积分商城简要设计
来源:SegmentFault
时间:2023-02-17 11:42:06 100浏览 收藏
在数据库实战开发的过程中,我们经常会遇到一些这样那样的问题,然后要卡好半天,等问题解决了才发现原来一些细节知识点还是没有掌握好。今天golang学习网就整理分享《积分商城简要设计》,聊聊MySQL、PHP、商城、积分,希望可以帮助到正在努力赚钱的你。
为什么
为什么要开发积分商城呢?
因为我们之前使用的是兑吧的服务,还不错
但是得知今年(2018)下半年关闭免费版的服务,需要付费购买专业版或旗舰版使用
当然兑吧的工作人员也联系过我们,可以给予优惠价格,商业互吹肯定要说“好的,我们会讨论考虑一下”
如果我们用了兑吧,那你也不会看到这个文章了23333
开始
我整体的浏览了他们的商品管理,减去了一些与我们业务无关的功能
主要功能为兑换方式了,他们采用的是纯积分,积分+人民币的策略,我也就加了一个人民币支付方式(也不麻烦),包邮与运费功能均减去(因为我们就是包邮的)
差不多需要开发的主要功能项就是分类管理,商品管理,支付。
这里的支付我相信大家去学习一下支付宝和微信的文档,应该都会的。
设计
开始我们的表结构设计了
分类表应该是最轻松的,一般结构是自增id,名称,图片(有图片的分类),显示顺序,状态这些。
表应该就是下面这样子了
create table if not exists `score_shop_classify` (
`id` int(11) unsigned AUTO_INCREMENT,
`name` varchar(191) not null DEFAULT '' comment '菜单名称',
`img` text comment '菜单图片',
`show_order` int(11) not null DEFAULT 0 comment '显示顺序0最大',
PRIMARY KEY (`id`)
) engine=InnoDB DEFAULT CHARSET=utf8mb4;
再就是商品表了,分析一下操作界面上的展示信息,大致可以了解到商品名称,价值,描述信息,图片,库存数量,可兑换次数。
分析出的表结构是这样的
create table if not exists `score_shop_goods` (
`id` int(11) unsigned AUTO_INCREMENT,
`menuid` int(11) not null DEFAULT 0 comment '所属分类',
`good_type` varchar(32) not null DEFAULT 'object' comment '区分实体商品与虚拟商品 object实体商品 virtual虚拟商品 coupon优惠卷',
`good_name` varchar(100) not null DEFAULT '' comment '商品名称',
`good_icon` text not null comment '商品icon',
`good_pic` text not null comment '商品图片',
`good_desc` text comment '商品描述',
`good_stock` int(11) not null DEFAULT 0 comment '商品库存',
`exchange_type` tinyint(4) not null DEFAULT 0 comment '商品种类 0积分 1人民币 2积分+人民币',
`exchange_info` text not null comment '关于商品价格的信息',
`exchange_num` int(11) unsigned not null DEFAULT 1 comment '用户最多兑换次数 0无限制 默认1次',
`created_time` int(11) unsigned not null DEFAULT 0 comment '创建时间',
`updated_time` int(11) unsigned not null DEFAULT 0 comment '更新时间',
PRIMARY KEY (`id`)
) engine=InnoDB DEFAULT CHARSET=utf8mb4;
这套积分商城结构应该是需要把支付表另外独立出来一个,不与之前已有的支付表冲突,但是需要存在关联点,我这个仅供参考
create table if not exists `score_shop_pay_record` (
`id` int(11) unsigned AUTO_INCREMENT,
`user_id` int(11) unsigned not null DEFAULT 0 comment '用户ID',
`pay_id` int(11) unsigned not null DEFAULT 0 comment '购买的商品ID',
`oid` varchar(50) not null DEFAULT 0 comment '订单ID',
`pay_type` tinyint(4) not null DEFAULT 0 comment '支付类型,1微信支付 2支付宝支付',
`money` int(11) unsigned not null DEFAULT 0 comment '支付金额,单位分',
`score` int(11) unsigned not null DEFAULT 0 comment '支付积分',
`log` varchar(255) not null DEFAULT '' comment '备注信息',
`pay_time` int(10) unsigned not null DEFAULT 0 comment '支付时间',
`created_time` int(10) unsigned not null DEFAULT 0 comment '创建订单时间',
`updated_time` int(10) unsigned not null DEFAULT 0 comment '更新订单时间',
`status` tinyint(4) not null DEFAULT 0 comment '支付状态,0充值失败 1充值成功未发货 2已发货 3客户端支付成功 4客户端取消支付',
PRIMARY KEY (`id`)
) engine=InnoDB DEFAULT CHARSET=utf8;
这里的status是为了兼容app支付,这套体系是web端的h5支付
准备写bug前的小问答
Q: 傻逼网友发的什么几把
我: 看不懂不要紧,学习之后就能看懂,努力?
Q: 求源码
我: 文章里的代码 ≈ 源码。(想装逼的时候应该会写源码发出来)
Q: 在前面的表设计里面,我没有看到存放的物品,显示价格呀
我: 终于有个老哥正经问问题了,看
//人民币(单位: 分)
{
"price":199,
"discount":0,
"goods":{
"coin":20 //兑换的商品为20金币
}
}
//积分
{
"score":5999999,
"discount":85, //这里我引入了个折扣,兑换?打85折
"goods":{
"car":81 //兑换的商品为一辆id=81的小汽车(可随意扩展)
}
}
//积分+人民币,要好好说说
//PS: 这里要注意的是1积分等同于1分钱,怎么调整发放积分那是你的事咯
//通常情况下一台价值8999的单反相机给出的兑换价格为40000积分+8599元,这里我们引入的新功能是,用户存在比40000积分还多的积分可以自己调节兑换的积分,以达到使用积分来抵扣人民币的目的,这就需要对积分的严格把控了。当然也不是随意的由用户调节,这样我们相机会收不回成本。所以加入了两个界限值,最大积分和最小人民币,用户调节积分的数值不能超过最大积分,这样即给予了用户自主的权利,又控制了我们的损失,对我们写bug的后面比对实际支付价值也友好一些
{
"score":40000,
"max_score":50000,
"price":859900,
"min_price":849900,
"discount":95,
"goods":{
"camera":78 //兑换一台id=78的?
}
}
// 打折计算: (换算成人民币乘100)
// 总价值 40000+859900=899900
// 打折的总价值 (40000+859900)*0.95=854905
// 用户需要支付 (((40000+859900)*0.95)-40000)=814905
// 打折的价钱 859900-814905=44995
// 打折加最大可用积分相当于便宜了1000块钱。。。
写bug
前端需要的几个操作:
- 读取分类 (这个可以和读取分类商品合并成一个首页接口)
- 读取分类商品
- 读取商品信息
- 兑换商品
- 读取所有兑换记录
- 读取单条兑换记录
- 查询兑换记录状态 (轮询)
这里的前端不是特指web,指android,ios,web,桌面应用
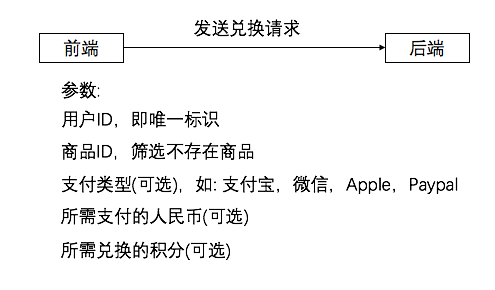
后端实现上述几个接口,另外需要整合支付,重点讲兑换商品接口

代码的执行部分这里我就拿伪代码来写
function convertGoods($用户ID, $商品ID, $支付类型, $支付人民币, $支付积分) {
$商品 = $商品表->查找($商品ID);
//检查$商品是否存在或出错
if $商品 === 不存在
return 不存在;
//检查$商品的库存stock exchange_info);
$商品的支付方式 = $商品->exchange_type;
$用户 = $用户表->查找($用户ID);
//用户没有积分,商品的支付方式也不需要积分
if ($商品的价格信息->score > $用户->score) && ($商品的支付方式 == 0 || $商品的支付方式 == 2)
return 积分不足;
$兑换次数 = $支付表->查找(用户ID=$用户ID, 商品ID=$商品ID, 支付状态=2)->统计次数
//检查兑换次数
if $商品->exchange_num !== 0
if $兑换次数 >= $商品->兑换次数
return 超过兑换次数;
//检查金额合法性
$商品的价格信息->price = $商品的价格信息->price == 不存在 ? 0 : $商品的价格信息->price;
$商品的价格信息->score = $商品的价格信息->score == 不存在 ? 0 : $商品的价格信息->score;
if ($支付人民币 + $支付积分) != ($商品的价格信息->price + $商品的价格信息->score)
return 兑换所需的金额不正确;
switch ($商品的支付方式) {
case 0:
//积分支付
$支付表写入ID = $支付表->写入(支付积分, 支付时间, 等待发货状态);
//扣除用户积分
$用户表->查找($用户ID)->更新($用户->score - $支付积分);
//更新商品库存
$商品表->查找($商品ID)->更新($商品->stock - 1);
//发送物品的逻辑需要自己实现
if 发送物品失败
$支付表->查找($支付表写入ID)
return 兑换成功;
break;
case 1:
//人民币支付
if $支付类型 !== 0 && $支付类型 !== 1 && $支付类型 !== 2
return 请正确选择支付方式;
//此处的发货状态是需要在支付宝或微信的回调中处理,我们只能先预设成待发货状态
$支付表->写入(支付积分, 支付时间, 等待发货状态);
$支付参数 = $支付SDK->生成订单;
//处理支付宝或微信的交易逻辑需要自己实现
if $支付参数 === 订单没有生成
return 获取支付参数失败;
else
return 兑换成功;
break;
case 2:
//积分+人民币支付
if $支付类型 !== 0 && $支付类型 !== 1 && $支付类型 !== 2
return 请正确选择支付方式;
//检查金额与积分范围
if $支付人民币 min_price
$支付人民币 = $商品的价格信息->min_price;
$支付积分 = $商品的价格信息->max_score;
else if $支付人民币 > $商品的价格信息->price
$支付人民币 = $商品的价格信息->price;
$支付积分 = $商品的价格信息->score;
//此处的发货状态是需要在支付宝或微信的回调中处理,我们只能先预设成待发货状态
$支付表->写入(支付积分, 支付时间, 等待发货状态);
$支付参数 = $支付SDK->生成订单;
//处理支付宝或微信的交易逻辑需要自己实现
if $支付参数 === 订单没有生成
return 获取支付参数失败;
else
return 兑换成功;
break;
}
}
最后
代码流程完成,如果实际编写bug需要考虑到其他的问题,如:一件物品两人同时兑换只发一个人,减少查询负担,处理数据库在兑换过程中挂掉等
数据库里也没有加入索引,如果商品或者支付越来越多,查询所需的时间也要更长
做好优化任重而道远
今天关于《积分商城简要设计》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于mysql的内容请关注golang学习网公众号!
-
499 收藏
-
244 收藏
-
235 收藏
-
157 收藏
-
101 收藏
-
319 收藏
-
141 收藏
-
256 收藏
-
259 收藏
-
167 收藏
-
496 收藏
-
333 收藏
-
233 收藏
-
271 收藏
-
338 收藏
-
419 收藏
-
119 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
