Django 20200424 博客开发 027
来源:SegmentFault
时间:2023-01-22 11:43:57 242浏览 收藏
有志者,事竟成!如果你在学习数据库,那么本文《Django 20200424 博客开发 027》,就很适合你!文章讲解的知识点主要包括MySQL、前端、Linux、python、git,若是你对本文感兴趣,或者是想搞懂其中某个知识点,就请你继续往下看吧~

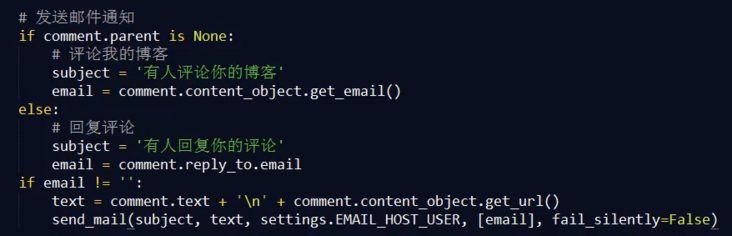
在comment/views.py中update\_comment方法中增加发送邮件通知的代码,首先要看是回复我的评论还是对博文进行评论,分辨方法就是看他有没有Parent:reverse用于将变量反向解析得出其链接;

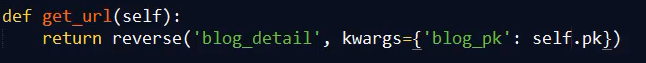
然后再blog/models.py中使用reverse方法反向解析并返回对应的blog_pk值:

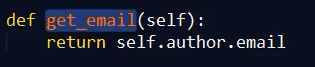
同样再models.py中增加一个get_email返回给视图函数

但是现在因为发送邮件需要等待一下,比较耗时,所以使用异步操作:

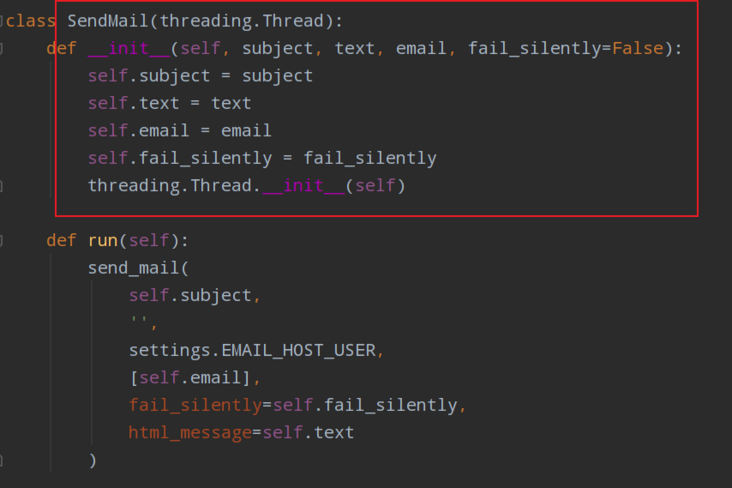
在comment/models.py中使用多线程,并增加send\_mail方法来发送邮件


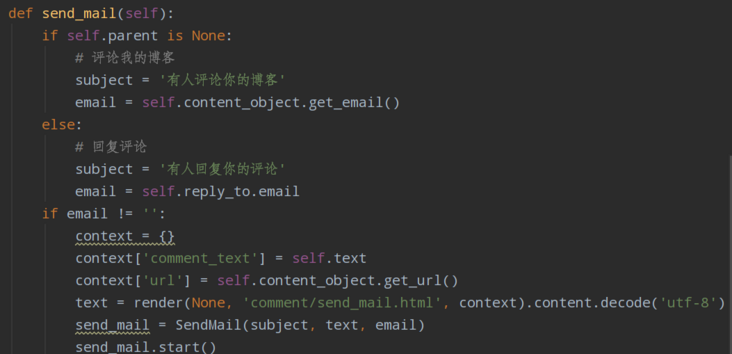
views.py中修改send\_mail方法,
新功能:

发送过来的邮件内容:样式比较难看

再comment/models.py中的run函数中增加html\_message字段:

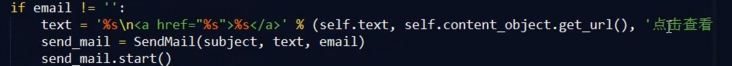
然后在send_mail方法中的text增加内容:

但是当我们的html比较复杂时,这里的text的内容就显得很乱了,可以调用模板来生成一个html,在comment/models.py中增加: from django.template.loader import render_to_string:
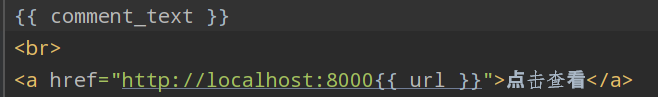
在comment中创建一个templates文件夹,然后再在里面创建一个comment文件夹(和user中的templates/user原理一样):然后再comment/templates/comment中创建一个send_mail.html文件:

在comment/models.py中使用render\_to\_string方法调用上面的send\_mail.html模板:
但是这里使用render\_to\_string可能会在我们的评论上自动增加一个p标签(在发给我们的邮件中),这里没找见原因:怀疑可能和qq邮箱有关

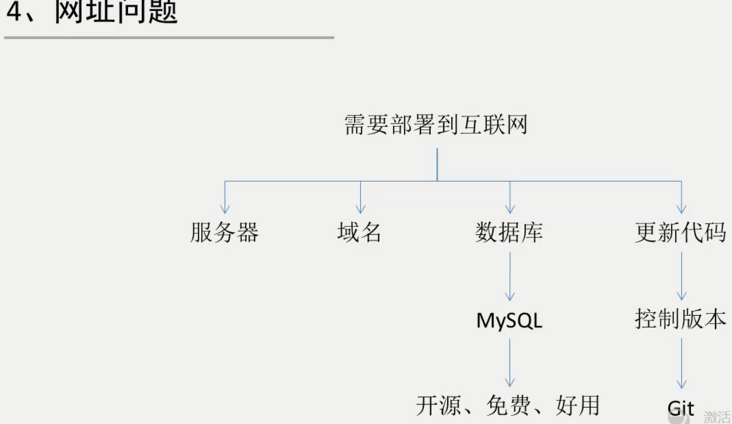
最后部署到互联网的方法:

本篇关于《Django 20200424 博客开发 027》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于数据库的相关知识,请关注golang学习网公众号!
声明:本文转载于:SegmentFault 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
499 收藏
-
244 收藏
-
235 收藏
-
157 收藏
-
101 收藏
最新阅读
更多>
-
259 收藏
-
167 收藏
-
496 收藏
-
333 收藏
-
233 收藏
-
271 收藏
-
338 收藏
-
419 收藏
-
119 收藏
-
127 收藏
-
137 收藏
-
473 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
