Node.js
来源:SegmentFault
时间:2023-02-24 21:12:30 201浏览 收藏
你在学习数据库相关的知识吗?本文《Node.js》,主要介绍的内容就涉及到MySQL、Node.js、javascript、html5,如果你想提升自己的开发能力,就不要错过这篇文章,大家要知道编程理论基础和实战操作都是不可或缺的哦!
本demo是使用express+mySql制作一个简单的链接sql
项目前准备
安装node.js http://nodejs.cn/
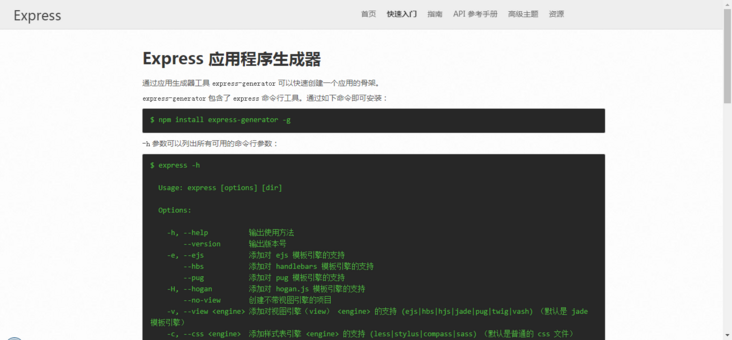
安装express http://www.expressjs.com.cn/
安装Mysql https://www.mysql.com/
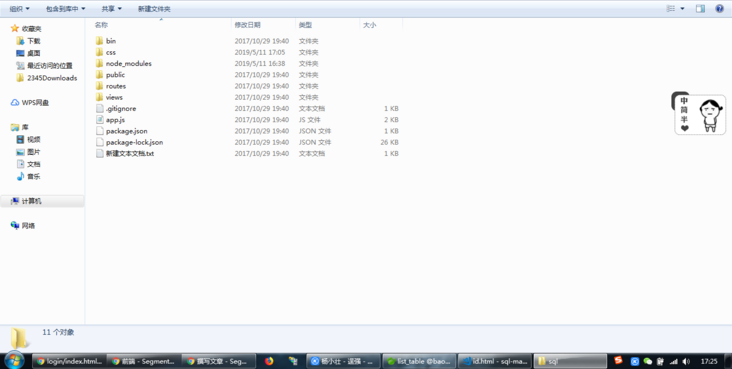
项目结构初始化
第一步:首先新建express站点,这些我们新建的项目名称是expres sql,如果小伙伴们不知道express的这些指令,可以通过express –help查看(插一句,在这之前确保已经安装了 express)
第二步:进入到这个项目目录 cd sql
第三步:安装依赖 npm install
第四步:启动这个项目* & npm start,这里如果你安装了pm2,也可以使用pm2启动
第五步:命令行会提示在哪个端口监听,如果想改默认端口号,在bin文件夹下面的www文件进行修改
第六步:打开浏览器进行查看 localhost:3000(默认)

至于文件夹里面的目是用express 生成的 http://www.expressjs.com.cn/

首页页面+功能实现
关于系统中和用户的相关路由配置都写的routes文件夹下面的item.js中

注意:
app.js文件中引入了routes中的item.js,var item = require('./routes/item');并且使用app.use()将应用挂载到app应用上app.use(‘/item’, itemRouter);所以在访问item这个路径时就要变成/users/item
新建html页面
<title></title>
<script>
$(function(){
$.ajax({
url:"http://localhost:3000/item/list",
type:'post',
dataType:'json',
success:function(e){
for(var i in e){
$('body').append("<h1>"+"<a target='_blank' href='https://www.17golang.com/gourl/?redirect=MDAwMDAwMDAwML57hpSHp6VpkrqbYLx2eayza4KafaOkbLS3zqSBrJvPsa5_0Ia6sWuR4Juaq6t9nq5rpJt8pqFox7rdZ5WJiJ6trX7OgdyypJK6gWSvdoKgtI2Km32jfmu-0LOxg4aemrN7ht6GlbGzhZiFYbusip60inVt' rel='nofollow'>"+e[i].name+""+""+"<p>"+e[i].content+"")
}
}
})
})
</script>
现在通过在自己电脑输入http://localhost:3000/

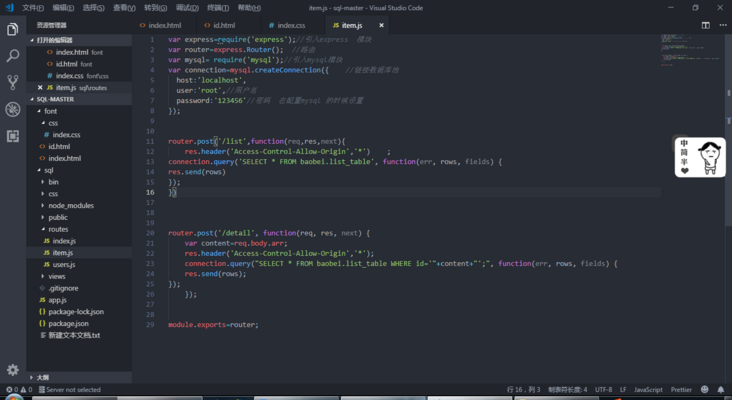
routes文件夹下item.js下面输入注册的路由
var express=require('express');//引入express 模块
var router=express.Router(); //路由
var mysql= require('mysql');//引入mysql模块
var connection=mysql.createConnection({ //链接数据库池
host:'localhost',
user:'root',//用户名
password:'123456'//密码 在配置mysql 的时候设置
});

router.post('/list',function(req,res,next){
res.header('Access-Control-Allow-Origin','*') ;
connection.query('SELECT * FROM baobei.list_table', function(err, rows, fields) {
res.send(rows)
});
})
router.post('/detail', function(req, res, next) {
var content=req.body.arr;
res.header('Access-Control-Allow-Origin','*');
connection.query("SELECT * FROM baobei.list_table WHERE id='"+content+"';", function(err, rows, fields) {
res.send(rows);
});
});
module.exports=router;
文中关于mysql的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《Node.js》文章吧,也可关注golang学习网公众号了解相关技术文章。
-
499 收藏
-
244 收藏
-
235 收藏
-
157 收藏
-
101 收藏
-
233 收藏
-
271 收藏
-
338 收藏
-
419 收藏
-
119 收藏
-
127 收藏
-
137 收藏
-
473 收藏
-
140 收藏
-
252 收藏
-
434 收藏
-
233 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
