看似复杂炫酷的数据可视化大屏,学会这个工具轻松搞定
来源:SegmentFault
时间:2023-01-26 15:55:27 122浏览 收藏
来到golang学习网的大家,相信都是编程学习爱好者,希望在这里学习数据库相关编程知识。下面本篇文章就来带大家聊聊《看似复杂炫酷的数据可视化大屏,学会这个工具轻松搞定》,介绍一下MySQL、mongodb、github、windows-server、hadoop,希望对大家的知识积累有所帮助,助力实战开发!
“今朝有酒今朝醉,报表不做不能睡,借问酒家何处有,报表还得编一宿”,这句带有些许幽默感的打油诗背后,却是我从业多年的心酸历程,没错,我就是你们口中做报表的哥哥——表哥。
前些日子在和别人交流的过程中发现,现在市场变化太快,不仅用Excel做报表已经落后了,就连最后的数据都要以美观、直接、酷炫的方式展现出来,我这个什么都不懂又不想学而且只会用Excel的老油条,面对这个消息,不禁为自己的职业生涯捏了一把汗。
那到底怎么呈现数据才是你们所说的美观酷炫,能让人赏心悦目?我得到了一个大家都认同的答案,数据可视化。
什么叫数据可视化?
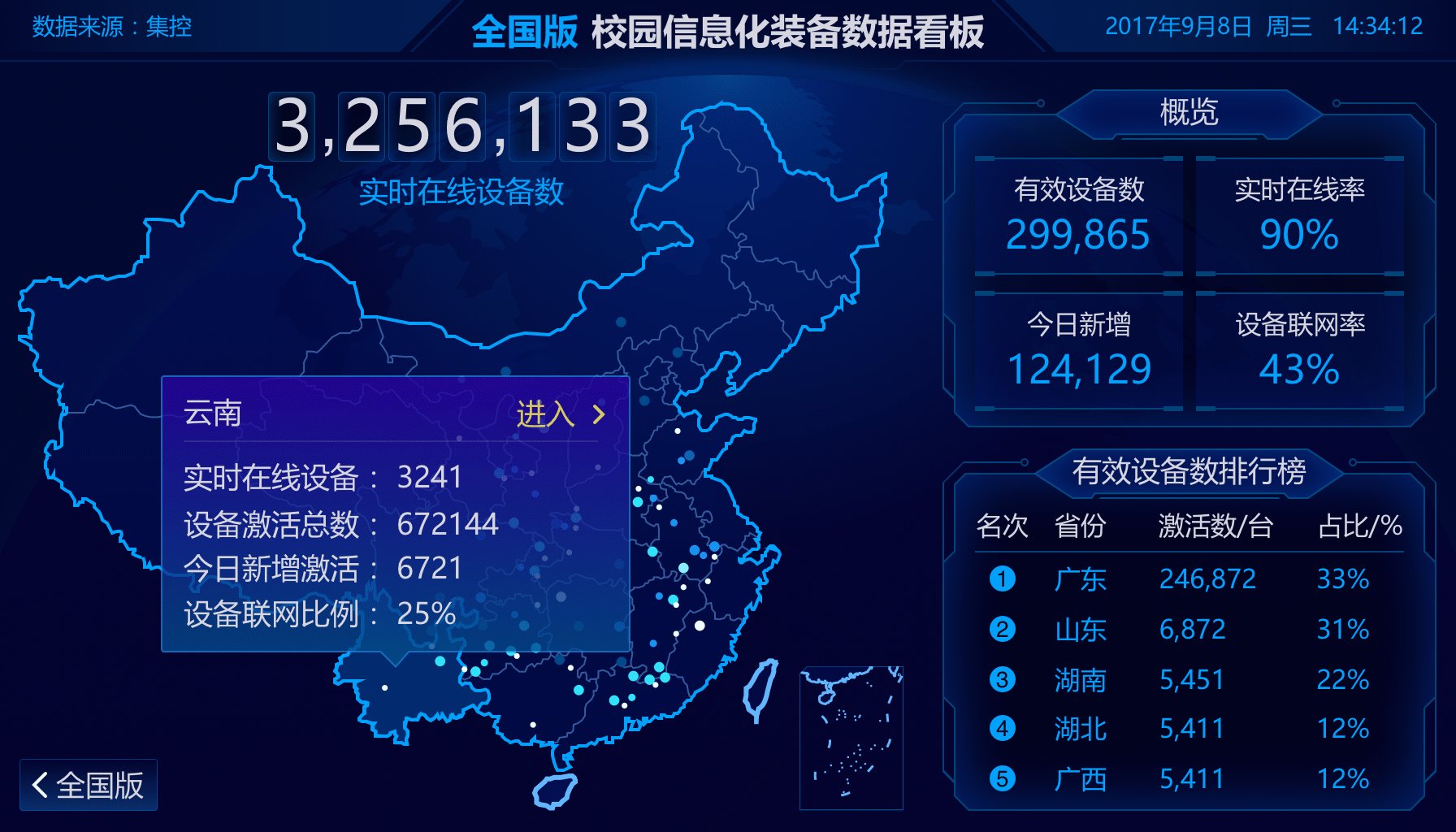
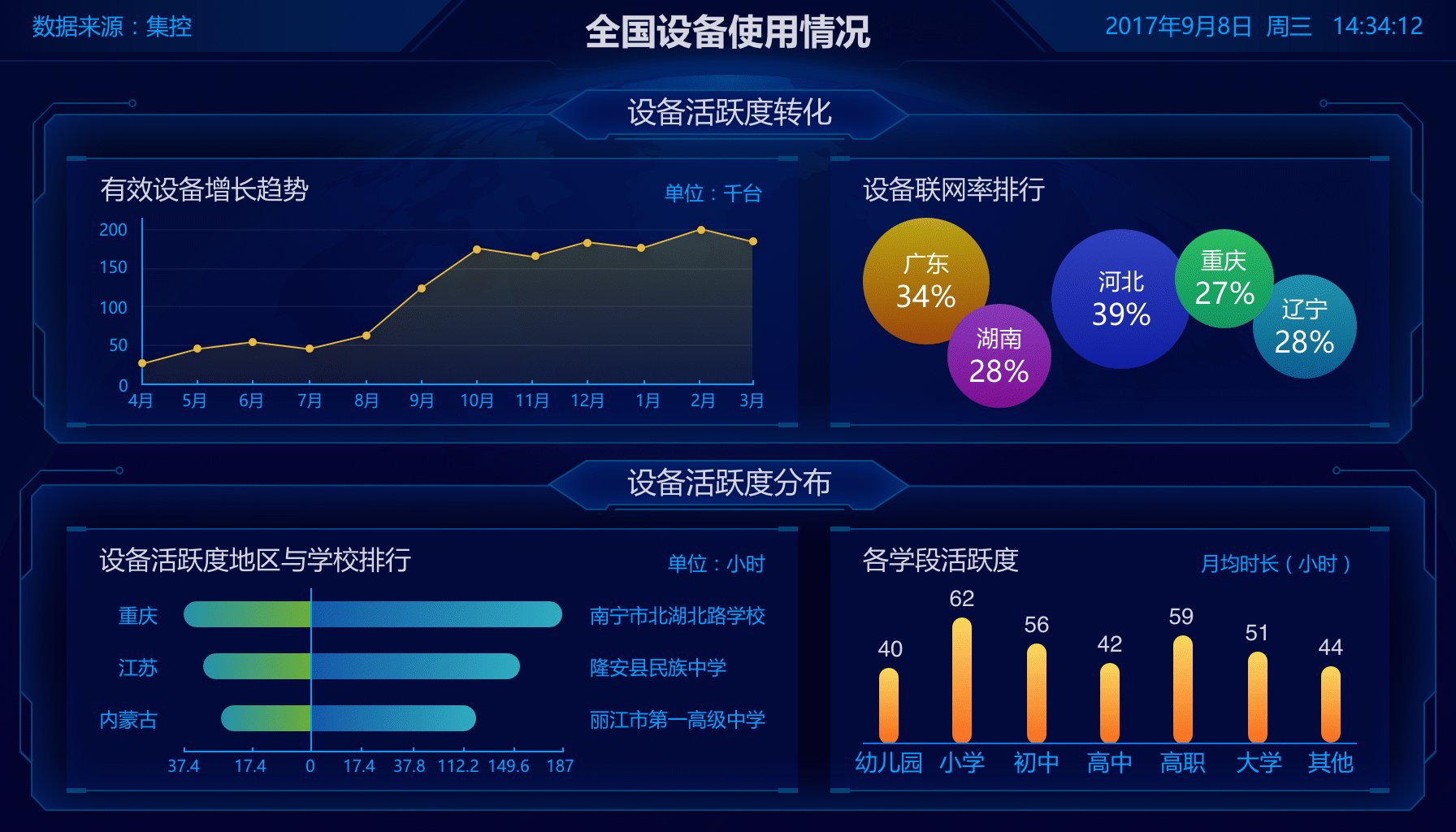
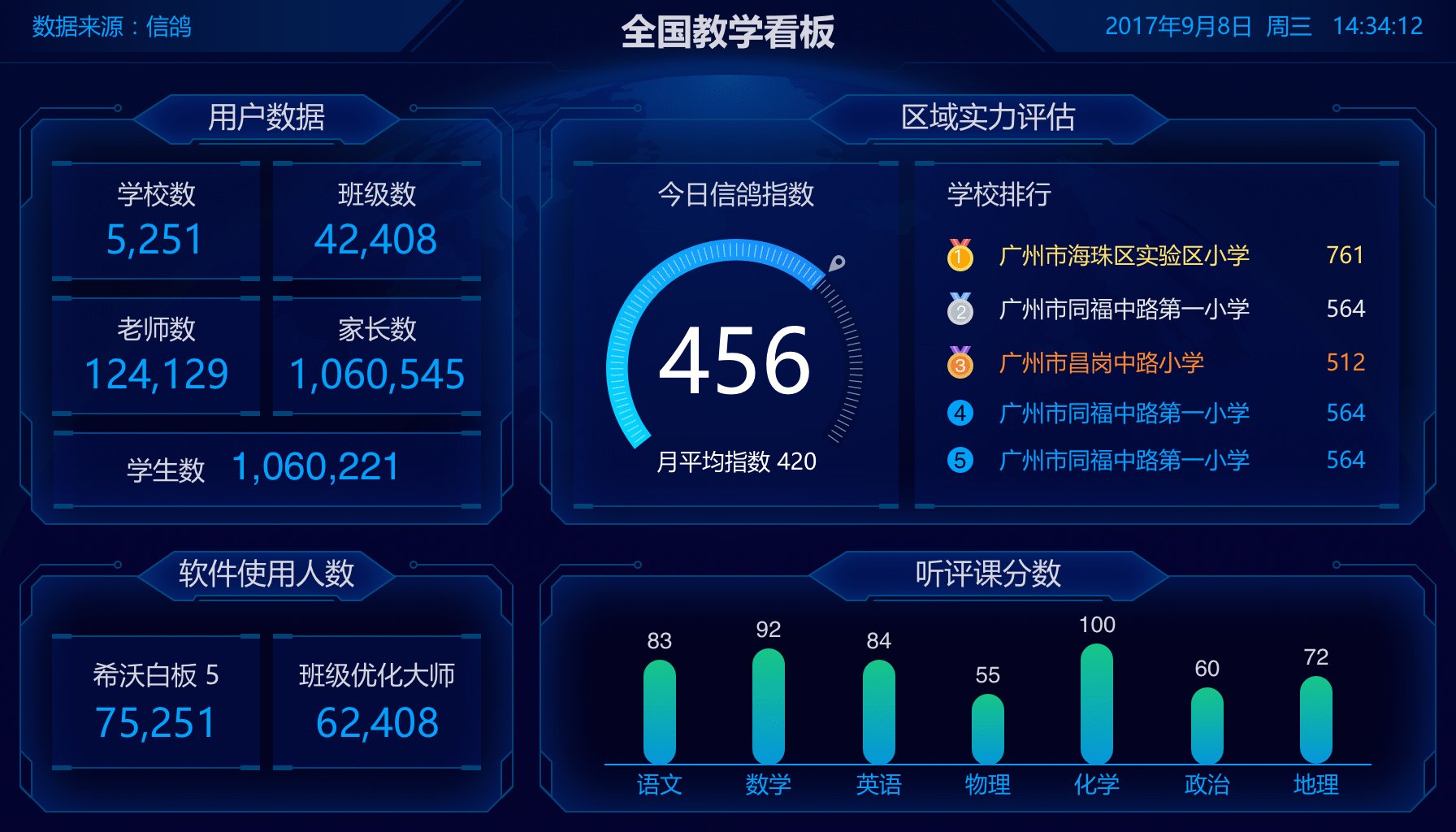
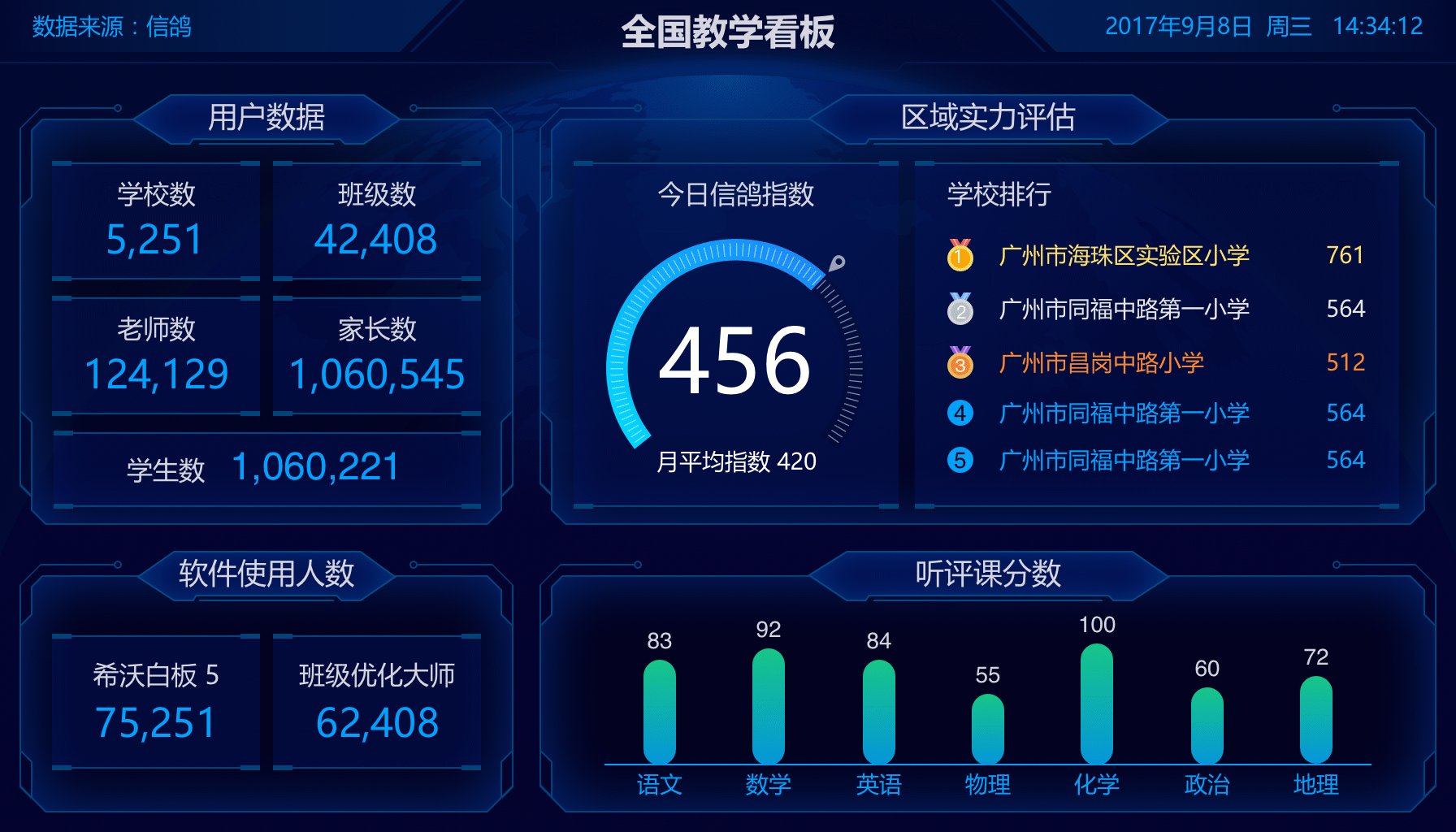
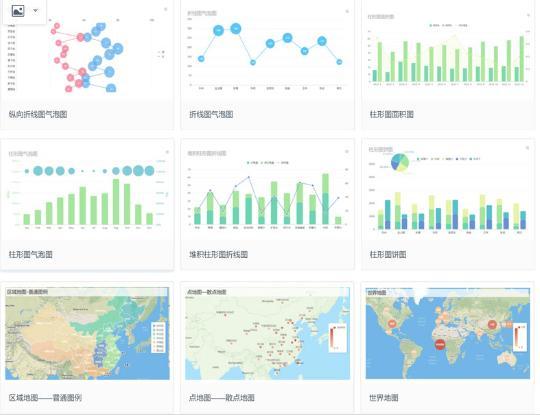
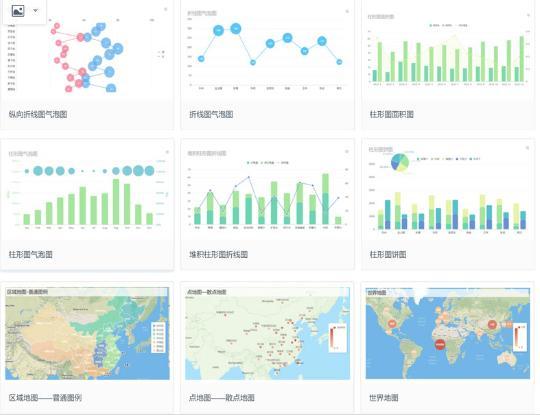
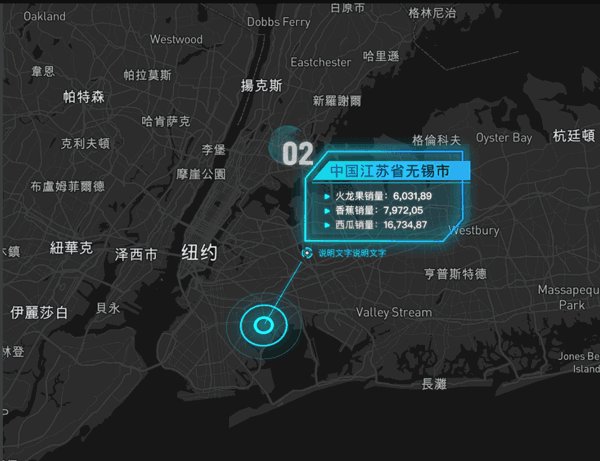
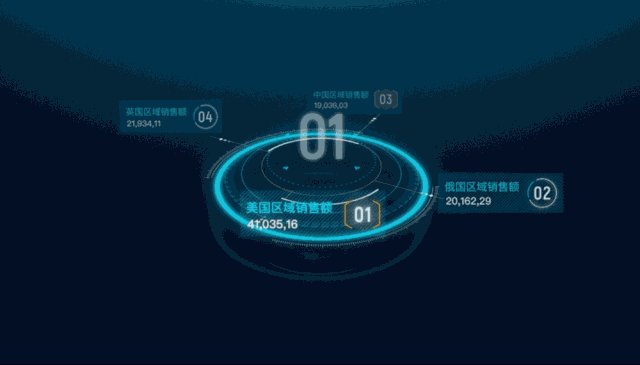
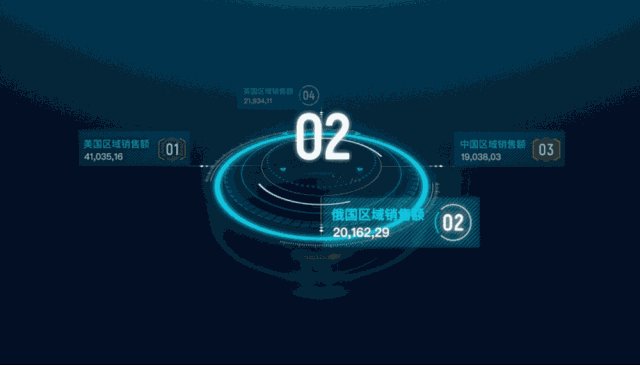
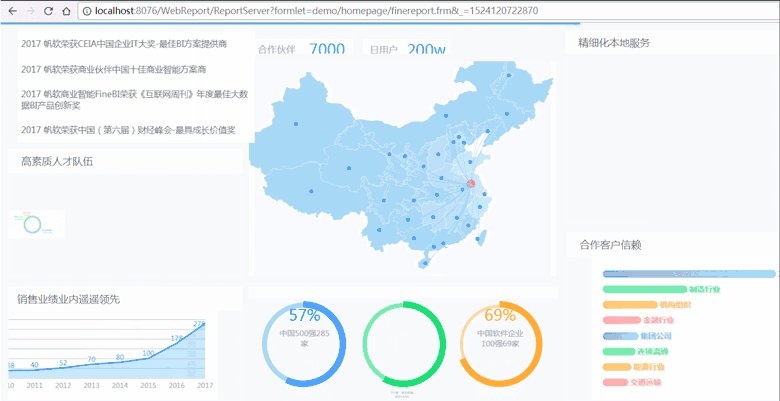
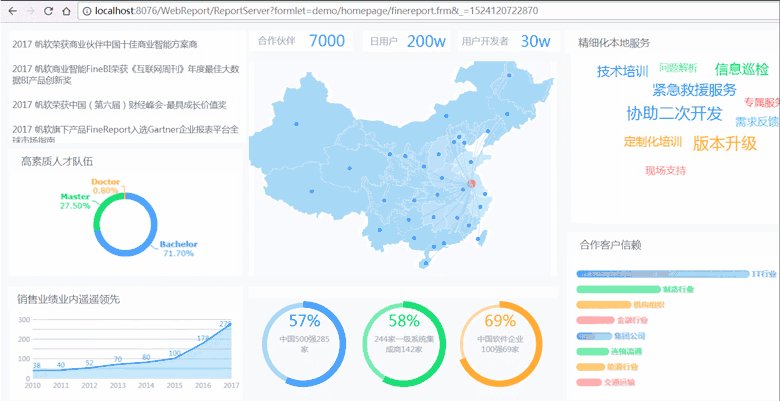
超大画面、富有科技感、酷炫的呈现效果,当我们一谈到数据可视化时,就会想到这些特点。相比于传统报表,数据可视化让数据呈现更加直观、快速、易于接收,下面让我们来看看数据可视化到底是什么样。



我这个纵横IT界多年的职场老手反正是被这种效果酷炫到了!我要是领导,招聘一个会这种的,还要什么自行车?!
其实可视化图表并不复杂,很多人推荐的Python、R语言、Tableau等专业数据分析工具几乎都能很轻松的实现。但是,这只是对于专业的数据人或者精通这些专业工具的人来说的!像大学生、业务人员或者是经常要做报告的人,想要实现一些可视化分析的人,不可能拿出时间来研究python、Tableau、R这样的专业工具,这些工具的学习成本和难度都是相当大的。
那么有没有适合完全新手的可视化工具,只需要几分钟就能够上手,而且做出的效果既炫酷又实用的呢?当然有,比如我今天要推荐的FineReport。
Finereport是一款企业级的web报表软件,解决的是企业数据查询、展示、录入的问题,并且可以以拖拽的方式形成可视化大屏,简单又便捷。传统的报表,常常以表格的形式展现,它能突出数据本身,但并不利于阅读者直观的看出数据之间的关系等,而FineReport除了能实现复杂的表格样式外,还具备极其丰富的图表,能够满足多样的数据可视化场景诉求。
如何使用Finereport做出可视化的效果?
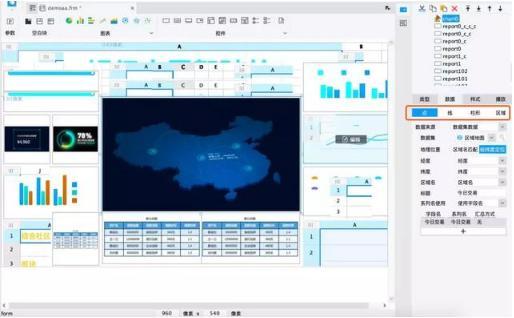
1.排版布局
大屏的目的是为了让领导和同事更加清晰的看到每一个数据指标,所以首先需要分析哪些维度需要展现,比如:

时间维度:什么时间节点的业务做得最好,各个时间之间的对比
地理维度:哪个地区的项目做的最出色,各地区之间的差异
然后要将这些不同的维度需要展现的点都放在设计器中,再将左侧的数据拖入每个需要展现的点下面。
看似复杂炫酷的数据可视化大屏,学会这个工具轻松搞定
2.配色
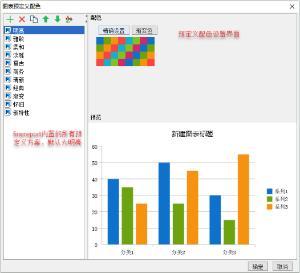
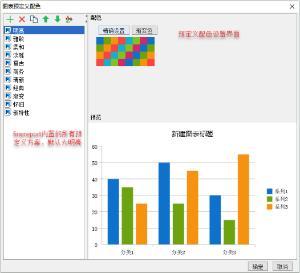
一个酷炫的大屏,背景颜色非常重要,一般选用深色调的颜色或者图片,可以搭配一些带有星空、条纹等效果的图片可以使大屏看起来更有科技感。具体操作:服务器—图表预定义配色—添加新的预定义样式—编辑图表—系列配色选择,偷偷告诉你们一个小技巧,预先设置好图表预定义配色,就可以统一给图表系列更换配色。

3.点缀
细节会极大的影响整体效果,需要通过适当给元素、标题、数字等添加一些诸如边框、图画等在内的点缀效果,能帮助提升整体美观度。

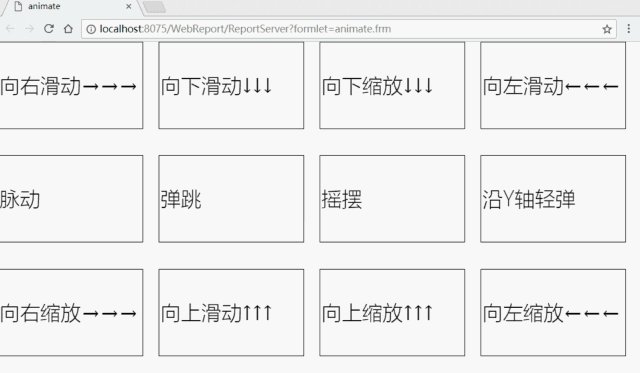
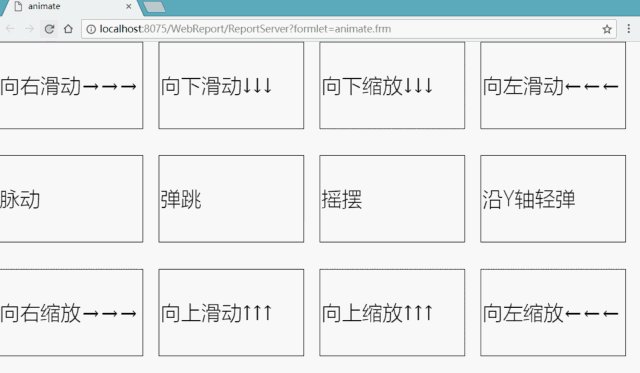
4.动态可视化


万丈高楼平地起,上面说的动态可视化还要得益于Finereport内置的各种组件,在这里,我们把FineReport中的数据可视化分为三个大类:统计图表、专注大屏的动效图表、插件。
一、统计图表
这里首先给个建议:图表样式过多,会显的大屏杂乱无章,一般在整个大屏中,柱状图所占的比例应该要大一点。
1、种类
Finereport提供数十种统计图,每类又包含多种风格样式。

每种图表的实际示例如下,由于官方提供的样式太多,以下为部分示例。

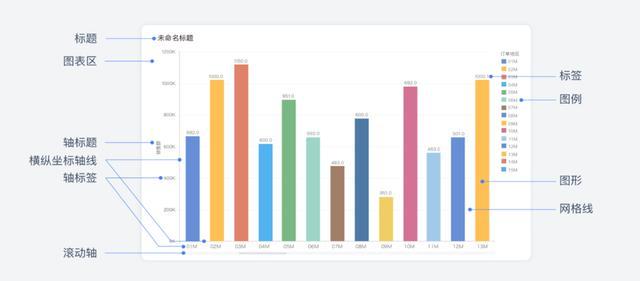
2.个性化配置
产品内置了官方预定义的样式,可以根据需要选用。

除了官方的自定义样式,还提供了选项让用户可自行调整,包括标题、标签、图例、背景、坐标轴等。

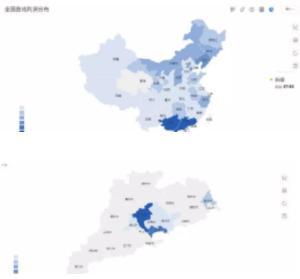
二、插件
扩展图表插件是基于webgl等技术开发,通过简单拖拽即可实现自动播放、3D动画特效等多种效果,且可以根据图表类型和数据提供“自动轮播”和“定时刷新”,满足用户不同场景下的业务需求,在体现数据价值的同时让大屏炫酷起来。
1.三维组合地图
打开服务器>插件管理>安装/更新扩展图表,选择扩展图表—地图类,轮播三维组合地图,分别给四种地图形态选取数据源,这样子三维组合地图就完成了。

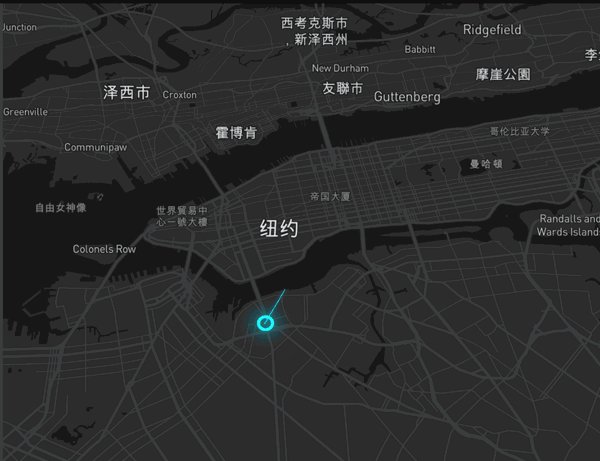
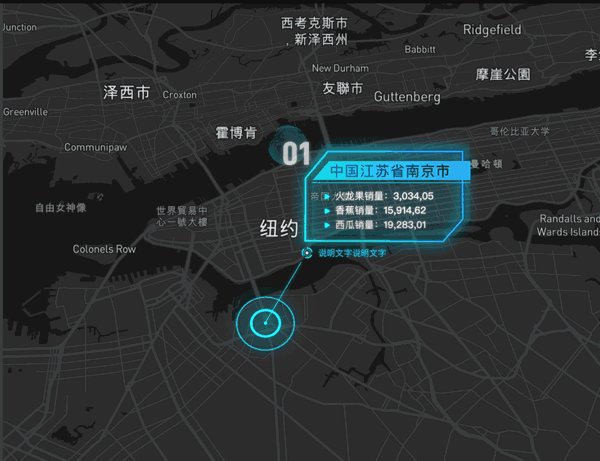
2.3D特效组件
轮播gis点地图,根据用户预先录入数据,按序播放各个地理点的相关信息,3D视角和跳转动画如同身临其境。

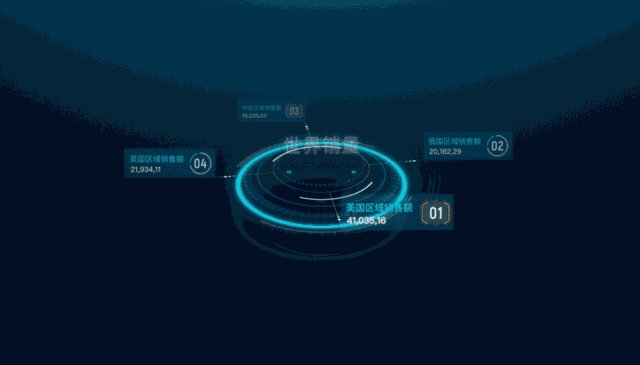
3.动态指标卡
Finereport提供多种可选效果,如轮播、粒子技术器等,以'酷炫'和'简洁'的方式展示最基础的数据。


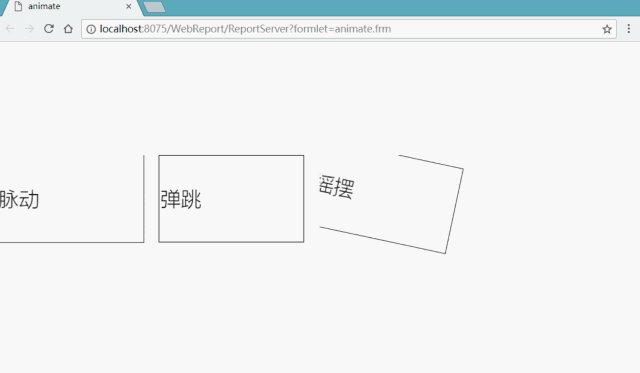
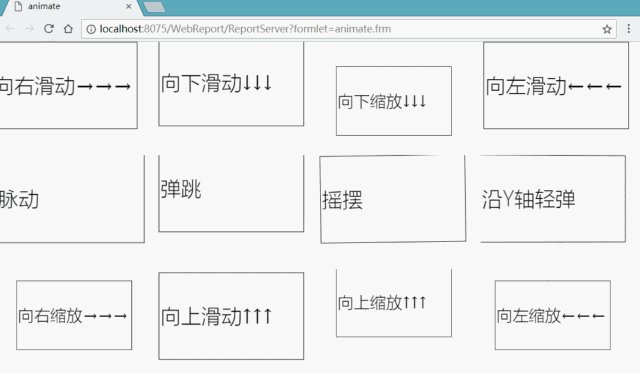
三、动态加载效果
Finereport通过组件加载动效,让每个组件模块舞动起来,让整个大屏界面化静为动。更为重要的一点是,组件加载动效可以与我们的监控刷新功能相结合。从原始数据哪里来、过时数据往那里去到新数据怎么进来,兼顾整个闭环的良好体验。


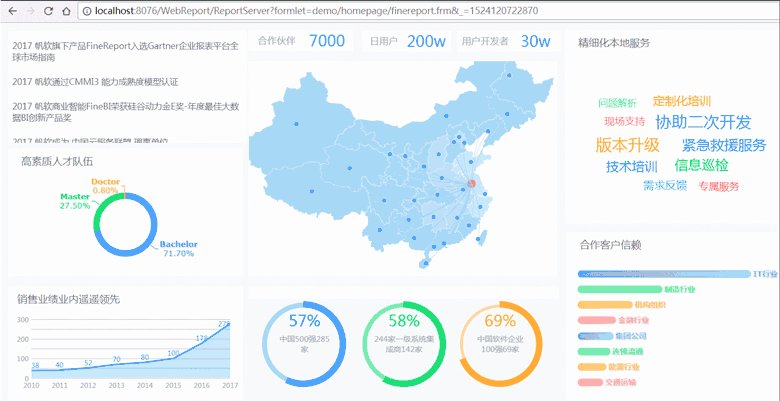
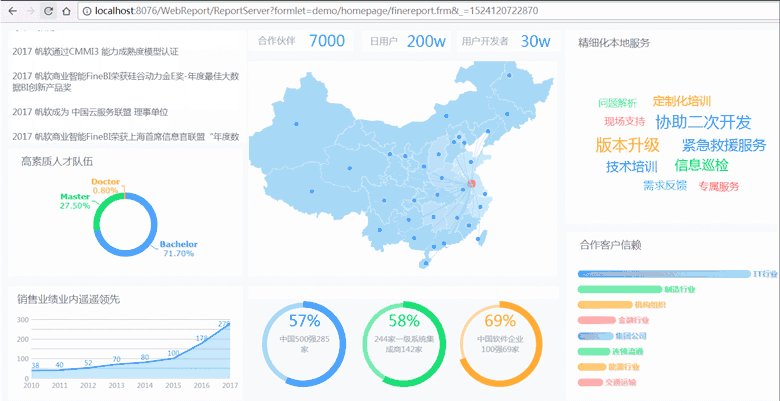
四、钻取、联动
钻取包括上卷与下钻。上卷是通过在维级别中上升或通过消除某个或某些维来观察更概括的数据。下钻是通过在维级别中下降或通过引入某个或某些维来更细致的观察数据。

想要筛选出感兴趣的点进行全面了解,此时就可以使用图表联动功能。比如在上面的可视化看板中,我想要知道浙江省的具体情况,只需点击地图中的“浙江”,其他图表就会联动起来:

总结:
也许大家还沉浸在传统的数据处理方式之中,对这种可视化的大屏表示不能接受,认为其华而不实,只会博人眼球。
新鲜事物难免会让人产生怀疑,但是我们要抓住问题的重点,即这种方式到底能不能让数据产生价值?是否经得住业务部门的推敲?是否为企业经营提供了帮助?
从酷炫的外表中走出来,以多维度进行分析,关注数据本身的价值,致力于用数据为企业赋能,这也正是帆软一直在做的事情:让数据成为生产力。
本篇关于《看似复杂炫酷的数据可视化大屏,学会这个工具轻松搞定》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于数据库的相关知识,请关注golang学习网公众号!
-
499 收藏
-
244 收藏
-
235 收藏
-
157 收藏
-
101 收藏
-
167 收藏
-
496 收藏
-
333 收藏
-
233 收藏
-
271 收藏
-
338 收藏
-
419 收藏
-
119 收藏
-
127 收藏
-
137 收藏
-
473 收藏
-
140 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
