快速实现wordpress迁移到RadonDB上
来源:SegmentFault
时间:2023-01-24 08:45:50 103浏览 收藏
大家好,今天本人给大家带来文章《快速实现wordpress迁移到RadonDB上》,文中内容主要涉及到MySQL、数据库,如果你对数据库方面的知识点感兴趣,那就请各位朋友继续看下去吧~希望能真正帮到你们,谢谢!
作者: 吴炳锡,知数堂联合创始人及MySQL高级讲师,3306π社区联合创始人,腾讯TVP成员。
本文大概5500字,阅读大概需要15分钟,建议电脑前阅读。大纲如下:
- 概述
- 使用Radon attache功能的好处
- 基本环境描述
- 把wordpress库加入到Radon中
- 利用wordpress体验Radon的透明分库分表
- 总结
最近发现RadonDB在特性中引入一个新特性:Single table 到分区表快速转换,另外还引进了一个优秀的特性,把现有的MySQL库直接attach到Radon下面。看到这两个特性真是太赞了。可以非常方便用户实现原来的单表,快速变成拆分表,一条命令搞定。具体的issue参考:https://github.com/radondb/ra... 而且这个特性会在1.0.8这个版本发布。下面我们一块来体验一下吧。该文档可以用于先看看整体思想上有一个认识后再行动。
利用Radon attach获得的好处
- 连接池外置。如果你的应用程序没有连接池,或是MySQL上挂了上千个以上的连接时又不想让MySQL上因为挂连接而影响性能,那就可以考虑利用Radon做外置的连接池。例如:在原来老的MySQL上挂一个Radon,所有的表都是Single表模式,现的Radon只是对SQL解析获取到表名,直接传递给后端,后面基本就是TCP中转操作:从后端获取结果返回给前端。修改:"max-connections": 1024 即可。
- 利用Radon实现原来的老的项目和日志数据或是海量数据混跑。利用attach功能挂载原来的MySQL,把大表迁移到Radon中。为了求稳,你还可以通过老库访问原来除了大表外的其它表,对于超级大表可以通过Radon访问,当然Radon也可以访问挂载上的MySQL.
- 可利用到Radon提供的审计, 透明自动拆分功能。
基本环境及架构描述
这里为了更清楚整个过程,采用全部自建环境:单机多实例环境 安装:LAMP环境,可以用运行wordpress确认,在单库环境下是正常的。wordpress使用数据库端号:3306端口。为了看来了来效果,我在增加一个实例:3307 端口的数据库。

这里只是一个功能测试,所以不在给MySQL做高可用,如果需要高可用可以搭建xenon环境。Radon安装,可以看到前面章节,启动一个空的radon:
./bin/radon -c ./radon.json >radon.log 2>&1 &
Radon配置如下
{
"proxy": {
"endpoint": ":3316",
"meta-dir": "bin/radon-meta",
"peer-address": ":8080"
},
"audit": {
"audit-dir": "bin/radon-audit"
},
"log": {
"level": "INFO"
},
"monitor": {
"monitor-address": "0.0.0.0:13380"
}
}
添加MySQL到Radon中,在Radon进程所在的机器上执行:
curl -i -H 'Content-Type: application/json' -X POST -d '{"name": "backend1", "address": "192.168.0.2:3307", "user":"wubx", "password": "wubxwubx", "max-connections":1024}' http://127.0.0.1:8080/v1/radon/backend
参数说明:
{
"name": 后端节点命名,要求唯一,
"address" : 后端MySQL连接串,
"user": MySQL连接用户名,
"password": 数据库连接密码,
"max-connections": 最大支持多少个连接连后后端DB中, 加入Radon后也可以启到一个连接池的作用。
}
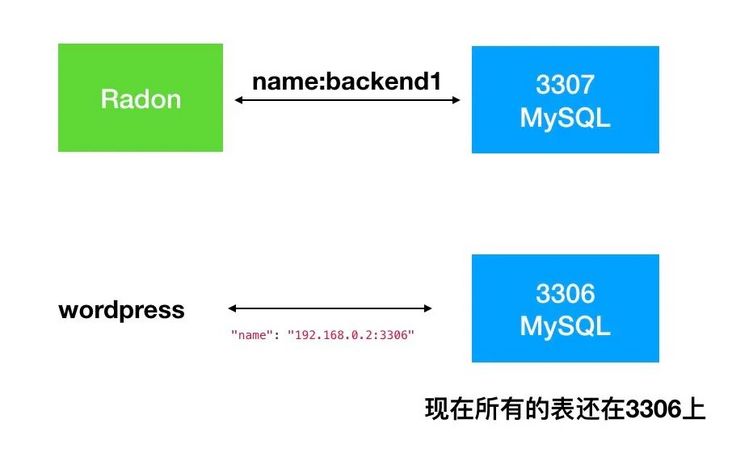
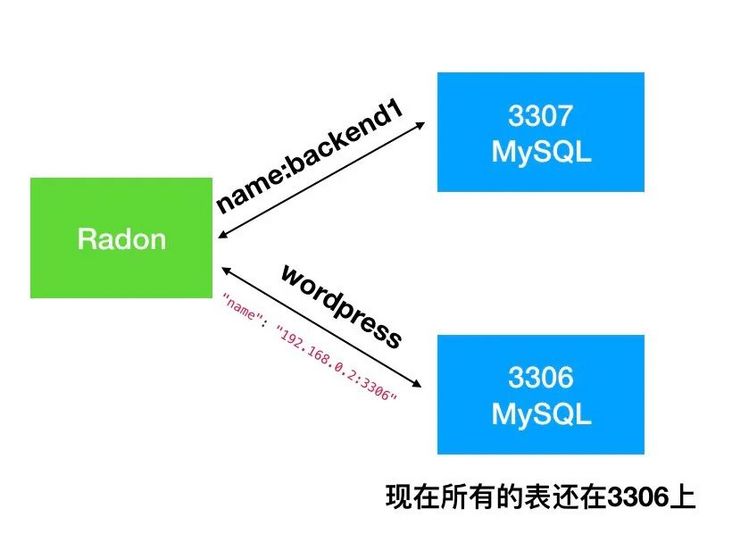
整个环境节架构如下:

环境确认:博客链接3306端口,确认wordpress工作正常。
把wordpress库加入到Radon中
mysql -h 192.168.0.2 -P3316 -uwubx -pwubxwubx
mysql>radon attach('192.168.0.2:3306','wubx','wubxwubx');
观察日志输出:
2019/11/29 10:33:13.131527 frm.go:107: [INFO] frm.write.database[db:wubx]
...
2019/11/29 10:33:14.151430 frm.go:43: [INFO] frm.write.data[db:wubx, table:wp_users, shardType:SINGLE]
2019/11/29 10:33:14.188426 frm.go:43: [INFO] frm.write.data[db:wubx, table:wp_wp_rp_tags, shardType:SINGLE]
2019/11/29 10:33:14.583204 scatter.go:128: [WARNING] scatter.flush.to.file[bin/radon-meta/backend.json].backends.conf:[0xc00012ef50 0xc0001a69a0 0xc00041d1f0]
2019/11/29 10:33:14.593135 admin_attach.go:80: [WARNING] attach[{192.168.0.2:3306 192.168.0.2:3306 wubx wubxwubx 1024}]
从日志中可以看出来, Radon把原库直接挂载到Radon下面,把原始3306库下的wubx库下表注删到radon下面,同时把配置写到:bin/radon-meta/backend.json & bin/radon-meta/wubx/ 这个目录。同时也在3307两个原始节点上建出来: wubx库(日志:frm.write.database[db:wubx]),但没有表。这里看一下backend.json内容:
{
"backends": [
{
"name": "backend1",
"address": "192.168.0.2:3307",
"user": "wubx",
"password": "wubxwubx",
"database": "",
"charset": "utf8",
"max-connections": 1024,
"role": 0
},
{
"name": "192.168.0.2:3306",
"address": "192.168.0.2:3306",
"user": "wubx",
"password": "wubxwubx",
"database": "",
"charset": "utf8",
"max-connections": 1024,
"role": 1
}
]
}
从上面配置上可以看到:192.168.0.2:3306也直接挂载了Radon下面。从上面的配置中,可以看到: 192.168.0.2:3306 在Radon中成为一个IP:PORT的后端存储节点,另外Role:1 表示是一个attach上来的节点。
通过radon-meta对应库下的表分布对应关系查看:
cat bin/radon-meta/wubx/wp_users.json
{
"name": "wp_users",
"slots-readonly": 0,
"blocks-readonly": 0,
"shardtype": "SINGLE",
"shardkey": "",
"partitions": [
{
"table": "wp_users",
"segment": "",
"backend": "192.168.0.2:3306",
"listvalue": ""
}
]
}
这里Single表即是没进行分库分表。所有的库都位于192.168.0.2:3306这个端口下wubx库下。架构如下:

现在把wordpress中配wp_config.php的配置从原来的3306连接指3316(radon)端口,可以发现,也可以正常对外提供服务了。Radon中遇到Single表的情况下是把SQL透明下发到后达。所在这里Radon更相当于一个TCP的代理层,主要可以启到“连接池”,审计等相关功能。接下来,我们可以看看Radon带来的福利了,例如:审计, 透明自动拆分, 并行执行, 分布式事务 等功能了。
利用wordpress体验Radon的透明分库分表
我们知道wordpress最大表是wpposts这个内容表,当我们Blog积累的内容足够多的情况下, 该表也许会成为一个瓶颈。这里我们对wpposts表做一次从single表到拆分表的转换:
MySQL>RADON RESHARD wp_posts to new_wp_posts; MySQL>alter table wp_posts rename wp_post_bak; MySQL>alter table new_wp_posts rename to wp_posts;
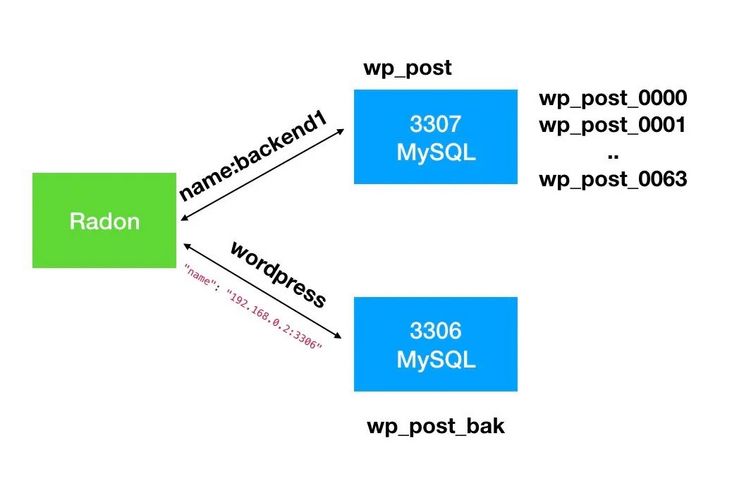
首先利用Radon reshard 把原来一个非拆分表,变成一个新的拆分表, 这里有一个不错的设计, 该操作完,也不会把wp_posts表删除,这是一个不错的设计。后面利用改表名后,再来看看业务运行情况。现在的架构如下 :

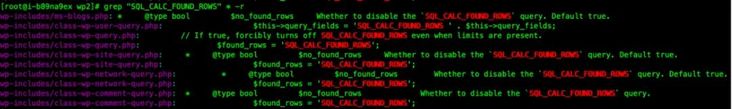
做完以上动作Wordpress白页了,内容页显示不出来,从Radon的报错日志(radon.log)中发现Radon还没支持 SQLCALCFOUNDROWS 这个函数。所以可以通过,查询源码中:

主要处理和wpdb->posts这个查询有关found_rows就可以,处理办法:
if ( !$q['no_found_rows'] && !empty($limits) )
$found_rows = 'SQL_CALC_FOUND_ROWS';
$found_rows = '';
再来确认:Blog又可以工作了。因为wordpress的分页用到了SQLCALCFOUNDROWS这个功能,所以唯一不爽的地方,没分页了。

再来看一下wpposts表在后端节点的分布情况:
cat bin/radon-meta/wubx/wp_posts.json
{
"name": "wp_posts",
"slots-readonly": 4096,
"blocks-readonly": 64,
"shardtype": "HASH",
"shardkey": "ID",
"partitions": [
{
"table": "wp_posts_0000",
"segment": "0-64",
"backend": "backend1",
"listvalue": ""
},
...
{
"table": "wp_posts_0031",
"segment": "1984-2048",
"backend": "backend1",
"listvalue": ""
},
{
"table": "wp_posts_0032",
"segment": "2048-2112",
"backend": "backend1",
"listvalue": ""
},
...
{
"table": "wp_posts_0063",
"segment": "4032-4096",
"backend": "backend1",
"listvalue": ""
}
],
"auto-increment": {
"column": "ID"
}
}
从以上定义来看 wp_posts以ID用HASH的方式给给拆分成64个物理表,实质上拆分成了4096个slot, 每个物理子表接受一个区间的slot服务, 并完美的迁移到Radon集群下面节点上,如果有多个Backend,该动作会把拆分后的表均匀的分到其它节点上,在joins查询各方面完美。限于篇幅问题,这里不再展开。如果对于拆分表后SQL是怎么运行的有兴趣,可以连接入Radon中,运行: explain 具体的SQL看一下 Radon SQL改写。
这里其实可以有一个大胆的尝试,利用attach功能,把小表跑在attach节点上,大表跑在Radon拆分的节点,然后加多个attach节点,这样下面整体的可管理性更强。这个方案需要进一步测试和官方确定是不是可以用。单个attach上去的节点也有点Radon中单独建的Single table作用。
特别注意事项点如果把现有的业务数据库直接加入到Radon中,原来的DB不要在做为Backend加入了。操作上就象上面操作,直接attach上去,就可以使用了,就行。
总结
通过本案例可以看出来,Radon对于现有项目迁移到分布式环境有着不错的支持方案,对于SQL丰富度支持,也不错,对于wordpress的SQL基本可以原生不动的迁移过来,可以说Radon对SQL的支持复杂度也上了一个新台阶。另一方面, 对于MySQL一些内置函数,支持不友好。从Radon代码上看,Radon对于支持的指令都是严格处理,拿一个show table status; 这个指令的处理,一般的中间件,就是直接传到后端第一个节点上,获取数据返回就ok了,但Radon的处理是把这个请求会发到后端所有的节点,然后把结果进行合并后,返回,这点上感觉Radon做事上是力求正确。不是单纯的兼容。所以最后,看到Radon在github开源项目上新的feature也都比较让人激动,听说这些功能也是一些互联网公司在免费使用Radon后给官方提需求,青云的小伙伴认真的把这些需求也加到了issue中,排期进行。据了解,他们也非常欢迎大家提的需求。个人的另一个感受,Radon代码风格很爽,可以研究一下Radon的代码,学习一下利用golang开发MySQL中间件:)。
有问题请联系:

今天带大家了解了MySQL、数据库的相关知识,希望对你有所帮助;关于数据库的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
-
499 收藏
-
244 收藏
-
235 收藏
-
157 收藏
-
101 收藏
-
271 收藏
-
338 收藏
-
419 收藏
-
119 收藏
-
127 收藏
-
137 收藏
-
473 收藏
-
140 收藏
-
252 收藏
-
434 收藏
-
233 收藏
-
385 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
