node + express学习二(数据库)
来源:SegmentFault
时间:2023-02-24 19:26:09 310浏览 收藏
数据库小白一枚,正在不断学习积累知识,现将学习到的知识记录一下,也是将我的所得分享给大家!而今天这篇文章《node + express学习二(数据库)》带大家来了解一下node + express学习二(数据库),希望对大家的知识积累有所帮助,从而弥补自己的不足,助力实战开发!
在学习一里面搭建了一个简单的项目,这一节加进数据库Mysql
1、navicat新建连接
确保已经安装好Mysql和Navicat
1、启动数据库:
net start mysql(停止用
net stop mysql)
注意:要用管理员权限运行
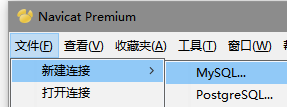
2、打开navicat新建一个连接


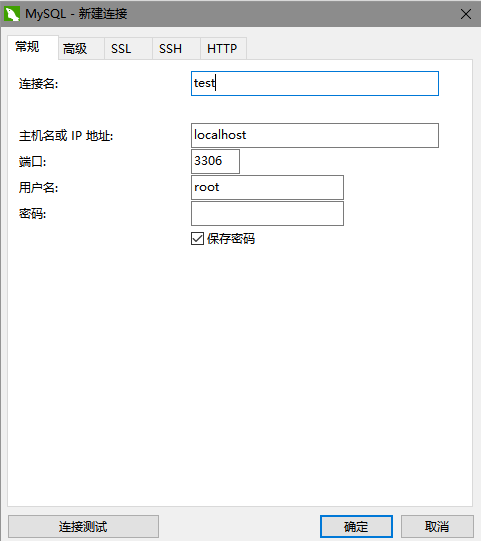
连接名随便取,我这里设置了免密。可以不输密码,输好后单击确定,单击test打开连接

现在就可以在test里面新建数据库

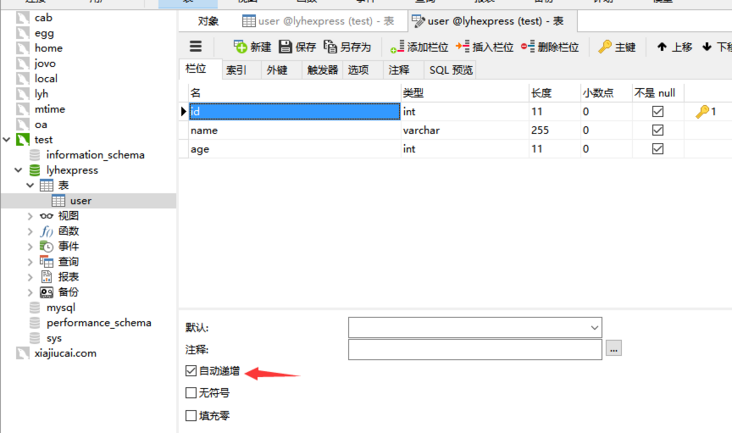
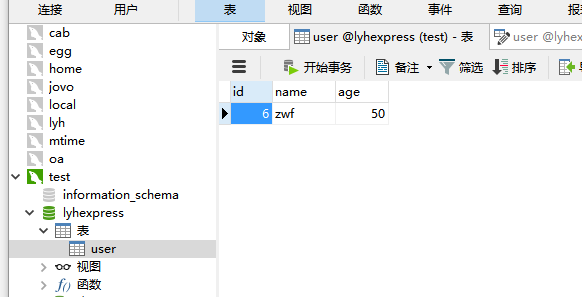
如图:我建了一个额数据库叫lyhexpress,里面有张表user,id要设为自增长
2、sequelize 处理数据库
1、打开项目安装sequelize:
npm install sequelize --save,需同时安装mysql2:
npm install mysql2 --save
2、根目录下新建文件夹model, model下新建db.js,用于连接数据库:db.js:
Sequelize = require('sequelize');
var sequelize
=
new Sequelize
('lyhexpress', 'root', '',
{host : 'localhost', port : '3306', dialect : 'mysql',timezone: '+08:00', operatorsAliases: false });
module.exports=sequelize;
3、 model 下新建表模型user.js
var db = require('./db');
var user = db.define(
'user',
{
id:{
filed:'id',
primaryKey:true,
type:Sequelize.BIGINT,
allowNull: true //此属性是自增长的,需设置成true
},
name: {
field: 'name',
type: Sequelize.STRING,
allowNull: false
},
age: {
field: 'age',
type: Sequelize.INTEGER,
allowNull: false
}
},
{
tableName: 'user',
timestamps: false,
freezeTableName: true
}
);
module.exports = user;
4、修改routes/users.js,写一个查询接口:
var express = require('express');
var router = express.Router();
var db = require("../model/db");
var user = require("../model/user");
/**
* 查询列表页
*/
router.get("/",function(req,res,next){
user.findAll().then(function(userList){
res.json({"userlist":userList});
}).catch(function(error){
res.json({"error":error});
});
});
module.exports = router;
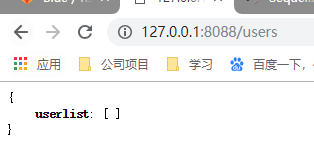
访问结果:

现在一条数据都没有,再写一个插入数据的接口,继续修改routes/users.js
/**
* 插入数据
*/
router.post("/add",function(req,res,next){
var name = req.body.name;
var age = req.body.age;
db.transaction( t => {
return user.create({ //创建一条数据
name: name,
age: age
}).then(result => {
res.json({
status:true,
msg:'注册成功'
})
}).catch(err => {
console.log(`注册失败${err}`);
return;
})
})
});
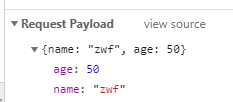
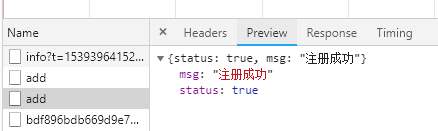
现在就可以通过'http://127.0.0.1:8088/users/add'添加数据



上一篇:项目搭建链接描述
本篇关于《node + express学习二(数据库)》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于数据库的相关知识,请关注golang学习网公众号!
声明:本文转载于:SegmentFault 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
499 收藏
-
244 收藏
-
235 收藏
-
157 收藏
-
101 收藏
最新阅读
更多>
-
496 收藏
-
333 收藏
-
233 收藏
-
271 收藏
-
338 收藏
-
419 收藏
-
119 收藏
-
127 收藏
-
137 收藏
-
473 收藏
-
140 收藏
-
252 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
