在线数据库关系图设计工具 dbdiagram.io
来源:SegmentFault
时间:2023-01-27 18:21:59 128浏览 收藏
亲爱的编程学习爱好者,如果你点开了这篇文章,说明你对《在线数据库关系图设计工具 dbdiagram.io》很感兴趣。本篇文章就来给大家详细解析一下,主要介绍一下MySQL、postgresql、表结构、数据库设计、表设计,希望所有认真读完的童鞋们,都有实质性的提高。
前段时间,笔者在设计某个系统模块的时候,需要增加十几张表。
为了简单快速地把这十几张表设计并定义出来,我找到了一个可以在线设计数据库关系图(database relationship diagram)且可以导出DDL SQL的工具——dbdiagram.io。
dbdiagram.io是holistics.io这款商业产品的社区版。
dbdiagram.io使用DSL语言,可以简单快速地创建数据库关系图。
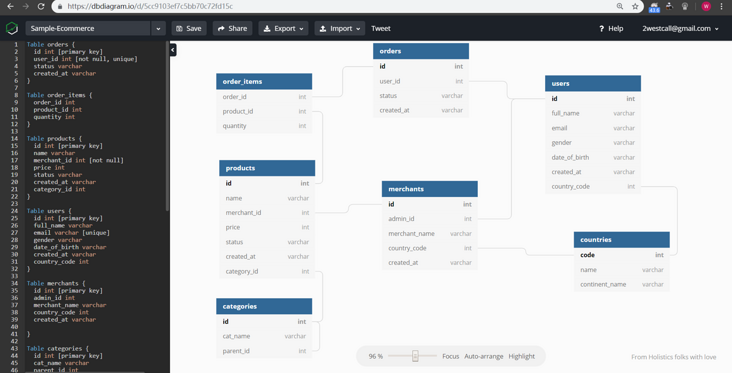
这款工具的操作界面也非常简约并具有设计感:

- 有时候我们需要在关系型数据库中设计一些表,以便实现我们的业务功能。
- 或者我们对某个系统的表结构不是很熟悉,希望画个图表示一下这些实体之间的关系。
- 又或者我们希望把设计好的数据库关系图直接转化为DDL SQL。
- 而且我们不想使用复杂的工具,付出高昂的学习成本。
- 也不想用太重的工具,占用内存。
这个时候这个在线的数据库关系图工具就排上用场了。
语法
下面介绍一下它的语法。
定义表的语法如下:
Table users {
id integer [pk]
username varchar [not null, unique]
full_name type [not null]
.....
}
如果表名太长还支持取别名:
Table longtablename as t_alias {
.....
}
定义外键支持如下三种关系:
: Many-to-one - : One-to-one
并且提供了3种定义外键的方式:
Ref name-optional {
table1.field1 users.id]
}
例子
下面以电商系统常用的几张表作为例子演示一下它的用法。
当你登录自己的Google账号以后,可以把你设计好的图形保存到线上,这样就可以通过一个唯一的链接访问 : https://dbdiagram.io/d/5cc910...。
这里是DSL:
Table orders {
id int [primary key]
user_id int [not null, unique]
status varchar
created_at varchar
}
Table order_items {
order_id int
product_id int
quantity int
}
Table products {
id int [primary key]
name varchar
merchant_id int [not null]
price int
status varchar
created_at varchar
category_id int
}
Table users {
id int [primary key]
full_name varchar
email varchar [unique]
gender varchar
date_of_birth varchar
created_at varchar
country_code int
}
Table merchants {
id int [primary key]
admin_id int
merchant_name varchar
country_code int
created_at varchar
}
Table categories {
id int [primary key]
cat_name varchar
parent_id int
}
Table countries {
code int [primary key]
name varchar
continent_name varchar
}
Ref {
orders.user_id > users.id
}
Ref {
order_items.order_id > orders.id
}
Ref {
order_items.product_id > products.id
}
Ref {
products.merchant_id > merchants.id
}
Ref {
products.category_id > categories.id
}
Ref {
categories.parent_id > categories.id
}
Ref {
users.country_code > countries.code
}
Ref {
merchants.admin_id > users.id
}
Ref {
merchants.country_code > countries.code
}
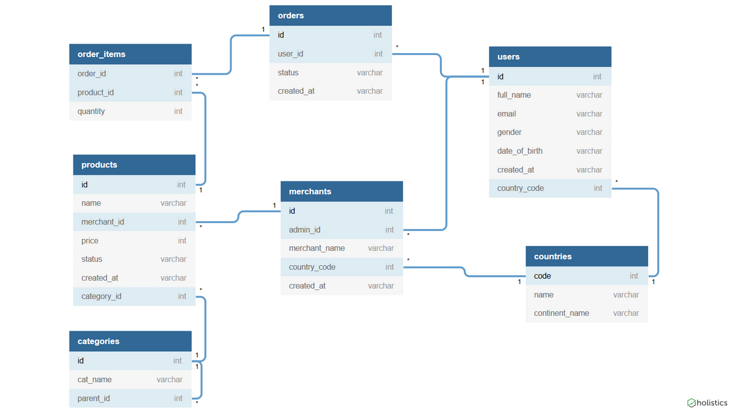
这里是导出的数据库关系图PDF:

总结
最后总结一下dbdiagram.io的特点:
- DSL : 使用简单的DSL语言即可定义数据库关系图
- Google Account :使用Google账号可以在线保存设计好的图
- Online :不需要安装软件,方便快捷,而且支持拖动和调节
- Import/Export : 支持导出DDL SQL和PDF,支持导入外部数据
- Share : 可以生成一个分享链接,方便团队成员协作

以上就是《在线数据库关系图设计工具 dbdiagram.io》的详细内容,更多关于mysql的资料请关注golang学习网公众号!
-
499 收藏
-
244 收藏
-
235 收藏
-
157 收藏
-
101 收藏
-
496 收藏
-
333 收藏
-
233 收藏
-
271 收藏
-
338 收藏
-
419 收藏
-
119 收藏
-
127 收藏
-
137 收藏
-
473 收藏
-
140 收藏
-
252 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
