Mysql经典练习题拆解思路(二) _____笛卡尔积
来源:SegmentFault
时间:2023-01-24 13:37:43 468浏览 收藏
在数据库实战开发的过程中,我们经常会遇到一些这样那样的问题,然后要卡好半天,等问题解决了才发现原来一些细节知识点还是没有掌握好。今天golang学习网就整理分享《Mysql经典练习题拆解思路(二) _____笛卡尔积》,聊聊MySQL、Java、PHP,希望可以帮助到正在努力赚钱的你。
年底不忙, 还没放假,闲来无事刷数据库题玩玩.看到一个题,做完了觉得很有收获.也加深了对笛卡尔积的理解. 现记录在此
题目是力扣的, 叫做"分数排名"

网上一个大牛的写法:
select s1.Score,count(distinct(s2.Score)) as Rank from
Scores s1,Scores s2
where
s1.Score group by s1.Id
order by Rank
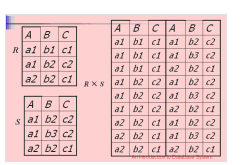
数据库表连接数据行匹配时就会产生笛卡尔积,关于笛卡尔积的定义,引自百度百科:
笛卡尔乘积是指在数学中,两个集合_X_和_Y_的笛卡尔积(Cartesian product),又称直积,表示为_X_×_Y_,第一个对象是_X_的成员而第二个对象是_Y_的所有可能有序对的其中一个成员[3]

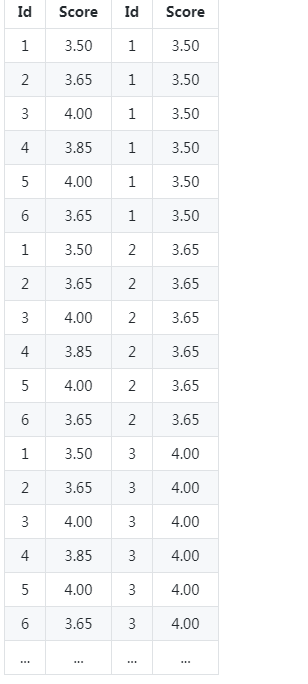
如果在数据库中进行表连接就会产生一个笛卡尔积临时表,在这个例子中如下:

全部记录应该是36行*4列
查询第一条记录时: Id: 1 ,Score 3.50 当限定where s1.Score {(3.50,3.50),(3.50,3.65),(3.50,4.00),(3.50,3.85),(3.50,4.00),(3.50,3.65)}
GROUP BY Id为1,即分出一条记录存在Id为1的数据集, 如果不加GROUP BY Id, 则会取所有结果集中最小的一条记录,而不是分组展示.
最后用distinct去重s2分数 剩下4个,取count,即 Rank为4
{(3.50,3.50),(3.50,3.65),(3.50,4.00),(3.50,3.85)}
第二条纪录: Id:2, Score: 3.65 当where s1.Score {(3.65,3.65),(3.65,4.00),(3.65,3.85),(3.65,4.00),(3.65,3.65)}
{(3.65,3.65),(3.65,4.00),(3.65,3.85),(3.65,3.85),(3.65,3.65)}
GROUP BY Id为2, 分出一条记录存在Id为2的数据集
然后去重s2分数 剩下3个, 即Rank为3
{(3.65,3.65),(3.65,4.00)}
{(3.65,3.85)}
以此类推..
最后 order by Rank 按排名正序排列数据
如果把order by Rank去掉,得到下面结果集:
[[3.50, 4], [3.65, 3], [4.00, 1], [3.85, 2], [4.00, 1], [3.65, 3]]
每条数据内的分值默认是按照表的Id排列, 由此证明 上面分析的查询顺序没错
到这里,我们也就讲完了《Mysql经典练习题拆解思路(二) _____笛卡尔积》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于mysql的知识点!
-
499 收藏
-
244 收藏
-
235 收藏
-
157 收藏
-
101 收藏
-
233 收藏
-
271 收藏
-
338 收藏
-
419 收藏
-
119 收藏
-
127 收藏
-
137 收藏
-
473 收藏
-
140 收藏
-
252 收藏
-
434 收藏
-
233 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
