Django前后端分离实践
来源:SegmentFault
时间:2023-01-18 14:50:28 265浏览 收藏
在数据库实战开发的过程中,我们经常会遇到一些这样那样的问题,然后要卡好半天,等问题解决了才发现原来一些细节知识点还是没有掌握好。今天golang学习网就整理分享《Django前后端分离实践》,聊聊MySQL、python、Django,希望可以帮助到正在努力赚钱的你。
2018.9.6更新:尝试了一下REST framework实现前后端分离,新的文章如下Django前后端分离之REST framework初试
2018.8.27更新:可另外用 restful API 实现前后端分离,这篇文章可能局限性太大,只是个人的入门实践
刚刚学习前端快一年,后台方面了解甚少,于是决定踩踩坑,学习一下。于是就选了django这个框架(刚刚好顺便学了python)
不想使用框架的提供的模板功能,于是看看前后端分离 + MySQL
数据库如何实现
之间也踩了很多坑,从MySQL配置的版本问题,到本地测试的跨域问题
等等
啊,废话少说,看目录
目录:
一、创建项目
二、配置MySQL
三、创建应用
四、结语
过程比较详细记录了前后端分离的每一步,算是小白实践吧哈哈
一、创建项目
到想要创建项目的文件夹下运行命令
$ django-admin startproject dj_experiment //后面就是项目名字咯
创建完后生成目录,具体什么意思请看官网文档(https://docs.djangoproject.co...)
dj_experiment/
manage.py
dj_experiment/
__init__.py
settings.py
urls.py
wsgi.py
二、配置MySQL
这里我们默认安装好MySQL了,并且为这个小实验创建一个数据库叫做'dj_experiment_db'
Django的配置文件中将SQLite作为默认数据库。同时Django支持sqlite3,MySQL等数据库,在settings.py中修改配置就好,而且因为有丰富的API,所以如果改动数据库,也不需要修改models.py中的代码
以下分为几个步骤:
1.安装pymysql数据库驱动:
pip install pymysql
python3不支持MySQLdb,所以用pymysql
代替
2.配置Django中的DATABASE
在settings.py中找到DATABASE
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql', #数据库引擎
'NAME': 'dj_experiment_db', #数据库名
'USER': 'root', #账户名
'PASSWORD': 'password', #密码
'HOST': 'localhost', #主机
'PORT': '3306', #端口
}
}
接着在_init_.py添加如下代码
import pymysql pymysql.install_as_MySQLdb()
然后设置TIME_ZONE为自己的时区
TIME_ZONE = 'Asia/Shanghai'
最后执行数据库迁移命令
python manage.py makemigrations python manage.py migrate
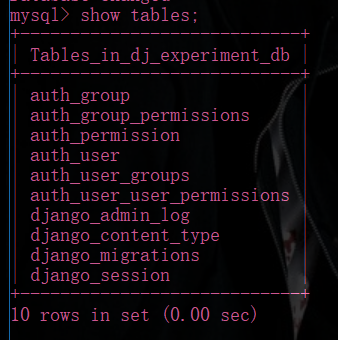
然后我们登录数据库,连接数据库dj_experiment_db,输入show tables;就可以看到django创建的框架应用的表了

三、创建应用,编写views
到dj_experiment目录下运行命令,这里我们创建一个注册的应用,然后在页面里面循环渐进实现做以下前后端分离,开发后台接口的两个小实验:1.ajax与get的后端接口
2.ajax与post提交
两个简单的小实验,但过程中有些问题:本地测试的跨域问题
,CSRF问题
。
我们在实践过程中再逐一解决
1.ajax与get的后台接口
现在先创建应用register(先在这个应用实现get,再实现post):
$ python manage.py startapp register
创建完后目录如下:
register/
__init__.py
admin.py
apps.py
migrations/
__init__.py
models.py
tests.py
views.py
在views.py下创建接口,我们先举个简单的例子——hello接口
代码如下
from django.shortcuts import render
from django.http import JsonResponse
def hello(request):
return JsonResponse({'result': 200, 'msg': '连接成功'})
然后将一个URL映射给此接口
在register目录中新建一个urls.py文件
,输入以下代码
from django.urls import path
from . import views
urlpatterns = {
path("helloApi", views.hello, name='hello')#第一个参数表示路径
}
接着在dj_experiment/urls.py中指定我们创建的register.urls模块
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path("register/", include("register.urls")),
path('admin/', admin.site.urls),
]
最后打开django的开发服务器,测试一下接口
$ python manage.py runserver
浏览器访问:http://localhost:8000/register/helloApi
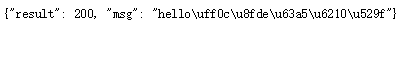
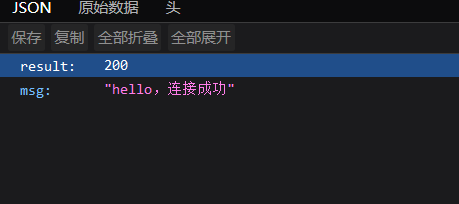
可以看到如下显示

因为没有进行utf-8编码,所以显示的是Unicode编码
这里推荐用火狐浏览器进行接口测试,看起来更加详细

ok,接口开发完毕了,我们怎么进行前后端分离呢
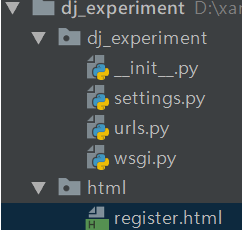
在根目录创建一个html文件夹,并在里面创建register.html,,如图

我们先进行get后台接口的访问
先编写一个ajax的封装函数
ajaxResponse(xhr, 连接成功时执行的函数,连接失败时执行的函数)
便于我们调用,代码如下
function ajaxResponse(xhr,successFunction,falseFunction) {
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
console.log(xhr.status);
if ((xhr.status >= 200 && xhr.status
接下来编辑register.html如下:
<div id="getHelloApiDiv" style="background: aqua;height: 100px;width: 100px"></div>
<script>
let getApiDiv = document.querySelector('#getHelloApiDiv');
let xhr = new XMLHttpRequest();
getApiDiv.onclick = function(){
ajaxResponse(
xhr,
function () {
let helloText = JSON.parse(xhr.responseText);
getApiDiv.innerText = helloText.msg;
},function () {
}
);
xhr.open('get','http://localhost:8000/register/helloApi'); //接口写在这里
xhr.setRequestHeader('Content-type', 'application/x-www-form-urlencoded;charset=utf-8');
xhr.send(null);
};
</script>
然后我们来解决本地测试时的跨域问题
在register/views.py中编写一个返回html的接口,代码如下,注意import了render_to_response方法
from django.shortcuts import render, render_to_response
from django.http import JsonResponse
# Create your views here.
def registerPage(request):
return render_to_response("register.html")
接着同理在register/urls.py中加入接口路径,最后是这样子的代码
from django.urls import path
from . import views
urlpatterns = {
path("helloApi", views.hello, name='hello'),
path("registerPage", views.registerPage, name='registerPage')
}
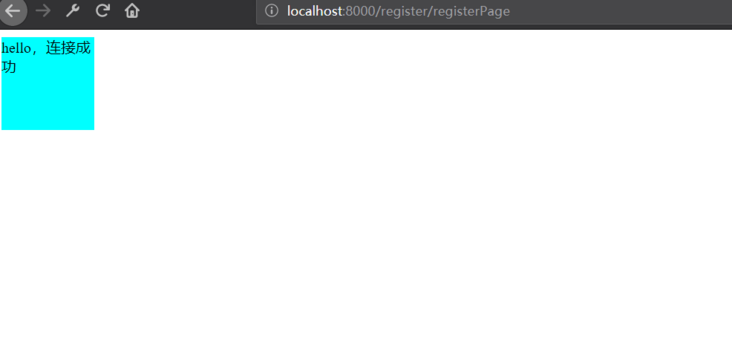
最后浏览器访问http://localhost:8000/register/registerPage
并且点击方块,接受msg成功 (疑问:放在服务器端的话是否需要这样?)

2.ajax与post的后台接口—注册用户
现在我们将创建真正的应用,与MySQL进行交互
django通过模型与数据库进行交互
第一步:定义模型
我们叫这个模型为UserInfo
,字段有username和password,所以代码如下(__str__方法是为了方便命令行显示与管理页面显示)
from django.db import models
# Create your models here.
class UserInfo(models.Model):
username = models.CharField(max_length=16)
password = models.CharField(max_length=20)
def __str__(self):
return self.username
第二步:激活模型
创建模型后,django可以为应用创建数据库schema和与username,password对象进行交互的python数据库API。现在我们要做的是激活模型
首先在settings.py的INSTALLED_APPS中添加设置
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'register.apps.RegisterConfig',#这里
]
接着运行命令,检测模型文件的修改,并把修改的部分储存为一次迁移(注意这里还没有修改)
$ python manage.py makemigrations register
然后可以运行命令看看等会的迁移命令会执行哪些SQL语句(这一步可干可不干)
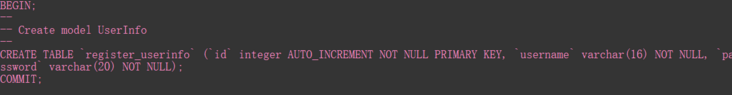
$ python manage.py sqlmigrate register 0001

最后就执行迁移命令
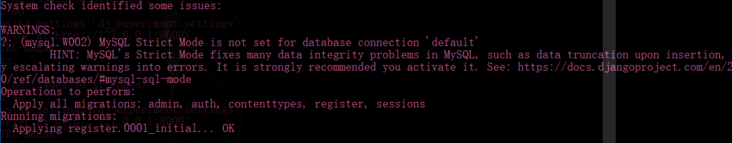
$ python manage.py migrate
显示如下(WARNINGS是对MySQL Strict Mode 的提示):

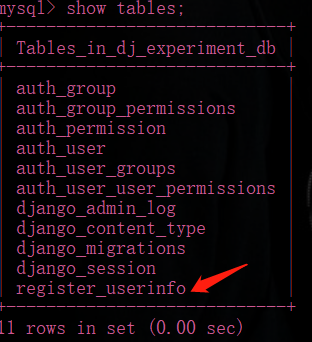
之后可以在MySQL下看见django创建的表

(这里可以用命令行尝试django提供的api或者配置并打开管理员页面,可以去官网看看怎么做https://docs.djangoproject.co...)
第三步编写view注册视图:
django自带CSRF防护机制,所以我们这里加个@csrf_exempt屏蔽装饰器
#新的引入文件
from django.views.decorators.csrf import csrf_exempt
import json
from .models import UserInfo
@csrf_exempt #屏蔽装饰器器
def registerApi(request):
if request.method == 'POST':
req = json.loads(request.body) #取得数据
userID = req['userID']
pwd = req['pwd']
searchArray = UserInfo.objects.get_or_create(username=userID) #尝试创建用户
print(searchArray)
if searchArray[1] == True:
return JsonResponse({'result': 200, 'msg':'注册成功'})
else:
return JsonResponse({'result': 200, 'msg':'已有重复用户名'})
同样urls中记得改配置:
urlpatterns = [
path("helloApi", views.hello, name='hello'),
path("registerPage", views.registerPage, name='registerPage'),
path("registerApi", views.registerApi, name='registerApi')
]
接着编写html页面
<p>账号:</p><input type="text" id="userID"><p>密码:</p><input type="password" id="pwd"><button id="submit">注册</button>
还有js
let subBt = document.getElementById('submit');
subBt.onclick = function () {
let userID = document.getElementById('userID').value;
let pwd = document.getElementById('pwd').value;
let xhrRegister = new XMLHttpRequest();
ajaxResponse(xhrRegister,
function () {
let respones = JSON.parse(xhrRegister.responseText);
alert(respones.msg);
},function () {
});
let user = {
userID:userID,
pwd:pwd
};
xhrRegister.open('post', 'http://127.0.0.1:8000/register/registerApi');
xhrRegister.setRequestHeader('Content-type', 'application/x-www-form-urlencoded;charset=utf-8');
xhrRegister.send(JSON.stringify(user));
};
注册成功

还有注册失败

四、结语
简单的实践目前就到此为止啦,做这次实践的主要目的是了解后台的框架,之中还有很多没有去学习,比如如何在服务器上部署Django,Token验证,数据库操作等等
有什么问题或者哪里不对大家提出来讨论下吧
参考资料:
MySQL驱动:https://blog.csdn.net/liuweiy...
django数据库:https://code.ziqiangxuetang.c...
配置MySQL:https://www.cnblogs.com/wcwni...
屏蔽装饰器:https://blog.csdn.net/lw_zhao...
django加载静态网页:https://blog.csdn.net/github_...
理论要掌握,实操不能落!以上关于《Django前后端分离实践》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
-
499 收藏
-
244 收藏
-
235 收藏
-
157 收藏
-
101 收藏
-
271 收藏
-
338 收藏
-
419 收藏
-
119 收藏
-
127 收藏
-
137 收藏
-
473 收藏
-
140 收藏
-
252 收藏
-
434 收藏
-
233 收藏
-
385 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
