Mycat分⽚
来源:SegmentFault
时间:2023-02-24 10:05:28 100浏览 收藏
本篇文章给大家分享《Mycat分⽚》,覆盖了数据库的常见基础知识,其实一个语言的全部知识点一篇文章是不可能说完的,但希望通过这些问题,让读者对自己的掌握程度有一定的认识(B 数),从而弥补自己的不足,更好的掌握它。
配置schema.xml
schema.xml介绍
schema.xml作为Mycat中重要的配置⽂件之⼀,管理着Mycat的逻辑库、表、分⽚规则、DataNode以及DataHost之间的映射关系。弄懂这些配置,是正确使⽤Mycat的前提。
schema 标签⽤于定义MyCat实例中的逻辑库
Table 标签定义了MyCat中的逻辑表
dataNode 标签定义了MyCat中的数据节点,也就是我们通常说所的数据分⽚。
dataHost标签在mycat逻辑库中也是作为最底层的标签存在,直接定义了具体的数据库实例、读写分离配置和⼼跳语句。
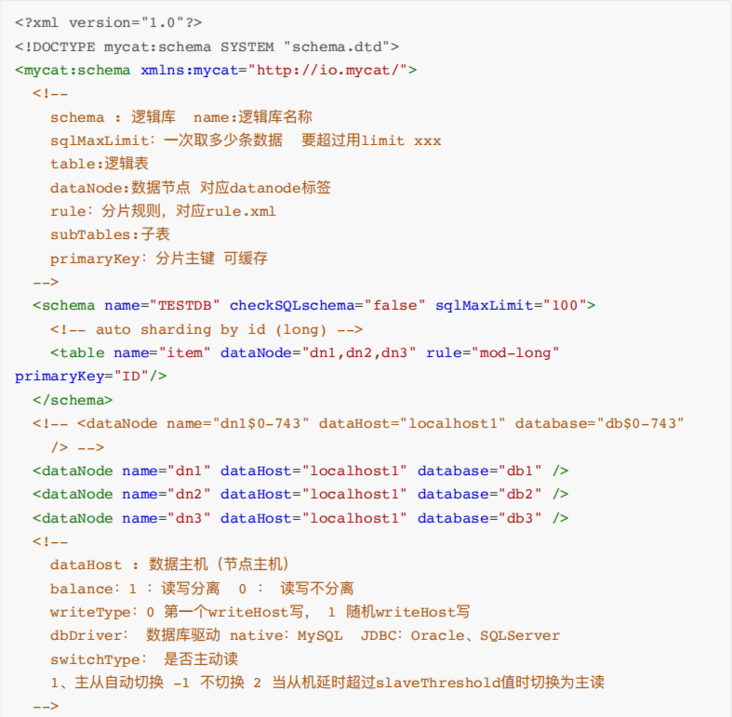
schema.xml配置


配置Server.xml
server.xml介绍
server.xml⼏乎保存了所有mycat需要的系统配置信息。最常⽤的是在此配置⽤户名、密码及权限。~~~~
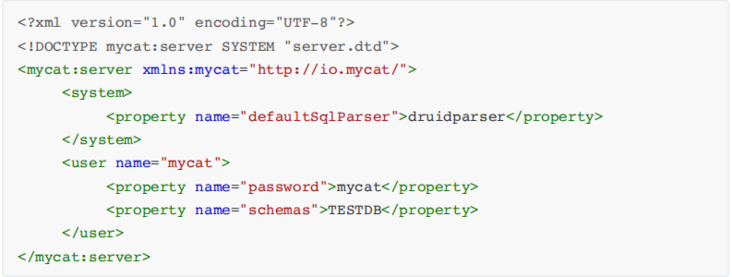
server.xml配置

配置rule.xml
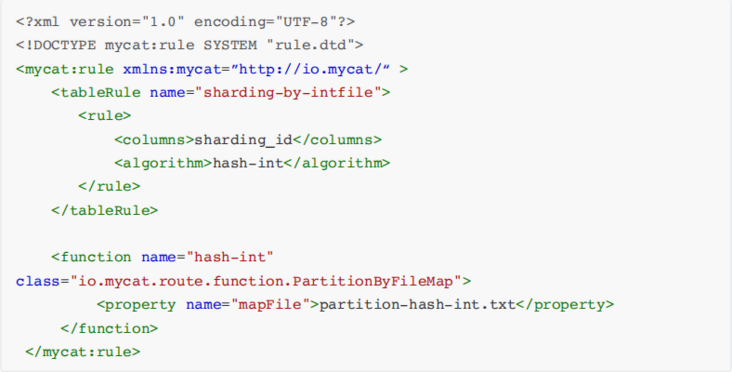
rule.xml⾥⾯就定义了我们对表进⾏拆分所涉及到的规则定义。我们可以灵活的对表使⽤不同的分⽚算法,或者对表使⽤相同的算法但具体的参数不同。这个⽂件⾥⾯主要有tableRule和function这两个标签。在具体使⽤过程中可以按照需求添加tableRule和function。
此配置⽂件可以不⽤修改,使⽤默认即可。

tableRule 标签配置说明:
name 属性指定唯⼀的名字,⽤于标识不同的表规则
rule 标签则指定对物理表中的哪⼀列进⾏拆分和使⽤什么路由算法。
columns 内指定要拆分的列名字。
algorithm 使⽤ function 标签中的 name 属性。连接表规则和具体路由算法。当然,多个表规则可以连接到同⼀个路由算法上。 table 标签内使⽤。让逻辑表使⽤这个规则进⾏分⽚。
function 标签配置说明:
name 指定算法的名字。
class 制定路由算法具体的类名字。
property 为具体算法需要⽤到的⼀些属性。
⼗个常⽤的分⽚规则
连续分⽚
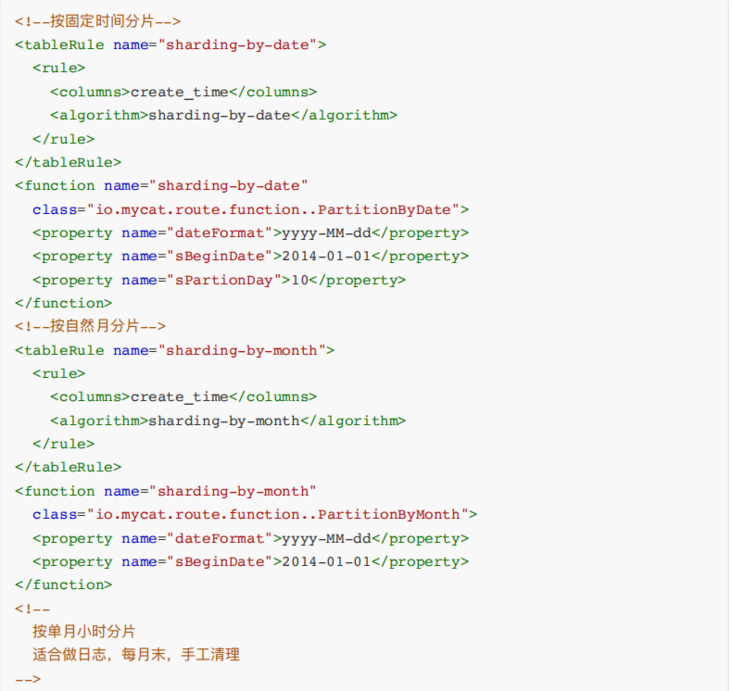
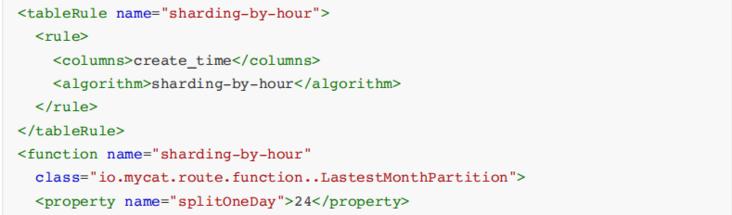
⼀、⽇期列分区法



配置说明:
tableRule标签:
columns :标识将要分⽚的表字段 algorithm :指定分⽚函数
function标签:
dateFormat :⽇期格式 sBeginDate :开始⽇期 sPartionDay :分区天数,即默认从开始⽇期算起,分隔10天⼀个分区
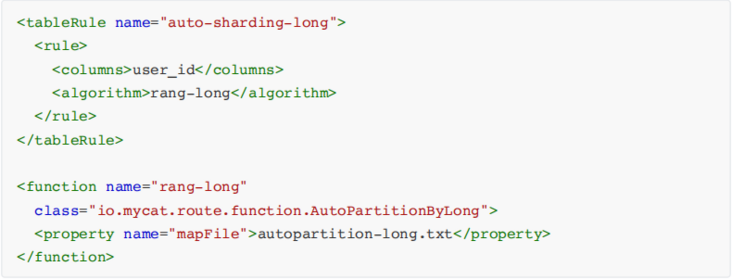
⼆、范围约定

配置说明:
tableRule标签:
columns :标识将要分⽚的表字段 algorithm :指定分⽚函数
function标签:
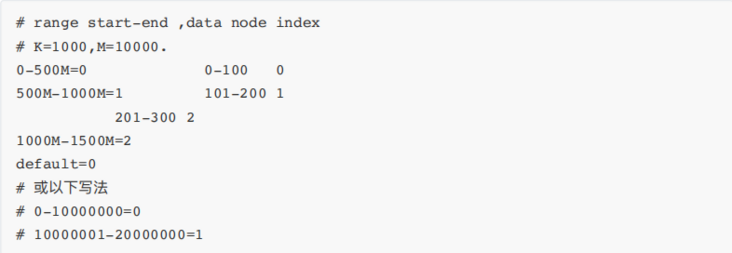
mapFile :指定分⽚函数需要的配置⽂件名称 autopartition-long.txt⽂件内容: 所有的节点配置都是从0开始,及0代表节点1,此配置⾮常简单,即预先制定可能的id范围对应某个分⽚

优势:扩容⽆需迁移数据
缺点:热点数据,并发受限
离散分⽚
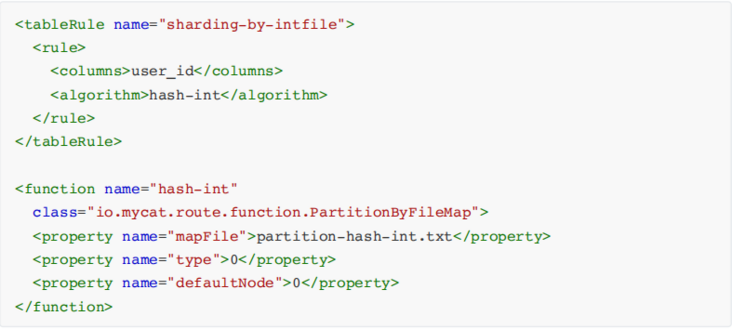
⼀、枚举法

配置说明:
tableRule标签:
columns :标识将要分⽚的表字段 algorithm :指定分⽚函数
function标签:
mapFile :指定分⽚函数需要的配置⽂件名称 type :默认值为0,0表示Integer,⾮零表示String defaultNode :指定默认节点,⼩于0表示不设置默认节点,⼤于等于0表示设置默认节点,0代表节点1。 默认节点的作⽤:枚举分⽚时,如果碰到不识别的枚举值,就让它路由到默认节点。 如果不配置默认节点(defaultNode值⼩于0表示不配置默认节点),碰到不识别的枚举值就会报错:
can't fifind datanode for sharding column:column_name val:ffffffffffffffff
partition-hash-int.txt 配置:
10000=0 列等于10000 放第⼀个分⽚
10010=1
男=0
⼥=1
beijing=0
tianjin=1
zhanghai=2
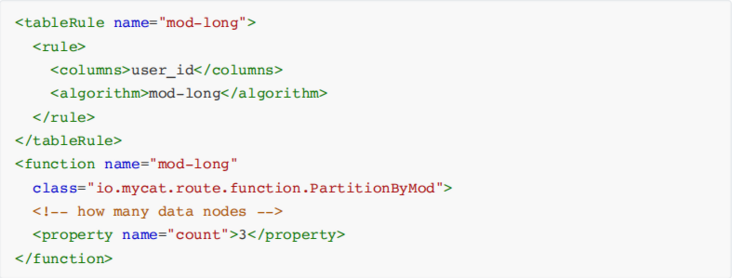
⼆、求模法
此种配置⾮常明确,即根据id与count(你的结点数)进⾏求模运算,相⽐⽅式1,此种在批量插⼊时需要切换数据源,id不连续

配置说明:
tableRule标签:
columns :标识将要分⽚的表字段 algorithm :指定分⽚函数
function标签:
count :节点数量
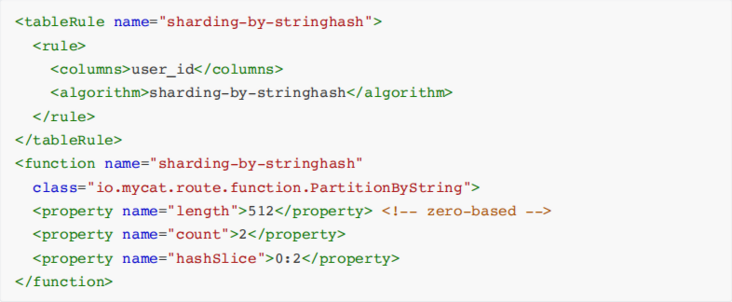
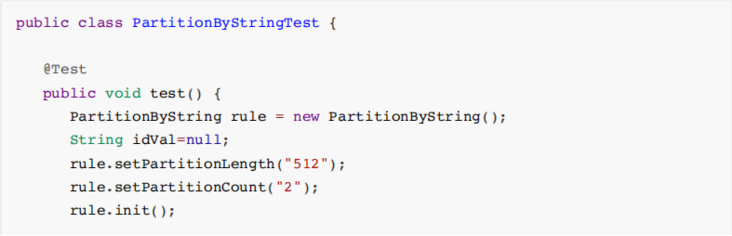
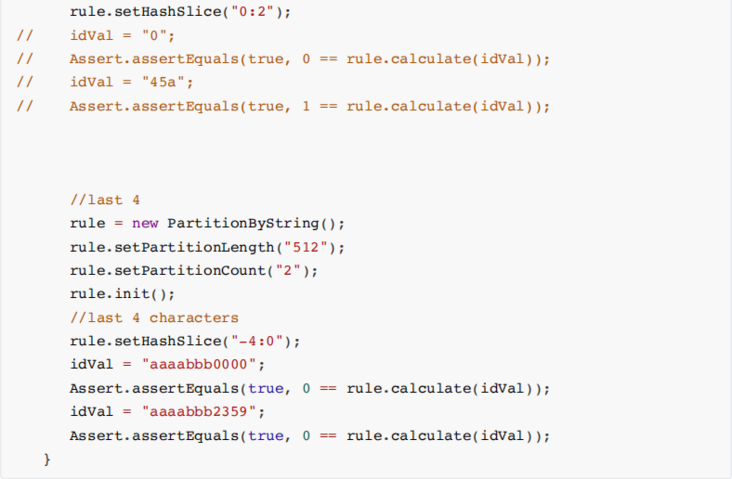
三、字符串拆分hash解析

配置说明:
tableRule标签:
columns :标识将要分⽚的表字段 algorithm :指定分⽚函数
function标签:
length :代表字符串hash求模基数 count :分区数 hashSlice : hash预算位,即根据⼦字符串 hash运算
"2" -> (0,2)
"1:2" -> (1,2
"1:" -> (1,0)
"-1:" -> (-1,0)
":-1" -> (0,-1)
":" -> (0,0)


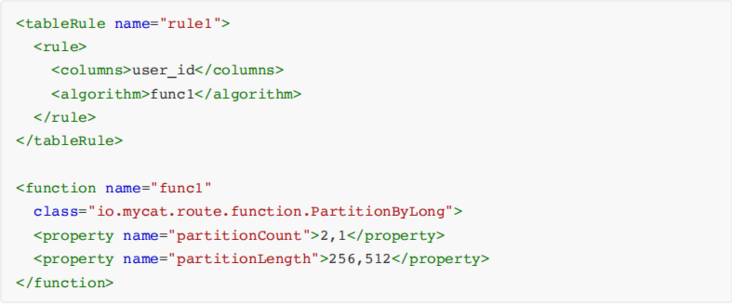
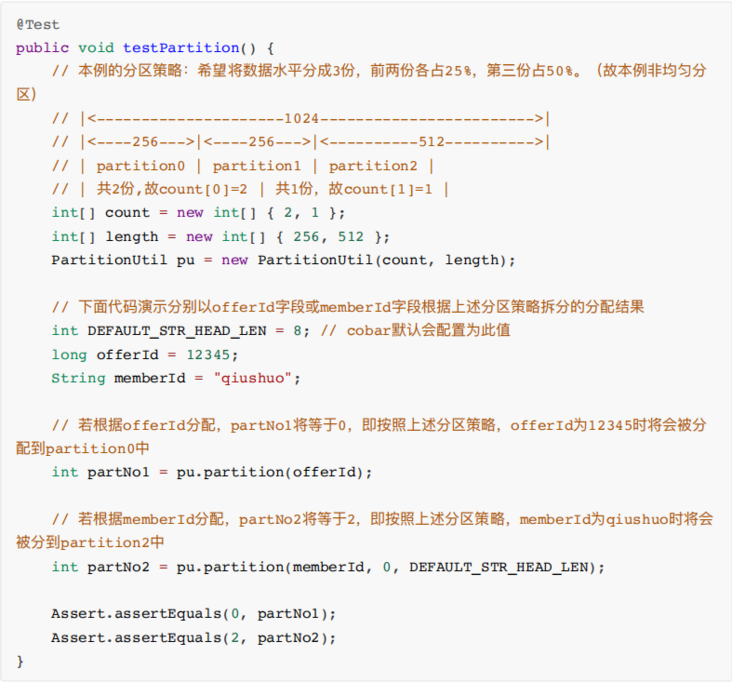
四、固定分⽚hash算法

配置说明:
tableRule标签:
columns :标识将要分⽚的表字段 algorithm :指定分⽚函数
function标签:
partitionCount :指定分⽚个数列表 partitionLength : 分⽚范围列表,分区⻓度:默认为最⼤2^n=1024 ,即最⼤⽀持1024分区 约束 :
count,length 两个数组的⻓度必须是⼀致的。 1024 = sum((count[i]*length[i]))
⽤法例⼦:

如果需要平均分配设置:平均分为4分⽚,partitionCount*partitionLength=1024

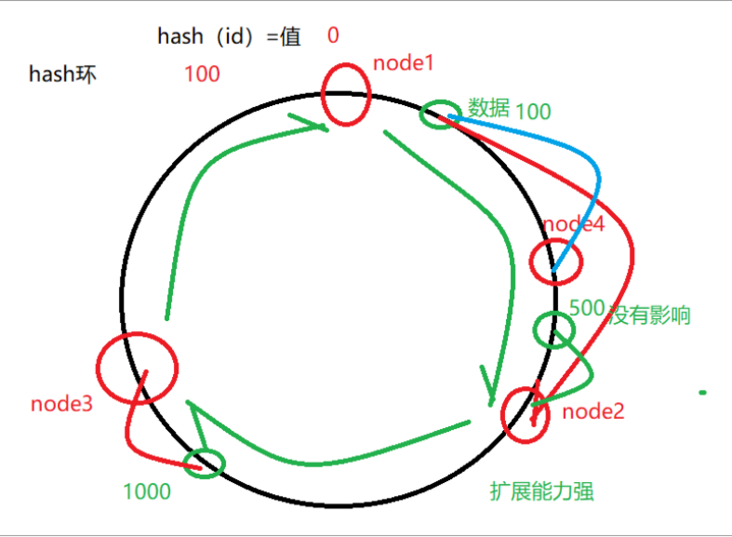
五、⼀致性hash



⼀致性hash预算有效解决了分布式数据的扩容问题,前1-9中id规则都多少存在数据扩容难题,⽽10规则解决了数据扩容难点
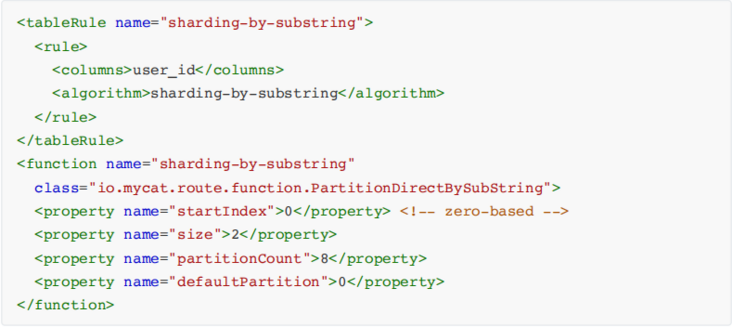
六、编程指定

配置说明:
tableRule标签:
columns :标识将要分⽚的表字段 algorithm :指定分⽚函数
function标签:
startIndex :字符串截取的起始索引位置 size :截取的位数 partitionCount :分区数量 defaultPartition :默认分区
11010419800101
此⽅法为直接根据字符⼦串(必须是数字)计算分区号(由应⽤传递参数,显式指定分区号)。
例如id=05-100000002
在此配置中代表根据id中从startIndex=0,开始,截取siz=2位数字即05,05就是获取的分区,如果没传默认分配到defaultPartition
优点:数据分布均匀,并发能⼒强
缺点:移植性差、扩容性差
综合分⽚
⼀、通配取模

配置说明:
tableRule标签:
columns :标识将要分⽚的表字段 algorithm :指定分⽚函数
function标签:
patternValue :求模基数 defaultNode :默认节点,如果不配置了默认,则默认是0即第⼀个结点 mapFile :配置⽂件路径
partition-pattern.txt⽂件内容:
配置⽂件中, 1-32 即代表 id%256 后分布的范围,如果在1-32则在分区1,其他类推,如果id⾮数字数据,则会分配在defaultNode 默认节点
id partition range start-end ,data node index
first host configuration
1-32=0
33-64=1
65-96=2
97-128=3
second host configuration
129-160=4
161-192=5
193-224=6
225-256=7
0-0=7
⼆、ASCII码求模通配

配置说明:
tableRule标签:
columns :标识将要分⽚的表字段 algorithm :指定分⽚函数
function标签:
patternValue :求模基数 prefixLength :ASCII 截取的位数 mapFile :配置⽂件路径
partition-pattern.txt⽂件内容:
配置⽂件中, 1-32 即代表 id%256 后分布的范围,如果在1-32则在分区1,其他类推
此种⽅式类似⽅式6,只不过采取的是将列中前prefifixLength位所有ASCII码的和与patternValue 进⾏求模,即 sum%patternValue ,获取的值在通配范围内的,即分⽚数。
ASCII编码:
48-57=0-9阿拉伯数字 64、65-90=@、A-Z 97-122=a-z
range start-end ,data node index
ASCII
48-57=0-9
64、65-90=@、A-Z
97-122=a-z
first host configuration
1-4=0
5-8=1
9-12=2
13-16=3
second host configuration
17-20=4
21-24=5
25-28=6
29-32=7
0-0=7
测试分⽚
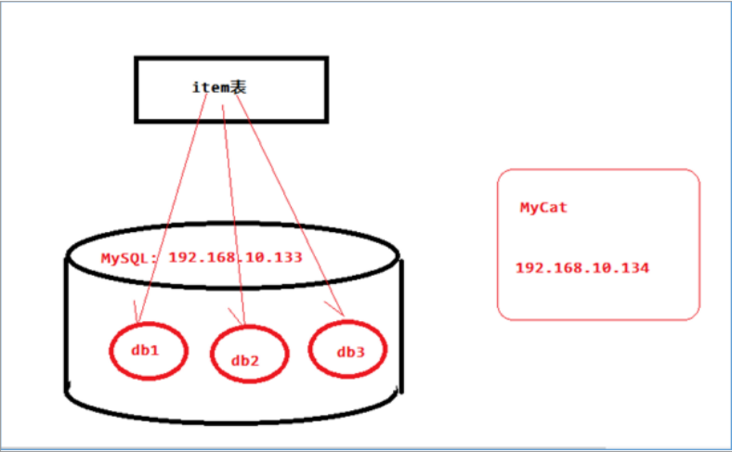
需求
把商品表分⽚存储到三个数据节点上。

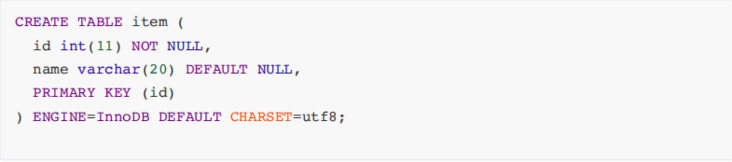
创建表
配置完毕后,重新启动mycat。使⽤mysql客户端连接mycat,创建表。

分⽚测试
分⽚策略指定为“auto-sharding-long”
分⽚规则指定为“mod-long”
文中关于mysql的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《Mycat分⽚》文章吧,也可关注golang学习网公众号了解相关技术文章。
-
499 收藏
-
244 收藏
-
235 收藏
-
157 收藏
-
101 收藏
-
496 收藏
-
333 收藏
-
233 收藏
-
271 收藏
-
338 收藏
-
419 收藏
-
119 收藏
-
127 收藏
-
137 收藏
-
473 收藏
-
140 收藏
-
252 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
