全栈前端入门必看 koa2+mysql+vue+vant 构建简单版移动端博客
来源:SegmentFault
时间:2023-02-24 11:37:52 489浏览 收藏
有志者,事竟成!如果你在学习数据库,那么本文《全栈前端入门必看 koa2+mysql+vue+vant 构建简单版移动端博客》,就很适合你!文章讲解的知识点主要包括MySQL、html、Node.js、javascript、html5,若是你对本文感兴趣,或者是想搞懂其中某个知识点,就请你继续往下看吧~
koa2+mysql+vue+vant 构建简单版移动端博客
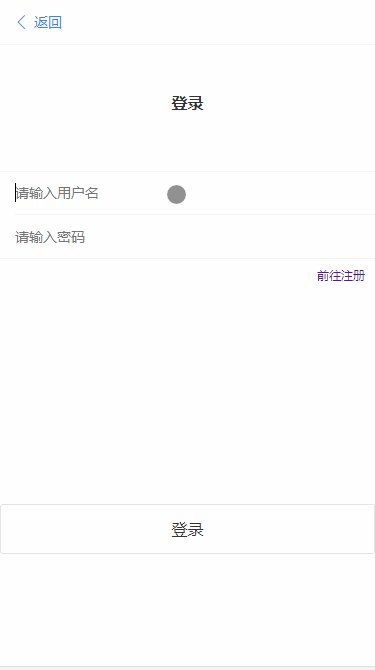
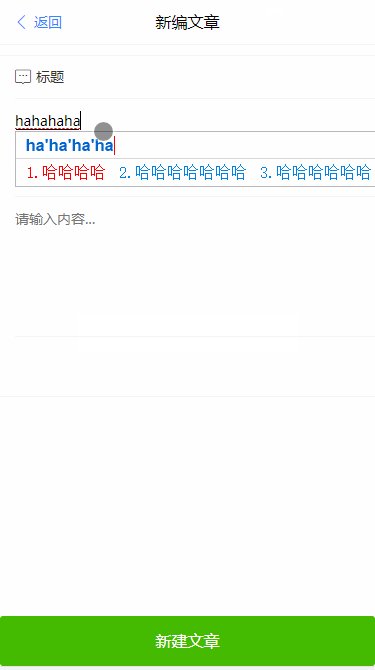
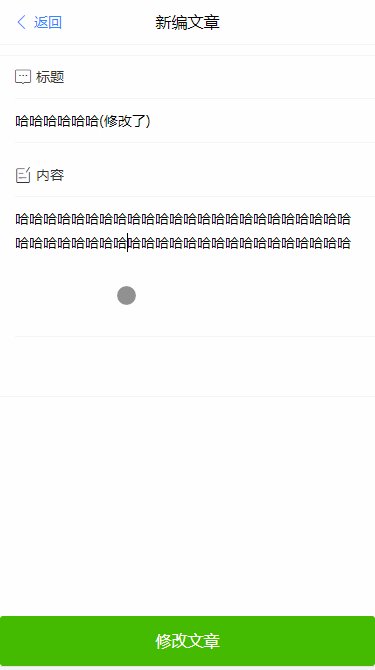
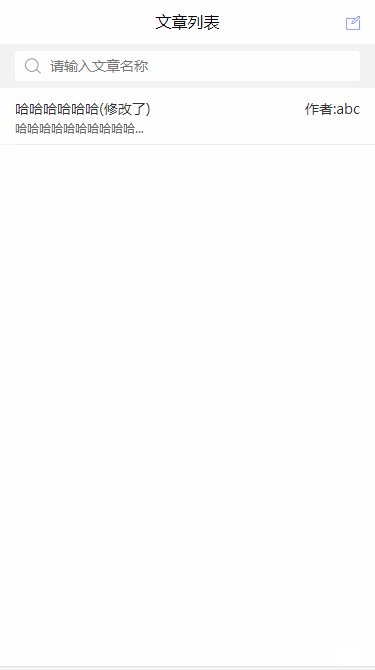
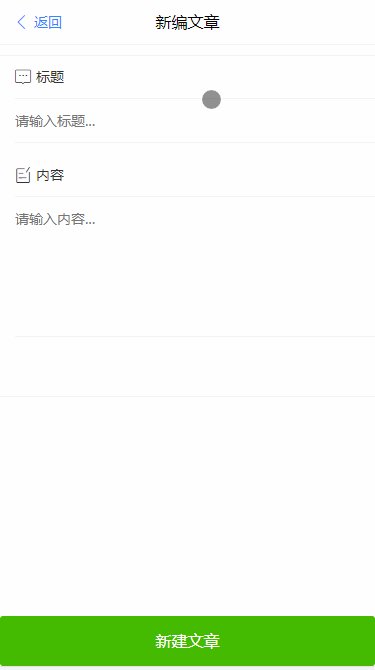
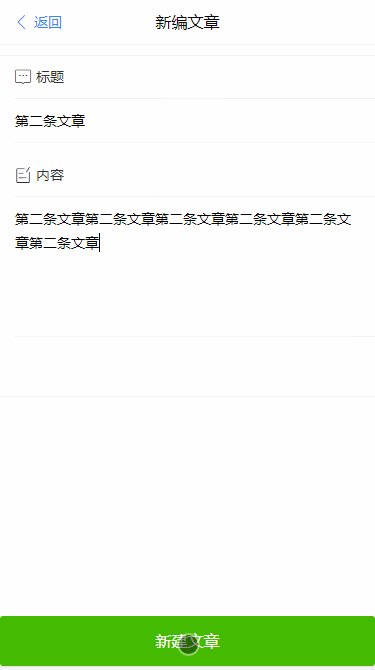
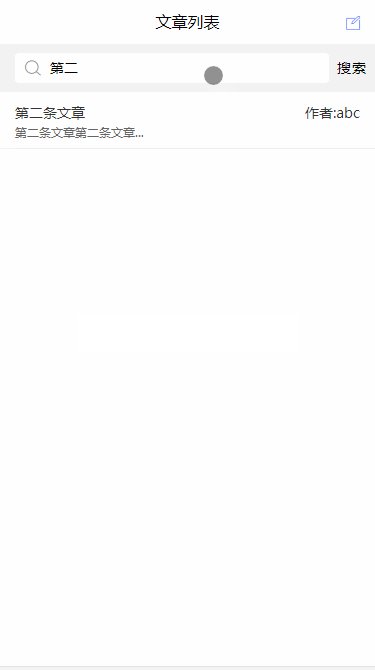
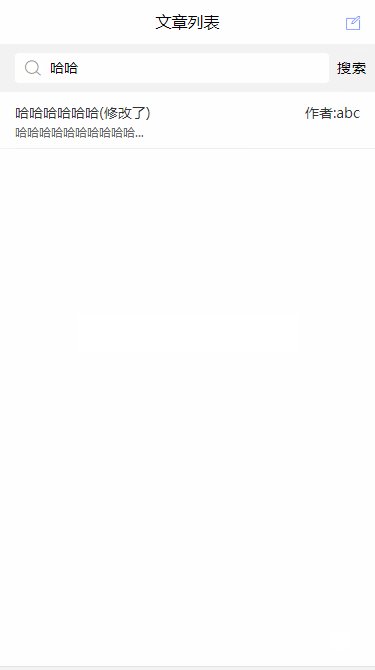
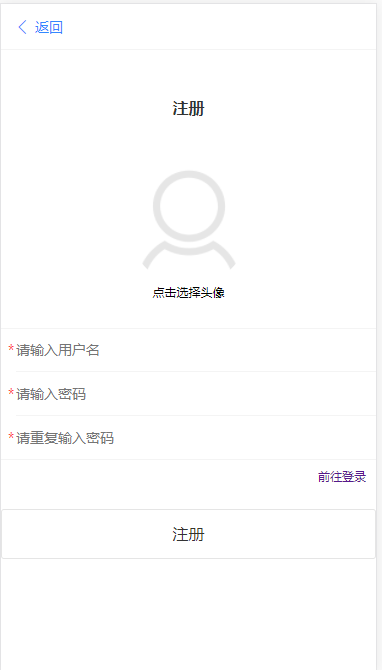
具体内容展示



开始正文
觉得对你有帮助的话,可以star一下^_^
必须安装:
mysql
node.js
vue-cli
目录结构



代码步骤
在
app目录下 打开 node 运行vue-cli
vue init webpack新建Vue项目
安装以下依赖模块:
"axios": "^0.18.0", "js-cookie": "^2.2.0", "js-md5": "^0.7.3", "nprogress": "^0.2.0", "vant": "^1.1.15", "vue": "^2.5.2", "vue-router": "^3.0.1"
详细具体看github源码
在
koa2目录下 打开 node 运行
npm init编写信息
安装以下依赖模块:
"jsonwebtoken": "^8.3.0", // 生成token "koa-bodyparser": "^4.2.1", // 解析requeset body "koa-cors": "^0.0.16", // koa跨域 "koa-router": "^7.4.0", // koa-router "koa-static": "^5.0.0", // koa静态文件 "koa2": "^2.0.0-alpha.7", // koa2 "mysql": "^2.16.0", // mysql "uuid": "^3.3.2" // 生成userId
在 koa2/config.js 进行 mysql 链接配置
// config.js 数据库配置
module.exports = { // mysql 配置
mysql: {
host: 'localhost', // 地址
user: 'root', // 用户账号
password: '', // 密码
database: 'test' // test库
},
port: 3001 // 监听端口
}
编写 sql 配置
在 koa2/mysql.js 进行编写 sql 语句
// mysql.js 编写sql语句
const mysql = require('mysql');
const config = require('./config.js');
var pool = mysql.createPool(config.mysql);
const query = function (sql, val) {
return new Promise((resolve, reject) => {
pool.getConnection(function (err, connection) {
if (err) {
reject(err)
} else {
connection.query(sql, val, (err, res) => {
if (err) {
reject(err)
} else {
resolve(res)
}
connection.release();
})
}
})
})
}
const createTable = (sql) => {
query(sql, [])
}
const usersTable = `CREATE TABLE IF NOT EXISTS users (
id VARCHAR(36) NOT NULL,
userName VARCHAR(16) NOT NULL,
passWord VARCHAR(16) NOT NULL,
avator VARCHAR(50) NOT NULL,
createTime VARCHAR(50) NOT NULL,
PRIMARY KEY (id)
)`;
const postsTable = `CREATE TABLE IF NOT EXISTS posts (
id INT NOT NULL AUTO_INCREMENT,
userName VARCHAR(100) NOT NULL,
userId VARCHAR(40) NOT NULL,
avator VARCHAR(100) NOT NULL,
title VARCHAR(100) NOT NULL,
content TEXT(0) NOT NULL,
hot VARCHAR(40) NOT NULL,
comments VARCHAR(40) NOT NULL,
createTime VARCHAR(100) NOT NULL,
PRIMARY KEY (id)
)`;
const commentTable = `CREATE TABLE IF NOT EXISTS comment (
id INT NOT NULL AUTO_INCREMENT,
userName VARCHAR(100) NOT NULL,
content TEXT(0) NOT NULL,
postId VARCHAR(40) NOT NULL,
avator VARCHAR(100) NOT NULL,
createTime VARCHAR(100) NOT NULL,
PRIMARY KEY (id)
)`;
// 建表
createTable(usersTable) // 用户表
createTable(postsTable) // 文章表
createTable(commentTable) // 评论表
const insetUser = (val) => { // 注册
let _sql = `INSERT INTO users (id, userName, passWord, avator, createTime) VALUES (?,?,?,?,?)`
return query(_sql, val)
}
const findUser = (val) => { // 查找所有User
let _sql = `SELECT * FROM users WHERE userName = '${val}'`
return query(_sql)
}
const createPosts = (val) => { // 新建posts
let _sql = `INSERT INTO posts (userName, userId, avator, title, content, hot, comments, createTime) VALUES (?,?,?,?,?,?,?,?)`
return query(_sql, val)
}
const updatePosts = (val) => { // 修改posts
let _sql = `UPDATE posts SET title=?, content=? WHERE id=?`
return query(_sql, val)
}
const updatePostsComment = (val) => { // 修改posts评论数量
let _sql = `UPDATE posts SET comments=? WHERE id=?`
return query(_sql, val)
}
const updatePostsHot = (val) => { // 修改posts查看人数
let _sql = `UPDATE posts SET hot=? WHERE id=?`
return query(_sql, val)
}
const postsList = (key, pg, size) => { // 查找所有posts
let _sql = `SELECT * FROM posts ${ key ? "WHERE title LIKE '%"+key+"%' " : ' '}ORDER BY createTime DESC limit ${pg * size} , ${size}`
return query(_sql)
}
const postDetail = (val) => { // 根据ID 查询 postsDetail
let _sql = `SELECT * FROM posts WHERE id = '${val}'`
return query(_sql)
}
const commentList = (val) => { // 获取留言列表
let _sql = `SELECT * FROM comment WHERE postId = '${val}' ORDER BY createTime DESC`
return query(_sql)
}
const createComment = (val) => { // 添加 留言
let _sql = `INSERT INTO comment (userName, content, postId, avator, createTime) VALUES (?,?,?,?,?)`
return query(_sql, val)
}
module.exports = {
insetUser,
findUser,
createPosts,
postsList,
updatePosts,
updatePostsComment,
updatePostsHot,
postDetail,
createComment,
commentList
}
编写 koa2 配置
在 koa2/app.js 进行编写 koa2 配置
// app.js
const path = require('path')
const Koa = require('koa2');
const router = require('koa-router');
var cors = require('koa-cors');
const bodyParser = require('koa-bodyparser');
const config = require('./config.js');
const server = require('koa-static');
const jwt = require('jsonwebtoken')
require('./mysql.js');
const app = new Koa();
app.use(server(
path.join(__dirname , './public')
)) // 设置静态文件
app.use(cors({
origin: 'http://localhost:8080', // 允许 loclhost:8080 访问
exposeHeaders: ['WWW-Authenticate', 'Server-Authorization'],
maxAge: 5,
credentials: true,
allowMethods: ['GET', 'POST'],
allowHeaders: ['Content-Type', 'Authorization', 'Accept'],
})
); // 设置跨域
app.use(bodyParser({
formLimit: '1mb'
})) // ctx body 中间件
app.use(require('./routers/signUp.js').routes()) // 注册
app.use(require('./routers/signIn.js').routes()) // 登录
app.use(require('./routers/createPosts.js').routes()) // 新建文章
app.use(require('./routers/postsList.js').routes()) // 搜索文章
app.use(require('./routers/postDetail.js').routes()) // 文章detail
app.use(require('./routers/updatePosts.js').routes()) // 修改文章
app.use(require('./routers/createComment.js').routes()) // 添加留言
app.use(require('./routers/commentList.js').routes()) // 获取留言
app.listen(config.port) // 监听端口
console.log('listen in localhost:' + config.port)
分析登录注册
详细分析一下 登录 注册
登录 -> 有账号 -> 校验密码 -> 成功 -> 返回Token
登录 -> 没有账号 -> 注册 -> 判断是否有账号 -> 没有-> sql注册
///////////////////-> 注册 -> 有账号 -> 去登录
注册
signUp.js

// signUp.js
const router = require('koa-router')();
const uuidV1 = require('uuid/v1'); // 生成13位 userId
const userModel = require('../mysql.js');
const fs = require('fs'); // 文件操作
// 注册
router.post('/signUp', async (ctx, next) => {
// post请求 从body中获取注册参数
let user = {
userName: ctx.request.body.userName,
passWord: ctx.request.body.passWord,
repeatPass: ctx.request.body.repeatPass,
avator: ctx.request.body.avator
}
await userModel.findUser(user.userName).then(async (res) => {
if (res.length) { // length > 1 说明 表中有数据
try {
throw Error('用户已存在')
} catch (err) {
console.log(err)
}
ctx.body = {
state: 0,
msg: '用户已存在!',
data: []
}
} else if (!user.userName || user.passWord !== user.repeatPass) {
ctx.body = {
state: 0,
msg: '密码输入错误',
data: []
}
} else { // 否者没有注册
//处理上传头像
let base64Data = user.avator.replace(/^data:image\/\w+;base64,/, "");
let dataBuffer = new Buffer(base64Data, 'base64');
let getName = Number(Math.random().toString().substr(3)).toString(36) + Date.now()
// 上传图片到 public/images 文件夹中
await fs.writeFile('./public/images/' + getName + '.png', dataBuffer, err => {
if (err) {
console.log(err);
return false
}
console.log('头像上传成功')
});
await userModel.insetUser([uuidV1(), user.userName, user.passWord, getName, new Date().getTime()]).then((res) => {
console.log('注册成功')
ctx.body = {
state: 1,
msg: '注册成功',
data: []
}
}).catch((err) => {
ctx.body = {
state: 0,
msg: err,
data: []
}
})
}
})
})
module.exports = router
登录
signIn.js

// signIn.js
let router = require('koa-router')();
let userModel = require('../mysql.js');
const createToken = require('../token/createToken.js');
router.post('/signIn',async (ctx, next) => {
let user = {
userName: ctx.request.body.userName,
passWord: ctx.request.body.passWord
}
await userModel.findUser(user.userName).then((res) => {
if (!res.length) {
ctx.body = {
state: 0,
msg: '用户未注册!',
data: []
}
console.log('用户未注册')
} else {
if (res[0].passWord === user.passWord) {
let token = createToken(res[0]) // 创建token 存储用户id等重要信息
ctx.body = {
state: 1,
msg: '用户登录成功!',
data: [],
token
}
console.log('密码校验正确, 允许登录')
} else {
ctx.body = {
state: 0,
msg: '用户名或者密码错误!',
data: []
}
console.log('用户名或者密码错误')
}
}
}).catch((err) => {
ctx.body = {
state: 0,
msg: err,
data: []
}
})
})
module.exports = router
生成Token, 解析Token
createToken.js , checkToken.js 原理
// createToken.js
const jwt = require('jsonwebtoken');
// 创建token
//登录时:核对用户名和密码成功后,应用将用户的id 作为JWT Payload的一个属性
module.exports = function(user){
// jwt.sign 参数详情
//第一个是Payload,也就是用户信息(要注意payload不要传整个文档,Payload需要的是唯一且不变的数据,否则当Payload改变的时候需要重新下发token)。这里我们用文档的id,目的是唯一标识用户
// 第二个参数是密钥,也就是你生成Signature时所用到的加密密钥。要注意这里必须和创建jwt的时候传入的secret一致,因为服务端需要用创建时的secret来解密。
// 第三个参数则是设置一个token的过期时间,这里我们设置的是1天。
const token = jwt.sign({
userId: user.id,
userName: user.userName,
avator: user.avator
}, 'kuaifengle', { // "kuaifengle" 是校验码 解析时需要一致 才能取到 user 信息
expiresIn: '24h' //过期时间设置为24h 格式有(s, m, h , day)。那么decode这个token的时候得到的过期时间为 : 创建token的时间 + 设置的值
});
return token; 返回token 前端存在浏览器cookie 中
};
// checkToken.js
const jwt = require('jsonwebtoken');
// 接口访问必须要有Token (需要用户登录)
module.exports = async ( ctx, next ) => {
const authorization = ctx.get('Authorization'); // request 带过来的 token 存在浏览器的cookie中
if (authorization == '') {
ctx.body = {
state: 0,
msg: '用户未登录'
}
return false
}
const token = authorization;
let tokenContent;
try {
// 根据 "kuaifengle" 钥解析 token 判断是否失效
tokenContent = await jwt.verify(token, 'kuaifengle'); //如果token过期或验证失败,将抛出错误
// 存入ctx 中 next() 可以获取到设置的 userInfo 数据
ctx.userInfo = tokenContent
} catch (err) {
ctx.body = {
state: 0,
msg: '用户登录验证失效'
}
}
await next();
}
其他的接口就不做解释了
项目打包后,放在 Koa2 / public / 下,就可以访问 localhost:3001 查看页面了
Github地址
都是基本的mysql语句操作,和业务逻辑, 具体看github源码
觉得对你有帮助的话,可以star一下 ^_^
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于数据库的相关知识,也可关注golang学习网公众号。
声明:本文转载于:SegmentFault 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
499 收藏
-
244 收藏
-
235 收藏
-
157 收藏
-
101 收藏
最新阅读
更多>
-
496 收藏
-
333 收藏
-
233 收藏
-
271 收藏
-
338 收藏
-
419 收藏
-
119 收藏
-
127 收藏
-
137 收藏
-
473 收藏
-
140 收藏
-
252 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
