Canvas globalCompositeOperation
来源:SegmentFault
时间:2023-02-16 15:31:45 117浏览 收藏
在数据库实战开发的过程中,我们经常会遇到一些这样那样的问题,然后要卡好半天,等问题解决了才发现原来一些细节知识点还是没有掌握好。今天golang学习网就整理分享《Canvas globalCompositeOperation》,聊聊MySQL、nginx、github、laravel、javascript,希望可以帮助到正在努力赚钱的你。
在默认情况之下,如果在Canvas之中将某个物体(源)绘制在另一个物体(目标)之上,那么浏览器就会简单地把源特体的图像叠放在目标物体图像上面。

简单点讲,在Canvas中,把图像源和目标图像,通过Canvas中的
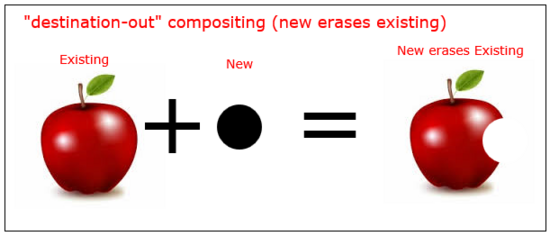
globalCompositeOperation操作,可以得到不同的效果,比如下图:

正如上图,红苹果和黑色的圆,通过
globalCompositeOperation的
destination-out就变成了被咬了一口的红苹果。也就是说,在Canvas中通过图像的合成,我们可以实现一些与众不同的效果,比如我们要制作一个刮刮卡抽奖的效果。 今天我们就来了解Canvas中的图像合成怎么使用。
图像合成 globalCompositeOperation 类型
在Canvas中
globalCompositeOperation属性的值总共有 26 种类型,每种类型都将前生不一样的效果,当然你可能看到效果都将不样,甚至有一些效果在浏览器中并不能正常的渲染。不过不要紧,我们简单的了解这26种类型其代表的含意以及产生的效果。
`ctx.save();` `ctx.translate(w / 2, h / 2);` `ctx.fillStyle = 'red';` `ctx.beginPath();` `ctx.arc(-40, 20, 80, 0, Math.PI * 2, true);` `ctx.closePath();` `ctx.fill();`
上面的代码将在Canvas画布上绘制一个半径为
80px的红色圆形,在这里把它称为图像源。
`ctx.fillStyle = 'orange';` `ctx.beginPath();` `ctx.arc(40, 20, 80, 0, Math.PI * 2, true);` `ctx.closePath();` `ctx.fill();` `ctx.restore();`
这段代码将在Canvas画布上绘制一个半径为
80px的橙色圆形,在这里把它称为图像目标。在图像源和目标图像之间设置
globalCompositeOperation的值,就可以完成图像的合成操作:
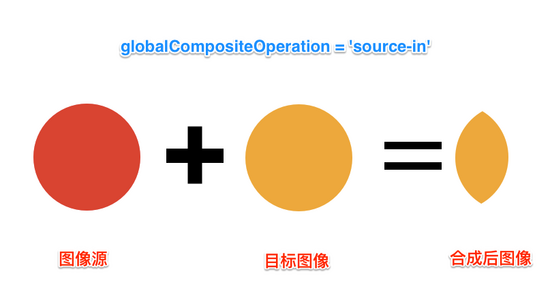
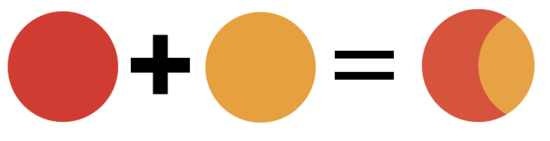
`ctx.save();` `ctx.translate(w / 2, h / 2);` `ctx.fillStyle = 'red';` `ctx.beginPath();` `ctx.arc(-40, 20, 80, 0, Math.PI * 2, true);` `ctx.closePath();` `ctx.fill();` `ctx.globalCompositeOperation = 'source-in';` `ctx.fillStyle = 'orange';` `ctx.beginPath();` `ctx.arc(40, 20, 80, 0, Math.PI * 2, true);` `ctx.closePath();` `ctx.fill();` `ctx.restore();`
此时得到的效果如下:

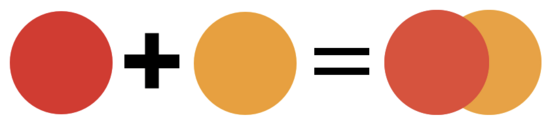
source-over
source-over是
globalCompositeOperation属性的默认值。源图形覆盖目标图形,源图形不透明的地方显示源图形,其余显示目标图形

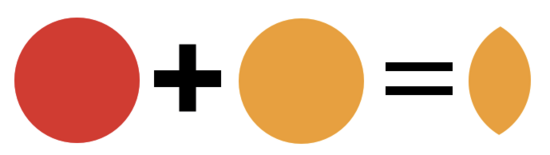
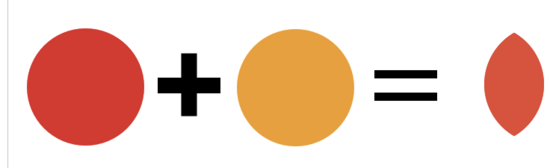
source-in
source-in:目标图形和源图形重叠且都不透明的部分才被绘制

source-out
source-out:目标图形和源图形不重叠的部分会被绘制

source-atop
source-atop:目标图形和源图形内容重叠的部分的目标图形会被绘制

destination-over
destination-over:目标图形和源图形内容后面的目标图形会被绘制

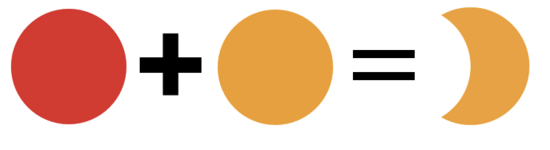
destination-in
destination-in:目标图形和源图形重叠的部分会被保留(源图形),其余显示为透明

其它的就不一一展示了。具体每个值对应的描述,可以点击这里查阅 。
结合globalAlpha控制图像合成操作
在Canvas中有两个属性
globalAlpha和
globalCompositeOperation来控制图像合成操作:
-
globalAlpha
:设置图像的透明度。globalAlpha
属性默认值为1
,表示完全不透明,并且可以设置从0
(完全透明)到1
(完全不透明)。这个值必须设置在图形绘制之前 -
globalCompositeOperation
:该属性的值在globalAlpha
以及所有变换都生效后控制在当前Canvas位图中绘制图形
合成图像的应用示例
在平时的业务中,我们常常能看到刮刮卡这样的抽奖效果。如果我们使用Canvas来做,就会用到Canvas图像的合成。
`` ```canvas``> ``div``>`
我们把奖品(如果是一个图像)当作
div#card的背景展示。然后在Canvas中先绘制一个灰色的矩形(源图像),再通过鼠标事件(或触摸事件)来动态绘制新图像(这个就类似笔刷),把
globalCompositeOperation属性的值设置为
destination-out(新绘制的图形和目标canvas中已经存在的图形内容不重叠的部分的会被保留)。当笔刷擦除大于一定的比例的时候,就删除
<canvas></canvas>元素或者使用
clearRect()清除Canvas画布。从而展示出
div背景
这篇文章我们主要介绍了Canvas的图像合成,在Canvas中可以通过两个属性globalAlpha和globalCompositeOperation来控制图像合成操作,实现图像合成效果
以上就是《Canvas globalCompositeOperation》的详细内容,更多关于mysql的资料请关注golang学习网公众号!
-
499 收藏
-
244 收藏
-
235 收藏
-
157 收藏
-
101 收藏
-
167 收藏
-
496 收藏
-
333 收藏
-
233 收藏
-
271 收藏
-
338 收藏
-
419 收藏
-
119 收藏
-
127 收藏
-
137 收藏
-
473 收藏
-
140 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
