看MySQL运行状态。
systemctl status mysqld.service

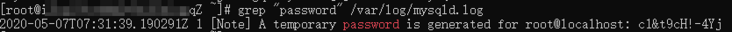
4.执行如下命令,查看MySQL初始密码。
grep "password" /var/log/mysqld.log

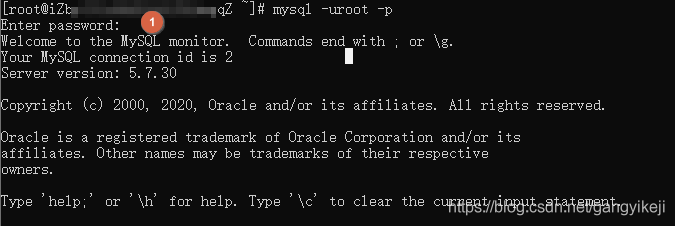
5.执行如下命令,登录数据库。
mysql -uroot -p

6.执行如下命令,修改MySQL默认密码。
说明:新密码设置的时候如果设置的过于简单会报错,必须同时包含大小写英文字母、数字和特殊符号中的三类字符。
ALTER USER 'root'@'localhost' IDENTIFIED BY 'NewPassWord1.';
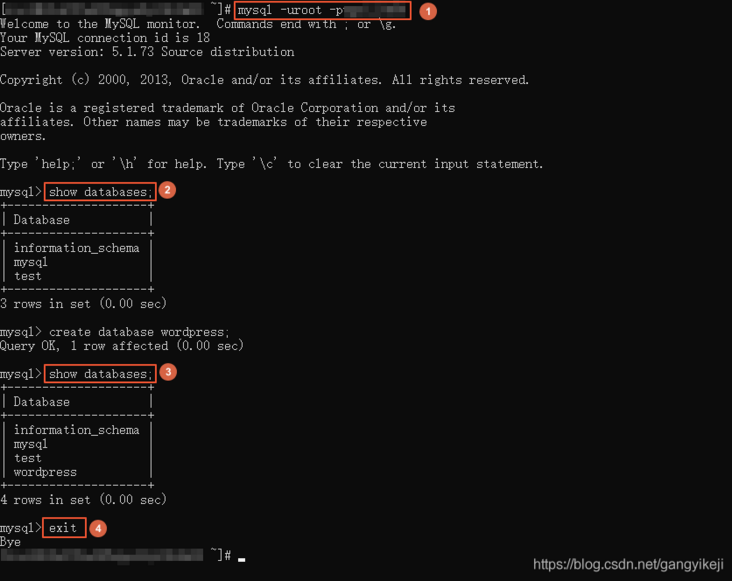
7.执行如下命令,创建wordpress库。
create database wordpress;
8.执行如下命令,查看是否创建成功。
show databases;
9.输入exit退出数据库。

步骤四:安装PHP环境
WordPress是使用PHP语言开发的博客平台,用户可以在支持PHP和MySQL数据库的服务器上架设属于自己的网站。也可以把WordPress当作一个内容管理系统(CMS)来使用。
1.执行如下命令,安装PHP环境。
yum -y install php php-mysql gd php-gd gd-devel php-xml php-common php-mbstring php-ldap php-pear php-xmlrpc php-imap
2.执行如下命令创建PHP测试页面。
echo "<?php phpinfo(); ?>" > /var/www/html/phpinfo.php
3.执行如下命令,重启Apache服务。
systemctl restart httpd
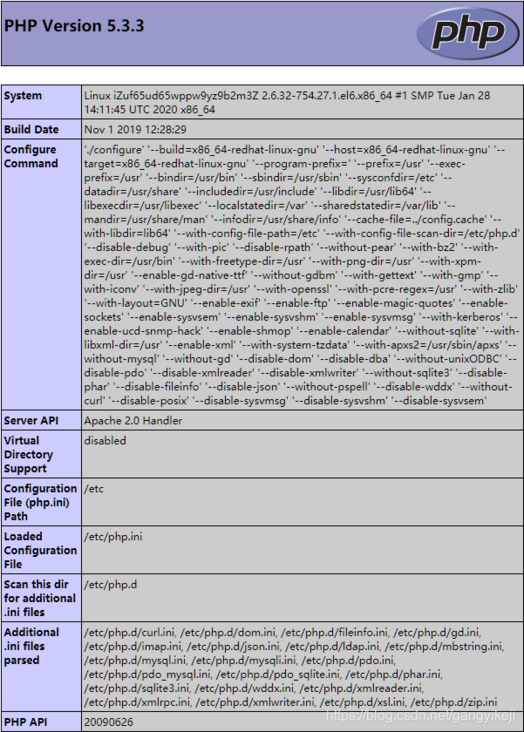
4.打开浏览器,访问http://<;ECS公网IP>/phpinfo.php,显示如下页面表示PHP语言环境安装成功。

步骤五:Wordpress安装和配置
1.执行如下命令,安装wordpress。
yum -y install wordpress
显示如下信息表示安装成功。

2.修改WordPress配置文件。
a.执行如下命令,修改wp-config.php指向路径为绝对路径。
# 进入/usr/share/wordpress目录。 cd /usr/share/wordpress # 修改路径。 ln -snf /etc/wordpress/wp-config.php wp-config.php # 查看修改后的目录结构。 ll
b.执行如下命令,移动wordpress到Apache根目录。
# 在Apache的根目录/var/www/html下,创建一个wp-blog文件夹。 mkdir /var/www/html/wp-blog mv * /var/www/html/wp-blog/
c.执行以下命令修改wp-config.php配置文件。
在执行命令前,请先替换以下三个参数值。
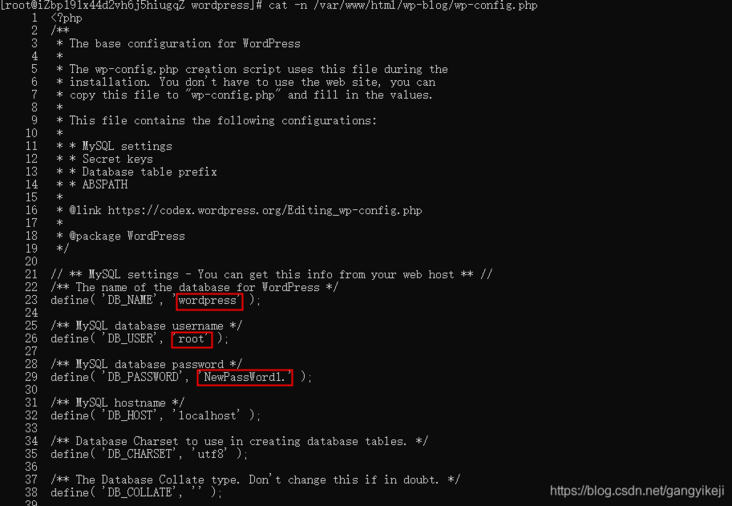
- database_name_here为之前步骤中创建的数据库名称,本示例为wordpress。
- username_here为数据库的用户名,本示例为root。
- password_here为数据库的登录密码,本示例为NewPassWord1.。
d.执行以下命令,查看配置文件信息是否修改成功。
cat -n /var/www/html/wp-blog/wp-config.php

3.执行如下命令,重启Apache服务。
systemctl restart httpd
步骤六:测试Wordpress
完成以上所有步骤后,就可以测试我们基于ECS所搭建的云上博客了。
1.打开浏览器并访问http://<;ECS公网IP>/wp-blog/wp-admin/install.php。
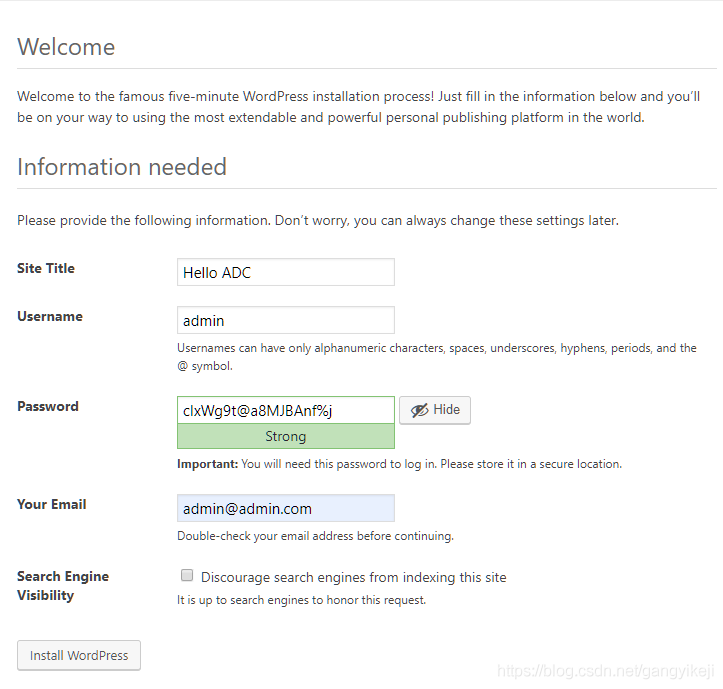
2.根据以下信息完成wordpress初始化配置。
- Site Title:站点名称,例如:Hello ADC。
- Username:管理员用户名,例如:admin。
- Password:访问密码,例如:cIxWg9t@a8MJBAnf%j。
- Your
Email:email地址,建议为真实有效的地址。若没有,可以填写虚拟email地址,但将无法接收信息,例如:admin@admin.com。

3.单击Install WordPress完成Wordpress初始化。
4.单击Log In进行登录。

5.输入设置的用户名和密码。

6.登录后,您就可以添加博客进行发布了。

今天关于《基于ECS搭建云上博客》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
-
499 收藏
-
244 收藏
-
235 收藏
-
157 收藏
-
101 收藏
-
141 收藏
-
256 收藏
-
259 收藏
-
167 收藏
-
496 收藏
-
333 收藏
-
233 收藏
-
271 收藏
-
338 收藏
-
419 收藏
-
119 收藏
-
127 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
