全栈开发入门实战:后台管理系统
来源:SegmentFault
时间:2023-02-24 16:16:32 112浏览 收藏
本篇文章主要是结合我之前面试的各种经历和实战开发中遇到的问题解决经验整理的,希望这篇《全栈开发入门实战:后台管理系统》对你有很大帮助!欢迎收藏,分享给更多的需要的朋友学习~
本文首发于 GitChat 平台,免费 Chat,链接:全栈开发入门实战:后台管理系统
感谢你打开了这篇 Chat,在阅读之前,需要让你了解一些事情。
第一,本 Chat 虽然免费,不代表没有价值,我会将个人全栈开发的经历叙述给你,希望对你有一些帮助;
第二,文中所使用的技术栈并非最新,也并非最优。后台管理系统更多是 2B 端的产品,通常是业务优先。本 Chat 的目的是为了让你能够快速上手全栈开发。
第三,本 Chat 虽然名为全栈开发,但是不会带你做完一个完整的后台管理系统项目。一是由于篇幅有限,二是由于时间关系,个人精力也有限。
正文
本 Chat 的内容,正如 Chat 简介中所描述,将分为以下 5 大块:
- 开发准备
- 前台样式
- 数据库连接
- 前后台交互
- 线上部署
你可能会发现,好像不知道要做什么,没错,后台管理系统一般都是企业内部定制开发,通常是对业务的数据管理,具体做什么功能由业务决定,但多数功能都是围绕着表格或者表单。
上面列举的仅仅是全栈开发的大致流程。首先,要做一些准备工作,例如:开发环境、编辑器环境以及依赖包配置等等工作;其次,我们要选定一个后台模版样式,快速套用,实现业务功能。(当然,你要自己开发也行,但不建议这么做,除非为了学习);然后,根据业务做数据库的设计,编写后台数据处理逻辑,以及前后台数据交互等功能;最后,测试并部署上线。
这里的示例,将实现一个学生数据的在线管理需求,其实就是一个在线表格,包括添加,删除功能,系统层面包括登录退出功能。麻雀虽小,五脏俱全,整体架子搭好了,再在上面添加功能就简单多了。好了,现在就开始全栈之旅吧。
开发准备
启动项目
首先要做的是,开发环境的安装,这里就不多说了,关于 Node 环境的安装,默认你已经搞定了。
既然采用 Express 作为 Web 框架,Express 也是要安装的,有了 Node 环境,安装 Express 就简单多了。我们直接上手 Express 的脚手架,全栈开发关键要速度。
cd example-node-web-fullstack npm install
等待安装完成,我们就可以启动项目了,使用命令
{
"rules": {
"semi": ["error", "always"],
"no-undef": "off",
"no-unused-vars": "off",
"no-console": "off"
},
"env": {
"node": true,
"es6": true
},
"extends": "eslint:recommended",
"globals": {
"Atomics": "readonly",
"SharedArrayBuffer": "readonly"
},
"parserOptions": {
"ecmaVersion": 2018,
"sourceType": "module"
}
}
有时候你可能会觉得很烦,默认推荐的 eslint 校验规则管得太多了,上述中我就手动关掉了「不允许使用 console」「不允许存在未定义变量」等配置。有些人可能干脆关掉了校验,但是,我还是强烈建议启用,毕竟规范的编码效率会更高。
前台样式
前面做了那么多工作,但似乎一点效果也看不到,别着急,这一部分的内容,就能让你直接看到效果。
前端的工作其实是非常费时的,它包括页面设计及布局等等,往往一个页面光调样式就要花费很长的时间。假如你是想快速搭建一个后台管理系统,不建议自己去写前端页面代码。很有可能,页面样式还没有出来,就已经放弃了。除非你是单纯想要学习。
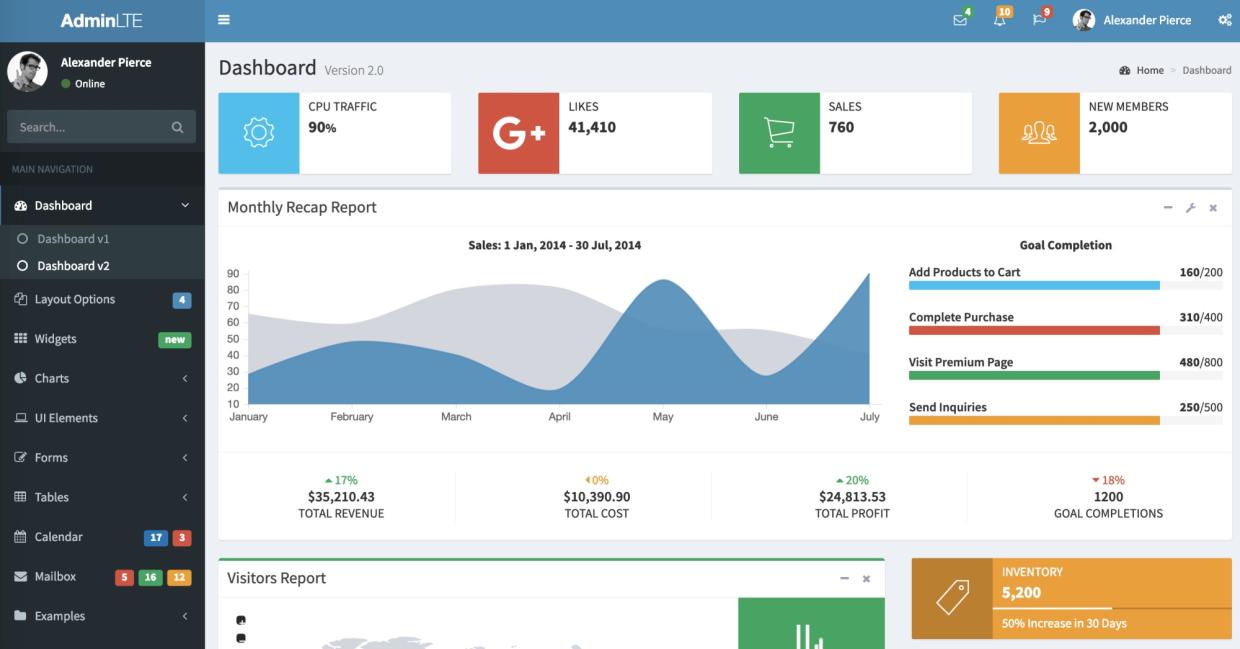
建议的做法是,快速套用一个前端模版库,将大体的页面结构搭建出来,然后在上面添加业务功能。 这里采用 AdminLTE 这套模版库,大概效果图如下:

它是基于 bootstrap3 的后台模版,几乎不再需要做 CSS 的开发,一下子就解决了前端界面设计的大问题。下面来看看如何套用它。
下载安装
推荐采用
<!-- custom css files --> <!-- Content Wrapper. Contains page content --> <div class="content-wrapper"> ... 页面代码 ... </div> <!-- custom javascript files -->
相信你一眼就能看出上面这段代码的意思,将一个页面拆分后,再重组,这就是最终的首页。其他的所有页面都可以通过这样的方式,进行重组,我们要写的代码,仅仅只是修改
<!-- Bootstrap 3.3.7 --> <link rel="stylesheet" href="bower_components/bootstrap/dist/css/bootstrap.min.css"><!-- Font Awesome --><link rel="stylesheet" href="bower_components/font-awesome/css/font-awesome.min.css"><!-- Ionicons --><link rel="stylesheet" href="bower_components/Ionicons/css/ionicons.min.css"><!-- Theme style --><link rel="stylesheet" href="dist/css/AdminLTE.min.css">
套用模块的好处就是,这些链接库的地址基本上没太大的变化,我们只需要修改一下根目录就可以了。修改之前,我们需要先配置一下项目的静态资源目录,打开项目根目录下的
... app.use(express.static(path.join(__dirname, 'public'))); // 新添静态资源目录 bower_componennts app.use(express.static(path.join(__dirname, 'bower_components'))); ...
新加的这句代码意思是,将项目中
<!-- Bootstrap 3.3.7 --> <link rel="stylesheet" href="/bootstrap/dist/css/bootstrap.min.css"><!-- Font Awesome --><link rel="stylesheet" href="/font-awesome/css/font-awesome.min.css"><!-- Ionicons --><link rel="stylesheet" href="/Ionicons/css/ionicons.min.css"><!-- Theme style --><link rel="stylesheet" href="/admin-lte/dist/css/AdminLTE.min.css">
同样的,JS 文件的引用路径也要进行修改,打开
var express = require('express');
var router = express.Router();
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
// My backend index page
router.get('/backend', function(req, res, next){
res.render('backend/index.ejs', {});
});
module.exports = router;
我们加了一个路由
var mysql = require('mysql');
var connection = mysql.createConnection({
host: 'localhost',
user: 'me',
password : 'secret',
database : 'my_db'
});
connection.connect();
connection.query('SELECT 1 + 1 AS solution', function(err, rows, fields) {
if (err) throw err;
console.log('The solution is: ', rows[0].solution);
});
connection.end();
这是官方提供的一个简单例子,从上面的例子可以得出:使用
// connect.js 使用getConnection方法
var mysql = require('mysql');
var config = require('./config.json');
// 将配置写入配置文件中
var pool = mysql.createPool(config.mysql);
exports.querySQL = function(sql, callback){
pool.getConnection(function(err,conn){
conn.query(sql,function(err,rows,fields){
callback(err,rows,fields);
conn.release(); // 不要忘了释放
});
});
}
使用的时候,直接使用
// db.js 查询用户信息
var connect = require('./connect.js');
exports.getUser = function(username,callback){
var sql = 'select * from user where username = "' + username + '"';
connect.querySQL(sql,function(err,rows,fields){
callback(err,rows,fields);
});
};
上面示例中,直接将 sql 语句写进代码中了,通过执行 sql 语句来获得数据库数据。
这种方式优点是比较直观,但是缺点就太多了。不安全,拼接字符串容易错,可扩展性差等等。在实际项目中,我们往往都会选用一款 ORM 框架来连接数据库。
使用 ORM 框架
关于 Node 使用 ORM 框架的介绍,我之前单独写了一篇 Chat,同样是免费的,这里我就不再赘述了。
请点击链接查看:如何使用 Sequelize 框架快速进行 Node Web 开发
前后台交互
通常情况下,前后台交互的开发会涉及到多个部门多个岗位协作完成,除了前后台,近几年也分离出中台的概念,专门提供接口服务。
而对于全栈开发来说,这个环节显然要简单得多了,虽然工作流程可以省,但是,必要的前中后台的框架还是要有的,分离开的好处是尽量降低功能耦合性,便于后期维护。
前台页面获取动态数据通常有的两种方式:
- 一是,被动获取,页面被渲染,后台传参给前台;
- 二是,主动获取,前台主动请求,异步获取数据。
后台传参方式
关于页面展示,前面已经讲过了,根据模块改写页面,然后编写路由,就可以进行访问了。但问题是,目前页面上的一些内容都是静态的,例如:站点的名称,Logo以及标题等等。
通常情况下,这些内容不应该是写死在页面中的,而应该是动态的,从后台传来的,甚至应该是写入数据库的,将来做个修改页面,就可以随时修改网站标题以及 Logo 等信息。
这里就涉及到后台传参的相关知识点了。Express 框架给我们提供了三种传参的方式:
(1)应用级别的传参
使用
app.use(function (req, res, next) {
res.locals.web = {
title: 'STU INFO',
name: '数据管理',
desc: '学生数据管理',
verifier: 0
};
res.locals.userInfo = {
username: 'admin',
title: '管理员'
};
res.locals.url = req.url.split('?')[0];
next();
});
通过一个中间件,将站点信息写入 res.locals 对象中,于是我们在对应的页面中,就可以使用 web 以及 userInfo 等对象参数了。例如下面登陆页面部分代码(注意:这里是 ejs 模版引擎的写法):
<div class="login-logo">
<a target='_blank' href='https://www.17golang.com/gourl/?redirect=MDAwMDAwMDAwML57hpSHp6VpkrqbYLx2eayza4KafaOkbLS3zqSBrJvPsa5_0Ia6sWuR4Juaq6t9nq6ycJp5soairpW4pIJ2ntyye4aZhqq1soW6lJm7rHlptH2jZIqNhmu-3bOyjoaNz7Khfpk' rel='nofollow'><b> </b></a>
</div>
(3)页面级别的传参
使用
router.get('/login', function(req, res, next) {
res.render('login', {
pageInfo:{
title: '登陆页面',
}
});
});
示例中,定义了一个 pageInfo 的对象,将其当作参数传输到了前台。
前台异步获取
前台主动获取数据的例子很多,通常都是通过 Ajax 异步的方式。典型的例子就是在线表格功能,因为后台管理系统几乎离不开在线表格的功能。
关于在线表格的内容,我之前写过一篇 Chat,建议阅读,同样是免费的。链接:如何快速将线下表格数据线上化。
这里我重点介绍下,后台数据如何产出?首先要明白,数据肯定从数据库中获得,我们编写数据库 API 的时候,就应该将对应的方法封装好,前台通过访问数据路由,路由调用对应的数据库 API 即可获得数据,并返回前台。
下面看下路由的代码示例:
// api
const studentHandler = require('../../db/handler/studentHandler.js');
// 当前学生列表
router.get('/list', function(req, res, next) {
let state = 0 ; // 代表当前在校
studentHandler.getStudentList(state, function(p){
res.send(p);
});
});
对应的数据 API 封装在了 db/handler 目录中,路由通过调用
const { Student } = require('../relation.js');
const Sequelize = require('sequelize');
const Op = Sequelize.Op;
module.exports = {
// 根据状态查询学生列表
getStudentList: function(state, callback){
Student.findAll({
where: {
state: state
}
}).then(function(data){
callback(data);
}).catch(function(err){
callback(err);
});
},
// 批量添加学生
uploadStudent: function(data, callback){
Student.bulkCreate(data).then(function(){
callback();
}).catch(function(err){
callback(err);
});
}
};
重点看下
...
"scripts": {
"start": "supervisor --harmony -i views/,public/ ./bin/www",
},
...
server {
listen 80;
server_name xxx.com
charset utf-8;
#此处配置你的访问日志,请手动创建该目录:
access_log /var/log/nginx/js/access.log;
location / {
try_files /_not_exists_ @backend;
}
# 这里为具体的服务代理配置
location @backend {
proxy_set_header X-Forwarded-For $remote_addr;
proxy_set_header Host $http_host;
proxy_set_header X-Forwarded-Proto $scheme;
#此处配置程序的地址和端口号
proxy_pass http://127.0.0.1:8080;
}
}
关键记住最后一句:proxy_pass 代理的是哪个程序地址和端口号。
最后,启动 Node 服务,启动 Nginx 服务,然后访问对应服务地址,大功告成。
总结
这篇 Chat 从 5 个方面讲述了全栈开发一个后台管理系统的大致流程以及部分实战内容。由于内容量远超出了预期,在写的过程中,不断的删减了很多篇幅。使得 Chat 的整体效果,没有达到我的预期。
也许这个内容,通过一篇 Chat 确实很难容下吧。所以,我计划写完整个课程,内容包括 Node 基础、进阶应用以及Web 实战等。从最基本的原理开始介绍,到最后全栈开发实战。
课程以开源免费的形式公开,GitHub 仓库地址:Node 全栈开发入门课程,更新频率不定,欢迎关注。
同时,也可以关注我的微信公众号:个人学习,以便了解最新进展。
谢谢观看~

以上就是《全栈开发入门实战:后台管理系统》的详细内容,更多关于mysql的资料请关注golang学习网公众号!
-
499 收藏
-
244 收藏
-
235 收藏
-
157 收藏
-
101 收藏
-
405 收藏
-
497 收藏
-
133 收藏
-
319 收藏
-
141 收藏
-
256 收藏
-
259 收藏
-
167 收藏
-
496 收藏
-
333 收藏
-
233 收藏
-
271 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
