node.js学习笔记之koa框架和简单爬虫练习
来源:SegmentFault
时间:2023-01-10 17:05:22 124浏览 收藏
小伙伴们有没有觉得学习数据库很有意思?有意思就对了!今天就给大家带来《node.js学习笔记之koa框架和简单爬虫练习》,以下内容将会涉及到MySQL、nginx、github、spring、javascript,若是在学习中对其中部分知识点有疑问,或许看了本文就能帮到你!
Koa -- 基于 Node.js 平台的下一代 web 开发框架
koa是由 Express 原班人马打造的,致力于成为一个更小、更富有表现力、更健壮的 Web 框架。 使用 koa 编写 web 应用,可以免除重复繁琐的回调函数嵌套, 并极大地提升错误处理的效率。koa 不在内核方法中绑定任何中间件, 它仅仅提供了一个轻量优雅的函数库,使得编写 Web 应用变得得心应手。开发思路和express差不多,最大的特点就是可以避免异步嵌套。koa2利用ES7的async/await特性,极大的解决了我们在做nodejs开发的时候异步给我们带来的烦恼。
英文官网:http://koajs.com
中文官网:http://koajs.cn
1.koa
安装koa包:
npm i -S koa@latest
引入:
const koa = require("koa");实例化对象:
const app = new koa;
通过实例操作,专门用于客户端请求的函数叫做中间件,使用use()注册
use()函数中必须使用异步 async; use可是调用无数次;
其中有两个参数:
a)ctx: 上下文环境,node的请求和响应对象,其中不建议使用node原生的req和res属性,使用koa封装的requset和response属性
b)next: next(),将本次控制权交给下一个中间件。
最后一个中间件使用next()无意义,执行完控制权返回上一层,直至第一个。
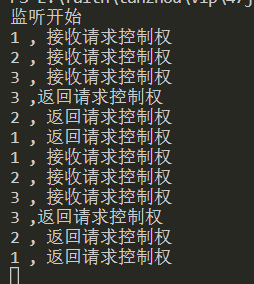
1. next参数的使用demo
`const Koa = require(``"koa"``);`
`const koa =` `new` `Koa();`
`//中间件1`
`koa.use(async (ctx, next) => {`
`console.log(``"1 , 接收请求控制权"``);`
`await next();` `//将控制权传给下一个中间件`
`console.log(``"1 , 返回请求控制权"``);`
`});` `//将中间件注册到koa的实例上`
`//中间件2`
欢迎加入全栈开发交流划水交流圈:582735936
面向划水1-3年前端人员
帮助突破划水瓶颈,提升思维能力
`koa.use(async (ctx, next) => {`
`console.log(``"2 , 接收请求控制权"``);`
await next();`
`console.log(``"2 , 返回请求控制权"``);`
`});`
`//中间件3`
`koa.use(async (ctx, next) => {`
`console.log(``"3 , 接收请求控制权"``);`
`console.log(``"3 ,返回请求控制权"``);`
`});`
`koa.listen(3000, ()=>{`
`console.log(``"开始监听3000端口"``);`
`});`
注:当中间件中没有next(),不会执行下面的中间件
访问localhost:3000的效果图;

注:会有两次操作是因为图标icon也会请求一次
2.ctx参数的使用demo
`const Koa = require(``"koa"``);`
`const koa =` `new` `Koa();`
`koa.use(async (ctx, next)=>{`
`ctx.body =` `"body可以返回数据,"``;`
`ctx.body +=` `"可以多次调用,"``;`
`ctx.body +=` `"不需要end()"``;`
`});`
`koa.listen(3000, ()=>{`
`console.log(``"监听开始"``);`
`});`
效果:

ctx.url ,ctx.path ,ctx.query ,ctx.querystring ,ctx.state ,ctx.type
`const Koa = require(``"koa"``);`
`const koa =` `new` `Koa();`
`koa.use(async (ctx, next)=>{`
`ctx.body = ctx.url;`
`ctx.body = ctx.path;`
`ctx.body = ctx.query;`
`ctx.body = ctx.querystring;`
`});`
`koa.listen(3000, ()=>{`
`console.log(``"监听开始"``);`
`});`
访问http://localhost:3000/path?name=sjl&age=18为例,效果图:
1. url: 整个路径

2. path: 非查询部分

3. query: 将查询部分转为JSON对象

4. querystring: 将查询部分转为字符串

5. ctx.state ,ctx.type 表示状态吗和类型
2.简单爬虫练习
安装request,cheerio模块
`npm i -S request: 请求模块` `npm i -S cheerio: 抓取页面模块(JQ核心)`
抓取网页数据案例(随机网页)
`//导入模块`
`const request = require(``"superagent"``);` `//导入请求模块`
`const cheerio = require(``"cheerio"``);`
`const {join} = require(``"path"``);`
`const fs = require(``"fs"``);`
`let arr = [],` `//存放数据`
`reg = /\n|\s+/g,` `//replace中使用`
`url =` `"[https://www.shiguangkey.com/course/search?key=%E5%89%8D%E7%AB%AF/](https://www.shiguangkey.com/course/search?key=%E5%89%8D%E7%AB%AF/)"``;`
`request`
欢迎加入全栈开发交流划水交流圈:582735936
面向划水1-3年前端人员
帮助突破划水瓶颈,提升思维能力
`.get(url)`
`.end((err, res) => {`
`const $ = cheerio.load(res.text);` `//把字符串内的标签当成dom来使用`
`$(``".course-item"``).each((i, v) => {`
`// v当前进来的dom,根据网页的布局结构来找到准确的dom节点`
`const obj = {`
`imgSrc : $(v).find(``"img"``).prop(``"src"``),`
`price : $(v).find(``".fr span"``).text().replace(reg,` `""``),`
`total : $(v).find(``".item-txt"``).text().replace(reg,` `""``),`
`href : join(url + $(v).find(``".cimg"``).prop(``"href"``))`
`};`
`console.log(join(url + $(v).find(``".cimg"``).prop(``"href"``)));` `//拼接`
`arr.push(obj);` `//把对象放进数组里`
`});`
`fs.writeFile(``"./sjl.json"``, JSON.stringify(arr));` `//将爬到的数据写入文档中`
`});`
今天关于《node.js学习笔记之koa框架和简单爬虫练习》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于mysql的内容请关注golang学习网公众号!
-
499 收藏
-
244 收藏
-
235 收藏
-
157 收藏
-
101 收藏
-
496 收藏
-
333 收藏
-
233 收藏
-
271 收藏
-
338 收藏
-
419 收藏
-
119 收藏
-
127 收藏
-
137 收藏
-
473 收藏
-
140 收藏
-
252 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
