ECS实例搭建阿里云RDS实例的从库
来源:SegmentFault
时间:2023-01-12 19:42:51 443浏览 收藏
编程并不是一个机械性的工作,而是需要有思考,有创新的工作,语法是固定的,但解决问题的思路则是依靠人的思维,这就需要我们坚持学习和更新自己的知识。今天golang学习网就整理分享《ECS实例搭建阿里云RDS实例的从库》,文章讲解的知识点主要包括MySQL、主从复制、rds,如果你对数据库方面的知识点感兴趣,就不要错过golang学习网,在这可以对大家的知识积累有所帮助,助力开发能力的提升。
准备工作
1、安装mysql,版本要和RDS实例的版本一致; 2、安装mysql备份恢复工具percona-xtrabackup,下载地址为
https://www.percona.com/downl...
3、rds上创建一个普通账户,无需分配任何库的权限,用于从库同步使用;
4、添加ecs实例IP至RDS白名单;
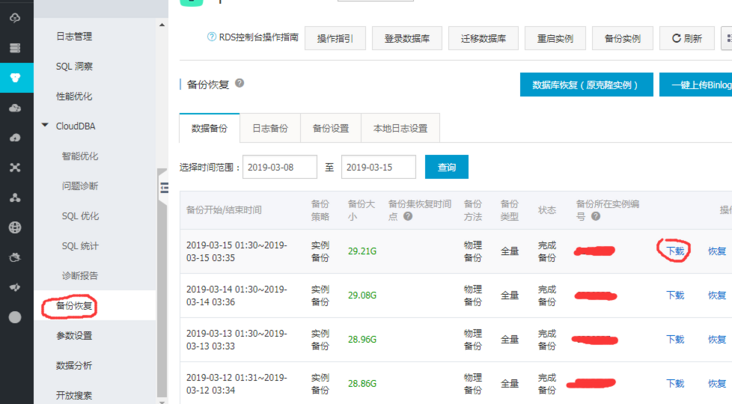
5、下载RDS的全量备份至ECS实例,全量备份坐标见下图;

从备份数据恢复
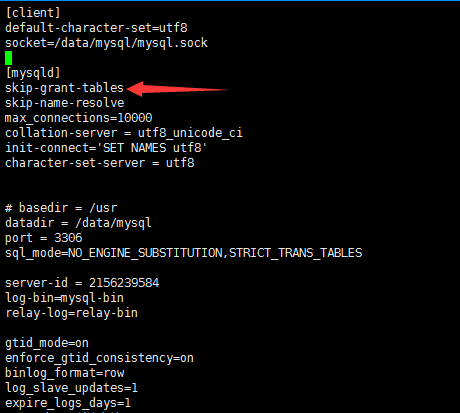
1、添加下述参数至mysql配置文件的[mysqld]标签下;
server-id = 2156239584 log-bin=mysql-bin relay-log=relay-bin gtid_mode=on enforce_gtid_consistency=on binlog_format=row log_slave_updates=1
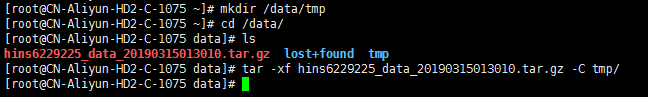
2、解压下载的全量备份至临时目录,自己可以随意指定,本文指定为/data/tmp

3、恢复数据
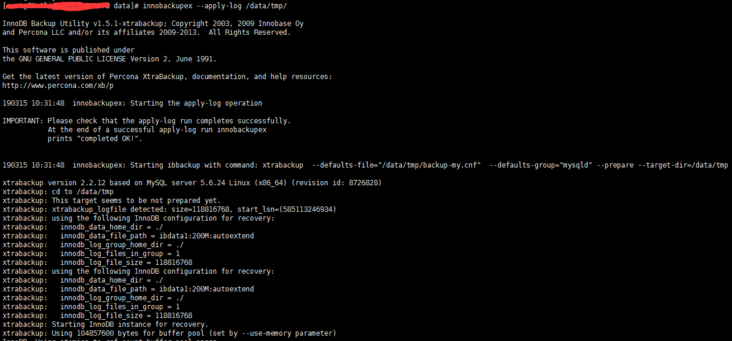
innobackupex --apply-log /data/tmp/

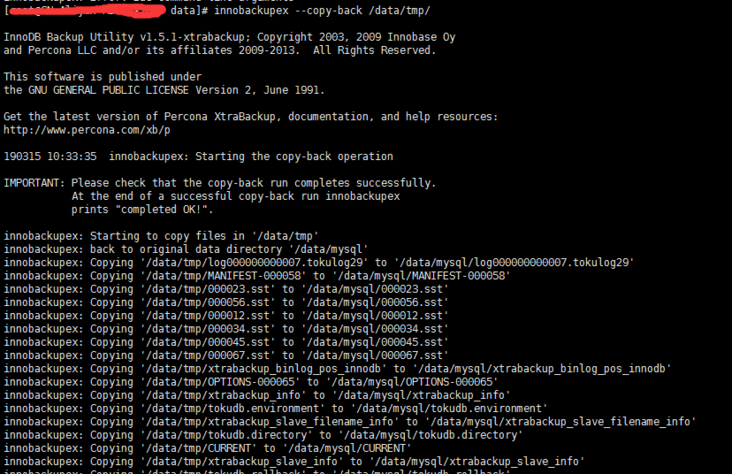
innobackupex --copy-back /data/tmp/

4、修改mysql配置文件为跳过授权,即添加下述配置至[mysqld]标签下
skip-grant-tables
如下图所示

5、修改mysql数据文件夹的属主为mysql用户,我的mysql数据是放在/data/mysql,如果不特殊指定的话是在/var/lib/mysql
chown -R mysql. /data/mysql
6、启动mysql服务
service mysqld start
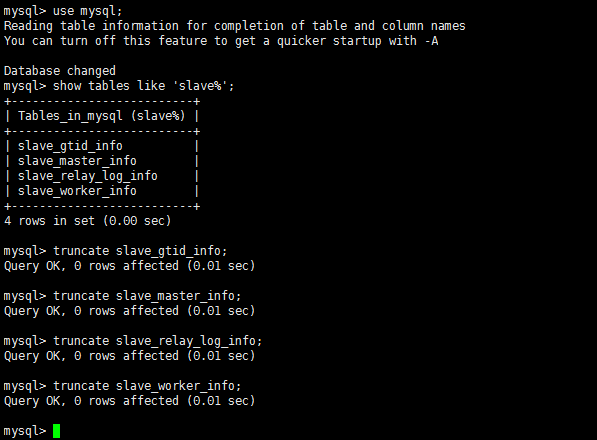
7、清空mysql库下的slave相关表信息
use mysql; truncate slave_gtid_info; truncate slave_master_info; truncate slave_relay_log_info; truncate slave_worker_info;

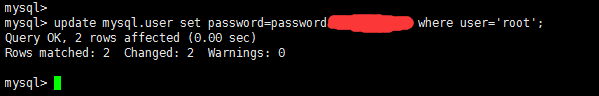
8、修改root账户密码
update mysql.user set password=password('Your_password') where user='root';

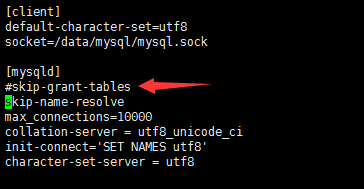
9、注释或删除跳过授权表的配置并重新启动mysql,如下图所示

service mysqld restart
8、配置主从
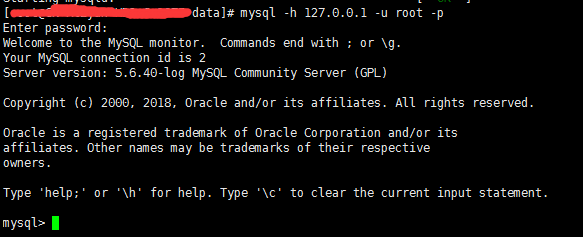
再次登录mysql数据库时请指定-h 127.0.0.1

reset slave; change master to master_host='rm-xxxxxxxx.mysql.rds.aliyuncs.com',master_port=3306,master_user='xxxxxxxx',master_password='xxxxxxxx',master_auto_position=0;
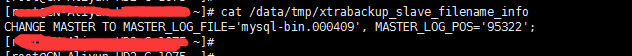
主库的二进制文件名及当前备份的position编号记录在/data/tmp/xtrabackup_slave_filename_info,如下图
复制下述语句时注意去除MATSER_LOG_POS后面值两边的单引号
CHANGE MASTER TO MASTER_LOG_FILE='mysql-bin.000409', MASTER_LOG_POS=95322;

最后一步就是启动同步,并查看同步状态
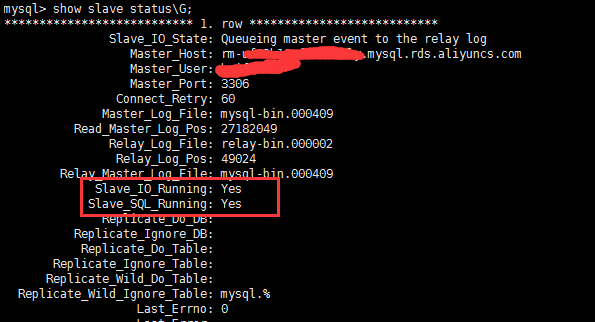
start slave; show slave status\G;
确认Slave_IO_Running、Slave_SQL_Running的值均为Yes即可,如下图所示

注意点
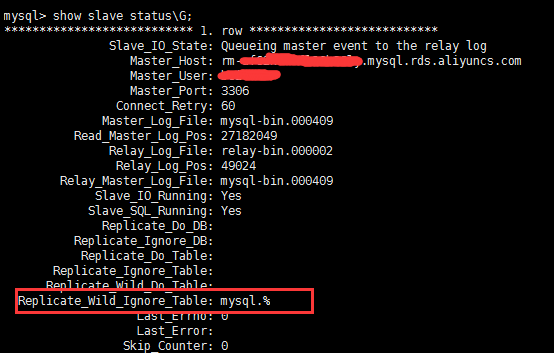
按照上述步骤操作完成后,mysql这个库是不会和RDS同步的,也就意味着从库的账户和授权和RDS没有任何关系,原因为恢复后slave的配置中配置忽略mysql库,如下图所示

以上就是《ECS实例搭建阿里云RDS实例的从库》的详细内容,更多关于mysql的资料请关注golang学习网公众号!
-
499 收藏
-
244 收藏
-
235 收藏
-
157 收藏
-
101 收藏
-
271 收藏
-
338 收藏
-
419 收藏
-
119 收藏
-
127 收藏
-
137 收藏
-
473 收藏
-
140 收藏
-
252 收藏
-
434 收藏
-
233 收藏
-
385 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
