JHipster初次安装使用教程
来源:SegmentFault
时间:2023-01-18 16:22:38 171浏览 收藏
在IT行业这个发展更新速度很快的行业,只有不停止的学习,才不会被行业所淘汰。如果你是数据库学习者,那么本文《JHipster初次安装使用教程》就很适合你!本篇内容主要包括JHipster初次安装使用教程,希望对大家的知识积累有所帮助,助力实战开发!
首先,介绍一下自己,我是一个是三流程序员,哦不,码农!现在要学习JHipster,现在开始在思否分析那个自己的成长经历,也希望可以给到大家帮助,希望大家支持,谢谢大家了!
首先我们要吃一手资源,贴一个JHipster官网[JHipster 官网(https://jhipster.github.io/)
不废话了,我们直接开始安装JHipster环境:
一、配置环境
1、安装npm
去Node.js官网去下载最新版的LTS版的node.js进行安装一直点下一步就行了,直到完成。
2、安装Yeoman
按住win + R 然后输入cmd呼唤出命令行,执行下面这条命令然后等待。
npm install -g yo

如图我们就安装好了,可以进行下一步了。
3、安装Bower
npm install -g bower

4、安装Grunt
npm install -g grunt-cli

5、安装Gulp
/npm install -g gulp

6、安装git
git我早就安装好了,就没有截图了,贴一个前辈的博客把。git安装教程
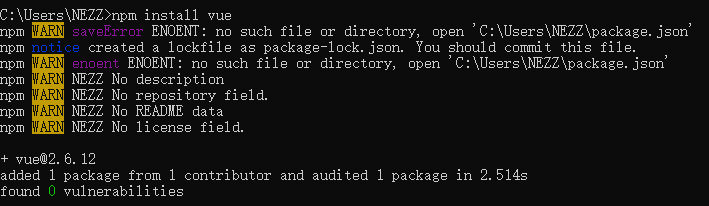
7、安装Vue(可选)
npm install vue

8、安装PhantomJS
这个也是去官网下载安装比较简单,贴一个前辈的网站大家自己看,亲测有效!安装PhantomJS ](https://www.cnblogs.com/huang...

安装完查看版本存在就没问题了QuQ
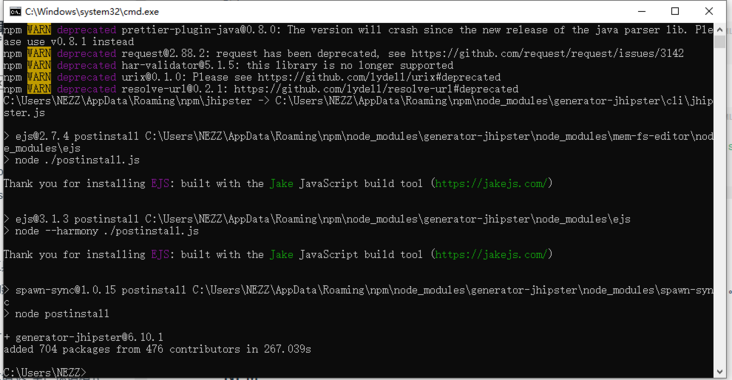
9、安装JHipster生成器
npm install -g generator-jhipster

二、开始使用
1、创建一个文件夹
在任意位置创建文件夹:

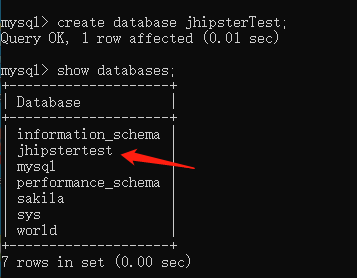
2、创建个数据库,我用的mysql创建了一个jhipsterTest为名称的数据库

3、创建应用
进入刚刚穿件的目录

然后按住shift再点击鼠标右键,选择‘在此处打开命令窗口’会出现
命令行黑窗口!
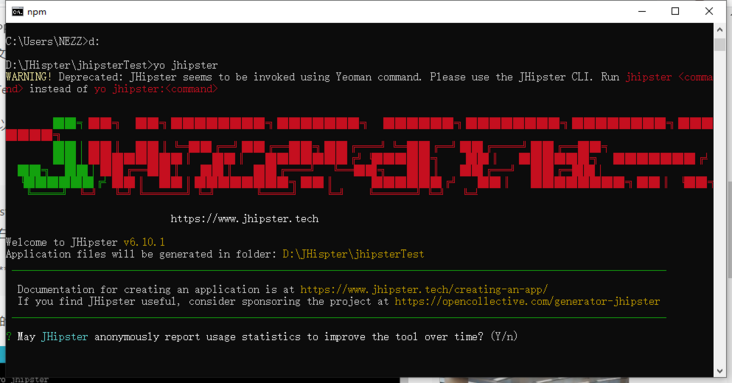
运行 'yo jhipster' 创建JHipster项目

图片的最后就是问你愿不愿意帮助他一起改进这个模板,y愿意,n不愿意直接按键盘就好了,上面网址https://www.jhipster.tech/cre...,https://opencollective.com/generator-jhipster这个网站是如果你觉得不错的话支持他,就是给他打钱懂了吗,不说了,下面我们开始创建项目。

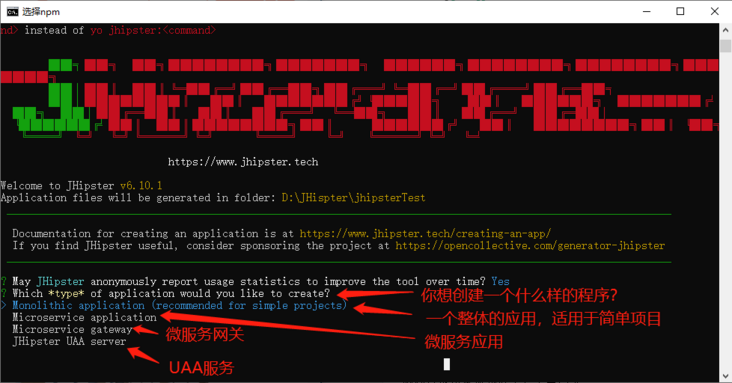
按键盘上的上下就能动,回车选择。
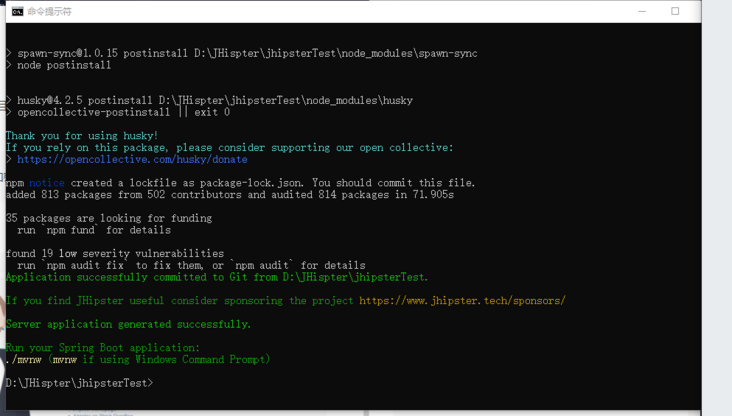
4、定制完自己想要的程序之后就完成了

然后回头看看刚才那个文件夹是不是已经是一个完整的项目了呢!
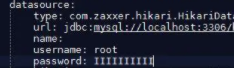
5、别着急!!!分别打开jhipsterTestsrcmainresourcesconfig 目录下 application-dev.yml 和 application-prod.yml文件修改里面的数据库链接信息

6、运行项目
mvn spring-boot:run
不错意外就可以看到项目顺利的跑起来了。可以在浏览器中输入http://127.0.0.1:8080或者http://localhost:8080查看应用的运行情况。


!!!默认的登录用户名和密码都是admin!!!
这样,我们的第一个JHipster的笑demo就完成了,如果大家遇到什么们问题可以给我留言,或者联系邮箱984270000@qq.com
终于介绍完啦!小伙伴们,这篇关于《JHipster初次安装使用教程》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布数据库相关知识,快来关注吧!
-
499 收藏
-
244 收藏
-
235 收藏
-
157 收藏
-
101 收藏
-
259 收藏
-
167 收藏
-
496 收藏
-
333 收藏
-
233 收藏
-
271 收藏
-
338 收藏
-
419 收藏
-
119 收藏
-
127 收藏
-
137 收藏
-
473 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
