IDEA同款数据库管理工具,提示太全了,用起来贼香!
来源:SegmentFault
时间:2023-02-24 18:12:17 329浏览 收藏
对于一个数据库开发者来说,牢固扎实的基础是十分重要的,golang学习网就来带大家一点点的掌握基础知识点。今天本篇文章带大家了解《IDEA同款数据库管理工具,提示太全了,用起来贼香!》,主要介绍了MySQL、Java、idea,希望对大家的知识积累有所帮助,快点收藏起来吧,否则需要时就找不到了!
SpringBoot实战电商项目mall(35k+star)地址:https://github.com/macrozheng/mall
摘要
最近体验了一把Jetbrains出品的数据库管理工具
DataGrip,发现SQL提示真的很全,写起SQL来特别顺手,各种数据库支持也很全。整理了下其用法和使用技巧,助大家码出更高质量的SQL。
下载
直接从Jetbrains的官网下载即可,下载地址:https://www.jetbrains.com/dat...

外观配置
有时候我们的电脑屏幕过大,需要调整下字体大小,要不然看起来太小不适应,可以修改下下面两个配置。
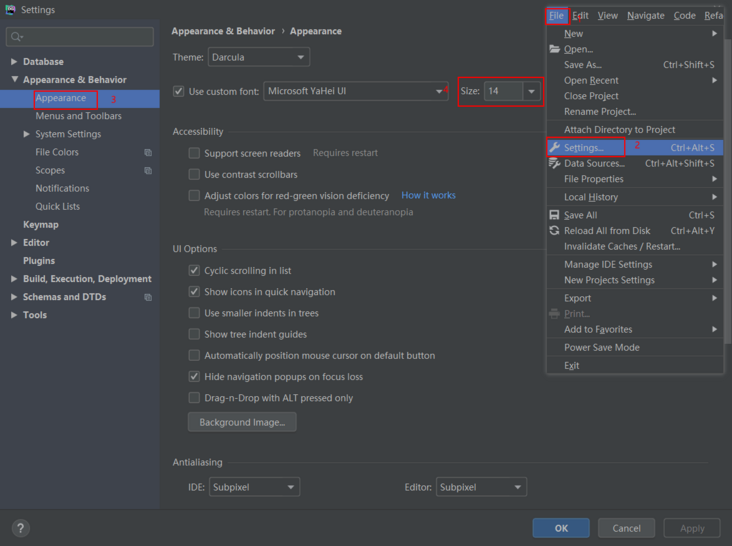
- 软件的外观配置,通过
File->Settings
打开软件设置(用过IDEA的朋友一定很熟悉),然后可以设置软件外观的字体大小;

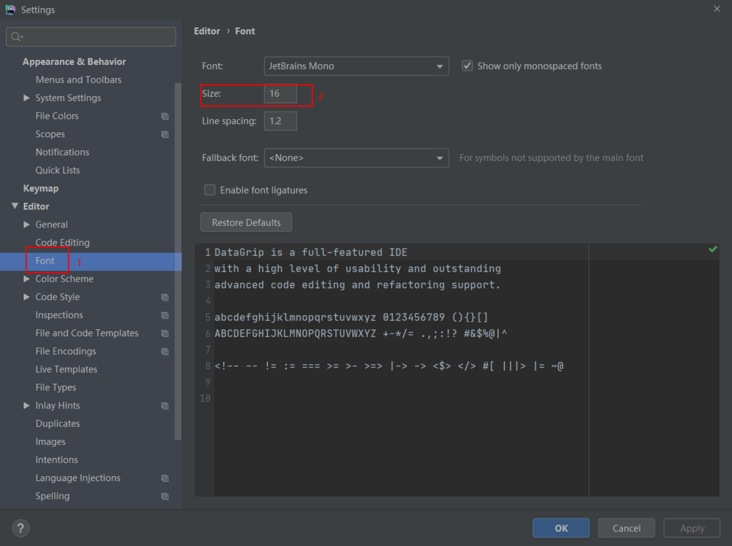
- 编辑器字体大小配置,通过软件设置中的
Editor->Font
配置可以调整编辑器字体大小。

创建数据源
使用DataGrip操作数据库时,我们需要首先创建数据源。
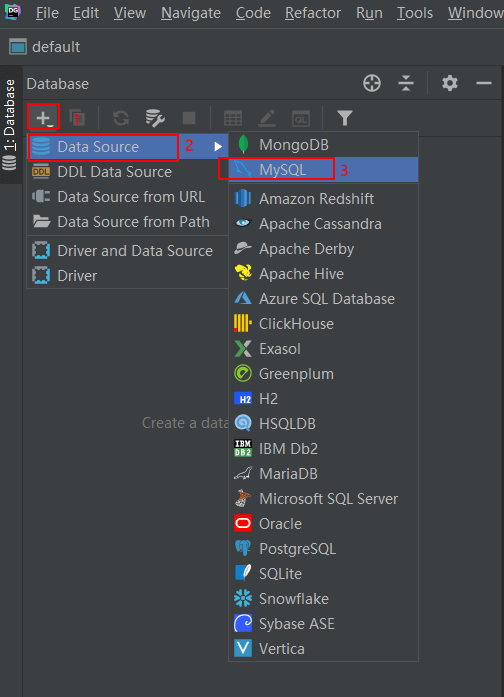
- 我们可以通过
左上角的加号->Data Source->MySQL
来创建一个MySQL的数据源;

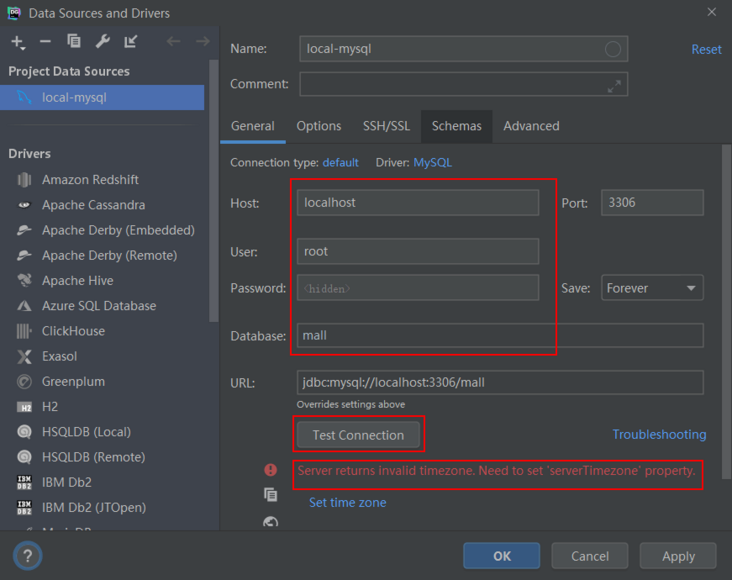
- 输入相关数据库配置以后,点击
测试连接
,我们发现连接失败了,缺少serverTimezone
参数的配置;

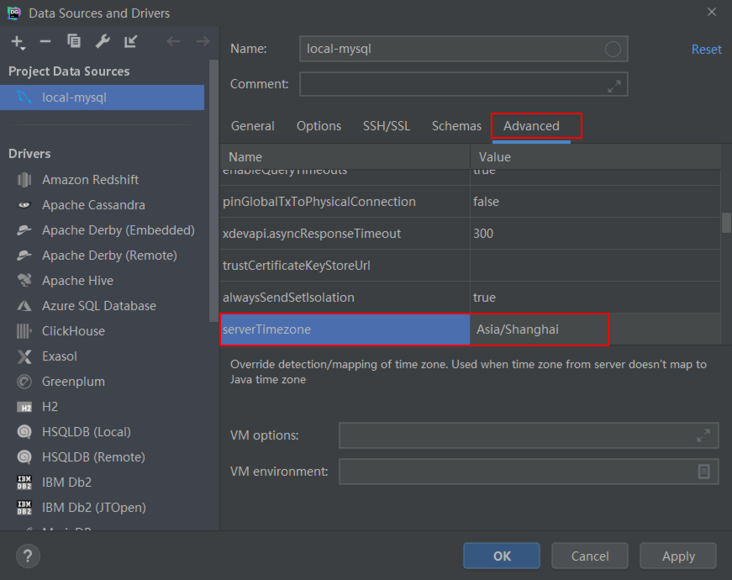
- 只需在
高级
选项中,设置serverTimezone
属性的值为Asia/Shanghai
即可;

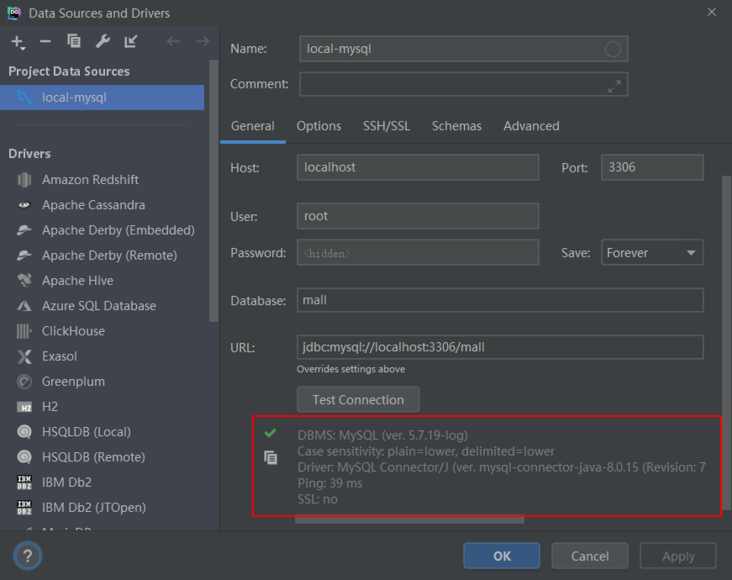
- 设置成功后,点击
测试连接
,就会返回连接成功的信息了。

管理表相关操作
我们先来介绍下数据库表相关操作,包括设计表、查看表数据及导出表数据。
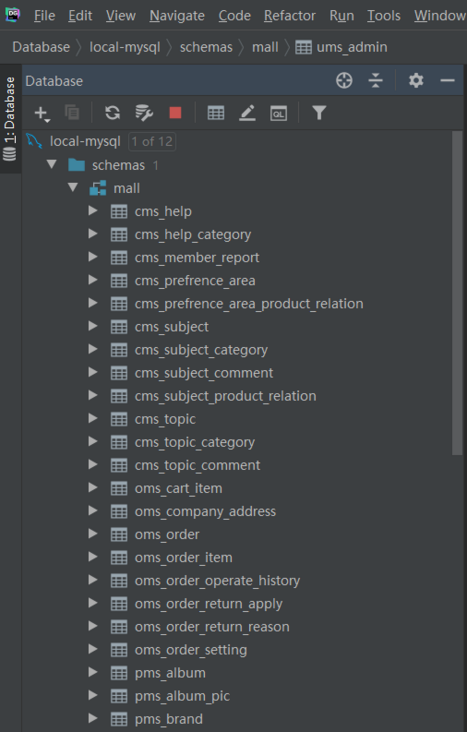
- 连接成功后,在左侧就可以查看数据库中所有的表了;

- 选中表
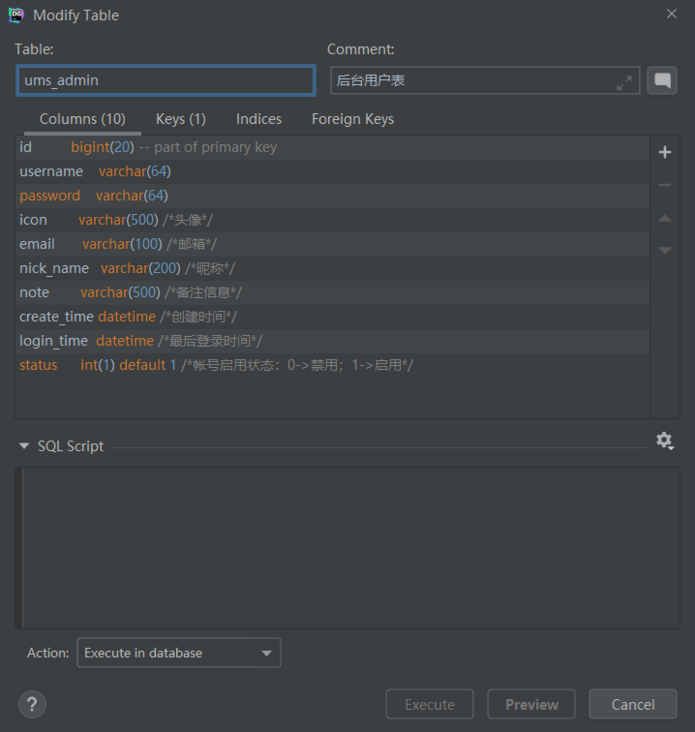
右键->修改表
即可查看数据库表的相关信息;

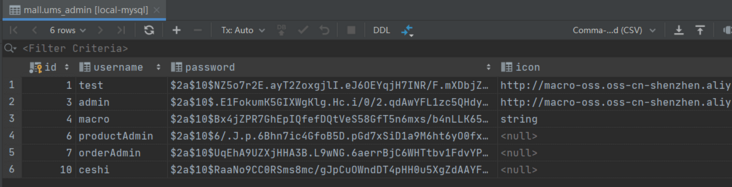
- 双击表就可以分页查看表中存储的数据了;

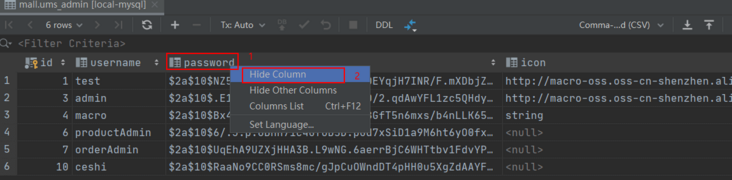
- 有时候有些列的数据我们并不关心,可以右键表头选择隐藏列来隐藏它;

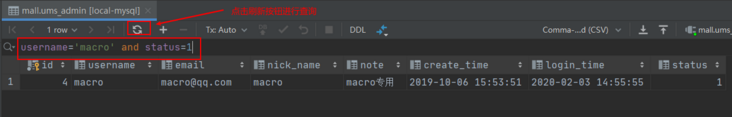
- 我们可以在顶部的过滤条件中直接编写WHERE语句来实现对数据的过滤筛选;

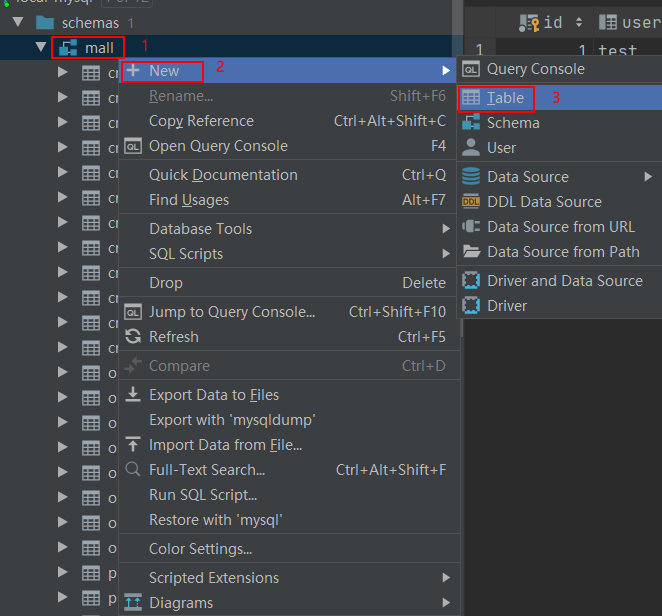
- 我们可以通过右键数据库名称,选择新建表;

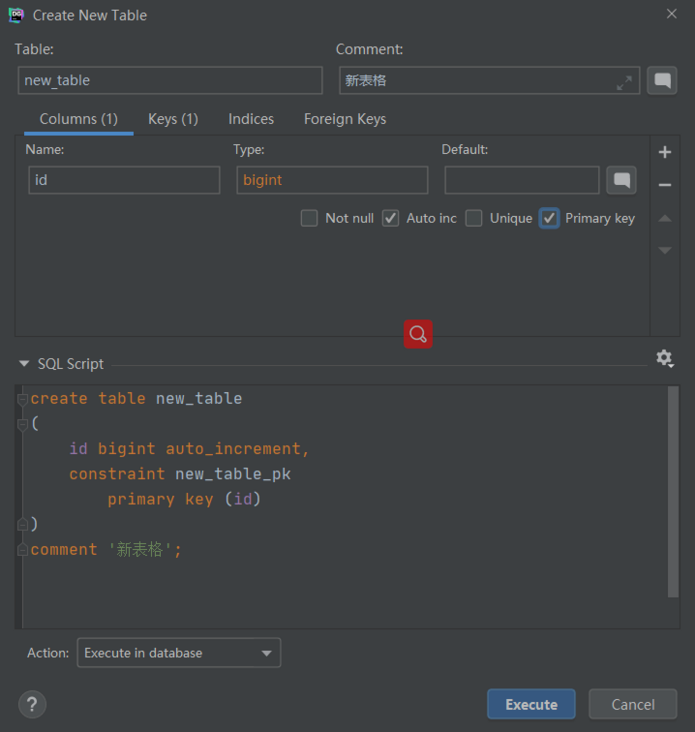
- 新建时可以添加表中的列,并且可以预览对应的SQL脚本;

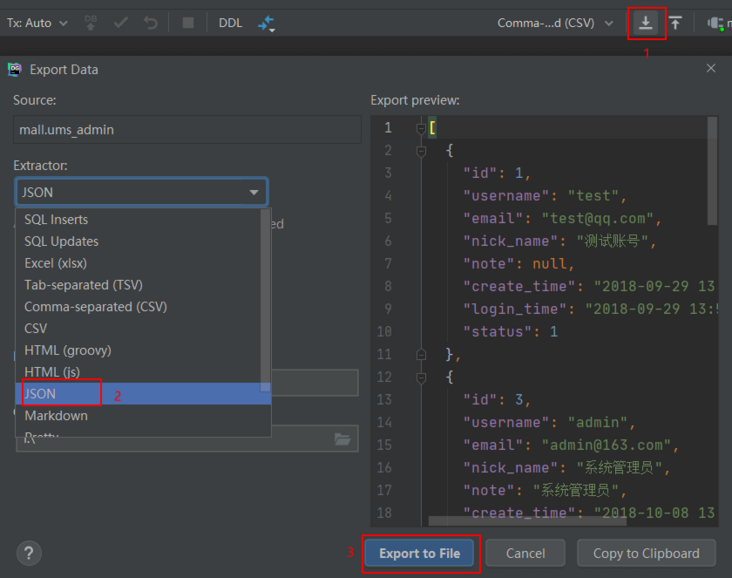
- 数据导出功能,可以将数据导出为CSV、Html、Excel、JSON等格式。

SQL操作技巧
下面再介绍下在DataGrip中编写SQL的各种小技巧!
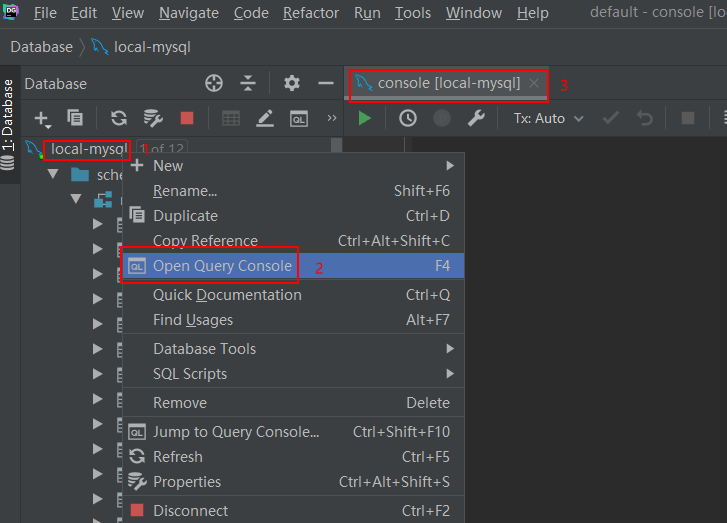
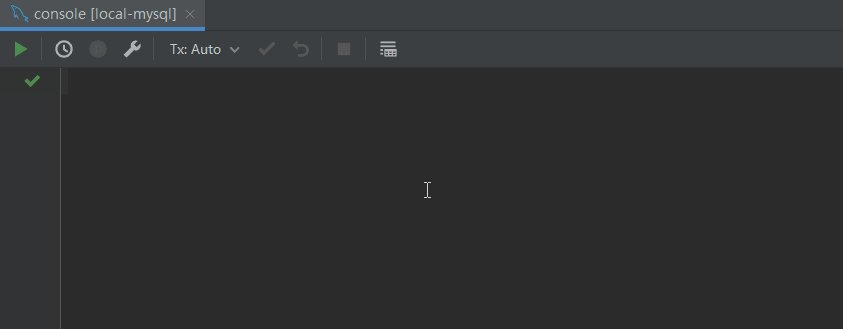
- 打开查询控制台,右键数据库,选择
Open Query Console
打开编辑器;

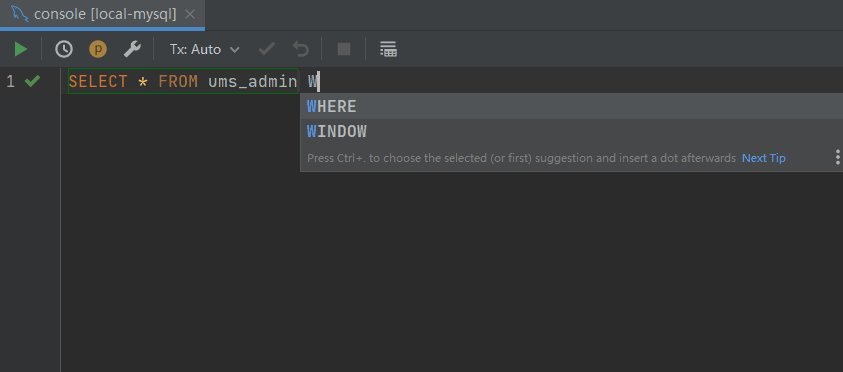
- 强大的提示功能,对于SQL语句、数据库中的表和列均有提示;

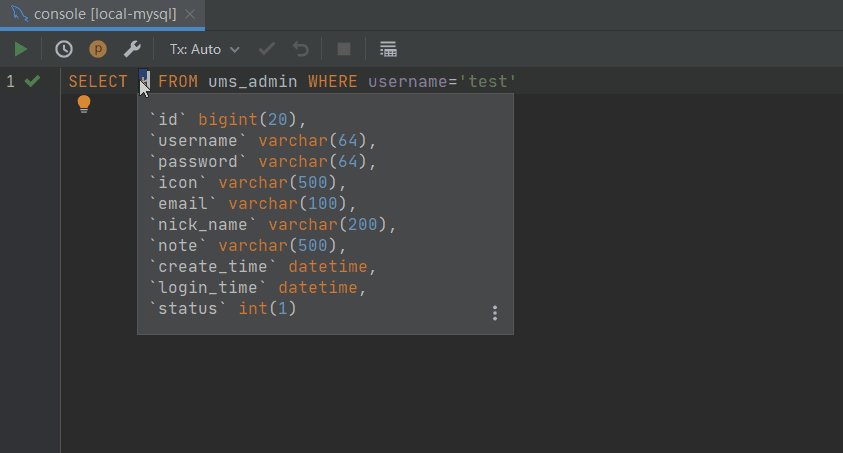
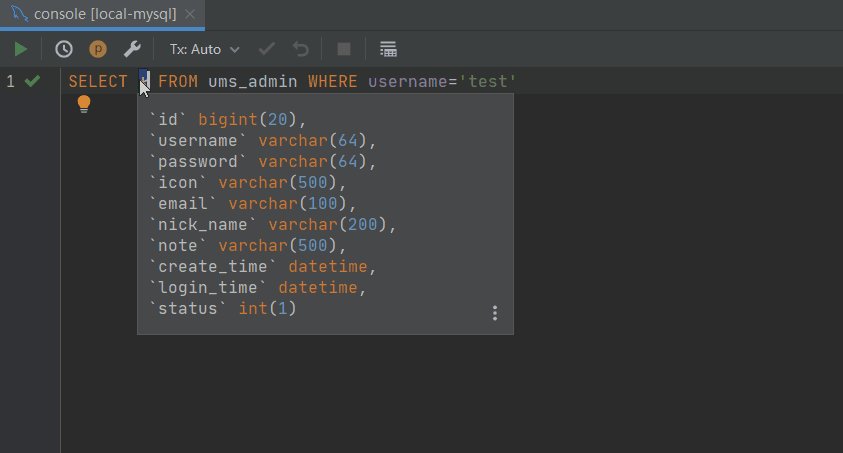
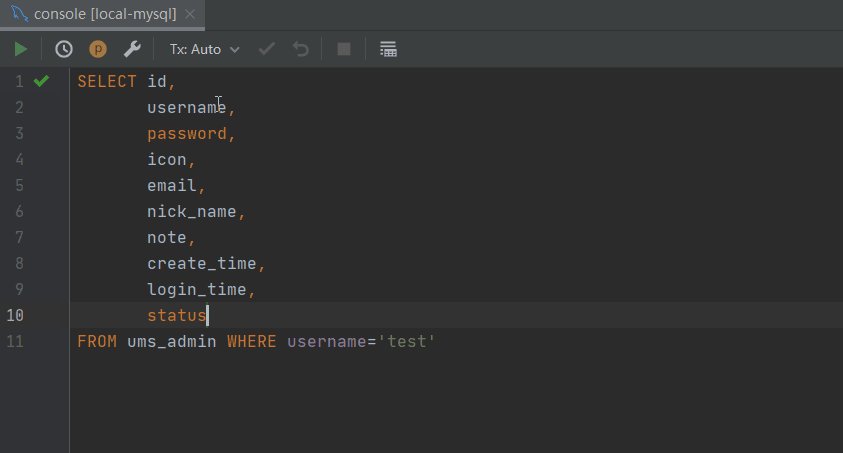
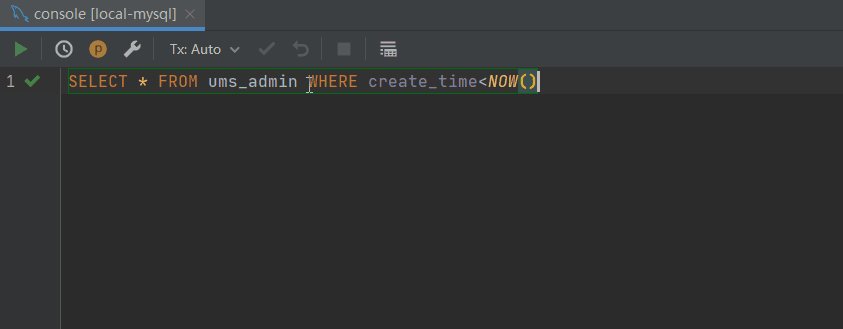
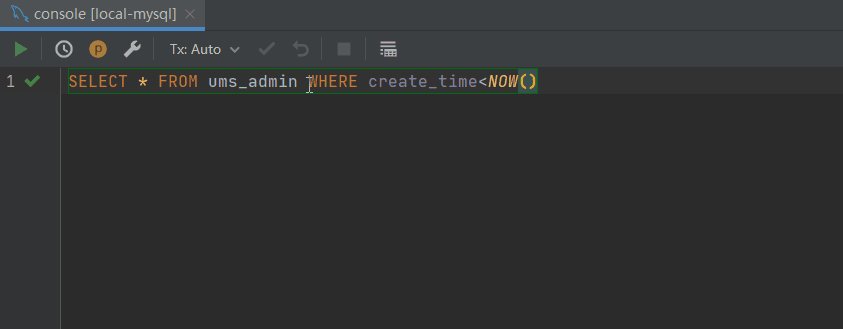
- 编写
SELECT *
语句并不是好习惯,可以通过选中*
再使用Alt+Enter
快捷键来直接扩展成相关列;

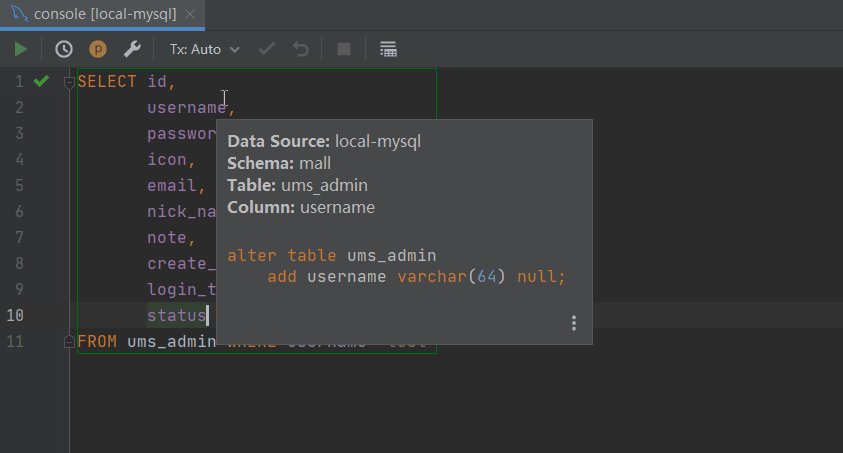
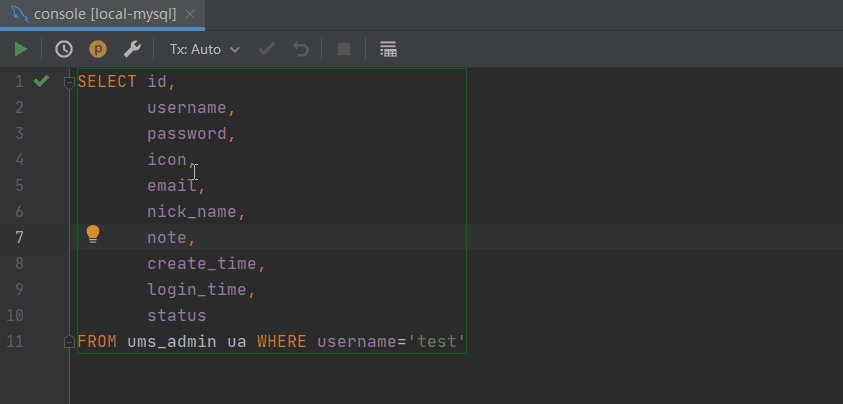
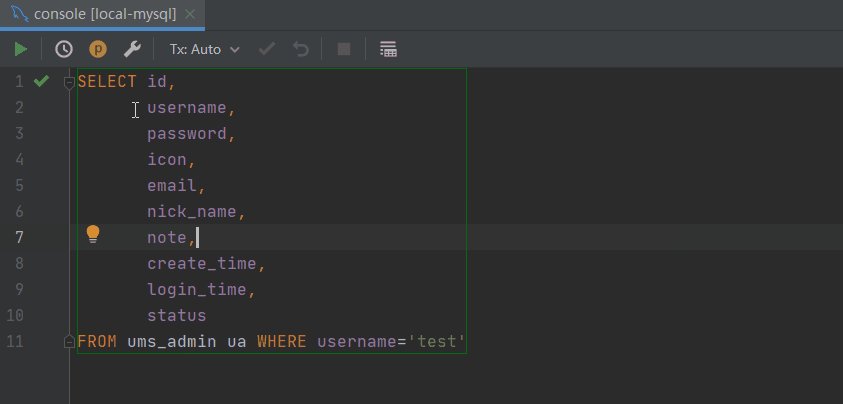
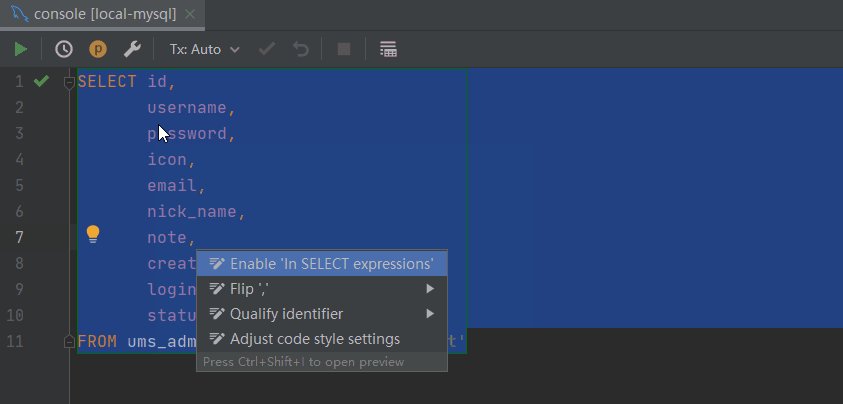
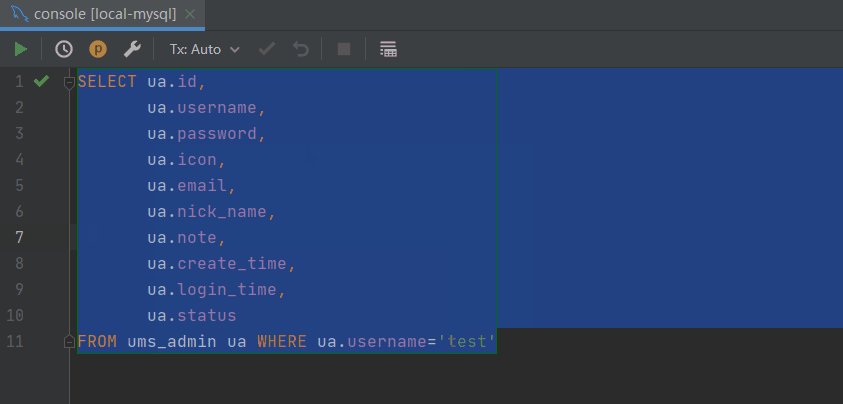
- 当我们查询的表取了别名以后,可以通过
Alt+Enter
快捷键来直接为所有查询的列添加前缀;

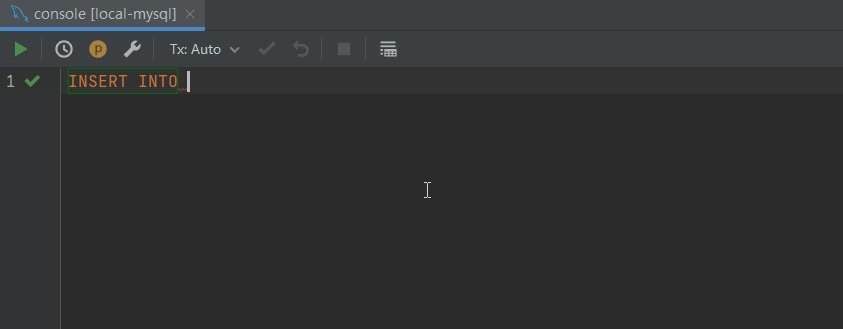
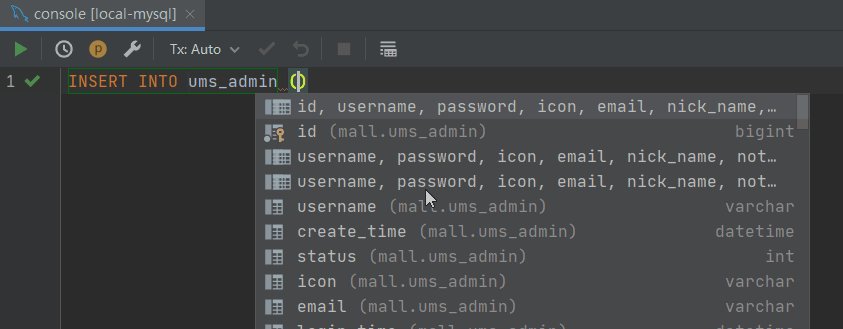
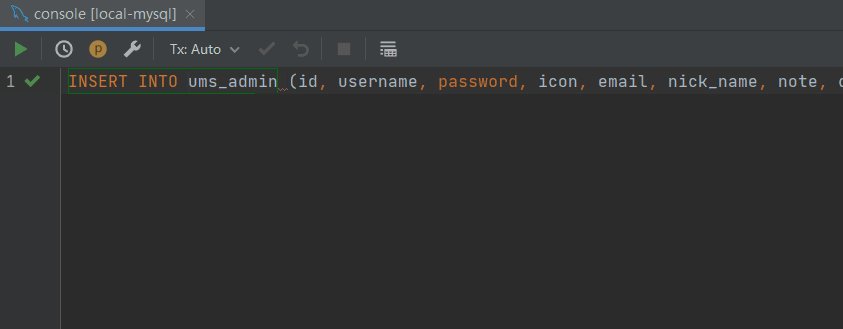
- 当我们使用
INSERT INTO
语句时,可用直接生成所有需要插入的列名;

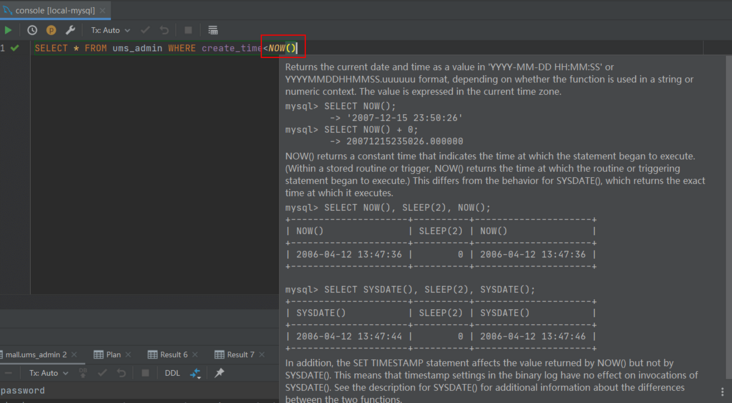
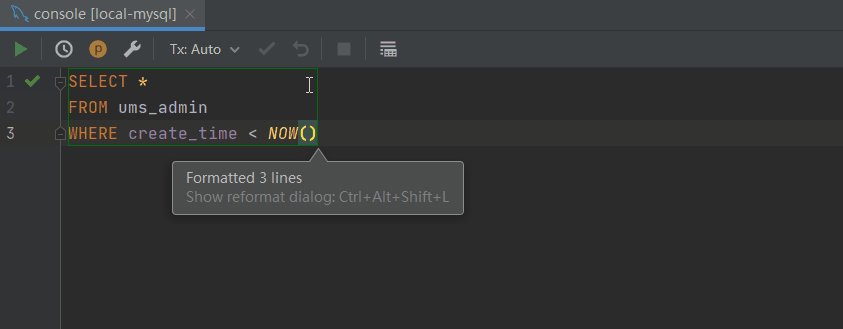
- 当我们把鼠标悬停在函数上方时,会显示非常详细的函数使用说明;

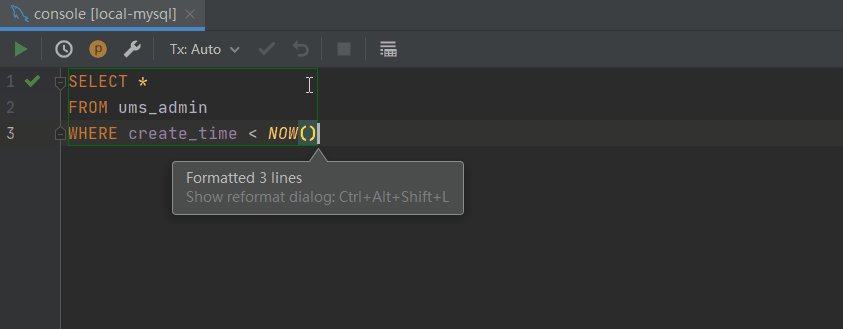
- 使用
Ctrl+Alt+L
快捷键可以格式化我们的SQL语句;

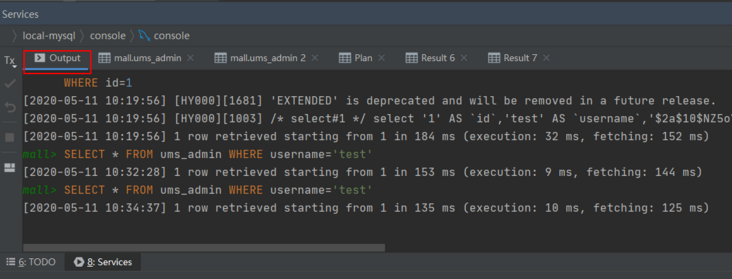
- 对于执行的各种操作都会显示SQL日志;

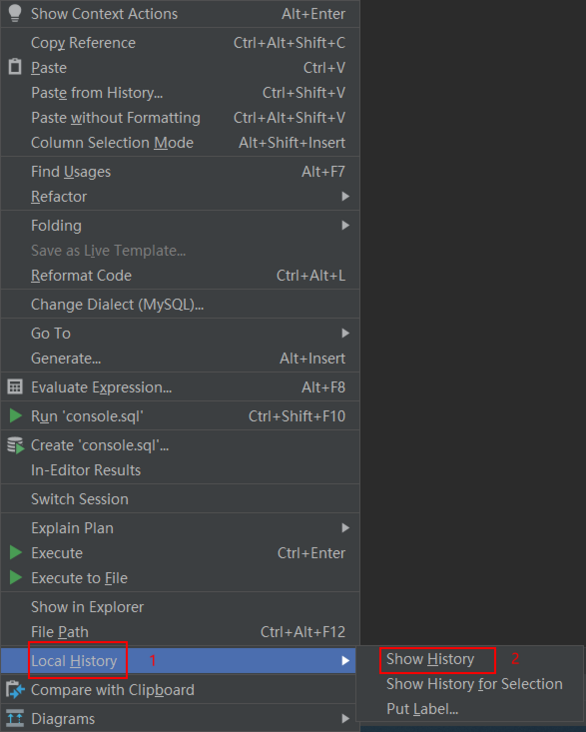
- 查看代码历史,直接右键编辑器,选择
Local History->Show History
可以打开查看SQL执行的历史记录;

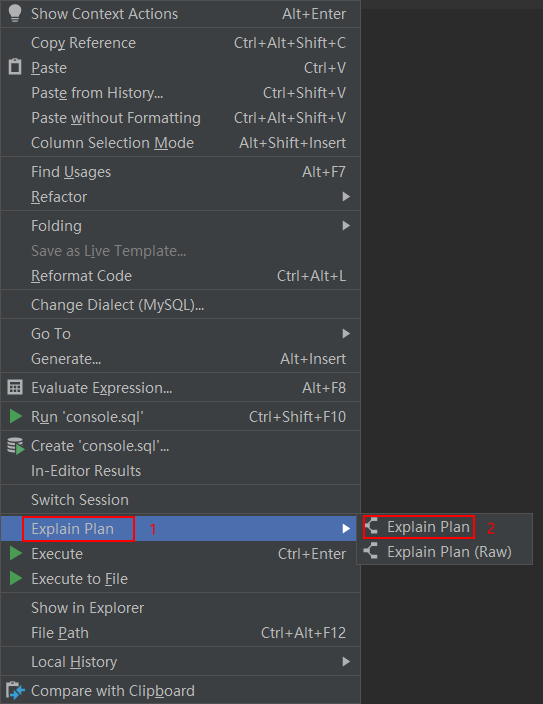
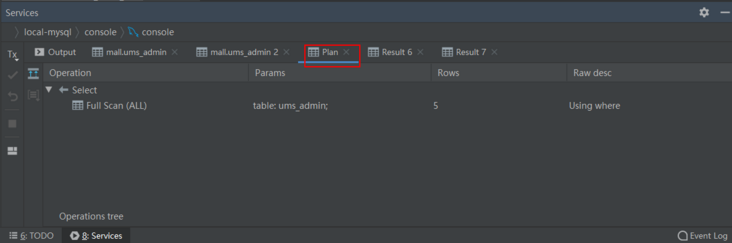
- 查看执行计划,选中目标SQL并右键,选择
Explain Plain
,即可在底部查看。


MongoDB支持
DataGrip不仅对关系型数据库有所支持,对非关系型数据库也有所支持,下面简单介绍下如何用它管理MongoDB数据库。
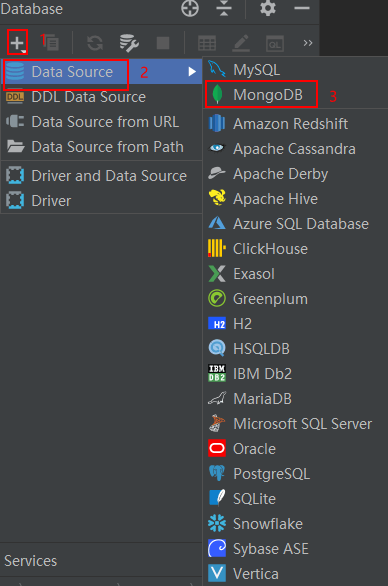
- 创建数据源,通过
左上角的加号->Data Source->MongoDB
来创建一个MongoDB的数据源;

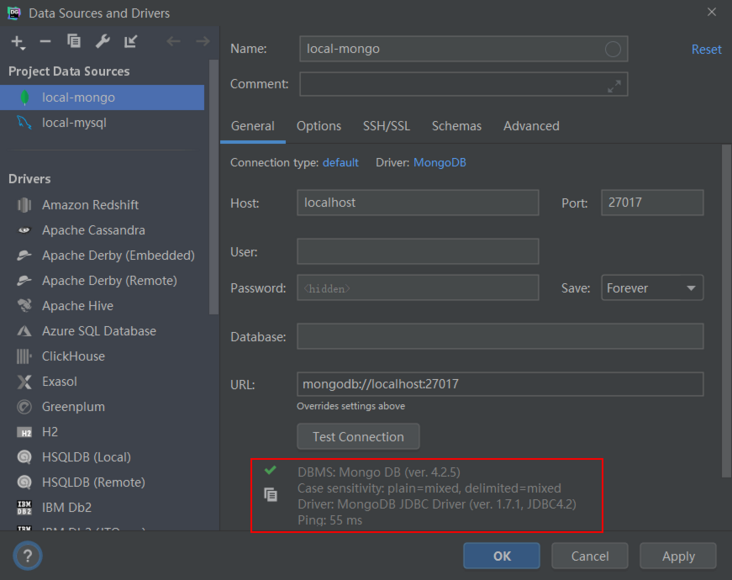
- 修改数据源配置并测试连接;

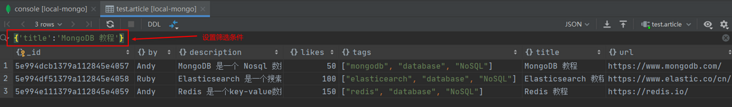
- 查看集合中的信息,可以设置筛选条件;

- 往集合中插入数据。

总结
本文主要讲述了在DataGrip中管理MySQL和MongoDB的常用操作及使用技巧,用过Jetbrains公司其他产品的朋友应该很容易就可以上手了!
公众号
mall项目全套学习教程连载中,关注公众号第一时间获取。

今天带大家了解了MySQL、Java、idea的相关知识,希望对你有所帮助;关于数据库的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
声明:本文转载于:SegmentFault 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
499 收藏
-
244 收藏
-
235 收藏
-
157 收藏
-
101 收藏
最新阅读
更多>
-
259 收藏
-
167 收藏
-
496 收藏
-
333 收藏
-
233 收藏
-
271 收藏
-
338 收藏
-
419 收藏
-
119 收藏
-
127 收藏
-
137 收藏
-
473 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
