Django 20200424 博客开发 026
来源:SegmentFault
时间:2023-02-16 15:39:52 403浏览 收藏
本篇文章给大家分享《Django 20200424 博客开发 026》,覆盖了数据库的常见基础知识,其实一个语言的全部知识点一篇文章是不可能说完的,但希望通过这些问题,让读者对自己的掌握程度有一定的认识(B 数),从而弥补自己的不足,更好的掌握它。

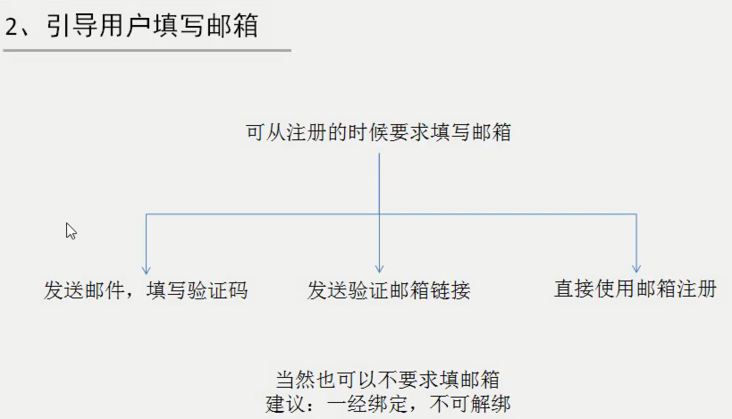
验证邮箱的几种方法:

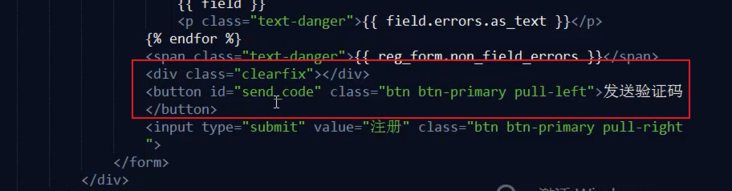
在注册中增加发送验证码的按钮:register.html

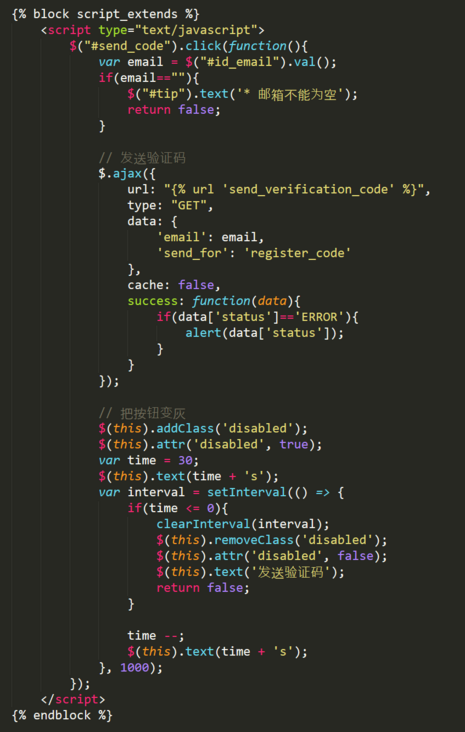
同样在register.html中最下面增加发送验证码的验证功能(同bind_email.html):

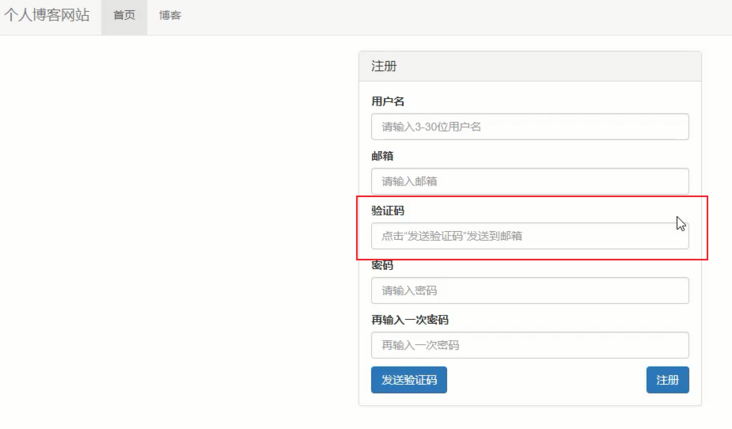
效果如下:

在forms.py中的bind_email类中增加验证码的验证方法:
def clean(self):
# 判断用户是否登录
if self.request.user.is_authenticated:
self.cleaned_data['user'] = self.request.user
else:
raise forms.ValidationError('用户尚未登录')
# 判断用户是否已绑定邮箱
if self.request.user.email != '':
raise forms.ValidationError('你已经绑定邮箱')
# 判断验证码
code = self.request.session.get('bind_email_code', '')
verification_code = self.cleaned_data.get('verification_code', '')
if not (code != '' and code == verification_code):
raise forms.ValidationError('验证码不正确')
return self.cleaned_data
因为发送验证码是表单中的验证码的session的key是bind_email_code,而views.py中发送验证码函数保存的验证码key同样是bind_email_code,而后一个bind_email_code是注册用的验证码,前一个是绑定用的验证码,两者不应该是同样的,所以需要区分开:
将从前端返回的验证码改个名字:
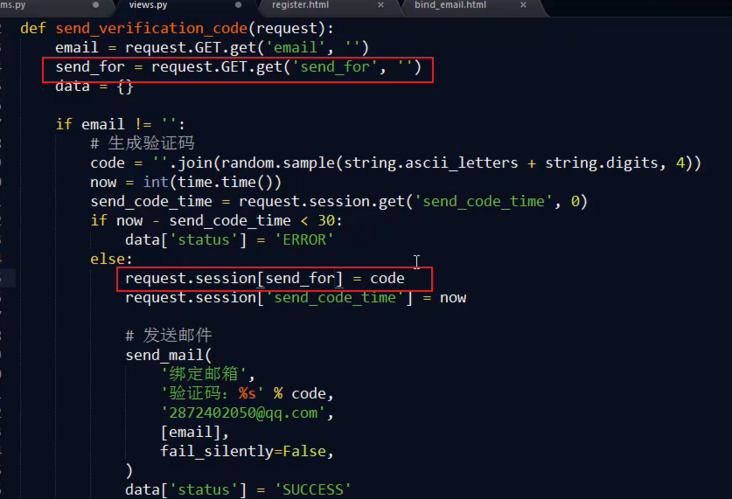
从views.py中的send_verification_code函数中增加send_for来获取前端发来的数据,然后将下面的验证码变量名也修改:

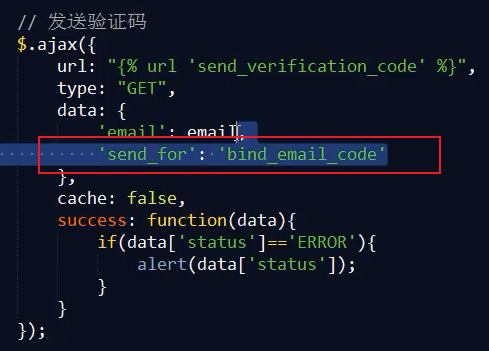
修改bind_email.html中的发送验证码:

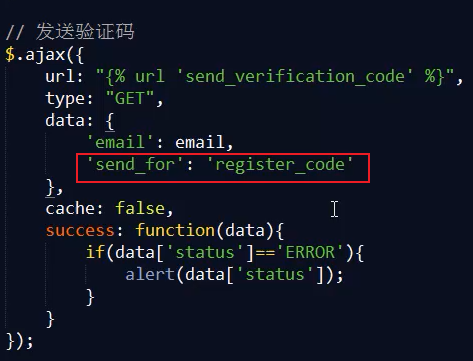
同样register.html中发送验证码:

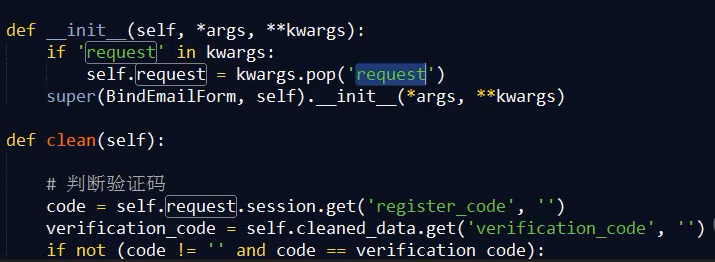
在forms.py中增加clean方法来判断验证码:

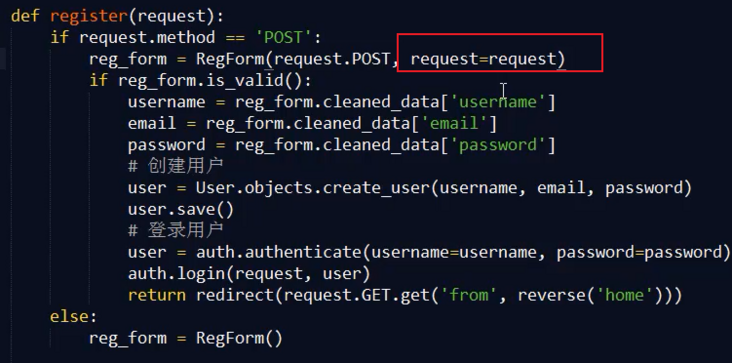
然后将request传入:

现在可以尝试用新邮箱进行尝试:
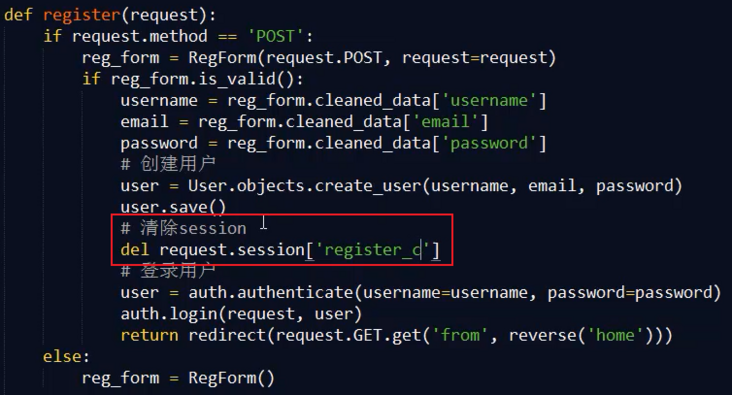
但现在当注册成功后没有删除session,所以在views.py中的register中增加清除session:

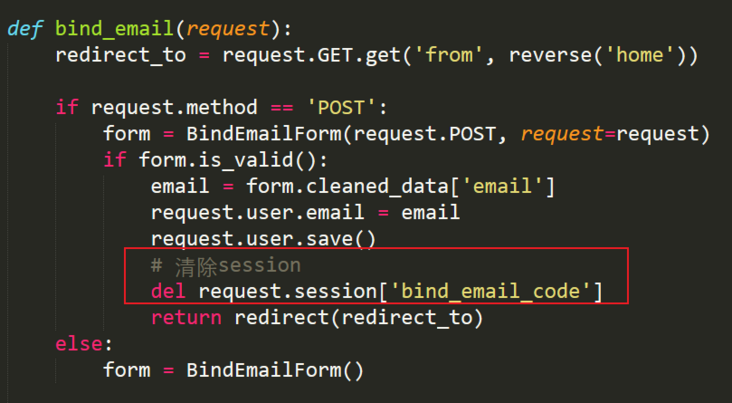
同样在bind_email方法中要删除session:

新功能:用户和邮箱都可以登录

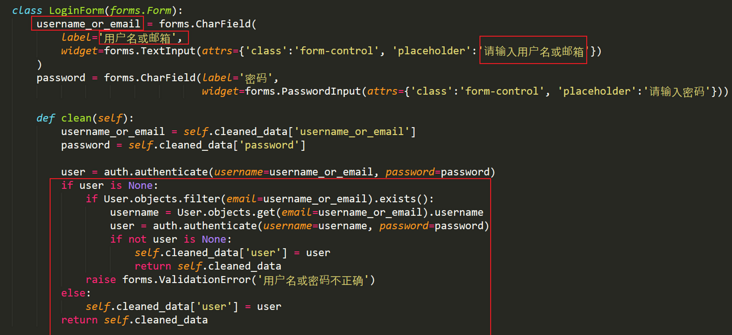
修改forms.py中的LoginForm类中的相关内容:

尝试用注册好的邮箱登录是否成功,这里成功了;
修改密码功能的实现:
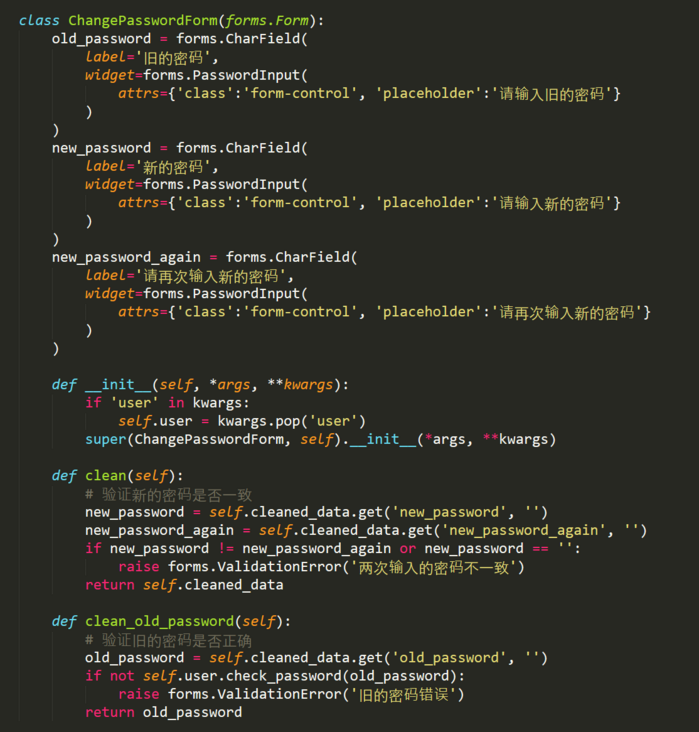
在forms.py中增加ChangePassWordForm的表单:

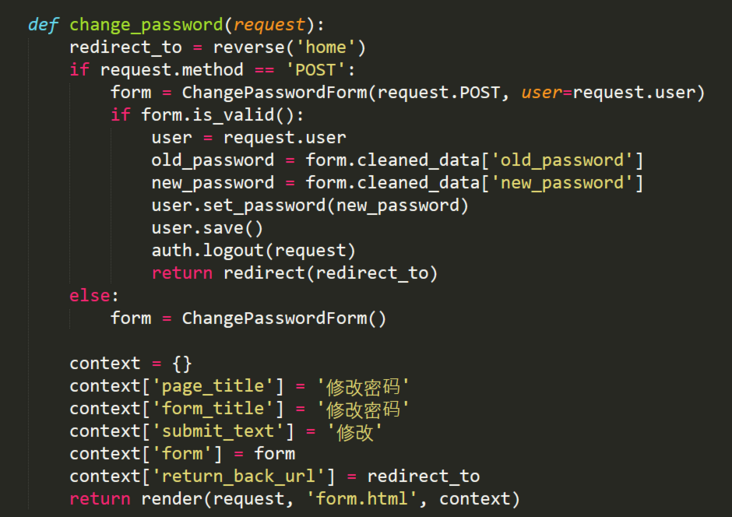
然后修改views.py中的change_password方法:

在user_info.html中调用change_password方法:

同样在base.html中调用change_password方法:

在urls.py中增加change_password的路由:

修改密码看看是否成功:这里也成功了
增加新功能:忘记密码时的重置密码
验证方法是通过邮箱验证
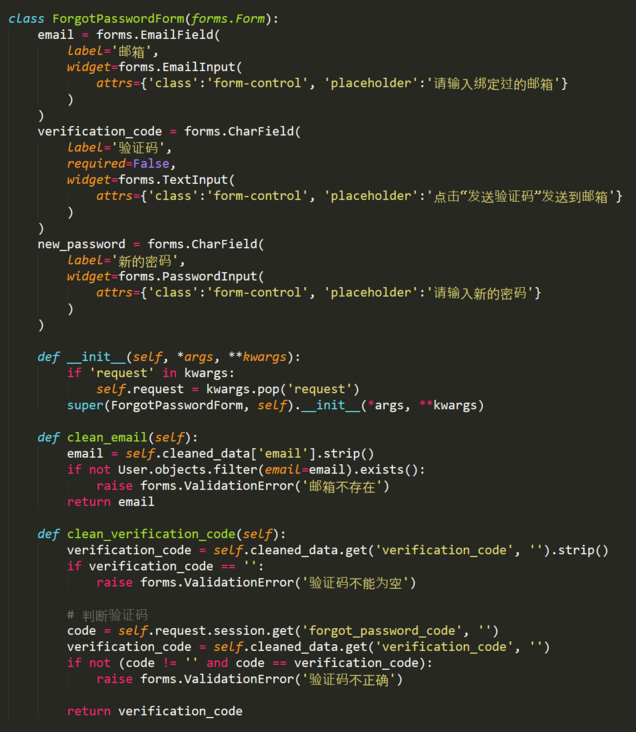
forms.py中增加ForgotPasswordForm表单(类),

在urls.py中增加路由:

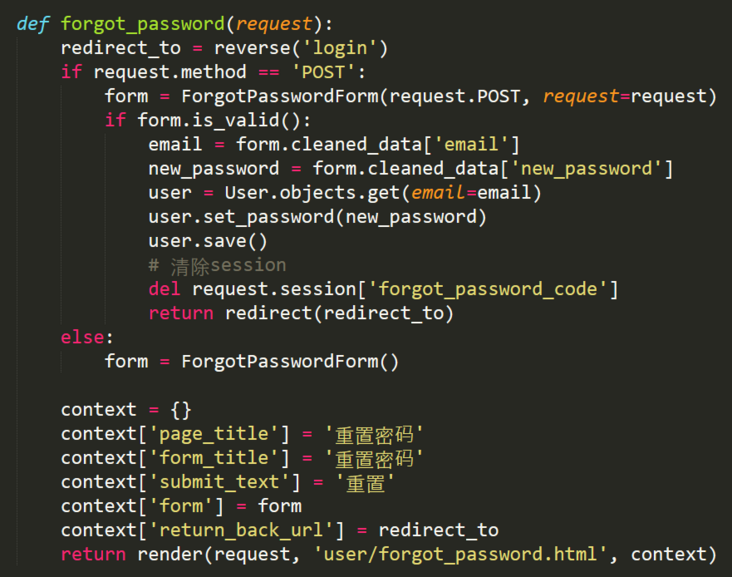
在views.py中增加处理方法forgot\_password:

在user/templates/user中增加forgot\_password.html文件,编写代码:
{% extends 'form.html' %}
{% block other_buttons %}
<button id="send_code" class="btn btn-primary">发送验证码</button>
{% endblock %}
{% block script_extends %}
<script type="text/javascript">
$("#send_code").click(function(){
var email = $("#id_email").val();
if(email==""){
$("#tip").text('* 邮箱不能为空');
return false;
}
// 发送验证码
$.ajax({
url: "{% url 'send_verification_code' %}",
type: "GET",
data: {
'email': email,
'send_for': 'forgot_password_code'
},
cache: false,
success: function(data){
if(data['status']=='ERROR'){
alert(data['status']);
}
}
});
// 把按钮变灰
$(this).addClass('disabled');
$(this).attr('disabled', true);
var time = 30;
$(this).text(time + 's');
var interval = setInterval(() => {
if(time <= 0){
clearInterval(interval);
$(this).removeClass('disabled');
$(this).attr('disabled', false);
$(this).text('发送验证码');
return false;
}
time --;
$(this).text(time + 's');
}, 1000);
});
</script>
{% endblock %}
在login.html中增加forget\_password的按钮:
<a target='_blank' href='https://www.17golang.com/gourl/?redirect=MDAwMDAwMDAwML57hpSHp6VpkrqbYLx2eayza4KafaOkbLS3zqSBrJvPsa5_0Ia6sWuR4Juaq6t9nq6yjWOBoo6kss2oaZefrtGxnnLOgdyxo4GYgpywdpers4CNZX6AirGyt8qhjayAmrN4nJiSt7FskeB9qryGhp6zpoVl' rel='nofollow'>忘记密码?</a>
效果如下:

到这里,我们也就讲完了《Django 20200424 博客开发 026》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于mysql的知识点!
-
499 收藏
-
244 收藏
-
235 收藏
-
157 收藏
-
101 收藏
-
259 收藏
-
167 收藏
-
496 收藏
-
333 收藏
-
233 收藏
-
271 收藏
-
338 收藏
-
419 收藏
-
119 收藏
-
127 收藏
-
137 收藏
-
473 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
