基于vue cli 脚手架 、 vue Element Admin 前端框架实现前后端分离的动吧旅游后台管理系统(二)
来源:SegmentFault
时间:2023-02-24 16:45:55 184浏览 收藏
哈喽!今天心血来潮给大家带来了《基于vue cli 脚手架 、 vue Element Admin 前端框架实现前后端分离的动吧旅游后台管理系统(二)》,想必大家应该对数据库都不陌生吧,那么阅读本文就都不会很困难,以下内容主要涉及到MySQL、Java、spring、springboot、vue.js,若是你正在学习数据库,千万别错过这篇文章~希望能帮助到你!
部门管理的实现
1. API设计说明
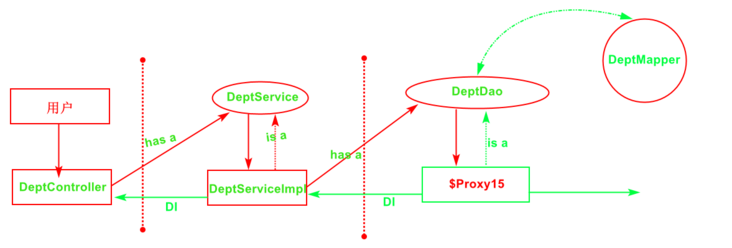
部门业务后台API分层架构及调用关系如图

2. 客户端实现
2.1 新建部门管理模板
在src/components/views 下新建目录 dept-control/index.vue
这里需要用到树形表格 所以引入 vxe-table
官方网站
安装成功之后我们选择这个表格进行数据渲染

- template部分
<template><div>
<vxe-toolbar :refresh="{query: reload}" export print custom><template v-slot:buttons><vxe-button>新增</vxe-button><vxe-button>保存</vxe-button></template></vxe-toolbar><vxe-table resizable show-overflow export-config keep-source ref="xTree" row-id="id" :loading="loading" :tree-config="treeConfig" :edit-config="{trigger: 'click', mode: 'row', showStatus: true}" :data="tableData"><vxe-table-column type="checkbox" width="60"></vxe-table-column><vxe-table-column field="id" title="Id"></vxe-table-column><vxe-table-column field="name" title="名称" tree-node></vxe-table-column><vxe-table-column field="parentName" title="上级机构"></vxe-table-column><vxe-table-column field="sort" title="排序号"></vxe-table-column></vxe-table></div>
</template>- script部分
2.2 配置axios获取dept数据
在src/api/article.js中 增加如下代码
export function getDeptList() {
return request({
url: 'http://localhost:8843/dept/doFindObjects',
method:'post'
})
}2.3 配置路由
在 src/router/index.js 文件
新增路由对象
{ path: '/deptControl',
component: Layout,
redirect: 'dept-control/index',
children: [
{ path: 'index',
component: () => import('@/views/dept-control/index'),
name: 'DeptControl',
meta: { title: '部门管理', icon: 'table', noCache: true }
} ]}3.服务端实现
公共数据处理类 JsonResult
在springbootApplication main方法类所在的目录下新建目录(以下称根目录!!!) 新建目录 common/vo/JsonResult.java
写入如下代码
package com.tsuki.common.vo;
import lombok.Data;
import java.io.Serializable;
@Data
public class JsonResult implements Serializable {
public static final long serialVersionUID = 1L;
private int state = 1; //status code,1 for SUCCESS,0 fro ERROR
private String message = "ok"; //status message;
private Object data; //the correct data;
private int code=20000;//status code for vue-element-admin
/**Constructors*/
public JsonResult(){}
/**
* set the message that expect {@code JsonResult} to return
* @param message the message
*/ public JsonResult(String message){
this.message=message;
}
/**
* usually executed when need to package a object to {@code JsonResult}
* @param data the object
*/
public JsonResult(Object data){
this.data = data;
}
/**
* usually executed when an exception is encountered * @param t {@code java.lang.Throwable}
* For example :
* if(!correct){ * new JsonResult(Throwable t); * } */
public JsonResult(Throwable t){
this.code=20001;
this.state=0;
this.message = t.getMessage();
}
}3.1 创建pojo对象
在springbootApplication main方法类所在的目录下新建目录(以下称根目录!!!) 新建目录 pojo/Dept.java
写入如下代码
@Data
public class Dept implements Serializable {
private static final long serialVersionUID = 6997118400003373008L;
private Integer id;
private String name;
private Integer parentId;
private Integer sort;
private String note;
private Date createdTime;
private Date modifiedTime;
private String createdUser;
private String modifiedUser;
private List<dept> childDept; //子部门
private String parentName;
}</dept>其中
@Data是Lombok插件提供的注解 作用是自动构建 get set 和toString()等方法
3.2 Dao部分
在根目录下新建目录 dao/DeptDao.java
写入如下代码
List<dept> findObjects();</dept>
3.3 Mapper部分
在src/main/resources/下新建目录 mappers/sys/DeptMapper.xml
写入如下代码 其中 namespace部门自定义成自己的包结构
<?xml version="1.0" encoding="UTF-8"?><mapper namespace="com.tsuki.dao.DeptDao"><resultmap id="Dept" type="com.tsuki.pojo.Dept"><id property="id" column="id"></id><result property="name" column="name"></result><result property="sort" column="sort"></result><collection property="childDept" javatype="list" oftype="com.tsuki.pojo.Dept"><id property="id" column="cid"></id><result property="name" column="cname"></result><result property="parentName" column="parentName"></result><result property="sort" column="csort"></result></collection></resultmap><select id="findObjects" resultmap="Dept">
select child.id cid,child.name cname,parent.name parentName,child.sort csort,
parent.id,parent.name,parent.sort
from sys_depts child
left join sys_depts parent on
child.parentId=parent.id
</select></mapper>3.4 Service部分
在根目录下新建service/DeptService.java
写入一下代码
package com.tsuki.service;
import com.tsuki.common.bo.PageObject;
import com.tsuki.pojo.Dept;
import java.util.List;
public interface DeptService {
/**
* 查询所有记录
* @return {@link Dept}
*/
List<dept> findObjects();
}</dept>并在其目录下创建实现类impl/DeptServiceImpl.java
3.5 Controller部分
在根目录下新建 controller/DeptController.java
package com.tsuki.controller;
import com.tsuki.common.vo.JsonResult;
import com.tsuki.pojo.Dept;
import com.tsuki.service.DeptService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
@RequestMapping("dept")
@CrossOrigin
public class DeptController {
@Autowired
private DeptService deptService;
@RequestMapping("doFindObjects")
public JsonResult doFindObjects(String name){
try {
return new JsonResult(deptService.findObjects());
}catch (Throwable e){
return new JsonResult(e);
}
}
}到这里,我们也就讲完了《基于vue cli 脚手架 、 vue Element Admin 前端框架实现前后端分离的动吧旅游后台管理系统(二)》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于mysql的知识点!
-
499 收藏
-
244 收藏
-
235 收藏
-
157 收藏
-
101 收藏
-
496 收藏
-
333 收藏
-
233 收藏
-
271 收藏
-
338 收藏
-
419 收藏
-
119 收藏
-
127 收藏
-
137 收藏
-
473 收藏
-
140 收藏
-
252 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
